在css中,可以使用border-style属性来设置div的边框样式,只需要给div元素添加“border-style:属性值;”样式代码即可。border-style属性的常用值有:dotted点状、dashed虚线、solid实线等。 本教程
在css中,可以使用border-style属性来设置div的边框样式,只需要给div元素添加“border-style:属性值;”样式代码即可。border-style属性的常用值有:dotted点状、dashed虚线、solid实线等。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置div的边框样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
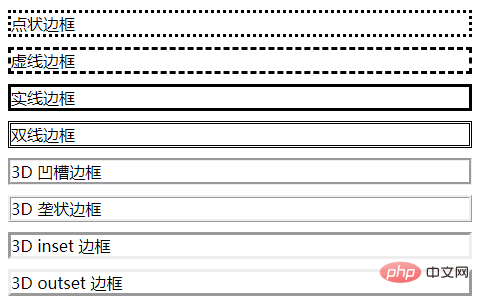
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
</html>效果图:

css border-style属性
border-style属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。
属性值:
(学习视频分享:css视频教程)
以上就是css怎么设置div的边框样式的详细内容,更多请关注自由互联其它相关文章!
