在css中,可以使用float属性设置浮动,只需要给元素设置“float:left|right|none”即可;其中left表示向左浮动,right表示向右浮动,none表示元素不浮动,并会显示在其在文本中出现的位置。
在css中,可以使用float属性设置浮动,只需要给元素设置“float:left|right|none”即可;其中left表示向左浮动,right表示向右浮动,none表示元素不浮动,并会显示在其在文本中出现的位置。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中可以通过float属性来设置浮动。float属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。
float属性:
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float属性可能的值:
left 元素向左浮动。
right 元素向右浮动。
none 默认值。元素不浮动,并会显示在其在文本中出现的位置。
css设置浮动示例:
<html>
<head>
<style type="text/css">
img
{
float:right
}
</style>
</head>
<body>
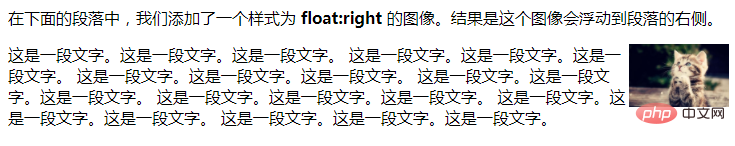
<p>在下面的段落中,我们添加了一个样式为 <b>float:right</b> 的图像。结果是这个图像会浮动到段落的右侧。</p>
<p>
<img src="猫/images/1.jpg" width="100px"/>
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
这是一段文字。这是一段文字。这是一段文字。
</p>
</body>
</html>运行结果:

浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
浮动的好处当然是布局了,例如通过浮动来形成三列布局,文字环绕等等。但是浮动也有一个问题,那就是会导致高度的塌陷,就像上面的图片显示,父元素的高度塌陷了,并没有将浮动的子元素包裹进去,这样子就会造成布局上的错误。
推荐学习:css视频教程
以上就是css如何设置浮动的详细内容,更多请关注自由互联其它相关文章!
