方法:首先使用position属性规定元素的定位类型,语法“position:static|relative|fixed|absolute”;然后使用top、bottom、left和right属性定义图片元素的偏移位置,进行精确定位。 本教程操作环境
方法:首先使用position属性规定元素的定位类型,语法“position:static|relative|fixed|absolute”;然后使用top、bottom、left和right属性定义图片元素的偏移位置,进行精确定位。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
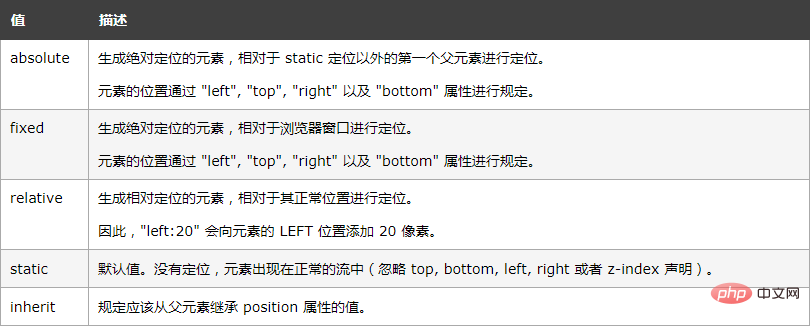
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。

示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="2.jpg" />
</body>
</html>推荐学习:css视频教程
以上就是css如何设置图片位置的详细内容,更多请关注自由互联其它相关文章!
