css的font字体颜色设置方法:1、直接在标签上使用“color:颜色”设置字体颜色;2、通过给font标签添加class属性,在css标签中通过该class设置字体颜色。 本教程操作环境:windows7系统、c
css的font字体颜色设置方法:1、直接在标签上使用“color:颜色”设置字体颜色;2、通过给font标签添加class属性,在css标签中通过该class设置字体颜色。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css的font字体颜色设置方法:
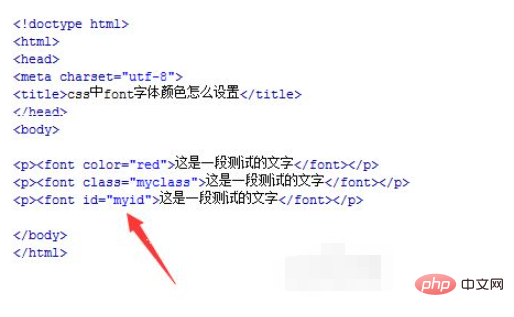
新建一个html文件,命名为test.html,用于讲解css中font字体颜色怎么设置。

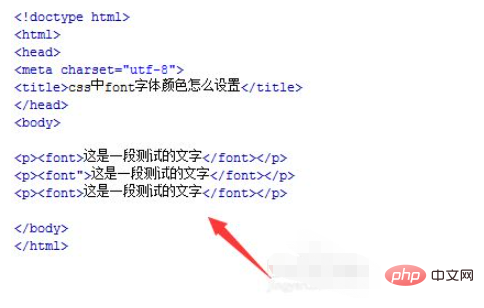
在test.html文件内,使用font标签创建三行文字,分别用不同的方法给font字体设置颜色。

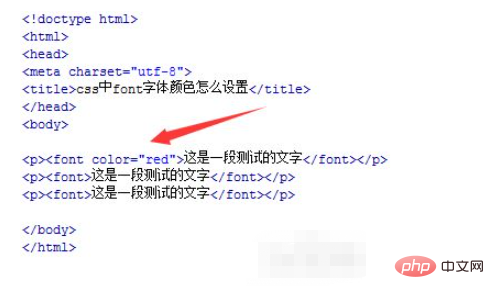
在test.html文件内,直接在font标签上,通过color属性来设置字体的颜色。例如,设置font字体的颜色为红色。

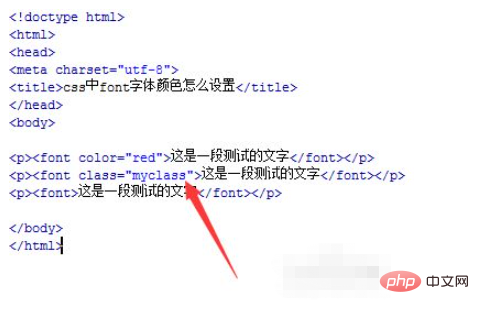
在test.html文件内,设置font标签的class属性为myclass,主要用于下面通过该class来设置css样式。

在test.html文件内,设置font标签的id属性为myid,主要用于下面通过该id来设置css样式。

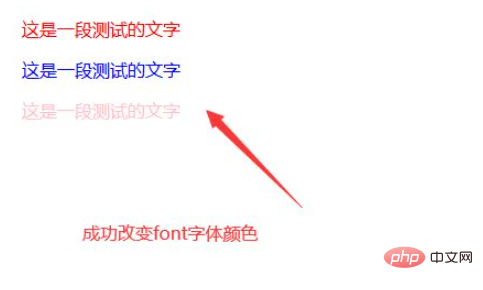
在css标签中,设置类名为myclass的样式,例如,设置color属性为蓝色(blue);设置id为myid的样式,例如,设置color属性为粉红色(pink)。

在浏览器打开test.html文件,查看实现的效果。

以上就是css的font字体颜色如何设置的详细内容,更多请关注自由互联其它相关文章!
