css设置透明的方法:1、使用opacity属性,语法为【opacity: value|inherit】;2、运行对颜色值设置透明度,语法为【rgba(R,G,B,A)】。 本教程操作环境:windows7系统、css3版,DELL G3电脑。 css设
css设置透明的方法:1、使用opacity属性,语法为【opacity: value|inherit】;2、运行对颜色值设置透明度,语法为【rgba(R,G,B,A)】。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置透明的方法:
1、opacity属性
opacity属性用于设置元素的不透明级别;不透明度的值介于0.0到1.0之间,其中低值表示高透明度,高值表示低透明度。不透明度百分比计算为Opacity%=Opacity* 100。
语法:
opacity: value|inherit;
属性值:
value:指定不透明度。从0.0(完全透明)到1.0(完全不透明)
inherit:Opacity属性的值应该从父元素继承
2、rgba()
RGBA 的意思是(Red-Green-Blue-Alpha)它是在 RGB 上扩展包括了 “alpha” 通道,运行对颜色值设置透明度。
语法:
rgba(R,G,B,A);
rgba() 里的值的介绍:
R:红色值。正整数 (0~255)
G:绿色值。正整数 (0~255)
B:蓝色值。正整数(0~255)
A:透明度。取值0~1之间
示例:设置文本透明
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Opacity属性</title>
<style>
.demo {
background: #009991;
padding: 15px;
text-align:center;
width:300px;
}
#rgba {
padding: 15px;
text-align:center;
width:300px;
}
.rgba1 {
background: rgba(0, 153, 145, 0.1);
}
.rgba2 {
background: rgba(0, 153, 145, 0.5);
}
.rgba3 {
background: rgba(0, 153, 145, 0.8);
}
.rgba4 {
background: rgba(0, 153, 145, 1.0);
}
.g1 {
float:left;
margin-left:50px;
}
.g2 {
margin-top:-40px;
margin-left:50px;
float:left;
}
</style>
</head>
<body>
<div class ="g1">
<p style = "font-size:24px;font-weight:bold;">透明盒子</p>
<div class = "demo" style="opacity:0.1;"><p>10% 不透明度</p></div>
<div class = "demo" style="opacity:0.5;"><p>50% 不透明度</p></div>
<div class = "demo" style="opacity:0.8;"><p>80% 不透明度</p></div>
<div class = "demo"><p>100% 不透明度</p></div></div><br><br>
<div class = "g2">
<p style = "font-size:24px;font-weight:bold;">rgba颜色值</p>
<div class="rgba1" id = "rgba"><p>10% 不透明度</p></div>
<div class="rgba2" id = "rgba"><p>50% 不透明度</p></div>
<div class="rgba3" id = "rgba"><p>80% 不透明度</p></div>
<div class="rgba4" id = "rgba"><p>100% 不透明度</p></div>
</div>
</body>
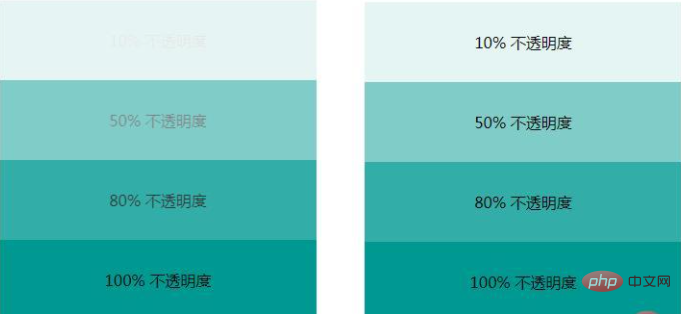
</html>效果图:

相关教程推荐:CSS视频教程
以上就是css如何设置透明的详细内容,更多请关注自由互联其它相关文章!
