css设置居中的方法:1、通过【margin: 0 auto; text-align: center】实现CSS水平居中;2、通过【display:flex】实现CSS水平居中;3、通过【display:table-cell】实现居中。 本教程操作环境:windows7系统、
css设置居中的方法:1、通过【margin: 0 auto; text-align: center】实现CSS水平居中;2、通过【display:flex】实现CSS水平居中;3、通过【display:table-cell】实现居中。

本教程操作环境:windows7系统、css3版,DELL G3电脑。
css设置居中的方法:
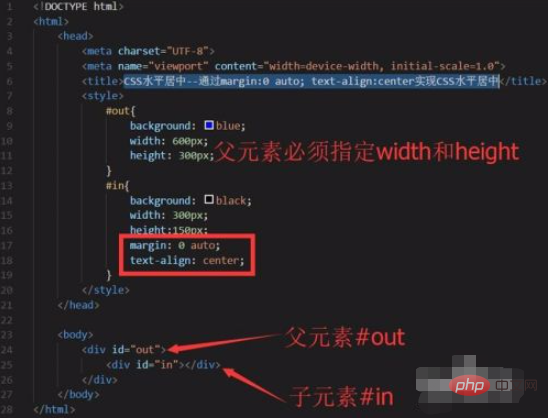
1、通过margin: 0 auto; text-align: center实现CSS水平居中。
这种方法是实现CSS水平居中最最常用的,我在前端开发中大概有60%的CSS水平居中就是通过“margin: 0 auto; text-align: center”实现的。

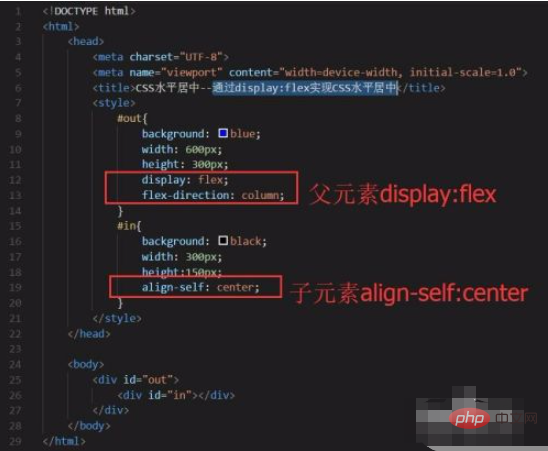
2、通过display:flex实现CSS水平居中。
随着越来越多兼容flexbox,所以通过“display:flex”实现CSS水平居中的方案也越来越受青睐。
通过display:flex实现CSS水平居中的原理是父元素display:flex;flex-direction:column;而子元素align-self:center;
这个跟CSS垂直居中的原理是一样的,只是在flex-direction上有所差别,一个是row(默认值),另外一个是column。

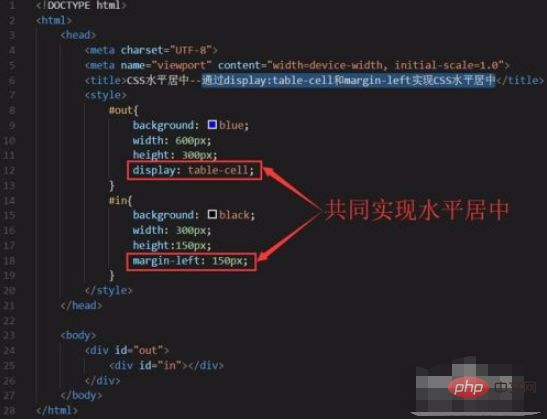
3、通过display:table-cell和margin-left实现CSS水平居中。
对于父元素和子元素的宽度都确定的情况,适合通过display:table-cell和margin-left实现CSS水平居中。
使用时,父元素display:table-cell,子元素给剩余宽度一半的margin-left。

相关学习推荐:css教程
以上就是css怎么设置居中的详细内容,更多请关注自由互联其它相关文章!
