方法:先使用“::placeholder”选择器选中需要修改的元素;然后给该元素添加“color:颜色值;”样式即可。注placeholder是css3新增的选择器,在不同的浏览器需要加不同的前缀(“-ms-”,“
方法:先使用“::placeholder”选择器选中需要修改的元素;然后给该元素添加“color:颜色值;”样式即可。注placeholder是css3新增的选择器,在不同的浏览器需要加不同的前缀(“-ms-”,“ -webkit-”等)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
placeholder这个属性是HTML5中新增的属性,作用是描述输入字段预期值的提示信息
如何修改placeholder的颜色呢?
但是存在一定的浏览器兼容问题,以chorme为例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
input::-webkit-input-placeholder {
color: #aab2bd;
font-size: 12px;
}
input {//边框效果
border: 1px solid red;
}
</style>
</head>
<body>
<input type="text" placeholder="请输入">
</body>
</html>chorme浏览器对应的选择器是input::-webkit-input-placeholder
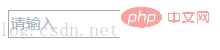
效果如下:

其他浏览器的选择器如下:
input::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color : red;
}
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color : red;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
color : red;
}
input:-ms-input-placeholder { /* Internet Explorer 10-11 */
color : red;
}
input::-ms-input-placeholder { /* Microsoft Edge */
color : red;
}- WebKit, Blink, Edge浏览器等需要带上-webkit-前缀,且是双冒号,写的时候还要带上input
- 针对火狐浏览器则有两种写法,都需要带上-moz-前缀。火狐低版本的使用冒号(:),而高版本的使用双冒号(::);火狐浏览器不需要带上input。
- placeholder属性只在IE10+才支持,IE10、IE11的写法是加上-ms-前缀,使用的是冒号(:),需要带上input
推荐学习:css视频教程
以上就是CSS如何修改placeholder的颜色的详细内容,更多请关注自由互联其它相关文章!
