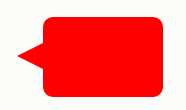
如下图:左侧三角形 css代码如下: CSS Code 复制内容到剪贴板 #talkbu bble{ margin-left : 30px ; width : 120px ; height : 80px ; background : red ; position : relative ; -moz- border -radius: 10px ; -webkit- border -radiu
如下图:左侧三角形
css代码如下:
CSS Code复制内容到剪贴板- #talkbubble {
- margin-left:30px;
- width: 120px;
- height: 80px;
- background: red;
- position: relative;
- -moz-border-radius: 10px;
- -webkit-border-radius: 10px;
- border-radius: 10px;
- }
- #talkbubble:before {
- content:"";
- position: absolute;
- rightright: 100%;
- top: 26px;
- width: 0;
- height: 0;
- border-top: 13px solid transparent;
- border-right: 26px solid red;
- border-bottom: 13px solid transparent;
- }
其实,本案例的精华就是三角形的绘制,那么如何绘制三角形呢?我在这里总结一下!
上三角形,上三角形,顶部是尖的,所以用border-left,border-right,和border-bottom可以实现,给bottom一个颜色,其他设置为transparent
CSS Code复制内容到剪贴板- #triangle-up {
- width: 0;
- height: 0;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-bottom: 100px solid red;
- }
同理,大家可以判断一下如下代码分别是什么样的三角形!
CSS Code复制内容到剪贴板- #triangle-down {
- width: 0;
- height: 0;
- border-left: 50px solid transparent;
- border-right: 50px solid transparent;
- border-top: 100px solid red;
- }
- #triangle-left {
- width: 0;
- height: 0;
- border-top: 50px solid transparent;
- border-right: 100px solid red;
- border-bottom: 50px solid transparent;
- }
- #triangle-rightright {
- width: 0;
- height: 0;
- border-top: 50px solid transparent;
- border-left: 100px solid red;
- border-bottom: 50px solid transparent;
- }
- #triangle-topleft {
- width: 0;
- height: 0;
- border-top: 100px solid red;
- border-right: 100px solid transparent;
- }
- #triangle-topright {
- width: 0;
- height: 0;
- border-top: 100px solid red;
- border-left: 100px solid transparent;
- }
- #triangle-bottomleft {
- width: 0;
- height: 0;
- border-bottom: 100px solid red;
- border-right: 100px solid transparent;
- }
- #triangle-bottomright {
- width: 0;
- height: 0;
- border-bottom: 100px solid red;
- border-left: 100px solid transparent;
- }
判断出上面代码分别代表什么三角形吗?没错,我的命名是根据三角形的方向来的。大家可以试一下。三角形会写了,那么对话框就迎刃而解了! 不管是左侧的,还是上面的,只要改变一下before伪类的定位,就可以实现了。
当然,三角形的写法是很基础的。你也可以用css绘制出五角星、六角星、多边形、爱心等等。当然有些符号是不常用的,用的最多的还是三角形。
