perspective属性对于3D变形来说至关重要。该属性会设置查看者的位置,并将可视内容映射到一个视锥上,继而投到一个2D视平面上。如果不指定透视,则Z轴空间中的所有点将平铺到同一个2D视平面中,并且变换结果中将不存在景深概念。
上面的描述可能让人难以理解一些,其实对于perspective属性,我们可以简单的理解为视距,用来设置用户和元素3D空间Z平面之间的距离。而其效应由他的值来决定,值越小,用户与3D空间Z平面距离越近,视觉效果更令人印象深刻;反之,值越大,用户与3D空间Z平面距离越远,视觉效果就很小。
在3D变形中,对于某些变形,例如下面的示例演示的沿Z轴的变形,perspective属性对于查看变形的效果来说必不可少。
我们先来看一个简单的实例,制作一个扑克牌3D旋转效果,并且一个在扑克牌的父元素添加了视距perspective,而另一个却没有设置:
HTML
XML/HTML Code复制内容到剪贴板- <div>
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- </div>
- <div>
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- </div>
CSS
CSS Code复制内容到剪贴板- div {
- width: 500px;
- height: 300px;
- margin: 30px auto;
- position: relative;
- background: url(images/bg-grid.jpg) no-repeat center center;
- background-size: 100% 100%;
- }
- div img {
- position: absolute;
- top: 50%;
- left: 50%;
- margin-left: -71px;
- margin-top: -100px;
- transform-origin: bottombottom;
- }
- div img:nth-child(1){
- opacity: .5;
- z-index: 1;
- }
- div img:nth-child(2){
- z-index: 2;
- transform: rotateX(45deg);
- }
- div:nth-of-type(2){
- perspective: 500px;
- }
其效果如下:
上图的效果完全说明了一切。父节点没有设置perspective的情况下,梅花King的3D旋转效果不明显,而在父节点设置perspective后,梅花King才像个3D旋转。
上例简单的演示了perspective的使用方法,我们回过头来,看看perspective的使用语法:
CSS Code复制内容到剪贴板- perspective:none | <length>
perspective属性包括两个属性:none和具有单位的长度值。其中perspective属性的默认值为none,表示无限的角度来看3D物体,但看上去是平的。另一个值<length>接受一个长度单位大于0的值。而且其单位不能为百分比值。<length>值越大,角度出现的越远,从而创建一个相当低的强度和非常小的3D空间变化。反之,此值越小,角度出现的越近,从而创建一个高强度的角度和一个大型3D变化。
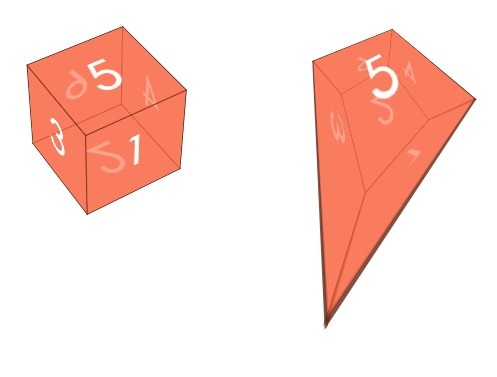
比如你站在10英尺和1000英尺的地方看一个10英尺的立方体。在10英尺的地方,你距离立方体是一样的尺寸。因此视角转变远远大于站在1000英尺处的,立体尺寸是你距离立方体距离的百分之一。同样的思维适用于perspective的<length>值。我们一起来看一个实例,来加强这方面的理解:
HTML
XML/HTML Code复制内容到剪贴板- <div class="wrapper w2">
- <div class="cube">
- <div class="side front">1</div>
- <div class="side back">6</div>
- <div class="side right">4</div>
- <div class="side left">3</div>
- <div class="side top">5</div>
- <div class="side bottom">2</div>
- </div>
- </div>
- <div class="wrapper w1">
- <div class="cube">
- <div class="side front">1</div>
- <div class="side back">6</div>
- <div class="side right">4</div>
- <div class="side left">3</div>
- <div class="side top">5</div>
- <div class="side bottom">2</div>
- </div>
- </div>
CSS
CSS Code复制内容到剪贴板- .wrapper {
- width: 50%;
- float: left;
- }
- .cube {
- font-size: 4em;
- width: 2em;
- margin: 1.5em auto;
- transform-style: preserve-3d;
- transform: rotateX(-40deg) rotateY(32deg);
- }
- .side {
- position: absolute;
- width: 2em;
- height: 2em;
- background: rgba(255, 99, 71, 0.6);
- border: 1px solid rgba(0, 0, 0, 0.5);
- color: white;
- text-align: center;
- line-height: 2em;
- }
- .front {
- transform: translateZ(1em);
- }
- .top {
- transform: rotateX(90deg) translateZ(1em);
- }
- .rightright {
- transform: rotateY(90deg) translateZ(1em);
- }
- .left {
- transform: rotateY(-90deg) translateZ(1em);
- }
- .bottombottom {
- transform: rotateX(-90deg) translateZ(1em);
- }
- .back {
- transform: rotateY(-180deg) translateZ(1em);
- }
- .w1 {
- perspective: 100px;
- }
- .w2{
- perspective: 1000px;
- }
效果如下图所示:
依据上面的介绍,我们可对perspective取值做一个简单的结论:
1.perspective取值为none或不设置,就没有真3D空间。
2.perspective取值越小,3D效果就越明显,也就是你的眼睛越靠近真3D。
3.perspective的值无穷大,或值为0时与取值为none效果一样。
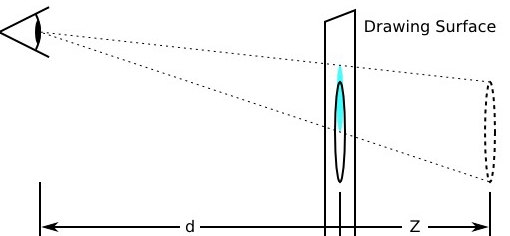
为了更好的理解perspective属性,我们很有必要把他和translateZ的关系结合起来。其实也可以把perspective的值简单的理解为人的眼睛到显示器的距离,而translate就是3D物体距离源点的距离,下面引用W3C的一张图来解说perspective和translateZ的关系。
上图显示了perspective属性和translateZ的位置比例。要顶部的图,Z是半个d,为了使用原始圆(轮廓)看起来出现在Z轴上(虚线圆),画布上的实体圆将扩大两部,如浅蓝色的圆。在底部图中显示,圆按比例缩小,致使虚线圆出现在画布后面,并且z的大小是距原始位置三分之一。
在3D变形中,除了perspective属性可以激活一个3D空间之外,在3D变形的函数中的perspective()也可以激活3D空间。他们不同的地方是:perspective用在舞台元素上(变形元素们的共同父元素);perspective()就是用在当前变形元素上,并且可以与其他的transform函数一起使用。例如,我们可以把:
CSS Code复制内容到剪贴板- .stage {
- perspective: 600px
- }
写成:
CSS Code复制内容到剪贴板- .stage .box {
- transform: perspective(600px);
- }
来看一个简单示例:
HTML
XML/HTML Code复制内容到剪贴板- <div class="stage">
- <div class="container">
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- </div>
- </div>
- <div class="stage">
- <div class="container">
- <img src="images/cardKingClub.png" alt="" width="142" height="200" />
- </div>
- </div>
CSS
CSS Code复制内容到剪贴板- .stage {
- width: 500px;
- height: 300px;
- margin: 30px auto;
- position: relative;
- background: url(images/bg-grid.jpg) no-repeat center center;
- background-size: 100% 100%;
- }
- .container {
- position: absolute;
- top: 50%;
- left: 50%;
- width: 142px;
- height: 200px;
- border: 1px dotted orange;
- margin-left: -71px;
- margin-top: -100px;
- }
- .container img{
- transform: rotateY(45deg);
- }
- .stage:nth-child(1) .container{
- perspective: 600px;
- }
- .stage:nth-child(2) img {
- transform:perspective(600px) rotateY(45deg);
- }
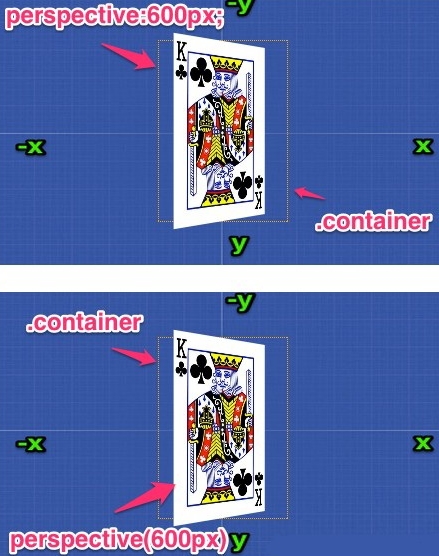
效果如下所示:
上图效果可以看出,虽然书写的形式,属性名称不一致,但是效果却一样。
虽然perspective属性和perspective()函数所起的功能是一样的,但其取值以及以运用的对像有所不同:
1. perspective属性可以取值为none或长度值;而perspective()函数取值只能大于0,如果取值为0或比0小的值,将无法激活3D空间;
2.perspective属性用于变形对像父元素;而perspective()函数用于变形对像自身,并和transform其他函数一起使用。
perspective-origin属性
perspective-origin属性是3D变形中另一个重要属性,主要用来决定perspective属性的源点角度。它实际上设置了X轴和Y轴位置,在该位置观看者好像在观看该元素的子元素。
perspective-origin属性的使用语法也很简单:
复制代码代码如下:perspective-origin:[<percentage> | <length> | left | center | right | top | bottom] | [[<percentage> | <length> | left | center | right] && [<percentage> | <length> | top | center | bottom]]
该属性的默认值为“50% 50%”(也就是center),其也可以设置为一个值,也可以设置为两个长度值:
第一个长度值指定相对于元素的包含框的X轴上的位置。它可以是长度值(以受支持的长度单位表示)、百分比或以下三个关键词之一:left(表示在包含框的X轴方向长度的0%),center(表示中间点),或right(表示长度的100%)。
第二个长度值指定相对于元素的包含框的Y轴上的位置。它可以是长度值、百分比或以下三个关键词之一:top(表示在包含框的Y轴方向长度的0%),center(表示中间点),或bottom(表示长度的100%)。
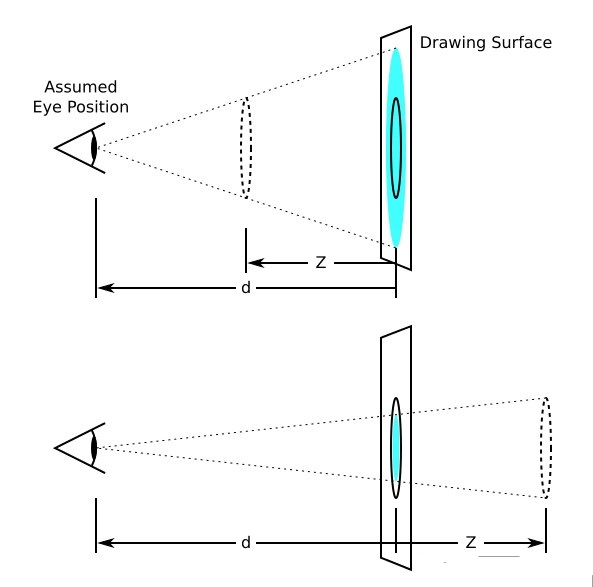
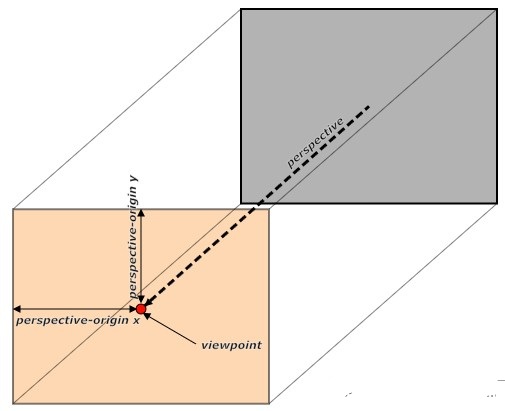
注意,为了指转换子元素变形的深度,perspective-origin属性必须定义父元素上。通常perspective-origin属性本身不做任何事情,它必须被定义在设置了perspective属性的元素上。换句话说,perspective-origin属性需要与perspective属性结合起来使用,以便将视点移至元素的中心以外位置,如下图所示:
往往我们看一样东西不可能一直都在中心位置看,想换个角度,换个位置一看究竟,这个时候就离不开perspective-origin这个属性,下面来自于W3C官网的图可以简单阐述这一观点: