目录
- 一、前言
- 二、使用方法
- 三、开发过程
- 1. 模型示例
- 2、事件与动画
- 四、所有原代码
本文介绍如何使用纯Javascript来开发一款简单的JS插件,本插件可以实现鼠标悬停在导航上时,下方的滑动条自动从当前菜单滑动到所选菜单当中去。
本项目的源代码寄宿于GitHub,记得点小星星哦:
https://github.com/dosboy0716/sliding-nav
一、前言
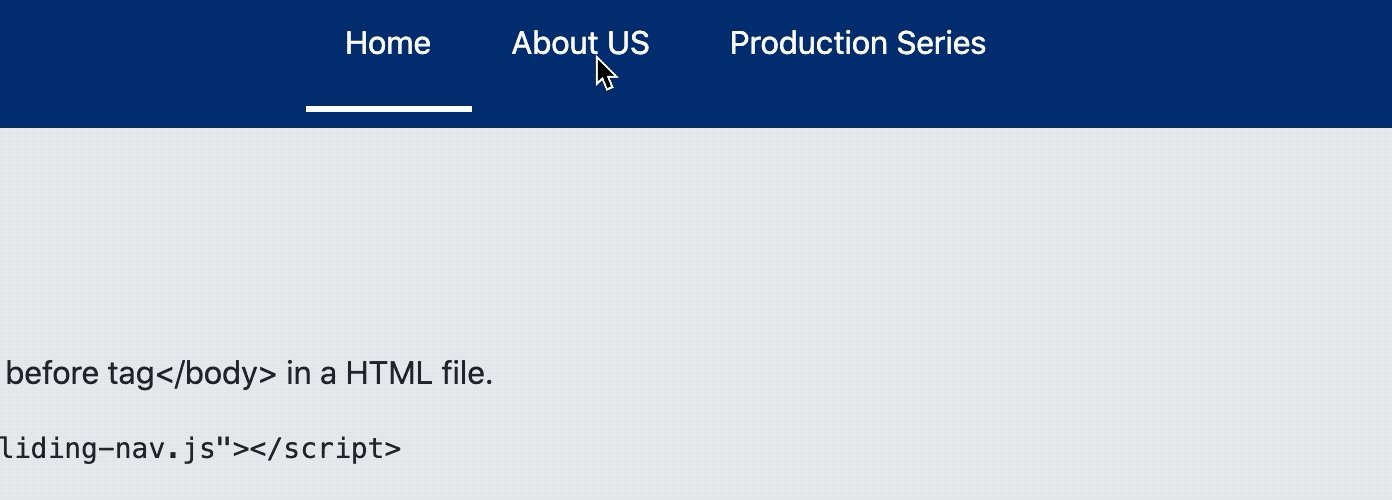
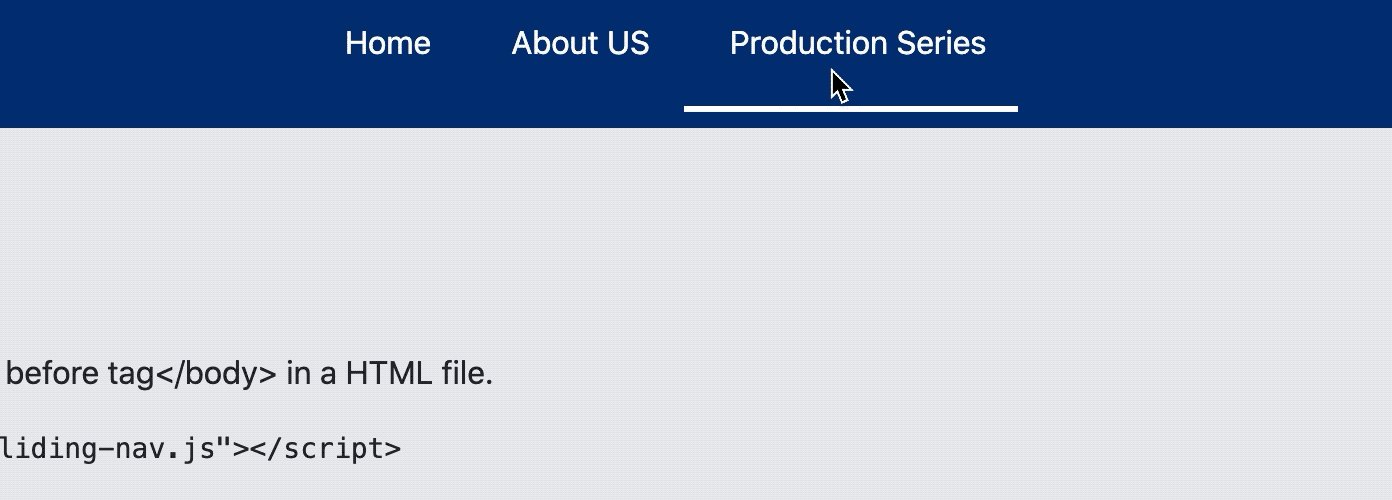
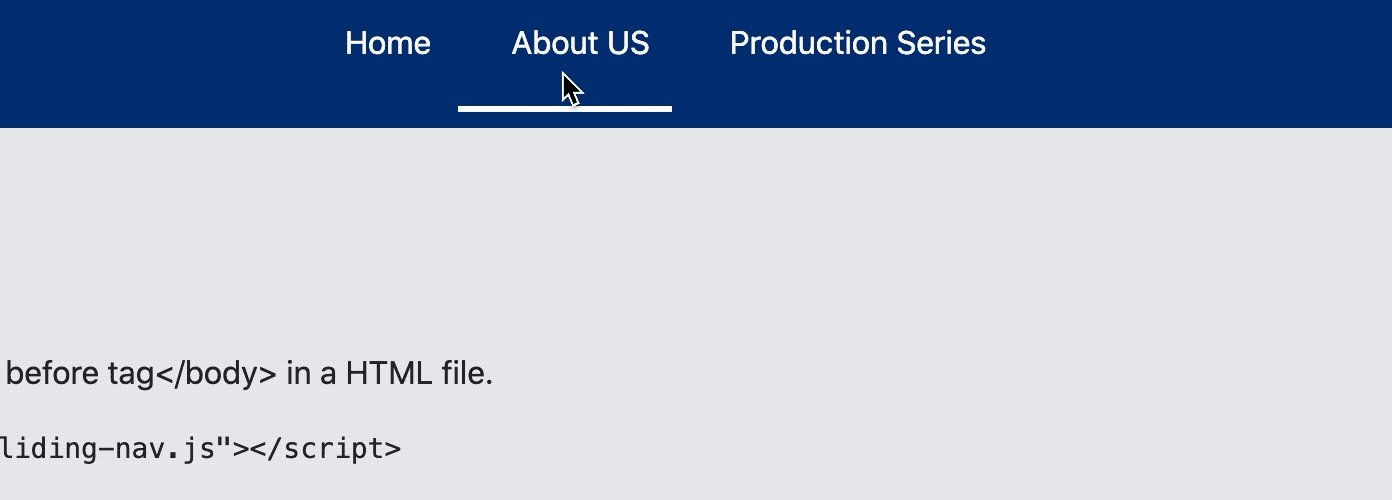
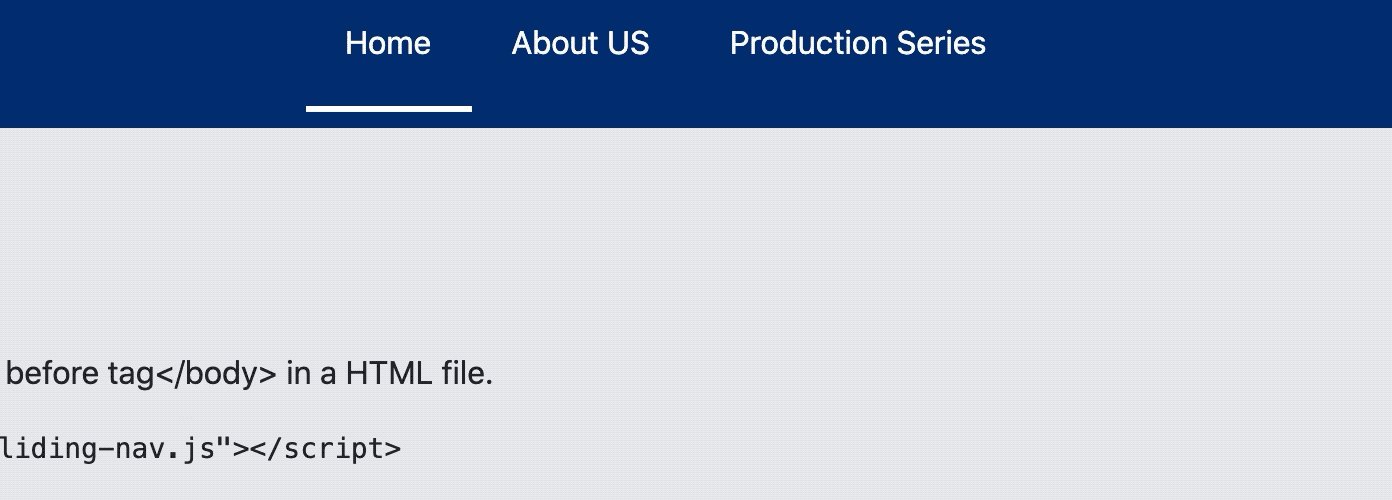
效果如下图:

二、使用方法
本插件只需要如下的三步,就可以在您的项目中使用:
1、在</body>标记结束前,引用sliding-nav.js文件
2、在需要滑动条的菜单容器上加类名 sliding-nav,当前项使用类名:active
3、使用属性来定定外观:sn-color="颜色" sn-radius="圆度" sn-height="高度"
<script src="/path/to/sliding-nav.js"></script> <ul class="nav sliding-nav" sn-color="#F00" sn-radius="0px" sn-height="3px"> <li class="active">菜单项1</li> <li>菜单项2</li> <li>菜单项3</li> <ul>
三、开发过程
1. 模型示例

导航菜单一般使用上图的层次型结构,外层容器使用<ul> 标记,菜单项使用<li>标记,假设如果要显示黄色小横条,如何定位很重要。
经过分析,虽然在视觉上小横条位于UL之内,为了不破坏原来导航的样式,小黄条必须使用absolute的绝对定位,并且初始位置与ul标记相同。
因此,我们把小横条插入<ul>标记的前面,如上面的小灰点,它就是小横条的初始位置即(left=0,top=0)的位置。
那么我们如何让小条看起来在菜单项的正下方呢?
- 把小条的top属性赋值为菜单项的高度(即offsetHeight属性),
- 把小条的left属性赋值为菜单项的左边距(即offsetLeft属性)
实现上面的功能可以使用如下的代码:
function init() {
var navs = document.getElementsByClassName('sliding-nav');
for (var i = 0; i < navs.length; i++) {
//创建一个DIV与当前导航竖向对齐
var indi = document.createElement("div");
indi.id = "slna-indicator"
indi.style.borderRadius = navs[i].getAttribute("sn-radius") || "0px"
indi.style.height = navs[i].getAttribute("sn-height") || "3px"
indi.style.backgroundColor = navs[i].getAttribute("sn-color") || "#F00"
indi.style.position = "absolute"
indi.style.transition = "0.5s"
//查找当前子菜单项,如果有类名active或者是selected就视为当前项,如果没有使用第1项
var selected = navs[i].getElementsByClassName('active')
if (selected.length == 0) {
selected = navs[i].getElementsByClassName('selected')
}
if (selected.length == 0) {
selected = navs[i].children
}
if (selected.length == 0) {
throw Error('Sorry, Navigation bar has no item at all!');
}
selected = selected[0];
indi.style.width = selected.offsetWidth + "px";
indi.style.top = selected.offsetHeight + "px";
indi.style.left = selected.offsetLeft + "px";
navs[i].parentElement.insertBefore(indi, navs[i]);
//未完成,下面插入代码以绑定事件
}
}
如上的代码构建了初始化函数init(),此函数:
查找所有含有类名sliding-nav的标记,并且按照上面的方法,在前面插入div标记充当“指示条”,并且查找“活动”的菜单项,找到后通过这个菜单项的各个属性给“指示条”定位。
2、事件与动画
我们把"指示条"div 标记transition属性设置成了0.5s,那么只要在事件里直接设置该div的如下:
- left属性就可以实现"指示条"的移动
- width属性就可以设置"指示条"的宽度
所以可以在如上的代码末尾,插入如下的代码实现事件与动画:
for (var j = 0; j < navs[i].children.length; j++) {
hover(navs[i].children[j], function(e, elem) {
indi.style.width = elem.offsetWidth + "px";
indi.style.left = elem.offsetLeft + "px";
});
//移出导航就恢复默认
hover(navs[i], null, function(e, elem) {
indi.style.width = selected.offsetWidth + "px";
indi.style.left = selected.offsetLeft + "px";
});
}
其中代码,用到了自定义函数hover,该函数类似于实现hover事件,JS原生只有mouseover和mouseout事件。
函数作用是给DOM元素绑定鼠标移入和鼠标移出事件,具体实现的过程,可以看作者原代码。
四、所有原代码
本文实现的所有原代码如下,希望读者提出更加优化的建议,我们一起打造更加唯美的前端体验。
for (var j = 0; j < navs[i].children.length; j++) {
hover(navs[i].children[j], function(e, elem) {
indi.style.width = elem.offsetWidth + "px";
indi.style.left = elem.offsetLeft + "px";
});
//移出导航就恢复默认
hover(navs[i], null, function(e, elem) {
indi.style.width = selected.offsetWidth + "px";
indi.style.left = selected.offsetLeft + "px";
});
}
到此这篇关于使用Javascript开发sliding-nav带滑动条效果的导航插件的文章就介绍到这了,更多相关js 开发sliding-nav导航条插件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
