目录 1.首先在项目中安装echarts 2.在echarts引入柱形图模板 3.通过API引入数据 4.整合代码 四步走四步走,要是直接跳到最后的话,记得有些依赖和环境配置一下哦。 1.首先在项目中安装
目录
- 1.首先在项目中安装echarts
- 2.在echarts引入柱形图模板
- 3.通过API引入数据
- 4.整合代码
四步走四步走,要是直接跳到最后的话,记得有些依赖和环境配置一下哦。
1.首先在项目中安装echarts
1.安装echarts依赖包
npm install echarts --save
2.在plugins目录下创建echarts.js文件并在里面引入echarts依赖包
import Vue from 'vue' import echarts from 'echarts'//这个需要注意一下有可能会报错,可以用下面方法 Vue.prototype.$echarts = echarts
用以上通用的方法,可能会出现以下报错,“export ‘default‘ (imported as ‘echarts‘) was not found in ‘echarts‘
是因为Echarts 5.x 不再支持上面的引入方式,详情可以查看Echarts官网
总而言之就是改为以下:
import Vue from 'vue' import * as echarts from 'echarts' //区别在这里 Vue.prototype.$echarts = echarts
3.在nuxt.config.js配置文件中引入我们刚刚创建的echart.js
plugins: ['~plugins/echarts'] //我只写了要加这个,不代表这里只有这个 //还可以用'@/plugins/echarts'形式,都差不多的
2.在echarts引入柱形图模板
(这里是一步步写下来的,要是不想看可以直接跳到最后有最终代码哦)

在项目中的代码表示:
<template>
<div id="echarts">
<div id="myChart"></div>
</div>
</template>
<script type="text/javascript">
export default {
name: "Echarts",
data() {
return {};
},
methods: {
echartsInit() { //定义一个创建图表的方法
let myChart = this.$echarts.init(document.getElementById("myChart"));
myChart.setOption({
title: {
text: "echarts的柱状图来实现疫情统计",
textAlign: "auto",
left: 'center'
},
tooltip: {},
// 省份(横坐标)
xAxis: {
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
//data: this.areaName, //这是最后的数据表示开始测试可以先不用这个
type: "category",
axisLabel: {
rotate: -45, // 旋转30度,不然横坐标显示不完全
show: true, //这行代码控制着坐标轴x轴的文字是否显示
},
},
yAxis: {},
// 确诊数量
series: [
{
name: "总确诊数量",
type: "bar",
//data: this.areaConfirm,//这是最后的数据表示开始测试可以先不用这个
data: [120, 200, 150, 80, 70, 110, 130],
},
],
});
},
}
//mounted在模板渲染成html后调用,通常是初始化页面完成后
//再对html的dom节点进行一些需要的操作
mounted() {
this.echartsInit();
},
}
</script>
<style scoped>
#myChart {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
</style>
3.通过API引入数据
我用的腾讯提供的接口地址:https://view.inews.qq.com/g2/getOnsInfo?name=disease_h5点击查看

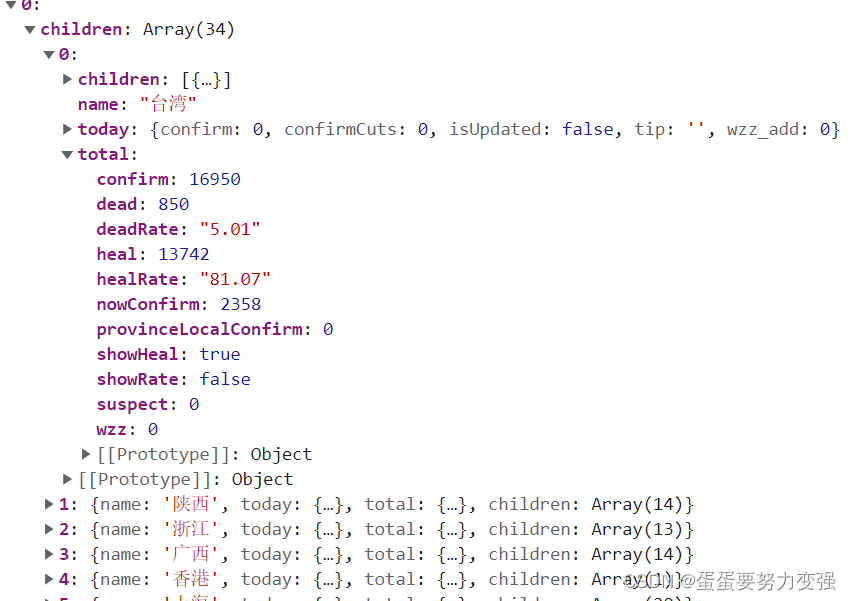
我们可以看到一大堆数据,那么我们要对数据进行清理和拆分才能获取我们所需要的数据
1.首先我们要解决跨域问题
npm install axios @nuxtjs/axios @nuxtjs/proxy
2.安装完成后在 nuxt.config.js 文件里面添加以下配置:
module.exports = {
//我显示了要增加的部分,不是全部哦
modules: ["@nuxtjs/axios"],
axios: {
proxy: true
},
proxy: {
'/api/': {
target: 'https://view.inews.qq.com',//这个网站是开源的可以请求到数据的
pathRewrite: {
'^/api/': '/',
changeOrigin: true
}
}
},
}
3.对接口数据进行处理
getData() {
this.$axios.get(`/api/g2/getOnsInfo?name=disease_h5`).then(({ data }) => {
//console.log(JSON.parse(data.data.replace('\\"', "'")));
this.area = JSON.parse(
data.data.replace('\\"', "'")
).areaTree[0].children;
// 地区名
this.areaName = this.area.map((o) => {
return o.name;
});
// 总确诊人数
this.areaConfirm = this.area.map((o) => {
return o.total.confirm;
});
console.log(this.areaConfirm);
// 目前确诊人数 hh 好像最后我没用,如果有需要可以参考一下
this.areaNowConfirm = this.area.map((o) => {
return o.total.nowConfirm;
});
this.echartsInit();
});
},
处理完的数据可以清晰的看出: 要什么取什么就行了

4.整合代码
嚯嚯,终于完了,贴上我的代码
<template>
<div id="echarts">
<div id="myChart"></div>
</div>
</template>
<script type="text/javascript">
export default {
name: "Echarts",
data() {
return {
area: [],
areaName: [],
areaConfirm: [],
areaNowConfirm: [],
};
},
methods: {
getData() {
this.$axios.get(`/api/g2/getOnsInfo?name=disease_h5`).then(({ data }) => {
console.log(JSON.parse(data.data.replace('\\"', "'")));
this.area = JSON.parse(
data.data.replace('\\"', "'")
).areaTree[0].children;
// 地区名
this.areaName = this.area.map((o) => {
return o.name;
});
// 总确诊人数
this.areaConfirm = this.area.map((o) => {
return o.total.confirm;
});
console.log(this.areaConfirm);
// 目前确诊人数
this.areaNowConfirm = this.area.map((o) => {
return o.total.nowConfirm;
});
this.echartsInit();
});
},
echartsInit() {
let myChart = this.$echarts.init(document.getElementById("myChart"));
myChart.setOption({
title: {
text: "echarts的柱状图来实现疫情统计",
textAlign: "auto",
left: 'center'
},
tooltip: {},
// 省份
xAxis: {
data: this.areaName,
type: "category",
axisLabel: {
rotate: -45, // 旋转30度
show: true, //这行代码控制着坐标轴x轴的文字是否显示
},
},
yAxis: {},
// 确诊数量
series: [
{
name: "总确诊数量",
type: "bar",
data: this.areaConfirm,
},
],
});
},
},
mounted() {
this.getData();
this.echartsInit();
},
};
</script>
<style scoped>
#myChart {
width: 100%;
height: 300px;
margin-left: auto;
margin-right: auto;
}
</style>
到此这篇关于Vue+Echart柱状图实现疫情数据统计的文章就介绍到这了,更多相关Vue Echart柱状图 数据统计内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
