基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面,逐步掌握各种前端知识的。本篇随笔主要以实际应用场景为例介绍一些Vue前端技术的拓展,供大家参考学习。
基于Vue的前端知识,不管在移动端,还是桌面端管理后台,都有着很多可供选择的前端框架或者组件。
移动端开发各种小程序应用和App都综合一起了,一站化处理,可以同时开发微信小程序、支付宝小程序、抖音以及百度等小程序,如UniApp、UView等都是以Vue为开发语言的,并提供了便于开发和部署的IDE工具,虽然很多也可以基于业界使用的VSCode来开发,不过定制化的工具,效率也会显得更优一些。而随着移动端小程序开发的活跃,京东凹凸实验室也近两年推出了Taro的前端框架,和UniApp等一样,也是可以同时开发微信小程序、支付宝小程序、抖音以及百度等小程序,对标各种小程序的开发的。
桌面端开发,基于Vue的桌面后台管理框架也有很多,如Element、AntDesign-Vue等,随着Vue3的推广及覆盖,会有越来越多的前端框架的推出。另外的还有Electronjs以及基于Vue的Electron框架,可以系统平台无关的基于浏览器的应用,相当于自带浏览器的应用程序了。
基于React前端语言的开发也是一个方向,如最早的AntDesign就是React的,后来才推出Vue版本,京东的Taro早期也是React版本,现在同时推出带有Vue语言版本的框架。本篇随笔不详细讨论各种前端的技术,主要就是介绍基于Vue开发的门户网站展示和后台数据管理系统。
1、门户网站展示和后台数据管理的需求和采用组件框架我们不管是个人团队,还是企业,一般总有开发推广网站的需求,虽然可以制作静态的网站宣传,不过动态的内容管理更新会更加方便,也同时突显更好的交互体验,而伴随着动态的内容发布,内容管理同时也需要一个后台进行处理。
因此结合两者的特点,我们前端门户发布,采用Bootstrap-vue组件(中文站点:https://code.z01.com/bootstrap-vue/),BootstrapVue 是基于 Bootstrap v4 + Vue.js 的前端 UI 框架。它是流行的 Bootstrap 框架与 Vue.js 的集成。使用 BootstrapVue,任何人都可以从 Vanilla.js 或 jQuery 切换到 Vue.js,而无需担心 Bootstrap 对 jQuery 的严重依赖,甚至无法找到解决方法。这就是 BootstrapVue 的救援方式。它有助于弥补这一差距,并允许 Vue 开发人员能够轻松地在他们的项目中使用 Bootstrap。BootstrapVue不依赖Jquery。

GitHub库的地址:https://github.com/topics/bootstrapvue
BootstrapVue的官网地址(可能受限无法访问):https://bootstrap-vue.org/
BootstrapVue的中文网站地址如下: https://code.z01.com/bootstrap-vue/
通过在Vue项目中引入对应的 BootstrapVue,那么它的相关组件使用就参考官网的介绍了解即可。BootstrapVue中有很多和Bootstrap一样的组件,不过标签前缀需要加上b-

例如对于常用的按钮界面代码处理,如下所示。
<div> <b-button>Button</b-button> <b-button variant="danger">Button</b-button> <b-button variant="success">Button</b-button> <b-button variant="outline-primary">Button</b-button> </div>
Bootstrap的CSS已经广泛应用了很多年了,有着很成熟的技术体系,因此Bootstrap的页面资源也非常的多。我们在网上搜一下Bootstrap,就可以找到很多相关Bootstrap的模板提供网站,从中我们可以下载或者借鉴很多设计良好的界面,从而利用来开发属于自己的公司门户网站内容。
后端管理,我们采用比较广泛的Vue+Element的后台框架,使用Element强大的组件能力,是我们更加方便的管理门户网站后台的数据,目前Element的版本已经推出基于Vue3.x的Element-Plus版本了。Element提供了非常丰富的数据管理组件,能够为我们的后台管理提供非常高效、便捷的解决方案。

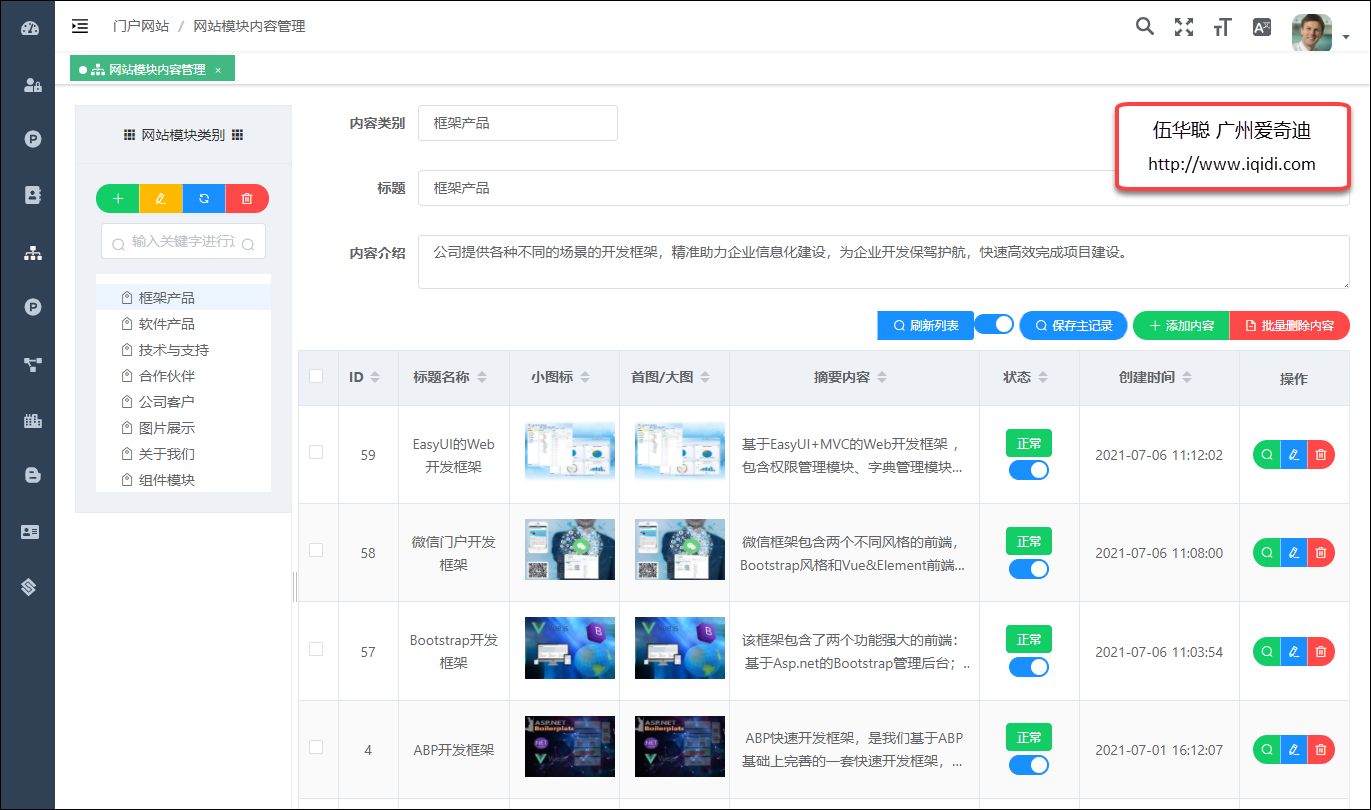
门户网站前端一般负责合理展示内容,而后端就需要整合数据模型,尽可能的把内容管理得更加方便一些,我们把几个模块的内容一起综合管理,根据不同的类别进行区分即可,因为大多数情况内容模型的格式是相似的。
我们创建了几个管理菜单入口,用于维护管理门户网站的内容信息,如下导航所示。

利用Vue和Element的友好协调性,我们可以快速基于这些门户网站的数据表进行业务模块的开发管理。

公司门户动态网站预览地址: http://www.iqidi.com:8000
2、前端门户网站的模块设计及界面
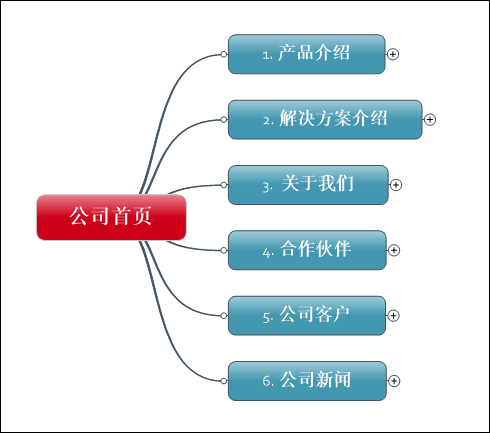
一般的公司门户网站,都可能包含一些相关的产品、解决方案、客户或合作伙伴、图片展示、公司介绍、公司新闻等等。首页里面可能放置一些简略的综合内容,如下所示

门户网站一般菜单放在水平的放在顶部,如下所示,这样比较容易阅读。

在BootstrapVue组件库里面,提供了很多对Bootstrap同等类似的组件封装,其中图片轮播可以采用b-carousel-slide组件实现,而有一些小的图片,如客户/合作伙伴Logo或者友情连接什么的,则可以使用一个滑动图片展示的vue-awesome-swiper组件。
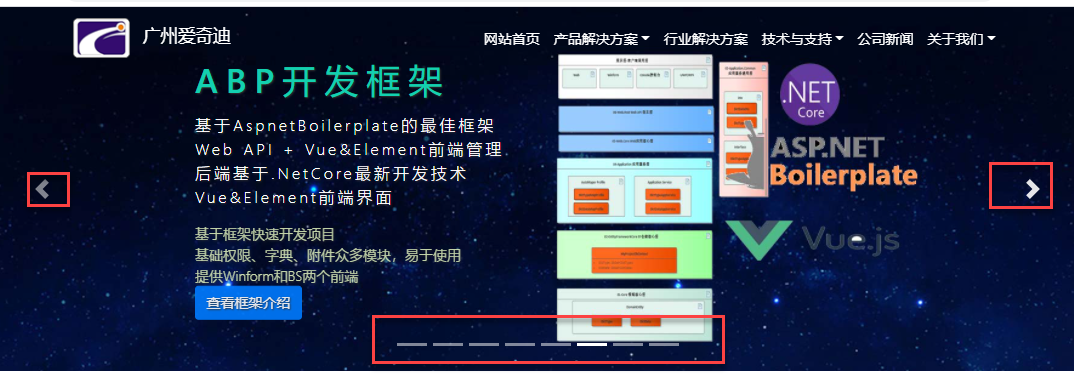
这样我们运行的时候 ,效果如下所示。

不同的轮播,我们指定不同的背景图片,以及文字,就很好的达到展示产品信息的目的。
有一些小的图片,如客户/合作伙伴Logo或者友情连接什么的,我们可能希望以图片的方式展示一个图片墙即可,如果内容比较多,那么占用版面比较大,而采用 vue-awesome-swiper 则可以避免这个问题,它是在展示图片的基础上,定时动态移动图片浏览,可以在更小的空间上放置更多的图片。
我们来看看具体的展示效果,其中单击图片,可以打开合作伙伴的网站地址。

这个面板在可视范围内,展示固定的几张图片,然后动态滑动,可以放置很多,又能拖动查看,效果还是非常不错的。
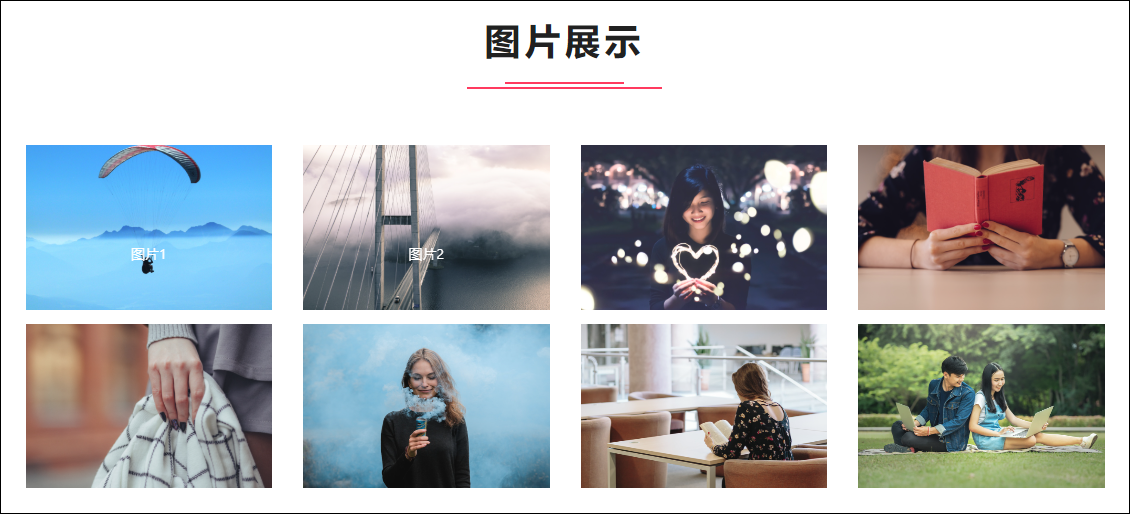
除了这两种,有时候我们的产品可能需要展示更多的图片,就是图片画廊的意思,那么我们就可以综合展示图片了,如下效果所示。

其中包括产品、框架等产品的介绍,维护内容差不多,只是展示方式有所差异。

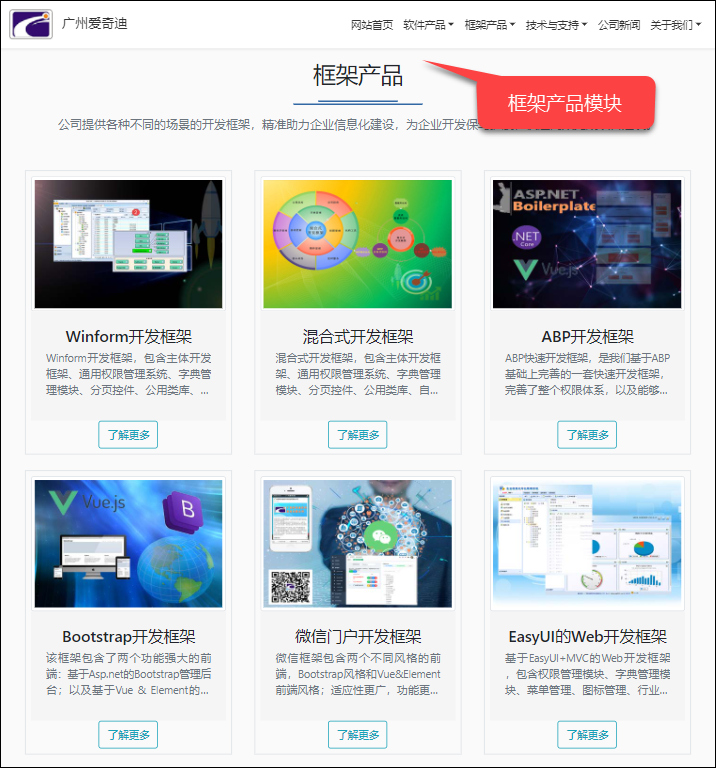
框架产品的介绍,和软件产品的类似,不过这里采用了大图展示的方式,栅格的大小也有所变化。

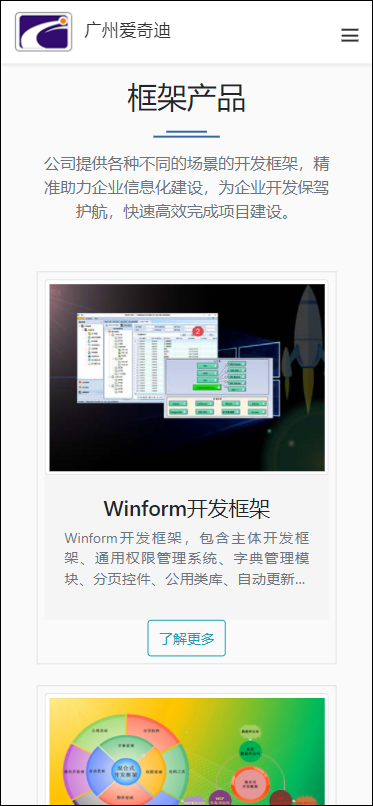
以上这些网站门户的内容,由于采用了BootstrapVue,因此也是自适应的窗口布局的,我们可以切换到手机屏幕模式,那么可以看到正常、合理的展示,而不会仅仅是给电脑桌面端的展示。

我们可以在实现代码的时候,合理设置栅格的大小,从而让内容按照自己的需要展示。
对于门户网站,我们大概可以了解到门户网站的一些常用模块,如网站菜单、网站轮播广告、网站内容介绍(如公司信息、产品信息、合作伙伴、公司客户等)、网站图片展览、公司新闻等等模块,以及网站的一些常规设置信息,如Logo、网站名称、网站底部信息(包括公司地址、备案信息等等)。
这些模块有些可以综合一起管理,因为内容大多数格式差不多,如网站内容介绍(如公司信息、产品信息、合作伙伴、公司客户等),有些这需要独立设计管理,如网站菜单、网站轮播广告等,另外一些内容管理如新闻和模块内容类似,我们为了方便也将它独立进行维护即可。
综合以上一些内容,我们可以设计一些表来承载这些信息,然后在后端提供对应对口,供前端使用即可。根据需要我们设计了后端存储的数据表,如下所示

按照后端ABP框架或者Web API所需的框架类,使用代码生成工具生成代码后,集成在项目中,常规的增删改查、分页管理等基础接口就可以直接使用了。
后端API接口通过Swagger查看对应公开接口,如下所示。

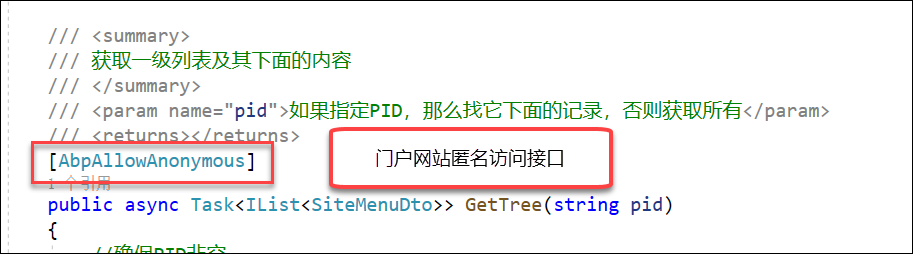
由于门户网站不需要用户登录,或者授权信息,那么可以公开部分接口作为匿名访问,如访问菜单集合的信息作为匿名接口访问,如下所示。

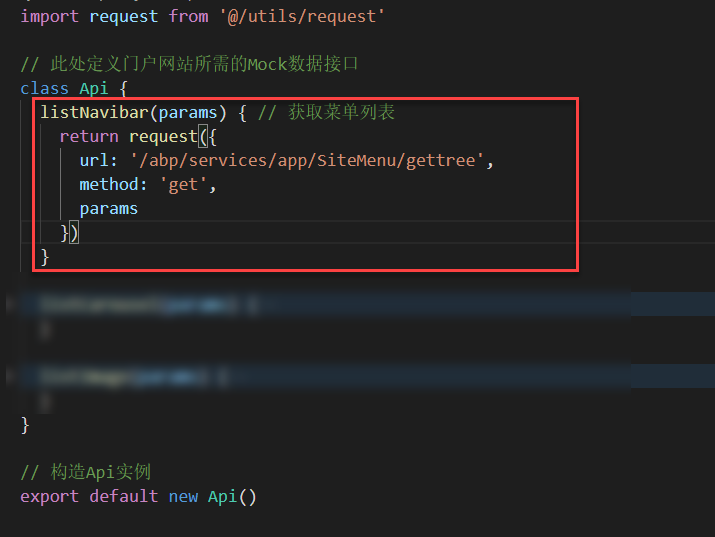
再次定义一个API类,这个是直接访问后端接口获取数据的,如下所示

这样我们如果需要使用实际接口获取数据的话,导入对应的API类即可,如下所示。
import portal2 from '@/api/system/portal'
网站关于公司客户的动态数据展示效果如下所示。

后台管理模块,主体框架界面采用的是基于后台配置的菜单动态生成,左侧是菜单,右边顶部是特定导航条和内容区
网站信息,主要就是维护LOGO、网站名称、网站底部信息的一些内容的。

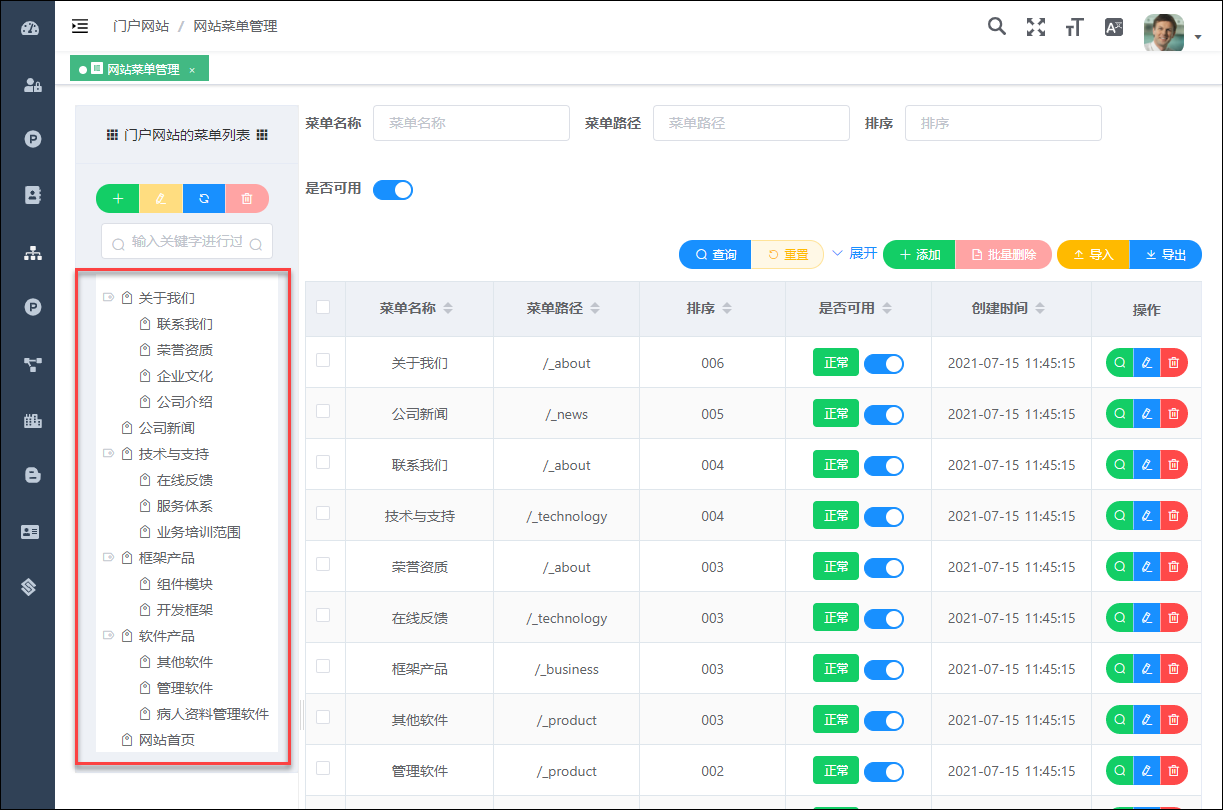
网站菜单管理,综合管理门户网站中的菜单连接信息。

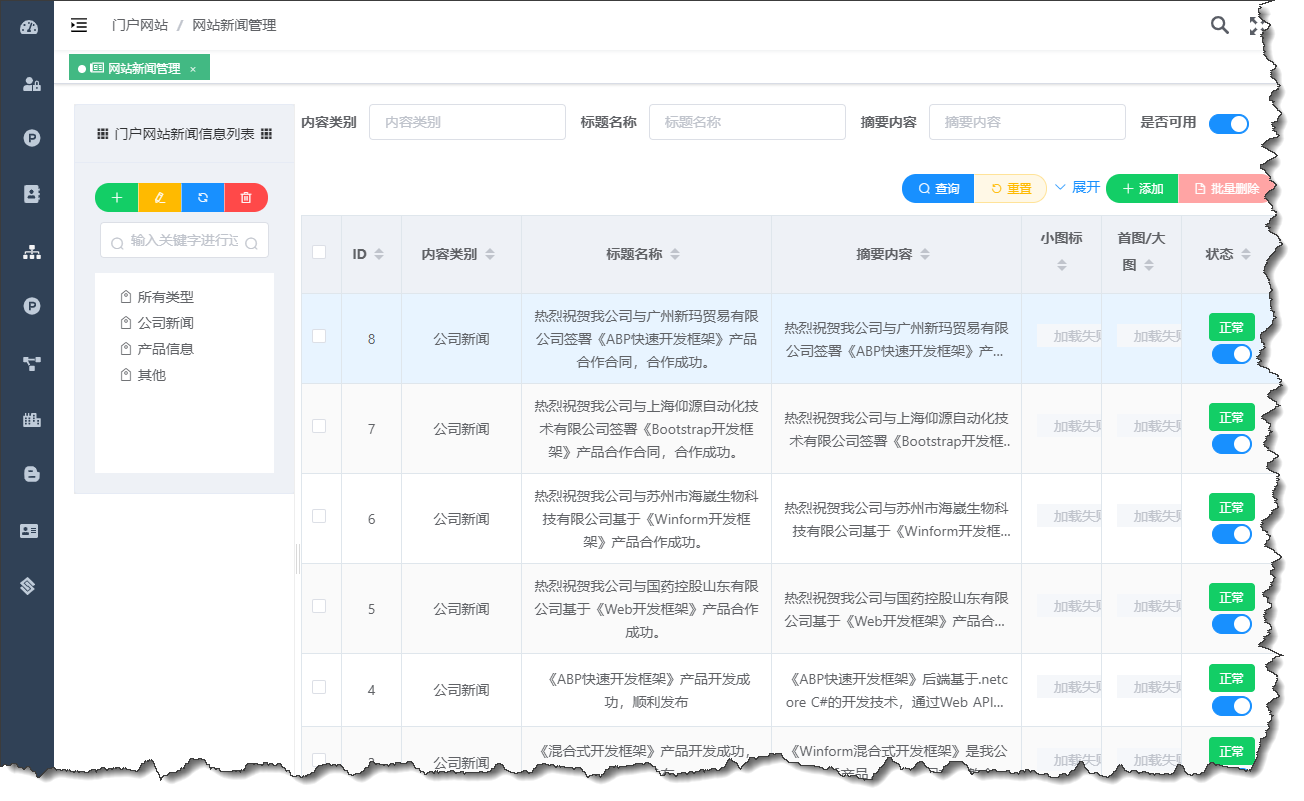
网站新闻,是维护新闻内容列表的。

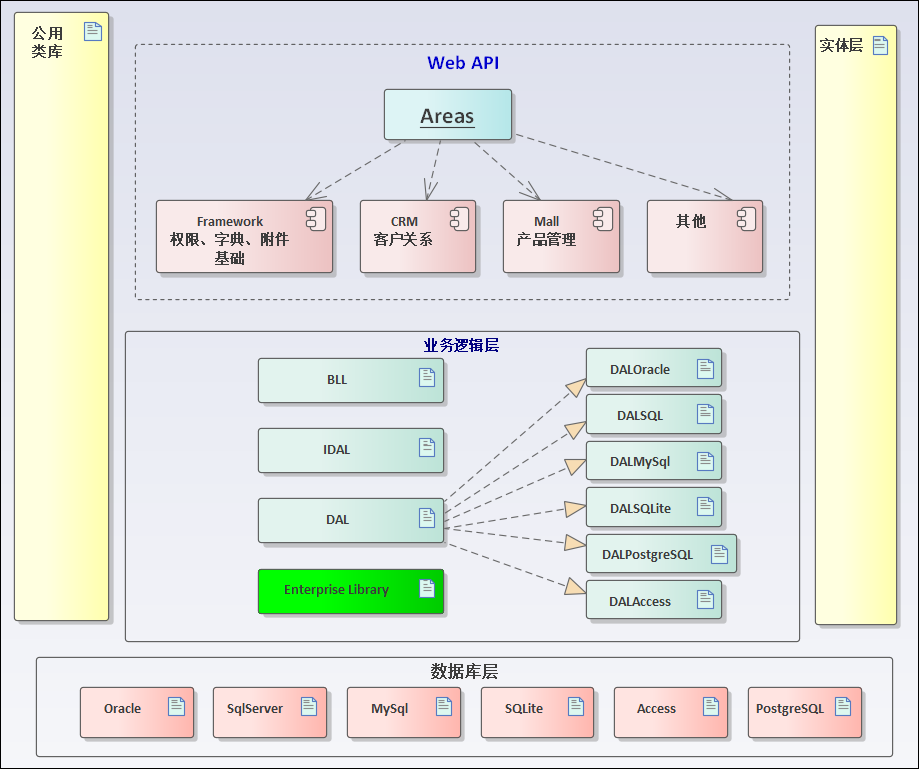
这个是属于前端、后端完全分离的架构设计,后端采用基于Asp.net的Web API技术,并提供按域来管理API的分类,Web API如下架构所示。

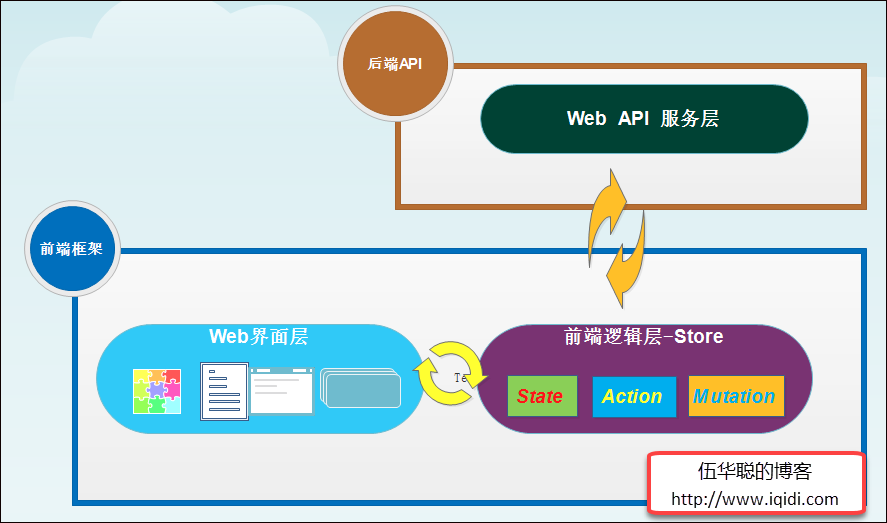
而Vue&Element的前端的架构设计,也借鉴了我们ABP框架的前端管理部分,Vue&Element的前端的架构设计如下所示。

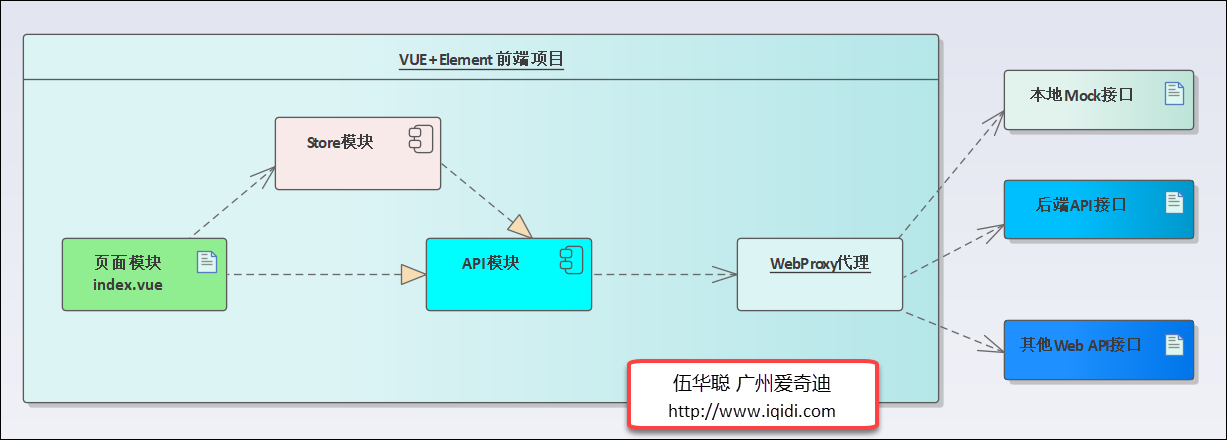
引入了前后端分离的Vue + Element 作为前端技术路线,那么前后端的边界则非常清晰,前端可以在通过网络获取对应的JSON就可以构建前端的应用了。 一般来说,我们页面模块可能会涉及到Store模块,用来存储对应的状态信息,也可能是直接访问API模块,实现数据的调用并展示。在页面开发过程中,多数情况下,不需要Store模块进行交互,一般只需要存储对应页面数据为全局数据状态的情况下,才可能启用Store模块的处理。通过WebProxy代理的处理,我们可以很容易在前端中实现跨域的处理,不同的路径调用不同的域名地址API都可以,最终转换为本地的API调用,这就是跨域的处理操作。

公司门户动态网站预览地址: http://www.iqidi.com:8000
 主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发
主要研究技术:代码生成工具、会员管理系统、客户关系管理软件、病人资料管理软件、Visio二次开发、酒店管理系统、仓库管理系统等共享软件开发专注于Winform开发框架/混合式开发框架、Web开发框架、Bootstrap开发框架、微信门户开发框架的研究及应用。
转载请注明出处:
 撰写人:伍华聪 http://www.iqidi.com
撰写人:伍华聪 http://www.iqidi.com 