开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多。主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的。 Node 安装:https://n
开发前端需要准备一些开发工具,这些工具怎么安装就不详细描写了,度娘一些很多很多。主要把核心的开发工具列表一些,这些资源也是非常容易找到和安装的。
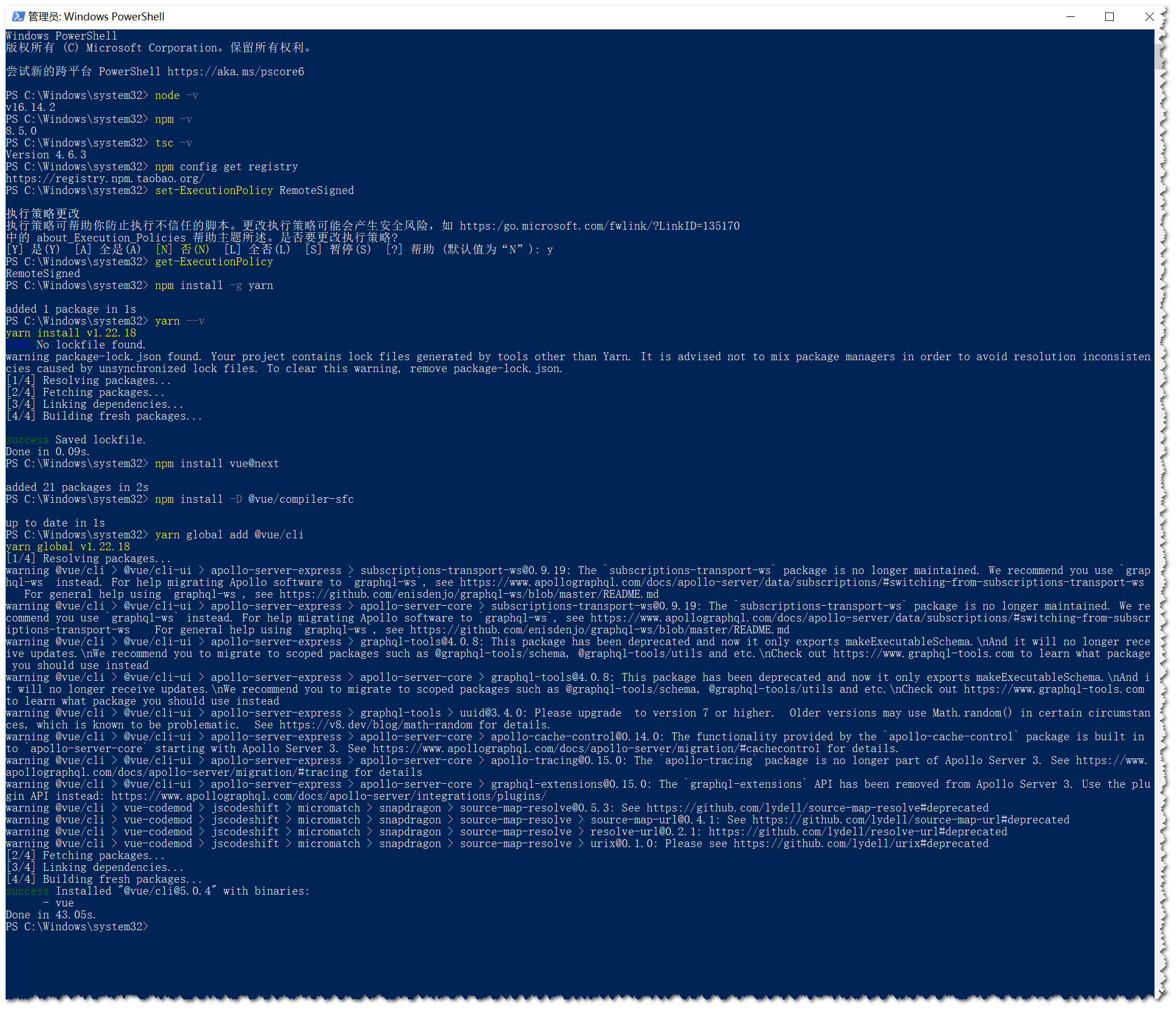
- Node 安装:https://nodejs.org/en/ 安装LTS版本,验证安装成功:node -v ; npm -v
- Typescript 安装:npm install typescript -g 验证安装成功:tsc -v
- Yarn 安装:npm install -g yarn 验证安装成功:yarn -v
- Vue3.0 以及相关工具安装:npm install vue@next ;npm install -D @vue/compiler-sfc;yarn global add @vue/cli;
设置NPM包镜像地址,更改成淘宝镜像:npm config set registry=https://registry.npm.taobao.org,执行检查:npm config list
Windows10 安装Typesscript 的时候可能会遇到一个小坑,需要把RemoteSigned 打开,需要执行一个PowerShell 语句:set-ExecutionPolicy RemoteSigned,安装完毕后,按照下图检查,第一阶段前端开发必须条件安装完毕。

安装完相应的前端开发工具,现在开始研究一下开源的前端框架,我推荐先研究“Vue Antd Admin” 这个不错的框架,省去了很多不必要的开发。首先clone 下来源码:git clone https://github.com/iczer/vue-antd-admin,下载 完毕后,进入文件夹,先按照文档提示,先运行起来,看看效果。打开PowerShell 工具,运行:$ yarn install; $ yarn serve
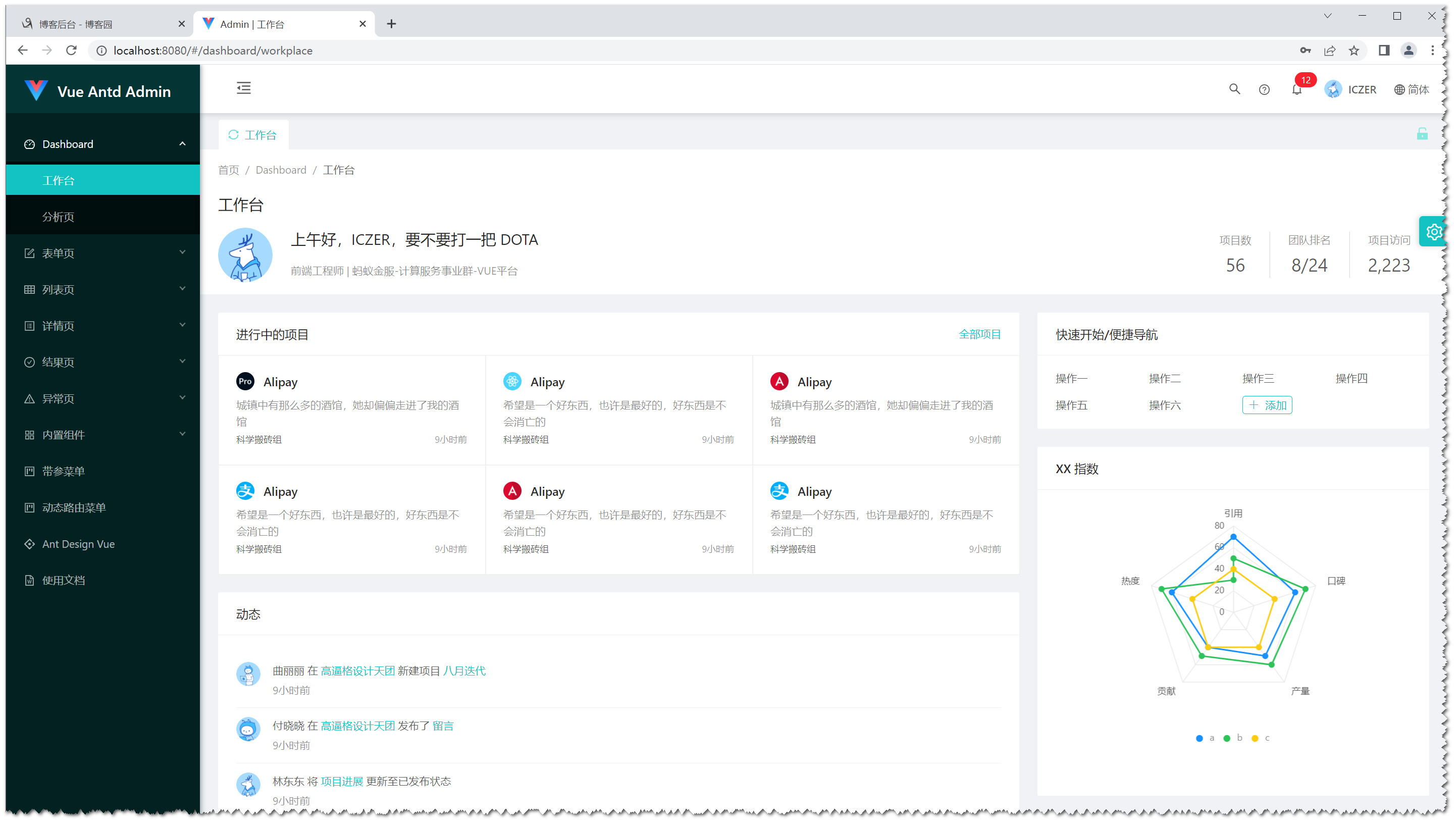
运行后效果如下图,感觉界面风格比较中规中矩,适合大部分的管理平台。后面讲对该框架进行逐步的探索。


您的支持,我的动力!
