前言
暗黑模式这个概念最早起源于 MacOS系统 的 Mojave ,提供 浅色主题 和 深色主题 两种皮肤供用户选择, 深色主题 就是我们常说的 暗黑模式 。为了眼睛健康,笔者在手机、平板和电脑上都选择了 暗黑模式 。

随着苹果官方逐渐要求各大系统平台都得适配 暗黑模式 ,所以笔者也探索出一种应该是 市面上最低成本 的 网站暗黑模式适配方案 。
认识笔者的朋友应该都知道笔者是一位重度CSS发烧友,当然这次也是使用纯CSS实现这个方案。是的,不加任何一段JS,侧面再次证明CSS的强大。
思路
思路很简单,使用一个按钮来回切换主题样式。按钮未选中则切换到 浅色主题 ,按钮选中则切换到 深色主题 。可用 :checked 和 + 打辅助完成这个任务。
:checked :选项选中的表单元素
+ :元素相邻的同胞元素
使用 <input> 模拟按钮,当按钮处于选中状态时触发 :checked ,通过 + 带动后面相邻的网站主体 <div> 进入 暗黑模式 ,选中状态取消时则退出 暗黑模式 。
<body>
<input class="ios-switch" type="checkbox">
<div class="main">网站主体</div>
</body>
更多选择器的功能和分类请回看笔者这篇文章 《可能是最全最易记的CSS选择器分类大法》 。
切换按钮
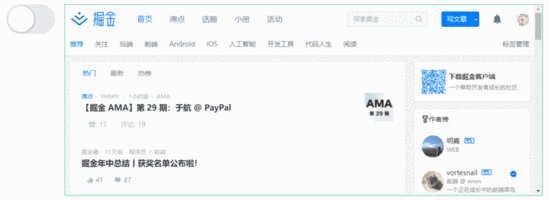
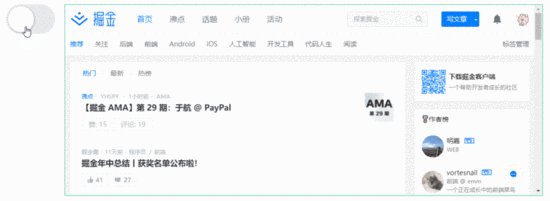
打算设计一个美观的按钮,可是没有特别思路,就打开iPhone,把设置里的 切换按钮 用纯CSS实现一番。
尺寸和颜色都是与 iPhone切换按钮 一致。思路是使用 <input> 模拟按钮,声明 appearance:none 将其默认外观抹去,使用 ::before 模拟背景区域,使用 ::after 模拟点击区域,在触发 :checked 后添加一些小动画进行修饰,近乎完美地实现了 iPhone切换按钮 。

<input class="ios-switch" type="checkbox">
.btn {
border-radius: 31px;
width: 102px;
height: 62px;
background-color: #e9e9eb;
}
.ios-switch {
position: relative;
appearance: none;
cursor: pointer;
transition: all 100ms;
@extend .btn;
&::before {
position: absolute;
content: "";
transition: all 300ms cubic-bezier(.45, 1, .4, 1);
@extend .btn;
}
&::after {
position: absolute;
left: 4px;
top: 4px;
border-radius: 27px;
width: 54px;
height: 54px;
background-color: #fff;
box-shadow: 1px 1px 5px rgba(#000, .3);
content: "";
transition: all 300ms cubic-bezier(.4, .4, .25, 1.35);
}
&:checked {
background-color: #5eb662;
&::before {
transform: scale(0);
}
&::after {
transform: translateX(40px);
}
}
}
请戳 这里 查看在线演示与源码。
暗黑模式
还记得4月4日那次全网开启悼念模式吗?笔者发表了一篇文章 《一行代码全站进入悼念模式》 ,巧妙地使用 filter 这个强大的CSS属性。
html {
filter:grayscale(1);
}
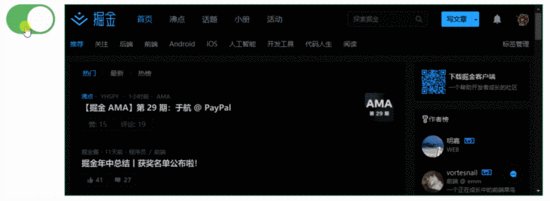
真的是一行代码,本次也不例外, 一行代码全站进入暗黑模式 。
html {
filter: invert(1) hue-rotate(180deg);
}
filter 的兼容性不差,各位同学可放心使用,还有一些细节地方需注意,本文就不重复讲解了,详情可回看 《一行代码全站进入悼念模式》 。
filter 是一个非常神奇的属性,能将 Photoshop 一些基础的滤镜效果应用到网站上。笔者平时非常喜欢使用 filter ,在笔者的CodePen 上有许多纯CSS特效都使用了 filter ,细心的同学可能会发现笔者特别喜欢使用 hue-rotate() 这个函数结合 CSS变量 动态生成过渡颜色,详情请回看 《妙用CSS变量,让你的CSS变得更心动》 。
本次的 暗黑模式 使用到两个滤镜函数: invert() 、 hue-rotate() 。
invert() :反相,反向输出图像着色,值为 0% 则无变化,值为 0~100% 则是线性乘子效果,值为 100% 则完全反转
hue-rotate() :色相旋转,减弱图像着色,处理非黑白的颜色,值为 0deg 则无变化,值为 0~360deg 则逐渐减弱,值超过 360deg 则相当绕N圈再计算剩余的值
invert() 简单理解就是 黑变白,白变黑,黑白颠倒 。 hue-rotate() 简单理解就是 冲淡颜色 。为了确保主题色调不会改变,将色相旋转声明为 180deg 比较合理。
依据上述分析的思路,当按钮处于选中状态时使用 + 连带后面的同胞元素也进入选中状态。若同胞元素无背景色需声明 background-color:#fff ,否则无法让滤镜效果起效,为了让这个同胞元素在使用滤镜效果时过渡得更自然,声明 transition:all 300ms 。
.ios-switch {
...
&:checked {
...
& + .main {
filter: invert(1) hue-rotate(180deg);
}
}
}
.main {
background-color: #fff;
transition: all 300ms;
}
在 CodePen 上为了更好地展示效果,就使用 <iframe> 引入我们最爱的 掘金社区 ,免费为其增加 暗黑模式 切换功能:wink:。同时在排版上做了少量修改,请戳 这里 查看在线演示与源码。

优化
细心的同学可能会发现,怎么图片都变成照B超的感觉了。

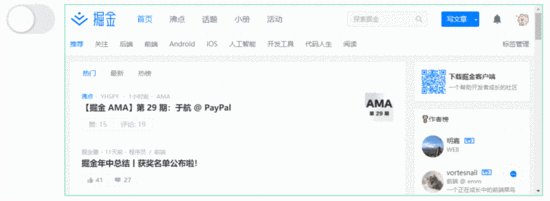
按照设计原则来说,换肤只针对组件,像一些媒体类型的元素,例如背景、图片、视频等,都是不能直接处理的,需保持其原样。既然 暗黑模式 是使用了滤镜的反相和色相旋转实现,那么对这些媒体元素再次使用滤镜的反相和色相旋转就能复原了。使用过 Photoshop滤镜 的同学应该会更清楚。
img,
video {
filter: invert(1) hue-rotate(180deg);
}
还有一个问题,背景怎样处理?众所周知,背景是使用 background 系列属性进行声明的,因此无法通过特定的选择器进行标注。但是,可换种思路处理,就是给有背景的元素加上一个特定类名,将其包含到上述规则里即可。
通过 Chrome DevTools 查看 掘金社区 的网站源码,发现这些头像、缩略图和展示图都有一些特定类名,将其特定类名添加到规则里。
img,
video,
.avatar,
.image,
.thumb {
filter: invert(1) hue-rotate(180deg);
}
在通用网站里,这个类名可自行定义,最可行的方法就是定义一个特定类名 .exclude 。不使用滤镜效果的元素统统加上 .exclude 。
.exclude {
filter: invert(1) hue-rotate(180deg);
}
改造
上述为了方便演示代码,在 CodePen Demo 里使用 <iframe> 引入我们最爱的 掘金社区 。由于无法对 <iframe> 进行样式声明,所以转移到 掘金社区 上,通过 Chrome DevTools 直接改造。
在 Chrome浏览器 里按 F12 或 Cmd+Alt+I 打开 Chrome DevTools ,分析网站的HTML结构。
<body>
<div id="__nuxt">...</div>
</body>
往 <body> 里插入 切换按钮 。
<body>
<input class="ios-switch" type="checkbox">
<div id="__nuxt">...</div>
</body>
把以下 SCSS代码 转换成 CSS代码 插入到 <head> 新建的 <style> 里。推荐一个在线 SASS转CSS 的 工具网站 ,复制以下代码到网站里直接转换,完成后再贴到 <style> 里。
.btn {
border-radius: 31px;
width: 102px;
height: 62px;
background-color: #e9e9eb;
}
.ios-switch {
position: relative;
appearance: none;
cursor: pointer;
transition: all 100ms;
@extend .btn;
&::before {
position: absolute;
content: "";
transition: all 300ms cubic-bezier(.45, 1, .4, 1);
@extend .btn;
}
&::after {
position: absolute;
left: 4px;
top: 4px;
border-radius: 27px;
width: 54px;
height: 54px;
background-color: #fff;
box-shadow: 1px 1px 5px rgba(#000, .3);
content: "";
transition: all 300ms cubic-bezier(.4, .4, .25, 1.35);
}
&:checked {
background-color: #5eb662;
&::before {
transform: scale(0);
}
&::after {
transform: translateX(40px);
}
& + #__nuxt {
filter: invert(1) hue-rotate(180deg);
img,
video,
.avatar,
.image,
.thumb {
filter: invert(1) hue-rotate(180deg);
}
}
}
}
#__nuxt {
background-color: #fff;
transition: all 300ms;
}
完成后发现 切换按钮 没有出现,可通过 position:absolute 将其绝对定位到想要显示的位置。
.ios-switch {
position: absolute;
right: 0;
top: 0;
z-index: 99999;
outline: none;
}
或在 <div id="__nuxt"> 里任意地方创建一个 <label> ,通过声明 <input class="ios-switch" id="toggle" hidden> 和 <label for="toggle"> 互相绑定,将 <input> 的触发区域转移到 <label> 上。具体怎样实现,可参照笔者这个 纯CSS标签导航栏 实现。
若觉得讲解有点乱,可稍作整理,三步完成上述操作。
打开掘金社区网站
按 F12 或 Cmd+Alt+I 打开 Chrome DevTools
往 <head> 里插入 <style>
为了方便复制粘贴,笔者将上述分析得出的CSS代码进行压缩。
<style>.btn,.ios-switch::before,.ios-switch{border-radius:31px;width:102px;height:62px;background-color:#e9e9eb;}.ios-switch{position:relative;appearance:none;cursor:pointer;transition:all 100ms;}.ios-switch::before{position:absolute;content:"";transition:all 300ms cubic-bezier(0.45,1,0.4,1);}.ios-switch::after{position:absolute;left:4px;top:4px;border-radius:27px;width:54px;height:54px;background-color:#fff;box-shadow:1px 1px 5px rgba(0,0,0,0.3);content:"";transition:all 300ms cubic-bezier(0.4,0.4,0.25,1.35);}.ios-switch:checked{background-color:#5eb662;}.ios-switch:checked::before{transform:scale(0);}.ios-switch:checked::after{transform:translateX(40px);}.ios-switch:checked + #__nuxt{filter:invert(1) hue-rotate(180deg);}.ios-switch:checked + #__nuxt img,.ios-switch:checked + #__nuxt video,.ios-switch:checked + #__nuxt .avatar,.ios-switch:checked + #__nuxt .image,.ios-switch:checked + #__nuxt .thumb{filter:invert(1) hue-rotate(180deg);}#__nuxt{background-color:#fff;transition:all 300ms;}.ios-switch{position:absolute;right:0;top:0;z-index:99999;outline:none;}</style>
往 <body> 里插入 <input>
<body>
<input class="ios-switch" type="checkbox">
<div id="__nuxt">...</div>
</body>
就这样,一个纯CSS的实现方案就能让网站瞬间拥有 暗黑模式 切换功能,有没有又对CSS刮目相看了。

总结
整个 纯CSS实现方案 围绕着 :checked 、 + 和 filter 三个点进行,缺一不可。看似简单,若不是常用CSS做特效也很难想象出区区三个点打辅助也能完成一个这么强大的功能。
<body>
<input class="ios-switch" type="checkbox">
<div class="main">网站主体</div>
</body>
.ios-switch {
...
&:checked {
...
& + .main {
filter: invert(1) hue-rotate(180deg);
img,
video,
.exclude {
filter: invert(1) hue-rotate(180deg);
}
}
}
}
.main {
background-color: #fff;
transition: all 300ms;
}
相比于 CSS+JS实现方案 而言,无需维护一整套 暗黑模式 样式代码,无需操作 DOM ,没有了往常复杂的操作。除非要做一整套高度定制的 暗黑模式 才需一个 CSS+JS实现方案 ,否则用该方案即可。
本方案具有以下特点。
- 纯CSS实现,简单高效,逼格更高
- 几乎没有维护成本,快速迭代
- 充分利用滤镜效果,兼容性好
试试无妨,完成了觉得效果不错就赶紧找你老板加薪去:stuck_out_tongue_winking_eye:,哈哈!
到此这篇关于纯CSS免费让网站拥有暗黑模式切换功能的实现代码的文章就介绍到这了,更多相关CSS暗黑模式切换内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
