问题 css固定定位position:fixed很容易使用,就是相对浏览器的viewport进行定位,top:0;left:0就是在左上角。 body div class=container /div /body style .container{ width: 100px; height: 100px; background: #888; posi
问题
css固定定位position:fixed很容易使用,就是相对浏览器的viewport进行定位,top:0;left:0就是在左上角。
<body>
<div class="container">
</div>
</body>
<style>
.container{
width: 100px;
height: 100px;
background: #888;
position: fixed;
top: 100px;
left: 100px;
}
</style>

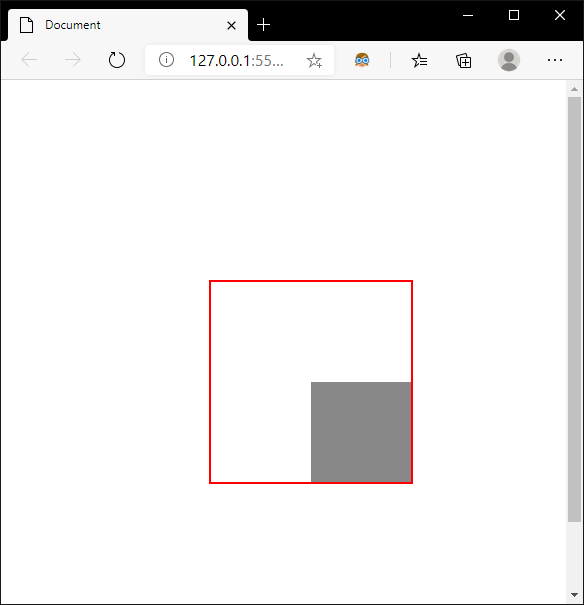
当父级元素设置transform之后
<body>
<div class="BFC-box">
<div class="container"></div>
</div>
</body>
<style>
.BFC-box{
margin:200px;
height: 200px;
width: 200px;
border:2px solid red;
transform: scale(1);
}
.container{
width: 100px;
height: 100px;
background: #888;
position: fixed;
top: 100px;
left: 100px;
}
</style>
fixed元素变成了相对父元素进行定位。

真是令人蛋疼,原因在于transform提升了元素的地位,在W3C规范中有如下说明:
For elements whose layout is governed by the CSS box model, any value other than none for the transform also causes the element to become a containing block, and the object acts as a containing block for fixed positioned descendants
在transform不为none的元素中,定位是会受到影响的。
解决方案
在不影响布局的情况下,可以直接把要定位的元素移动到body下:
<body> <div class="BFC-box"></div> <div class="container"> </div> </body>
如果是在组件中不方便对元素进行操作,可以使用js,以vue为例:
<div ref="container" class="container"></div>
mounted(){
document.body.append(this.$refs['contaier'])
}
到此这篇关于详解如何解决position:fixed固定定位偏移问题的文章就介绍到这了,更多相关position:fixed固定定位偏移内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
