
网易看游戏官网(http://kanyouxi.163.com/)(已下架),是我以前(2014年)做的一个项目,也是我们首个放弃Flash,采用HTML5与制作动画的网站,当时业内为数不多的采用CSS3用于主动画实际生产的网站,当然现在已经很广泛使用了,特别是在移动端,CSS3是性能的保障。现在总结分享一下,能让自己有温故知新之余,也希望对初学者进阶有帮助。
怎样的动画?
这个动画并不算复杂,但包含了transform,rotate,translate,keyframes,缓动,和循环次数这几个重要的内容。好了,先看看动画效果,下面是录屏动画,也可以到网易看游戏官网(http://kanyouxi.163.com/)(已下架)上去看看。

有几个关键点,按顺序分别为:
- 白色iPhone向上翻动,然后做几个小幅度抖动;
- 字幕从右边出现,把白色iPhone向左推动;
- 白色iPhone快到心头后,黑色iPhone也跟随出现;
- 大标题“网易看游戏”背景波浪式闪烁滚动。
下面让我们我们一个个来。
注:这是一个CSS3进阶实践文章,如果你对CSS3动画还不是很了解,请先看这里: CSS3动画 ,1分钟快速了解一下再回来。
1. 向上翻动并抖动
这里有几个关键属性,详细使用方法可以进去看: @keyframes , transform:rotate(deg); , transform-origin:x,y;
准备动画关键帧@keyframes
@keyframes iphone-front{
0% {
transform:rotate(-30deg);
transform-origin:125px 650px;
}
100% {
transform:rotate(0deg);
transform-origin:125px 600px;
}
}
我们直接用百份比来作为帧点,因为后面还会把它再细分多个帧。
设置旋转与Anchor Point(锚点transform-origin:x,y; )
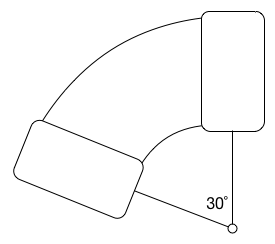
transform:rotate(-30deg); transform-origin:125px 650px;
旋转是必须的,但为何要修改Anchor Point呢?
Anchor Point,是借用了cocos2D里的说法,是指变换的原点。
因为transform的默认锚点是中心,即(50%,50%),在transform里Anchor Point属性就是 transform-origin ,以下是默认值:
transform-origin:50%,50%
在支持3D的变换里,还有第3个数值:z,默认是0
如果不修改,就会以iPhone的中心为原点旋转,这不是我们想要的效果,所以把它移到下方的水平中央去。
这个图片的宽度是250px,高度为525px,下方中央就是(125px,525px),但为了模拟实物在桌子上摇摆,还要往下移一些,经过尝试,我们最终选择了(125px,650px),如下图示:

添加抖动与拟物
抖动其实也是几个关键帧组合的产物,首次旋转不是0度,而是过了一点点的10度,接着往返各两个关键帧,幅度逐渐减小。添加关键帧后的@keyframes改动如下:
@keyframes iphone-front{
0% {
transform:rotate(-30deg);
transform-origin:125px 650px;
}
50% {
transform:rotate(10deg);
transform-origin:125px 600px;
}
75% {
transform:rotate(-5deg);
}
100% {
transform:rotate(0deg);
}
}
注意,上面33%位置的帧处,添加了一条 transform-origin:125px 600px; ,因为如果一成不变的锚点,会给人感觉像是一个钟摆,太死板不够拟物化,想像一下:一个东西以某个抛物线落到地上,经过与地面碰撞,改变运动方向,最终慢慢停下来,所以我们把中心点的高度也减小一点,让人看上去“ 不那么规律 ”。
在关键帧的时间点上,也模拟了慢出的缓动效果。所谓的动画感觉做得好不好,也就是缓动效果做得如何,够不够接近物理世界给人的认知。
这个帧点也并非最后的时间点,请继续往下看。
2. 字幕出现并推走iPhone
字幕出现
字幕在另外一个元素,所以我们新建一个关键帧组:
@keyframes content{
0% { transform: translate3d(550px,0,0);}
100% { transform: translate3d(0,0,0);}
}
因为是iPhone动画先走,然后才是字幕,所以动画延时执行 animation-delay :
animation-delay:.2s;
但为了两个关键帧组能更好的同步,不用算来算去,我们也以这样做:
@keyframes content{
0% { opacity: 0;}
40% { transform: translate3d(550px,0,0); opacity: 0;}
100% { transform: translate3d(0,0,0); opacity: 1; }
}
先用透明度隐藏它,在40%才开始,在移动的过程再逐渐显示,让过程更平滑。
前面还说到,中间还要用字幕推iPhone一下,怎么做?
模拟碰撞
纯CSS3是做不了的,除非全程用JS进行,或者用Box2D进行碰撞判断。但我们这里只是一个简单的走过场动画,不需要人机交互,也不会变化移动的距离,所以,我们用一个变戏法,两个动画一起并行,在关键节点埋关键帧,即:字幕移动到iPhone位置时,iPhone才开始移动。
两个关键帧组结合起来就是:
@keyframes iphone-front{
0% {transform:rotate(-30deg); transform-origin:125px 650px; opacity: 0;}
20% {transform:rotate(10deg); transform-origin:125px 600px; opacity: 1;}
30% {transform:rotate(-5deg);}
38% {transform:rotate(0deg);}
60% {transform: translate3d(0,0,0); opacity: 1;}
90% {transform: translate3d(-340px,0,0); }
100% {transform: translate3d(-340px,0,0);}
}
@keyframes content{
0% { opacity: 0;}
40% { transform: translate3d(550px,0,0); opacity: 0;}
60% { transform: translate3d(225px,0,0); opacity: 1; }
80% { transform: translate3d(0,0,0); opacity: 1; }
100% { transform: translate3d(0,0,0); opacity: 1; }
}
/*以下选择器略去了非动画属性设置,例如宽高等,我们就当他们默认就是正确的值吧*/
.iphone-front{
animation: iphone-front 1.8s ease-out forwards;
}
.content{
animation: content 1.8s ease-out;
}
可以看出,这里没有使用delay属性,是为了更直观的设置并行动画,大家都在60%的位置碰头,都使用了ease-out缓出。
为什么iphone-front的100%帧处要重复90%的内容?因为我们用了 animation-fill-mode 属性,值为forwards,即停在最后一帧,如果100%没有写,就会退回到最初状态了。
3. 黑色iPhone跟随出现
黑色iPhone的动画更简单,只是一个渐现加移动,同样也是另外一个并行动画,不过这次可以用delay了,先预估一下大概出现的时间,可以得到从0.5s开始:
@keyframes iphone-back{
0% { transform: translate3d(97px,0,0); opacity: 0;}
40%{ opacity: 0; }
50%{ transform: translate3d(0,0,0); opacity: 1;}
100% {opacity: 1; }
}
.iphone-back-ani{
animation: iphone-back 1.8s ease-out .5s forwards;
}
这里不需要最后一帧重复写代码了,因为它本来就是(0,0,0),不会产生任何变化。
为何用translate3d(x,y,z);而不用translateX(x)?因为早前有人认为这个效率会更高,特别在移动端性能更优。
查看手册:transform
4. 大标题背景波浪
这个不涉及transfrom,让前景与背景重叠在一起,背景图片在y轴不间断移动,无限循环,无缓动;关键的是这个背景图必须上下能无缝连接:


@keyframes title{
0% { background-position: 0 0;}
100% { background-position: 0 -76px;}
}
.title-bg{
width: 301px;
height: 61px;
position:absolute;
top:0;
left:0;
z-index:1;
background: url(title_text_bg.png) repeat-y;
animation: title 1.2s linear;
animation-iteration-count:infinite;
}
.title-front{
width: 301px;
height: 61px;
position:absolute;
top:0;
left:0;
z-index:2;
background: url(title_text_front.png) no-repeat;
}
这是最简单的做法,适合大多数情况。也有另外一些更高级的,例如使用mask,关于mask,有兴趣请看 《CSS Masking》 。
其它效果

结语
手写动画,虽然比较费时,但能让你了解现实原理。如果需要可视化制作,推荐一个在线工具给大家: cssanimate ,相比其它生成器,优点是可以设置多个关键帧,而且可以通过鼠标拖动直接操作,推荐!
到此这篇关于使用CSS3制作版头动画效果的文章就介绍到这了,更多相关css3版头动画内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
