引 网页中常见的一些三角形,无需制作成图片或者字体图标,使用CSS就可以直接画出来。如小米官网中: 以及京东网页中的: 那么这些三角通过是CSS怎么实现的呢? 三角的实现 我们
引
网页中常见的一些三角形,无需制作成图片或者字体图标,使用CSS就可以直接画出来。如小米官网中:

以及京东网页中的:

那么这些三角通过是CSS怎么实现的呢?
三角的实现
我们可以通过将一个div容器的宽和高都设置为0,然后设置容器的边框来实现。
.box {
height: 0;
width: 0;
border-color: wheat skyblue pink rgb(154, 121, 230);
border-style: solid;
border-width: 40px;
}
通过以上代码可以实现如下效果:

在上述代码中,盒子的宽和高必须为0,边框的颜色值依次为上、右、下、左,边框为实线,四条边框的宽度均为40px,从而得出4个等腰直角三角形。其中三角形的大小取决于边框的宽度, border-width的值越大,三角形也越大。
若只需要其中的一个三角形,则可以通过设置其他边框颜色透明来实现。如要实现以下效果:

则可以设置border-top、border-bottom、border-left的颜色值为transparent 即可实现
.box {
height: 0;
width: 0;
border-color: transparent skyblue transparent transparent;
border-style: solid;
border-width: 40px;
}
那如果需要的不是等腰三角形又该如何实现呢?
上面提到过,三角形的大小取决于border-width的值的大小,上面讲四个方向的值设置了相同的值,因此得出的是等腰三角形。修改border-width的值则可以得出不同尺寸的直角三角形。
.box {
height: 0;
width: 0;
border-color: transparent skyblue transparent transparent;
border-style: solid;
border-width: 80px 40px 0 0;
}
则可得到如下三角形:

小三角的应用
绘制除了三角形,就可以通过position定位实现。如开头提到的京东网页中显示价格的效果。

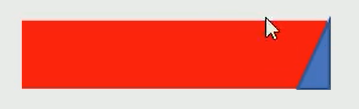
该效果图中的梯形可以通过在矩形的的右侧定位一个如下图所示的直角三角形,并将三角形的背景色设置为白色即可实现。

当然,小三角可以使用伪元素以精简网页结构,但伪元素是行内元素,需要先将其转换成行内块元素或者块级元素。
总结
用CSS绘制三角形需要注意以下几点:
- 容器的width和height必须为0
- 三角形的大小取决于border-width值的大小
到此这篇关于CSS中三角形的绘制与巧妙应用的文章就介绍到这了,更多相关css三角形绘制内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
