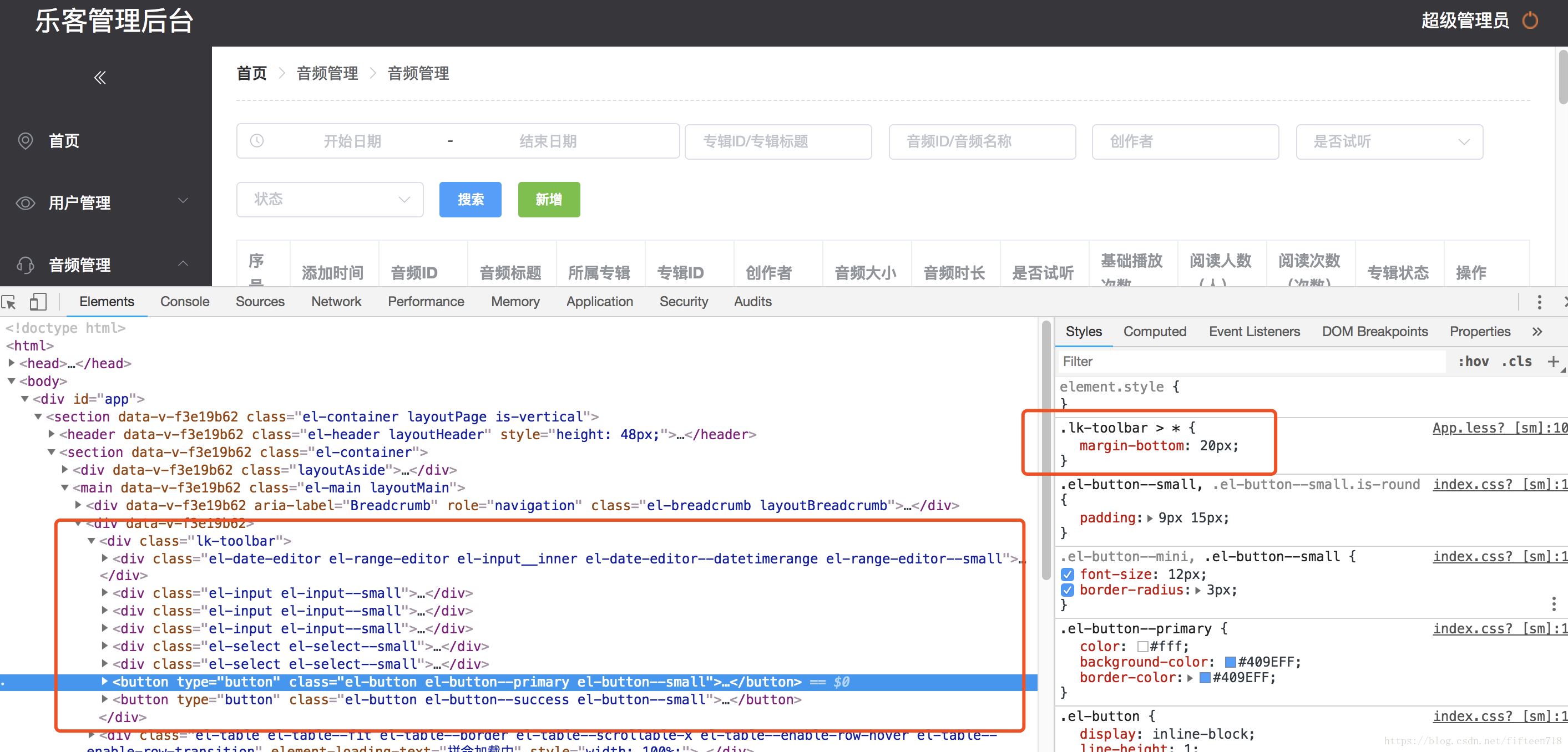
方法: 以实际项目中less为例: .lk-toolbar { .el-input { width: 169px; margin-right: 10px; } * { margin-bottom: 20px; }} 上面代码成功实现了 .lk-toolbar 下一切子元素的 margin-bottom: 20px 这么一来避免罗列各种
方法:
以实际项目中less为例:
.lk-toolbar {
.el-input {
width: 169px;
margin-right: 10px;
}
> * {
margin-bottom: 20px;
}
}
上面代码成功实现了 .lk-toolbar 下一切子元素的 margin-bottom: 20px
这么一来避免罗列各种可能出现的子元素类型,傻逼式操作:
.lk-toolbar {
.el-input {
width: 169px;
margin-right: 10px;
margin-bottom: 20px;
}
.el-button, .el-date-editor {
margin-bottom: 20px;
}
}
应用场景(效果):

感悟(废话):
一开始纳闷CSS中到底有没有这种选择全部子元素的选择器呢,后来看了下文档,发现虽然没有,但是最基本的方法人家已经告诉你了,剩下的就靠你自己的造化了(看你会不会变通使用!)

教程OS:“方法都在这了,会不会用就看你自己了。”
到此这篇关于CSS 选择所有子元素添加样式的方法的文章就介绍到这了,更多相关CSS子元素添加样式内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
