要使用标准的CSS3实现某元素的投影效果,有两个套路,第一个就是使用常见的box-shadow, 第二个就是使用CSS3的filter阴影滤镜drop-shadow,那这两个阴影实现有什么具体的差异呢?
一、兼容性不一
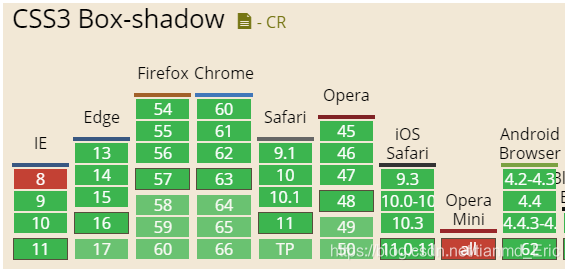
CSS3 box-shadow从IE9浏览器开始就支持了,兼容性如下截图:

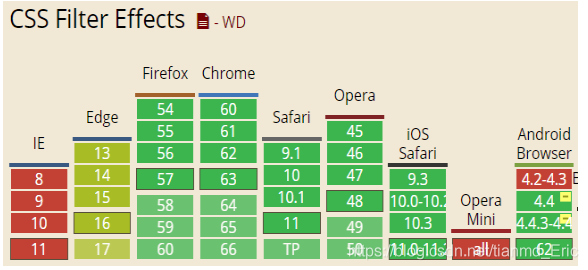
而filter中的drop-shadowIE13才开始支持,移动端Android4.4才开始支持。兼容性如下图:

二、同样的参数值,表现效果有差异
filter中的drop-shadow语法如下:
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值); filter:drop-shadow(5px 5px 10px black)
表示右下5像素偏移,10像素模糊的黑色阴影。眼见为实,看下面的图片示意。

但是,如果使用同样参数值的box-shadow,例如:
box-shadow: 5px 5px 10px black;
会发现,box-shadow的阴影距离更小,色值要更深:

三、drop-shadow没有内阴影效果
box-shadow支持inset内阴影,如:
box-shadow: inset 5px 5px 10px black;
但是,drop-shadow却没有。
四、阴影 vs 盒阴影
drop-shadow有一个很厉害的特性,也就这一个特性,让其以后有足够的机会大放异彩!那就是,drop-shadow才是真正意义上的投影,而box-shadow只是盒阴影而已。
什么意思呢?
下面我们用CSS border写一个虚线框,例如:
border: 10px dashed #fa608d;
height: 50px;
width: 50px;

然后,我们分别应用box-shadow和drop-shadow滤镜:
box-shadow: 5px 5px 10px black; filter: drop-shadow(5px 5px 10px black);
box-shadow:

filter:drop-shadow:

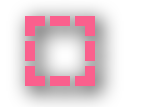
box-shadow顾名思意“盒阴影”,只是盒子的阴影;你想啊,这盒子中间明明是透明的,结果,阴影的时候,居然光线没有穿透;但是drop-shadow就符合真实世界的投影,非透明的颜色,我就有投影;透明部分,光线穿过,没投影,而什么盒子不盒子的,跟我没有任何关系。
drop-shadow不仅可以穿透代码构建的元素的透明部分,PNG图片的透明部分也是可以穿透的,如下图:

六、drop-shadow的实际应用
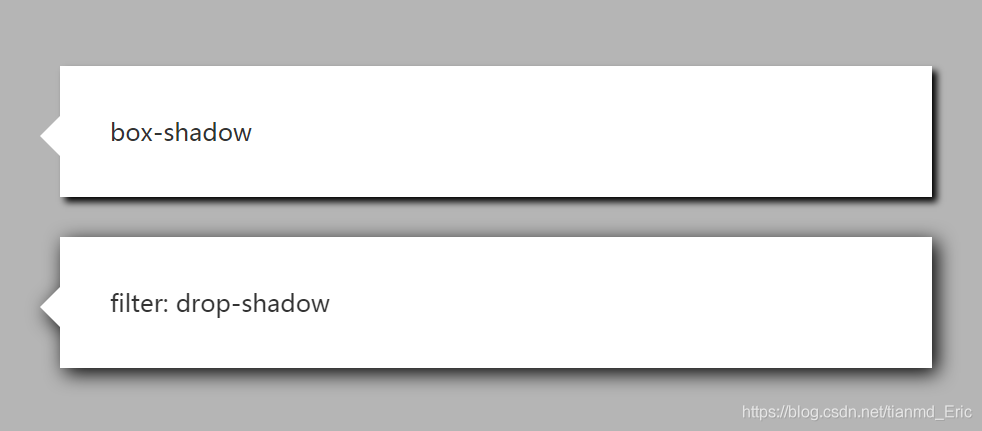
我们实现带有箭头指向的浮层面板的时候,考虑到兼容性,三角基本上都是使用border绘制的,没法box-shadow,但是,矩形部分设计师希望是有阴影的,
箭头没有阴影,蒙混过关。现在,有了drop-shadow,阴影就真的变成了阴影了。
CSS代码:
.box {
margin: 40px; padding: 50px;
background-color: #fff;
position: relative;
font-size: 24px;
}
.cor {
position: absolute;
left: -40px;
widtd: 0; height: 0;
overflow: hidden;
border: 20px solid transparent;
border-right-color: #fff;
}
.box-shadow {
box-shadow: 5px 5px 10px black;
}
.drop-shadow {
filter: drop-shadow(5px 5px 10px black);
}
HTML代码:
<div class="box box-shadow">
<i class="cor"></i>
box-shadow
</div>
<div class="box drop-shadow">
<i class="cor"></i>
filter: drop-shadow
</div>

到此这篇关于详解CSS3 filter:drop-shadow滤镜与box-shadow区别与应用的文章就介绍到这了,更多相关CSS3 filter:drop-shadow与box-shadow内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
