Vue中,父子组件之间的通信 父子组件的通信 在实际开发中,往往一些数据确实需要从上层传递到下层: 1. 比如开发一个页面中,我们从服务器请求到了许多数据。 2. 其中一部分数据,
 Vue中,父子组件之间的通信
父子组件的通信
Vue中,父子组件之间的通信
父子组件的通信
在实际开发中,往往一些数据确实需要从上层传递到下层:
1. 比如开发一个页面中,我们从服务器请求到了许多数据。
2. 其中一部分数据,并非是我们整个页面的大组件来展示的,而是需要下面的子组件进行展示。
3. 这个时候,并不会让子组件再发送一次网络请求,而是直接让大组件(父组件)将数据传递给小组件(子组件)。
-
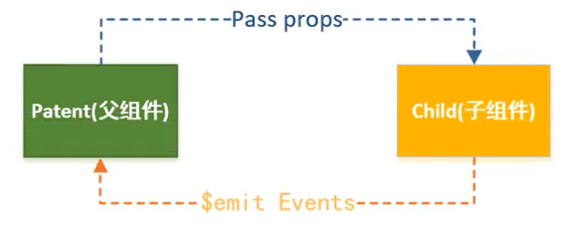
通过props向子组件传递数据
-
通过事件向父组件发送消息
-
父组件通过属性的方式给子组件传值
-
子组件使用props接收父组件传递的属性

父传子 props基本用法注意:
Vue实例就是根组件,也叫root组件 !
- 在组件中,使用选项props来声明需要从父级接受到的数据
- props的值有两种方式:
- 方式一:字符串数组,数组中的字符串就是传递时的名称.
- 方式二:对象,对象可以设置传递时的类型,也可以设置默认值等.
- 方式一传值
<body>
<div id="app">
<cpn v-bind:cmovies="movies" :cmessage="message"></cpn>
</div>
<template id="cpn">
<div>
<p v-for="item in cmovies">{{item}}</p>
<h2>{{cmessage}}</h2>
</div>
</template>
<script>
//父传子:props
const cpn = {
template: '#cpn',
props: ['cmovies', 'cmessage'],
}
const app = new Vue({
el: '#app',
data: {
message: '你好呀',
movies: ['海王', '海贼王', '海尔兄弟']
},
components: {
cpn
}
})
</script>
</body>
注意: cpn组件的注册增强写法
- 方式二传值
- 在前面,我写的props选项是一个数组.除了数组之外还可以使用对象,
当需要对props进行类型等验证时,就需要使用对象写法了. - 支持的数据类型如下,同时也支持我们自己写的类型
<body>
<div id="app">
<cpn v-bind:cmovies="movies" :cmessage="message"></cpn> 这里使用v-bind将值绑定
</div>
<template id="cpn">
<div>
<p v-for="item in cmovies">{{item}}</p>
<h2>{{cmessage}}</h2>
</div>
</template>
<script>
//父传子:props
const cpn = {
template: '#cpn',
// props: ['cmovies', 'cmessage'],
props: {
//1. 类型限制
// cmovies: Arry,
// cmessage: String,
// 2. 提供一些默认值,以及必传值
cmessage: {
type: String,
default: '我是默认值',
requierd: 'true'
},
//类型是对象或者是数组时,默认值必须是一个函数。
cmovies: {
type: Array,
default() {
return []
}
},
}
}
const app = new Vue({
el: '#app',
data: {
message: '你好呀',
movies: ['海王', '海贼王', '海尔兄弟']
},
components: {
cpn
}
})
</script>
</body>
- 如果在调用组件的时候使用了小驼峰命名的属性,那么在props中的命名需要全部小写。
- 如果在props中的命名采用小驼峰的方式,那么在调用组件的标签中需要使用其等价的短横线分隔的命名方式来命名属性。
<body>
<div id="app">
<cpn :finfo="info" :child-meassage="message"></cpn> 重点看这里!
</div>
<template id="cpn">
<div>
<h2>{{finfo}}</h2>
<h2>{{childMeassage}}</h2>
</div>
</template>
<script>
const cpn = {
template: '#cpn',
props: {
finfo: {
type: Object,
default() {
return {}
}
},
childMeassage: {
type: String,
default() {
return {}
}
}
}
}
const app = new Vue({
el: '#app',
data: {
info: {
name: 'why',
age: 18,
height: 1.88
},
message: 'aaaaa'
},
components: {
cpn
}
})
</script>
</body>
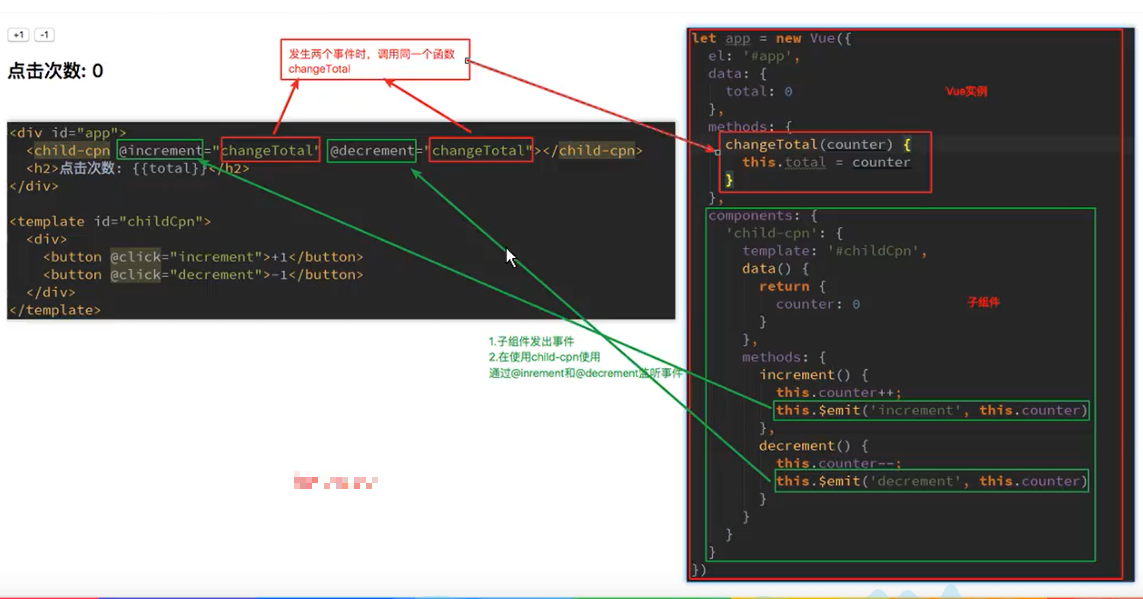
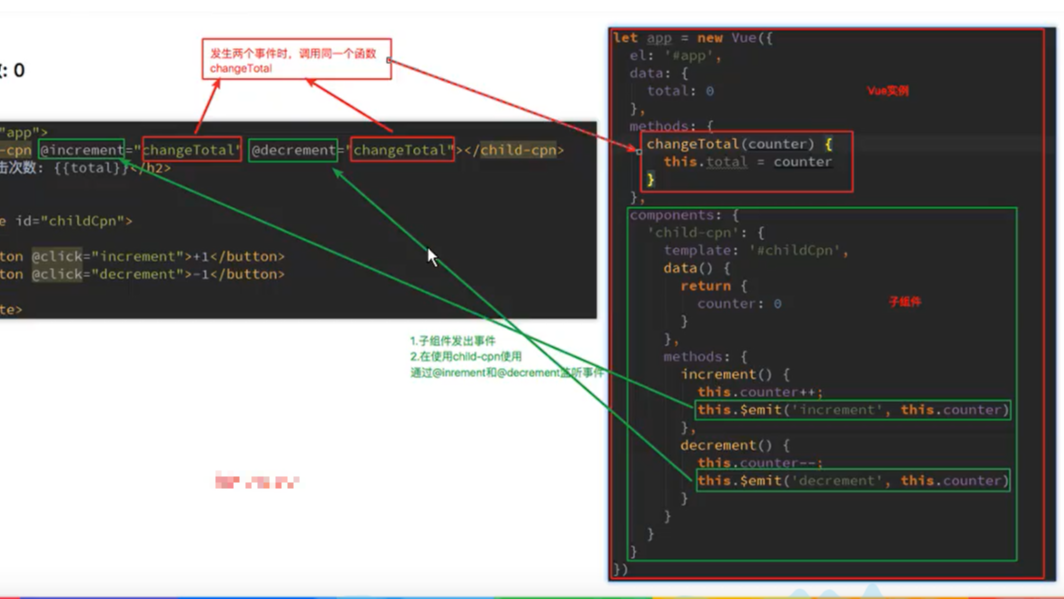
子传父(自定义事件)总结:在组件里使用的值如果用驼峰命名,那么在绑定时,就需要在将大写字母转换成小写字母并在前面加“-”
- v-on不但可以用来监听DOM事件,也可以用来监听自定义事件。
- 自定义事件的流程:
- 在子组件中,通过$emti()来触发事件
- 在父组件中,通过v-on来监听组件事件
<body>
<!-- 父组件模板 -->
<div id="app">
<!-- 父组件监听子组件发过来的事件 -->
<cpn @itemclick="cpnClick"></cpn> 这里使用v-on来监听自定义事件,并在vue实例中,做出响应。
</div>
<!-- 子组件模板 -->
<template id="cpn">
<div>
<button v-for="item in categories" @click="btnClick(item)">{{item.name}}</button>
</div>
</template>
<script>
//1. 子组件
const cpn = {
template: '#cpn',
data() {
return {
categories: [
{
id: '1',
name: '热门推荐'
},
{
id: '2',
name: '计生情趣'
},
{
id: '3',
name: '电脑办公'
},
{
id: '4',
name: '手机数码'
},
]
}
},
methods: {
btnClick(item) {
// 自定义事件,把item传给父组件,发射事件
this.$emit('itemclick', item)
}
}
}
//2. 父组件
const app = new Vue({
el: '#app',
data: {
message: '你好呀'
},
components: {
cpn
},
methods: {
cpnClick(item) {
//处理事件
console.log('cpnClick', item);
}
}
})
</script>
</body>