全称:Asynchronous JavaScript and XML (JavaScript执行异步网络请求(JS和XML)),通过AJAX可以在浏览器向服务器发送异步请求
优势:无刷新获取数据
使命:在asp.net mvc中为了降低Controller与View的耦合性,同时提高服务器的性能,实现真正的前后端分离,通过Ajax发送请求,当服务端接受该请求后将处理的数据通过JSON数据格式返回给视图,最后通过浏览器渲染呈现给用户。
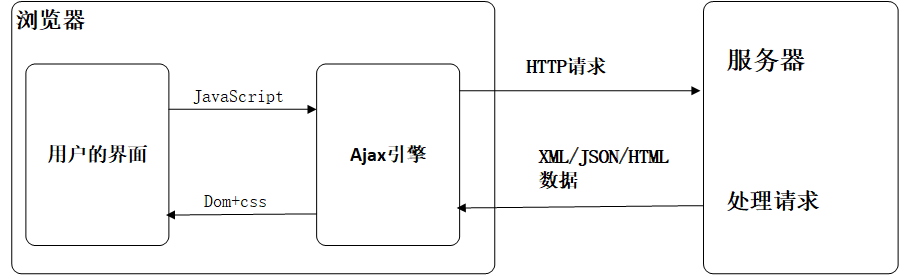
工作原理流程图:

注意:AJAX不是新的编程语言。
XML简介:XML 可扩展标记语言
XML 被设计用来传输和存储数据
XML 和HTML类似 HTNL里是预订标签 XML里没有预订标签
比如有一个商品数据
goodsname="麻辣条";price=5.00;
XML表示:
<goods>
<goodsnaame>麻辣条</goodsname>
<price>5.00</price>
</goods>
JSON表示:
{"goodsname:"麻辣条",“price”:"5.00"}
-
可以无需刷新页面与服务器进行通信
同步交互:客户端发送一个查看图片的请求,待服务端响应结束后才能发送第二个请求(第二个请求:看价格等)。
异步交互:客户端发送看照片的请求后,不需要等待服务端响应结束就可以发送二个请求。
-
允许你根据用户事件更新部分页面的内容(事件:鼠标事件、键盘事件等等)
-
可以减少服务器压力,也可以节省带宽,提高响应速度,增强用户体验
- 没有浏览历史,不能回退
- 存在跨域问题(跨域:
资源共享(CORS)(或通俗地译为跨域资源共享)是一种基于 HTTP 头的机制,该机制通过允许服务器标示除了它自己以外的其它 origin(域,协议和端口),使得浏览器允许这些 origin 访问加载自己的资源) - SEO不友好(SEO:搜索引擎优化 (SEO) 通常是指对网站的部分内容进行细微的修改)
简介:超文本传输协议(HTTP)是一个用于传输超媒体文档(例如 HTML)的应用层协议,用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
工作原理:HTTP协议工作于客户端-服务端架构上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。
Web服务器有:Apache服务器,IIS服务器(Internet Information Services)等。
Web服务器根据接收到的请求后,向客户端发送响应信息。
HTTP默认端口号为80,但是你也可以改为8080或者其他端口。
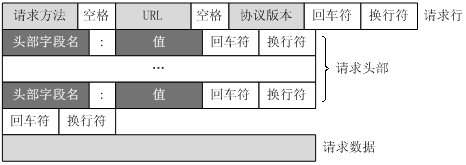
客户端请求消息:
客户端发送一个HTTP请求到服务器的请求消息包括:请求行(request line)、请求头部(header)、空行和请求数据四部分组成

响应报文:HTTP 响应与 HTTP 请求相似 状态行、响应头、响应正文
常见的状态码:
- 200
ok客户端请求成功 - 301
Moved Permanently请求永久重定向 - 302
Moved Temporarily请求临时重定向 - 304
Not Modified文件未修改,可以直接使用缓存的文件 - 400
Bad Request由于客户端请求语法错误,不能被服务器所理解 - 401
Unauthorized请求未经授权 - 403
Forbidden服务器收到请求,但是拒绝提供访问 - 404
Not Found请求的资源不存在 - 500
Internal Server Error服务器发生不可预期的错误,导致无法完成客户端的请求 - 503
Service Unavailable服务器当前不能够处理客户端的请求,稍后再试
详细学习地址:
安装node.js地址:
介绍:Node.js是一个Javascript运行环境,通俗的说:Node.js就是运行在服务端的JavaScript;比如它能做什么:命令行工具、单元测试工具、复杂逻辑的网站等等。
最大的特点:采用异步式I/O与事件驱动
Ajax基本语法:$.ajax({
// 发送地址
// 1.不写默认朝当前所在url提交数据
// 2.全写 指名道姓 https://www.baidu.com
// 3.只写后缀/login/ url: '', type: 'get/post',
// 请求方式 默认 get data: {'username':'jason', 'password':123}
// 要发送的数据 success:function(args){
// 回调函数(异步回调机制) }})解析(重要):
// 1.当你在利用ajax进行前后端交互的时候
// 2.当后端给你返回结果的时候会自动触发 args接受后端的返回结果
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { }, // 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
get请求和post请求的差别:
- GET请求的数据会暴露在地址栏中,而POST请求则不会
- get有数据传输长度限制,而post没有更好地用于提交传输大量数据
- 当输入传输未知字符等,post比get更稳定更可靠,安全性更高(比如提交用户、密码等)
<script type="text/javascript">
$(function(){
//请求参数
var list = {};
//
$.ajax({
//请求方式
type : "POST",
//请求的媒体类型
contentType: "application/json;charset=UTF-8",
//请求地址
url : "http://localhost:8080/admin/Index/",
//数据,json字符串
data : JSON.stringify(list),
//请求成功
success : function(result) {
console.log(result);
},
//请求失败,包含具体的错误信息
error : function(e){
console.log(e.status);
console.log(e.responseText);
}
});
});
</script>
