vue项目首屏加载优化方案--开启gzip压缩 首先下载compression-webpack-plugin 输入:npm i -D compression-webpack-plugin,下载compression-webpack-plugin 接着配置vue.config.js 引入CompressionWebpackPlugin const Compre
vue项目首屏加载优化方案--开启gzip压缩
首先下载compression-webpack-plugin
输入:npm i -D compression-webpack-plugin,下载compression-webpack-plugin
接着配置vue.config.js
引入CompressionWebpackPlugin
const CompressionWebpackPlugin = require("compression-webpack-plugin"); const productionGzipExtensions = ['js', 'css'] const path = require('path');
配置webpack
configureWebpack: config => { if (process.env.NODE_ENV === 'production') { // 生产环境 config.plugins.push( new CompressionWebpackPlugin({ filename: '[path].gz[query]', // 提示 compression-webpack-plugin@3.0.0的话asset改为filename algorithm: 'gzip', test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), threshold: 10240, minRatio: 0.8 }) ); } else { // 开发环境 } }, // CSS 相关选项 css: { extract: true, // 是否开启 CSS source map? sourceMap: false, // 为预处理器的 loader 传递自定义选项。比如传递给 // sass-loader 时,使用 `{ sass: { ... } }`。 loaderOptions: {}, // 为所有的 CSS 及其预处理文件开启 CSS Modules。 modules: false }, // 在多核机器下会默认开启。 parallel: require('os').cpus().length > 1, // PWA 插件的选项。 pwa: {}, // 配置 webpack-dev-server 行为。
配置nginx,打开nginx.conf
# 开启和关闭gzip模式 gzip on; # gizp压缩起点,文件大于1k才进行压缩 gzip_min_length 1k; # 设置压缩所需要的缓冲区大小,以4k为单位,如果文件为7k则申请2*4k的缓冲区 gzip_buffers 4 16k; # 设置gzip压缩针对的HTTP协议版本 gzip_http_version 1.1; # gzip 压缩级别,1-9,数字越大压缩的越好,也越占用CPU时间 gzip_comp_level 2; # 需要压缩的文件mime类型 gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml; # 是否在http header中添加Vary: Accept-Encoding,建议开启 gzip_vary on; # nginx做前端代理时启用该选项,表示无论后端服务器的headers头返回什么信息,都无条件启用压缩 gzip_proxied expired no-cache no-store private auth; # 不启用压缩的条件,IE6对Gzip不友好,所以不压缩 gzip_disable "MSIE [1-6]\.";
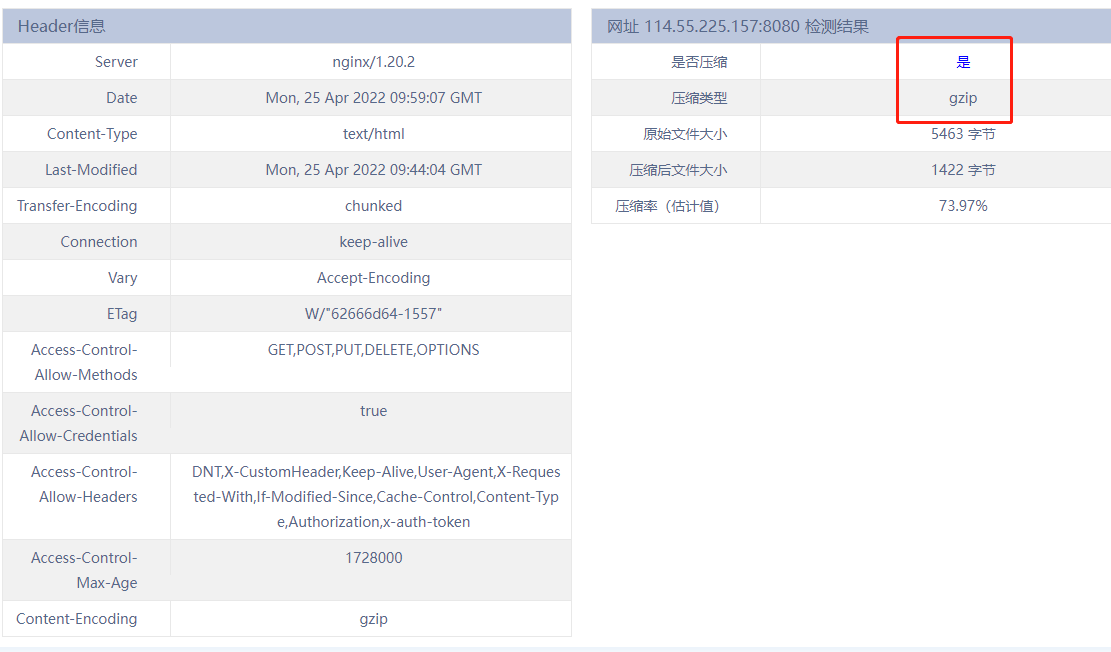
检测服务端是否开启gzip压缩:http://tool.chinaz.com/gzips/?q=114.55.225.157%3A8080

前端打包:npm run build
如果不报错则说明已经成功了,
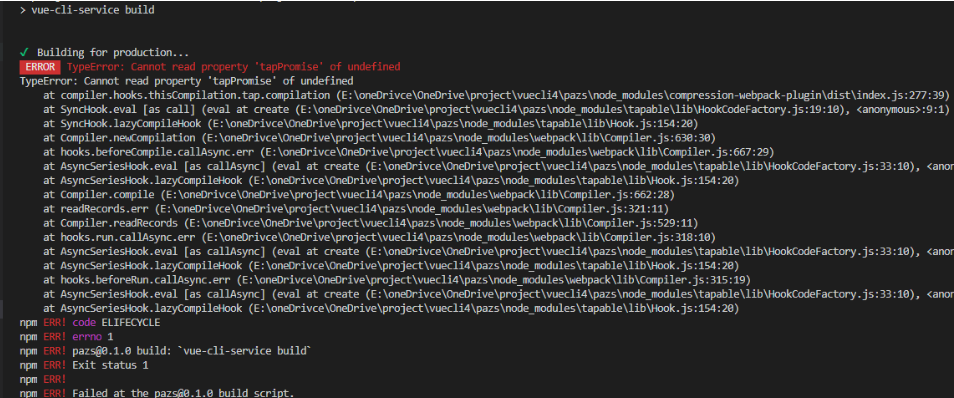
如果报错

,说明compression-webpack-plugin"这个版本高了,得降低点版本
首先,卸载:npm uninstall compression-webpack-plugin
然后装一个低版本:npm i -D compression-webpack-plugin@6.1.1
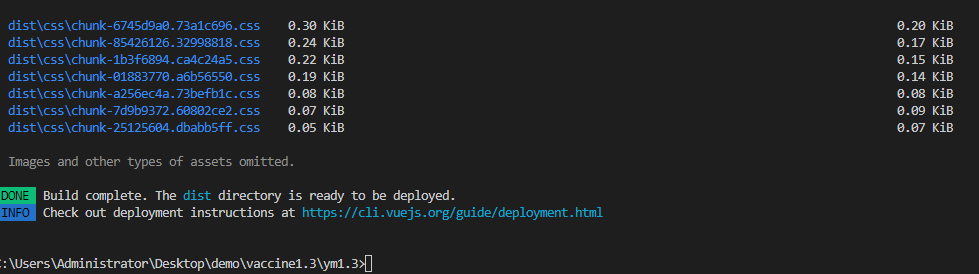
重新打包

完美,接着重新部署项目,亲测能快那么一两秒钟
附上vue.config.js完整代码:
function resolve(dir) { return path.join(__dirname, dir) } const CompressionWebpackPlugin = require("compression-webpack-plugin"); const productionGzipExtensions = ['js', 'css'] const path = require('path'); module.exports = { publicPath: './', lintOnSave: true, configureWebpack: config => { if (process.env.NODE_ENV === 'production') { // 生产环境 config.plugins.push( new CompressionWebpackPlugin({ filename: '[path].gz[query]', // 提示 compression-webpack-plugin@3.0.0的话asset改为filename algorithm: 'gzip', test: new RegExp('\\.(' + productionGzipExtensions.join('|') + ')$'), threshold: 10240, minRatio: 0.8 }) ); } else { // 开发环境 } }, // CSS 相关选项 css: { extract: true, // 是否开启 CSS source map? sourceMap: false, // 为预处理器的 loader 传递自定义选项。比如传递给 // sass-loader 时,使用 `{ sass: { ... } }`。 loaderOptions: {}, // 为所有的 CSS 及其预处理文件开启 CSS Modules。 modules: false }, // 在多核机器下会默认开启。 parallel: require('os').cpus().length > 1, // PWA 插件的选项。 pwa: {}, // 配置 webpack-dev-server 行为。 devServer: { proxy: { '/api': { target: 'https://www.runoob.com/',//后端接口地址 changeOrigin: true,//是否允许跨越 pathRewrite: { '^/api': '/api'//重写, } } } } }
