1.1 安装element
npm i element-ui -S
PackgeJson中

2 引入elementui
放main.js中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI,{size:"small"});//small 让控件小一点

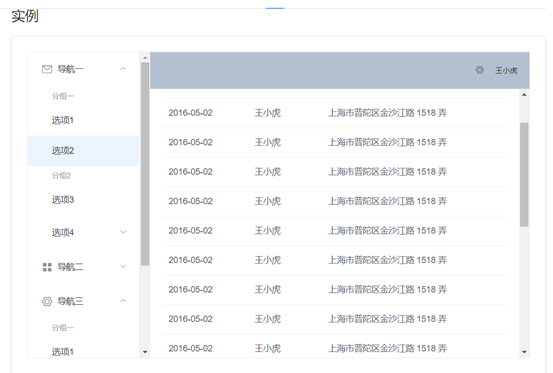
Vue后台主体框架搭建 效果图

elementui复制 面向cv编程
<template>
<div >
<el-container style="height: 500px; border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1', '3']">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title"><i class="el-icon-menu"></i>导航二</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title"><i class="el-icon-setting"></i>导航三</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
name: 'Home',
components: {
},
data(){
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return{
tableData: Array(20).fill(item)
}
}
}
</script>改变全局css设置
html,body,div{
margin: 0;
padding: 0;
}
html body{
height: 100%;
}导入main.js
import './assets/gloable.css'高度style设置为100%
App.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
#app{
height:100%;
}
</style>

初始页面完成
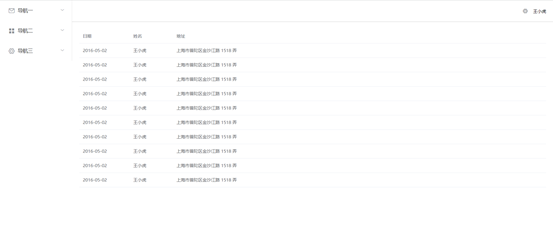
Vue后台布局完善
页面还是存在白边需要修改样式
修改globale.css文件*{
margin: 0;
padding: 0;
box-sizing: border-box;
}- *就是让所有标签都生效
- 设置app.vue
<template>
<div id="app">
<router-view/>
</div>
</template>
<style>
#app{
min-height: 100vh;
}
</style>
100vh是整个窗口为100vh
<template>
<el-container style="min-height: 100vh">
<el-aside :width="sideWidth + 'px'" style="background-color: rgb(238, 241, 246); box-shadow: 2px 0 6px rgb(0 21 41 / 35%);">
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48, 65, 86)"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
>
<!-- 头部logo-->
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo02.png" alt="" style="width: 40px; position: relative; top: 5px; margin-right: 5px">
<b style="color: orange" v-show="logoTextShow">后台管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="2-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="3-1">选项1</el-menu-item>
<el-menu-item index="3-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="3-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="font-size: 12px; border-bottom: 1px solid #ccc; line-height: 60px; display: flex">
<div style="flex: 1; font-size: 20px">
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>
<el-dropdown style="width: 70px; cursor: pointer">
<span>王小虎</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>个人信息</el-dropdown-item>
<el-dropdown-item>退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<el-table :data="tableData">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
</el-table>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'Home',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item),
collapseBtnClass: 'el-icon-s-fold',//收缩按钮
isCollapse: false, //默认展开的收缩按钮
sideWidth: 200,
logoTextShow: true
}
},
methods: {
collapse() { // 点击收缩按钮触发
this.isCollapse = !this.isCollapse
if (this.isCollapse) { // 收缩
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false
} else { // 展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true
}
}
}
}
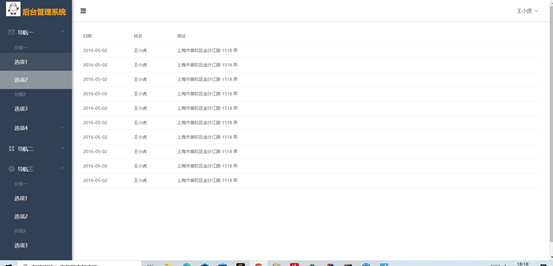
</script>效果展示

分页查询实现
定义常用样式
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.ml-5 {
margin-left: 5px;
}
.mr-5 {
margin-right: 5px;
}
.pd-10 {
padding: 10px 0;
}
<template>
<el-container style="min-height: 100vh">
<el-aside :width="sideWidth + 'px'" style="box-shadow: 2px 0 6px rgb(0 21 41 / 35%);">
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48, 65, 86)"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
>
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo02.png" alt="" style="width: 50px; position: relative; top: 5px; right: 5px">
<b style="color: orange" v-show="logoTextShow">后台管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="font-size: 12px; border-bottom: 1px solid #ccc; line-height: 60px; display: flex">
<div style="flex: 1; font-size: 20px">
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>
<el-dropdown style="width: 70px; cursor: pointer">
<span>王小虎</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item style="font-size: 14px; padding: 5px 0">个人信息</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<div style="margin-bottom: 30px">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div style="margin: 10px 0">
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search"></el-input>
<el-input style="width: 200px" placeholder="请输入邮箱" suffix-icon="el-icon-message" class="ml-5"></el-input>
<el-input style="width: 200px" placeholder="请输入地址" suffix-icon="el-icon-position" class="ml-5"></el-input>
<el-button class="ml-5" type="primary">搜索</el-button>
</div>
<div style="margin: 10px 0">
<el-button type="primary">新增 <i class="el-icon-circle-plus-outline"></i></el-button>
<el-button type="danger">批量删除 <i class="el-icon-remove-outline"></i></el-button>
<el-button type="primary">导入 <i class="el-icon-bottom"></i></el-button>
<el-button type="primary">导出 <i class="el-icon-top"></i></el-button>
</div>
<el-table :data="tableData" border stripe :header-cell-class-name="headerBg">
<el-table-column prop="date" label="日期" width="140">
</el-table-column>
<el-table-column prop="name" label="姓名" width="120">
</el-table-column>
<el-table-column prop="address" label="地址">
</el-table-column>
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<el-button type="success">编辑 <i class="el-icon-edit"></i></el-button>
<el-button type="danger">删除 <i class="el-icon-remove-outline"></i></el-button>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
:page-sizes="[5, 10, 15, 20]"
:page-size="10"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'Home',
data() {
const item = {
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
};
return {
tableData: Array(10).fill(item),
collapseBtnClass: 'el-icon-s-fold',
isCollapse: false,
sideWidth: 200,
logoTextShow: true,
headerBg: 'headerBg'
}
},
methods: {
collapse() { // 点击收缩按钮触发
this.isCollapse = !this.isCollapse
if (this.isCollapse) { // 收缩
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false
} else { // 展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true
}
}
}
}
</script>
<style>
.headerBg {
background: #eee!important;
}
</style>
main.js修改成mini
Vue.use(ElementUI,{size:"mini"});
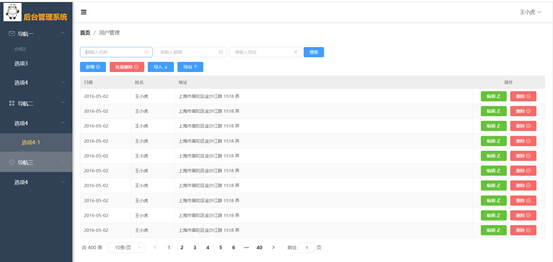
效果展示
后端springnboot(部分)
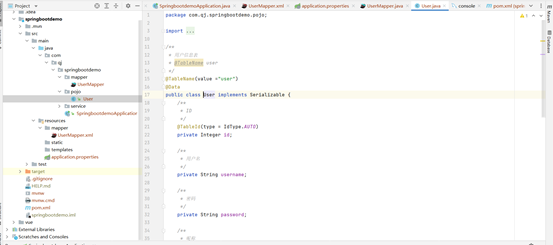
设计技术点 mybatisplus +springboot
设置大概如下
简化

在Usercontroller层来实现页面跳转
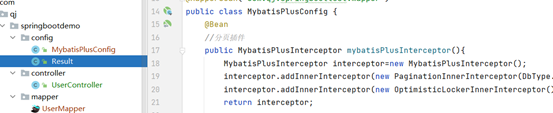
写一下配置类
返回Json格式的结果类以及分页插件

@Configuration
@MapperScan("com.qj.springboottest.mapper")
public class MybatisPlusConfig {
@Bean
//分页插件
public MybatisPlusInterceptor mybatisPlusInterceptor(){
MybatisPlusInterceptor interceptor=new MybatisPlusInterceptor();
interceptor.addInnerInterceptor(new PaginationInnerInterceptor(DbType.MYSQL));//数据库类型
interceptor.addInnerInterceptor(new OptimisticLockerInnerInterceptor());//添加乐观锁插件
return interceptor;
}
}
结果类
public class Result<T> {
private String code;
private String msg;
private T data;
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public T getData() {
return data;
}
public void setData(T data) {
this.data = data;
}
public Result() {
}
public Result(T data) {
this.data = data;
}
public static Result success() {
Result result = new Result<>();
result.setCode("0");
result.setMsg("成功");
return result;
}
public static <T> Result<T> success(T data) {
Result<T> result = new Result<>(data);
result.setCode("0");
result.setMsg("成功");
return result;
}
public static Result error(String code, String msg) {
Result result = new Result();
result.setCode(code);
result.setMsg(msg);
return result;
}
}
对数据的增删改查以及分页查询
其中的方法都是mybatisplus中 在service层封装的 我们只是调用并没有自己写
@RestController
@CrossOrigin
@RequestMapping("/user")
@ResponseBody
public class UserController {
@Resource
private UserMapper userMapper ;
@Autowired
private UserService userService;
// 添加或者新增数据
@PostMapping
public Result<?> save(@RequestBody User user){
userService.saveOrUpdate(user);
return Result.success();
}
// 查询数据
@GetMapping
public Result<?>findAll(){
userService.list();
return Result.success();
}
// 根据id删除数据
@DeleteMapping("{id}")
public Result<?>deleteById(@PathVariable Long id){
userService.removeById(id);
return Result.success();
}
//分页查询
@GetMapping ("/page") //pageNum 当前第几页 pageSize 每页多少条 模糊查询
public Result<?> findPage(@RequestParam(defaultValue = "") Integer pageNum,
@RequestParam (defaultValue = "")Integer pageSize,
@RequestParam (defaultValue = "")String username,
@RequestParam (defaultValue = "")String nickname,
@RequestParam (defaultValue = "")String address){
IPage<User> page=new Page<>(pageNum,pageSize);
QueryWrapper<User> queryWrapper=new QueryWrapper<>();
if (!"".equals(username)){
queryWrapper.like("username",username);
}
if (!"".equals(nickname)) {
queryWrapper.like("nickname", nickname);
}if (!"".equals(address)){
queryWrapper.like("address", address);
}
IPage<User> userIPage = userService.page(page, queryWrapper);
return Result.success(userIPage);
}
}
其中我们对分页查询实行的是一个模糊查询 查询的是用户名 地址等来查询
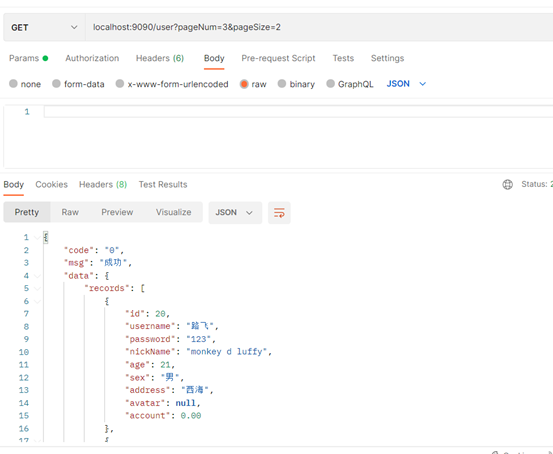
实现分页查询

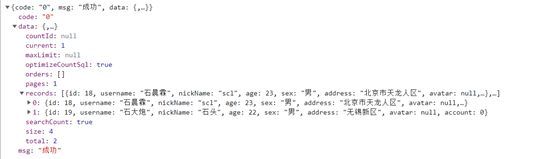
在postman中测试分页功能 查询到具体数据
其中可以看出data是表格中需要的数据 分页数据和表格数据产生了联动(tableData)

我们知道表格中的数据在实际开发中是数据库中数据 并不是我们在Home.vue中写死的数据 ,我们需要将数据库的数据放在表格中.
我们在springboot的端口号和vue的端口号是不同的 所以我们需要实现跨域 这样我们才能实现两者数据互通
实现跨域设置
跨域实现由多种
有前端跨域 ,后端跨域
后端跨域
//后端实现跨域
@Configuration
public class CorsConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
前端
npm i axios -S
request.js封装
import axios from 'axios'
//请求数据
const request = axios.create({
baseURL: '/api', // 注意!! 这里是全局统一加上了 '/api' 前缀,也就是说所有接口都会加上'/api'前缀在,页面里面写接口的时候就不要加 '/api'了,否则会出现2个'/api',类似 '/api/api/user'这样的报错,切记!!!
timeout: 50000
})
// request 拦截器
// 可以自请求发送前对请求做一些处理
// 比如统一加token,对请求参数统一加密
request.interceptors.request.use(config => {
config.headers['Content-Type'] = 'application/json;charset=utf-8';
// config.headers['token'] = user.token; // 设置请求头
return config
}, error => {
return Promise.reject(error)
});
// response 拦截器
// 可以在接口响应后统一处理结果
request.interceptors.response.use(
response => {
let res = response.data;
// 如果是返回的文件
if (response.config.responseType === 'blob') {
return res
}
// 兼容服务端返回的字符串数据
if (typeof res === 'string') {
res = res ? JSON.parse(res) : res
}
return res;
},
error => {
console.log('err' + error) // for debug
return Promise.reject(error)
}
)
export default request
在main.js中添加 修改配置
import request from "@/utils/request";
.........
Vue.prototype.request=request
修改vue.config.js
// 跨域配置
module.exports = {
devServer: { //记住,别写错了devServer//设置本地默认端口 选填
port: xxxx,
proxy: { //设置代理,必须填
'/api': { //设置拦截器 拦截器格式 斜杠+拦截器名字,名字可以自己定
target: 'http://localhost:9090' , //代理的目标地址
changeOrigin: true, //是否设置同源,输入是的
pathRewrite: { //路径重写
'^/api': '' //选择忽略拦截器里面的内容
}
}
}
}
}
配置完以后开始分析
实现分页设置我们需要用到那些变量
pageSize 每页多少条
pageNum 当前多少页
total 共几条

首先先修改一下表格数据
tabledata 放入 data中一般是一个空数组
data() {
return {
tableData: [],
}
<el-table :data="tableData" border stripe :header-cell-class-name="headerBg">
<el-table-column prop="id" label="ID" width="80"></el-table-column>
<el-table-column prop="username" label="用户名" width="140"></el-table-column>
<el-table-column prop="nickName" label="昵称" width="120"></el-table-column>
<el-table-column prop="sex" label="性别" width="120"></el-table-column>
<el-table-column prop="age" label="年龄" width="120"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<el-button type="success">编辑 <i class="el-icon-edit"></i></el-button>
<el-button type="danger">删除 <i class="el-icon-remove-outline"></i></el-button>
</template>
</el-table-column>
这是分页部分的代码 需要绑定 pagesize total 还有两个方法 currentpage
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[2, 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
在method()中实现 分页的模糊查询
load() {
this.request.get("/user/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
username: this.username,
nickName: this.nickName,
address: this.address,
}
}).then(res => {
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
handleSizeChange(pageSize) {
console.log(pageSize)
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum) {
console.log(pageNum)
//打印出来了具体页数
this.pageNum = pageNum
//每次请求页码的时候都重新请求
this.load()
}
}实现查询功能


<div style="margin: 10px 0">
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search" v-model="username"></el-input>
<el-input style="width: 200px" placeholder="请输入昵称" suffix-icon="el-icon-message" class="ml-5" v-model="nickName"></el-input>
<el-input style="width: 200px" placeholder="请输入地址" suffix-icon="el-icon-position" class="ml-5" v-model="address"></el-input>
<el-button class="ml-5" type="primary" @click="load">搜索</el-button>
</div>data中写入 为空的字符串
data() {
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 4,
username: "",
nickName:"",
address:"",
}在加到上文所提到的load方法中
点击搜索按钮 会触发函数load()来查询
<el-button class="ml-5" type="primary" @click="load">搜索</el-button>
效果显示
再加一个重置按钮
<el-button type="warning" @click="reset">重置</el-button>
写一个reset方法 把我们模糊查询的数据清空 再重新加载一下load(其实就是重新查询一遍恢复原样)
reset(){//吧模糊查询清空
this.username=""
this.address=""
this.nickName=""
this.load();
},

页面增删改
<el-button type="primary" @click="handleadd">新增 <i class="el-icon-circle-plus-outline"></i></el-button>
确定 需要加一个事件
save() {
// 新增 把form对象传到后台 需要与一个api进行数据操作ajax axios
this.request.post("/user",this.form).then(res=>{
console.log(res)
if (res.code==='0'){
this.$message({
type:"success",
message:"新增成功"
})
}else {
this.$message({
type:"error",
message:res.msg
})
}
this.load()//刷新表格数据
this.dialogFormVisible=false//关闭弹窗
})//通过request对象把数据发送给对象

页面编辑
scope相当于一行的数据, scope.row相当于当前行的数据对象。 这里就是用插槽拿到当前行row是个内置的属性,vue slot的scope传递值是父作用域中的源数据改变,值会同步改变。
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
handleEdit(row) {
this.form = row //把行内数据赋予到弹窗中
this.dialogFormVisible = true
},
做一个深拷贝
handleEdit(row) {
// this.form = row
this.form=JSON.parse(JSON.stringify(row)) //深拷贝
this.dialogFormVisible = true
},
删除需要二次确认
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.id)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
del(id) {
this.request.delete("/user/" + id).then(res => {
if (res) {
this.$message.success("删除成功")
this.load()
} else {
this.$message.error("删除失败")
}
})
},
加一个删除选择框

<el-table-column type="selection" width="55"></el-table-column>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定批量删除这些数据吗?"
@confirm="delBatch"
>
<el-button type="danger" slot="reference">批量删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
date
multipleSelection:[],
//批量删除的配套事件
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val
},
//二次确定的批量删除方法
delBatch() {
let ids = this.multipleSelection.map(v => v.id) // [{}, {}, {}] => [xxxx] 把对象数组变成纯id数组
this.request.post("/user/del/batch", ids).then(res => {
//delete方法不能传对象 这里使用post
if (res) {
this.$message.success("批量删除成功")
this.load()
} else {
this.$message.error("批量删除失败")
}
})
},
综上完成一个页面最基本的增删改查功能
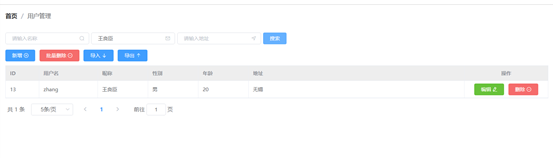
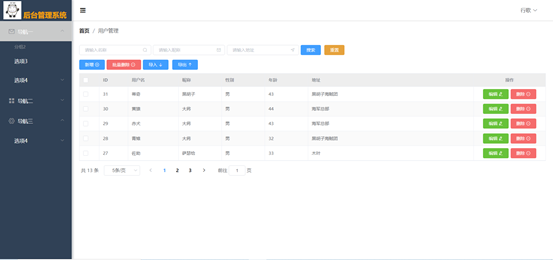
最终效果展示

实现的是利用vue对页面的编写以及增删改查四个框的功能实现
附代码Home.vue
<template>
<el-container style="min-height: 100vh">
<el-aside :width="sideWidth + 'px'" style="box-shadow: 2px 0 6px rgb(0 21 41 / 35%);">
<el-menu :default-openeds="['1', '3']" style="min-height: 100%; overflow-x: hidden"
background-color="rgb(48, 65, 86)"
text-color="#fff"
active-text-color="#ffd04b"
:collapse-transition="false"
:collapse="isCollapse"
>
<div style="height: 60px; line-height: 60px; text-align: center">
<img src="../assets/logo02.png" alt="" style="width: 50px; position: relative; top: 5px; right: 5px">
<b style="color: orange" v-show="logoTextShow">后台管理系统</b>
</div>
<el-submenu index="1">
<template slot="title">
<i class="el-icon-message"></i>
<span slot="title">导航一</span>
</template>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</template>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
<el-submenu index="3">
<template slot="title">
<i class="el-icon-setting"></i>
<span slot="title">导航三</span>
</template>
<el-submenu index="3-4">
<template slot="title">选项4</template>
<el-menu-item index="3-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
</el-aside>
<el-container>
<el-header style="font-size: 12px; border-bottom: 1px solid #ccc; line-height: 60px; display: flex">
<div style="flex: 1; font-size: 20px">
<span :class="collapseBtnClass" style="cursor: pointer" @click="collapse"></span>
</div>
<el-dropdown style="width: 70px; cursor: pointer">
<span>行歌</span><i class="el-icon-arrow-down" style="margin-left: 5px"></i>
<el-dropdown-menu slot="dropdown" >
<el-dropdown-item style="font-size: 14px; padding: 5px 0">个人信息</el-dropdown-item>
<el-dropdown-item style="font-size: 14px; padding: 5px 0">退出</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</el-header>
<el-main>
<div style="margin-bottom: 30px">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
<el-breadcrumb-item>用户管理</el-breadcrumb-item>
</el-breadcrumb>
</div>
<div style="margin: 10px 0">
<el-input style="width: 200px" placeholder="请输入名称" suffix-icon="el-icon-search" v-model="username"></el-input>
<el-input style="width: 200px" placeholder="请输入昵称" suffix-icon="el-icon-message" class="ml-5" v-model="nickName"></el-input>
<el-input style="width: 200px" placeholder="请输入地址" suffix-icon="el-icon-position" class="ml-5" v-model="address"></el-input>
<el-button class="ml-5" type="primary" @click="load">搜索</el-button>
<el-button type="warning" @click="reset">重置</el-button>
</div>
<div style="margin: 10px 0">
<el-button type="primary" @click="handleAdd">新增 <i class="el-icon-circle-plus-outline"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定批量删除这些数据吗?"
@confirm="delBatch"
>
<el-button type="danger" slot="reference">批量删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
<el-button type="primary" class="ml-5">导入 <i class="el-icon-bottom"></i></el-button>
<el-button type="primary">导出 <i class="el-icon-top"></i></el-button>
</div>
<el-table :data="tableData" border stripe :header-cell-class-name="headerBg" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="id" label="ID" width="80"></el-table-column>
<el-table-column prop="username" label="用户名" width="140"></el-table-column>
<el-table-column prop="nickName" label="昵称" width="120"></el-table-column>
<el-table-column prop="sex" label="性别" width="120"></el-table-column>
<el-table-column prop="age" label="年龄" width="120"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<el-button type="success" @click="handleEdit(scope.row)">编辑 <i class="el-icon-edit"></i></el-button>
<el-popconfirm
class="ml-5"
confirm-button-text='确定'
cancel-button-text='我再想想'
icon="el-icon-info"
icon-color="red"
title="您确定删除吗?"
@confirm="del(scope.row.id)"
>
<el-button type="danger" slot="reference">删除 <i class="el-icon-remove-outline"></i></el-button>
</el-popconfirm>
</template>
</el-table-column>
</el-table>
<div style="padding: 10px 0">
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pageNum"
:page-sizes="[ 5, 10, 20]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
<el-dialog title="用户信息" :visible.sync="dialogFormVisible" width="30%" >
<el-form label-width="80px" size="small">
<el-form-item label="用户名">
<el-input v-model="form.username" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="昵称">
<el-input v-model="form.nickName" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="性别">
<el-radio v-model="form.sex" label="男" size="large">男</el-radio>
<el-radio v-model="form.sex" label="女" size="large">女</el-radio>
<el-radio v-model="form.sex" label="未知" size="large">未知</el-radio>
</el-form-item>
<el-form-item label="年龄">
<el-input v-model="form.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址">
<el-input v-model="form.address" autocomplete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormVisible = false">取 消</el-button>
<el-button type="primary" @click="save">确 定</el-button>
</div>
</el-dialog>
</el-main>
</el-container>
</el-container>
</template>
<script>
import request from "@/utils/request";
export default {
name: 'Home',
data() {
return {
tableData: [],
total: 0,
pageNum: 1,
pageSize: 5,
username: "",
nickName:"",
address:"",
form:{},
multipleSelection:[],
dialogFormVisible:false,
collapseBtnClass: 'el-icon-s-fold',
isCollapse: false,
sideWidth: 200,
logoTextShow: true,
headerBg: 'headerBg'
}
},
created() {
// 请求分页查询数据
this.load()
},
methods: {
collapse() { // 点击收缩按钮触发
this.isCollapse = !this.isCollapse
if (this.isCollapse) { // 收缩
this.sideWidth = 64
this.collapseBtnClass = 'el-icon-s-unfold'
this.logoTextShow = false
} else { // 展开
this.sideWidth = 200
this.collapseBtnClass = 'el-icon-s-fold'
this.logoTextShow = true
}
},
load() {
this.request.get("/user/page", {
params: {
pageNum: this.pageNum,
pageSize: this.pageSize,
username: this.username,
nickName: this.nickName,
address: this.address,
}
}).then(res => {
console.log(res)
this.tableData = res.data.records
this.total = res.data.total
})
},
reset(){//吧模糊查询清空
this.username=""
this.address=""
this.nickName=""
this.load();
},
save() {
// 新增 把form对象传到后台 需要与一个api进行数据操作ajax axios
this.request.post("/user",this.form).then(res=>{
console.log(res)
if (res.code==='0'){
this.$message({
type:"success",
message:"新增成功"
})
}else {
this.$message({
type:"error",
message:res.msg
})
}
this.load()//刷新表格数据
this.dialogFormVisible=false//关闭弹窗
})//通过request对象把数据发送给对象
},
//添加按钮的打开 以及打开之后把之前的信息清空
handleAdd() {
this.dialogFormVisible = true
this.form = {}
},
//编辑
handleEdit(row) {
// this.form = row
this.form=JSON.parse(JSON.stringify(row)) //深拷贝
this.dialogFormVisible = true
},
//删除
del(id) {
this.request.delete("/user/" + id).then(res => {
if (res) {
this.$message.success("删除成功")
this.load()
} else {
this.$message.error("删除失败")
}
})
},
//批量删除的配套事件
handleSelectionChange(val) {
console.log(val)
this.multipleSelection = val
},
//二次确定的批量删除方法
delBatch() {
let ids = this.multipleSelection.map(v => v.id) // [{}, {}, {}] => [xxxx] 把对象数组变成纯id数组
this.request.post("/user/del/batch", ids).then(res => {
//delete方法不能传对象 这里使用post
if (res) {
this.$message.success("批量删除成功")
this.load()
} else {
this.$message.error("批量删除失败")
}
})
},
handleSizeChange(pageSize) {
console.log(pageSize)
this.pageSize = pageSize
this.load()
},
handleCurrentChange(pageNum) {
console.log(pageNum)
//打印出来了具体页数
this.pageNum = pageNum
//每次请求页码的时候都重新请求
this.load()
}
}
}
</script>
<style>
.headerBg {
background: #eee!important;
}
</style>
