在实际的软件开发过程中,我们通常会采用一种前后端分离的开发模式,在这种模式下一般会由前后端两类开发人员协同开发,在这种情况下后端开发人员则需要提供API文档去与前端人员进行对接,这样才能保障后续的工作能够顺利开展。
并且当前项目在与外部系统进行业务往来或者数据交互的时候,我们通常会作为“接口方”对外提供数据,这种情况下我们通常也会需要后端开发人员去针对接口编写API文档。另外,在API接口开发完成后,我们的测试人员还要单独下载第三方接口测试工具对API接口进行测试。
那么基于以上的应用场景的痛点,本文将推荐一个既方便又美观的接口文档框架——Swagger。
使用 Swagger 后,项目可以直接通过API代码生成文档,不再需要自己手动编写接口文档,对开发者来说非常方便,以此便可节约写文档的时间去产出更多的东西。不光如此,Swagger 还提供 Web 页面,可在线测试 API的共,参数和格式都定好了,直接在界面上输入对应的值,即可在线测试接口。
1.使用Swagger
通常在项目中引用Swagger组件有两种方式:一种是直接在网上下载到对应的类库文件,另一种是通过NuGet包进行添加。下面主要介绍如何通过NuGet进行引用。
1.1.引用程序集
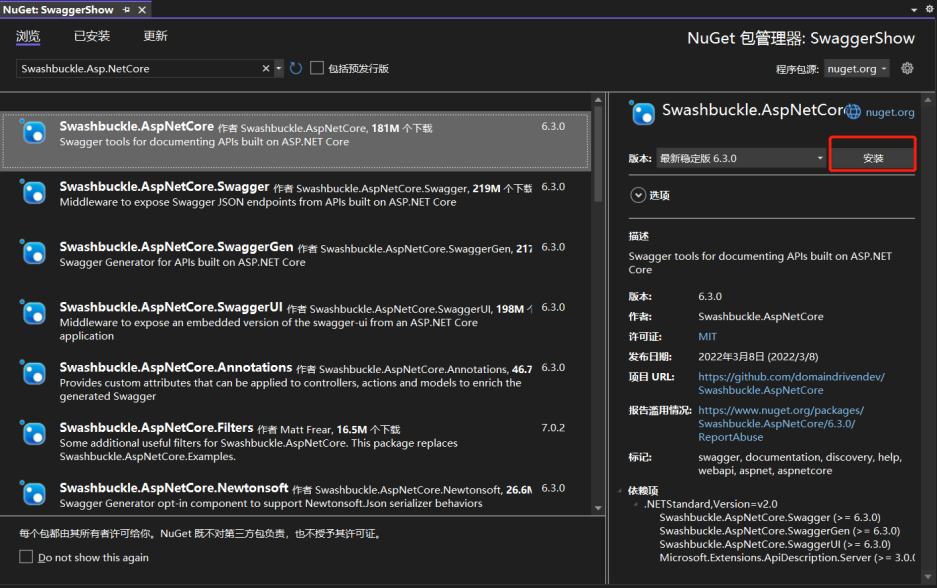
针对要引用的项目按鼠标右键,在弹出的菜单中单击“管理NuGet程序包”,此时会弹出一个管理界面,然后在界面中切换到“浏览”选项卡页,在搜索栏中搜索“Swashbuckle.Asp.NetCore”,然后选中搜索到的结果,在右侧单击“安装”按钮。

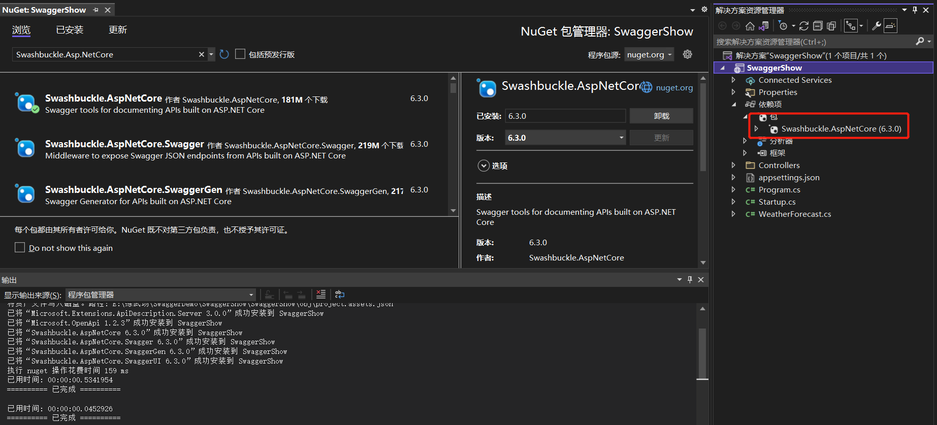
在安装之后我们可以通过右侧的“解决方案资源管理器”中查看项目对应的依赖项是否已经包含Swagger的包,并且通过下方的输出窗口中看到,已经成功引入了6个程序集文件:

1.2.配置Swagger服务
打开Startup.cs类,找到ConfigureServices方法,添加配置Swagger服务的代码:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服务 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "接口说明文档", 13 Contact = new OpenApiContact { Name = "张三", Email = "59531876@sina.com" } 14 15 }); ; //END SwaggerDoc() 16 17 }); // END AddSwaggerGen() 18 #endregion 19 20 }1.3.配置中间件
在Startup.cs类的Configure方法中,配置两个中间件分别是:UseSwagger和UseSwaggerUI
1 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 2 { 3 if (env.IsDevelopment()) 4 { 5 app.UseDeveloperExceptionPage(); 6 } 7 8 #region 配置Swagger中间件 9 app.UseSwagger(); 10 app.UseSwaggerUI(c => 11 { 12 c.SwaggerEndpoint("swagger/v1/swagger.json", "v1"); 13 }); 14 #endregion 15 16 app.UseRouting(); 17 18 app.UseAuthorization(); 19 20 app.UseEndpoints(endpoints => 21 { 22 endpoints.MapControllers(); 23 }); 24 }1.4.查看效果
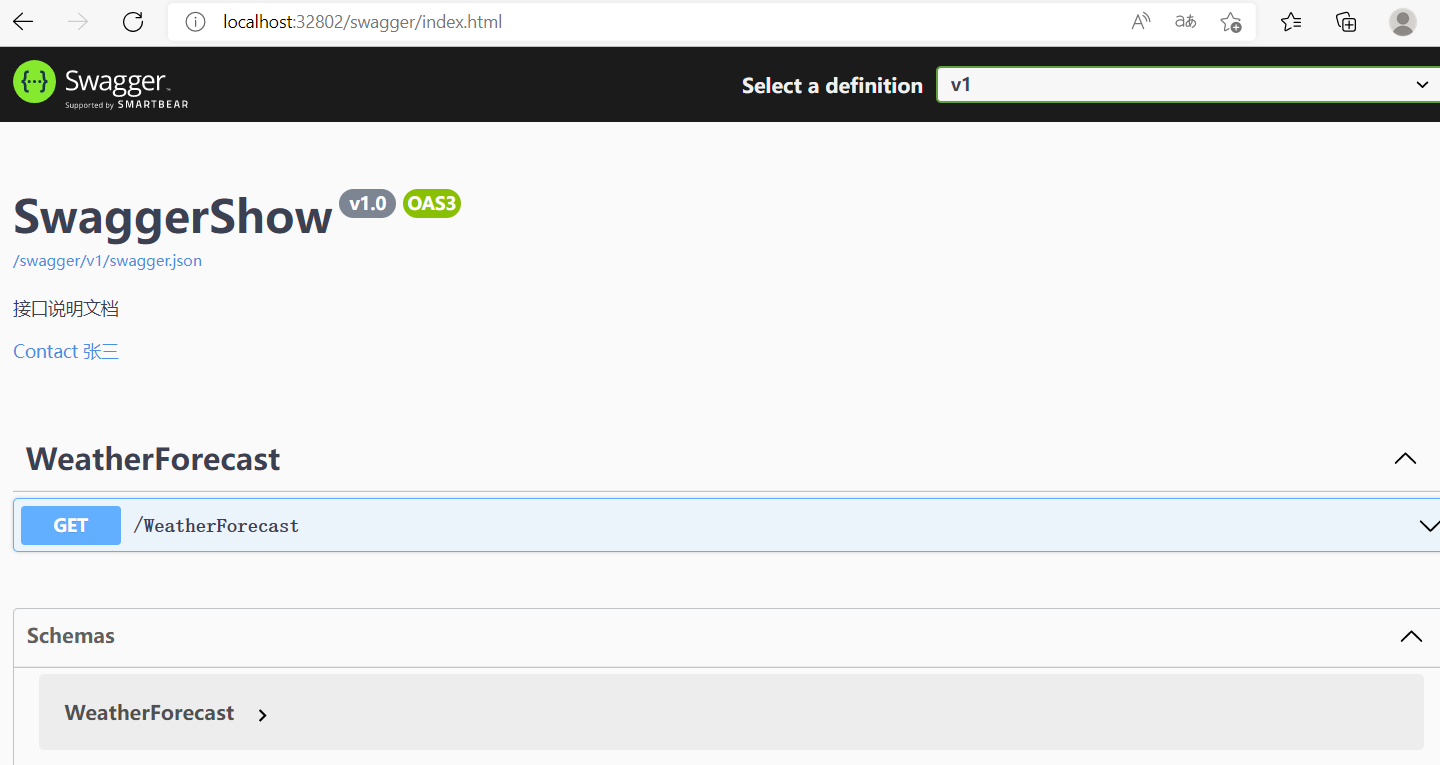
在配置好Swagger的服务和中间件后,我们就可以启动项目,然后在浏览器中输入此格式的URL:IP:端口号/swagger,按下回车便可以看到Swagger界面了。

2.接口文档配置为项目首页
通常我们的项目启动会访问默认的登录页或首页,但在开发和测试的过程中,我们为了方便可以将Swagger接口文档设置为我们项目的首页(启动页),这个时候我们就不必在浏览器中单独输入“/swagger”的标识了。方式如下:
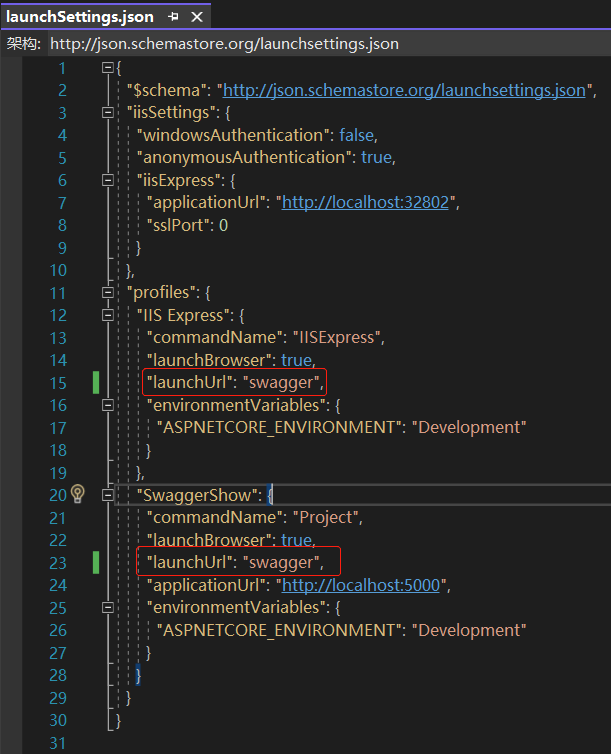
1.将“launchSetting.json”文件中的“launchUrl”属性删除。

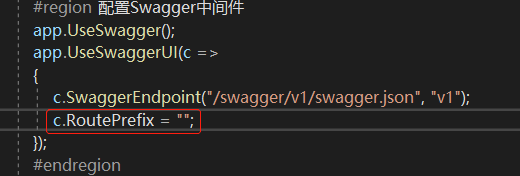
2.在Startup.cs类的Configure方法中找到UseSwaggerUI的配置,并对其加入一个RoutePrefix属性,将其赋值为空字符。

3.Swagger中的接口添加注释
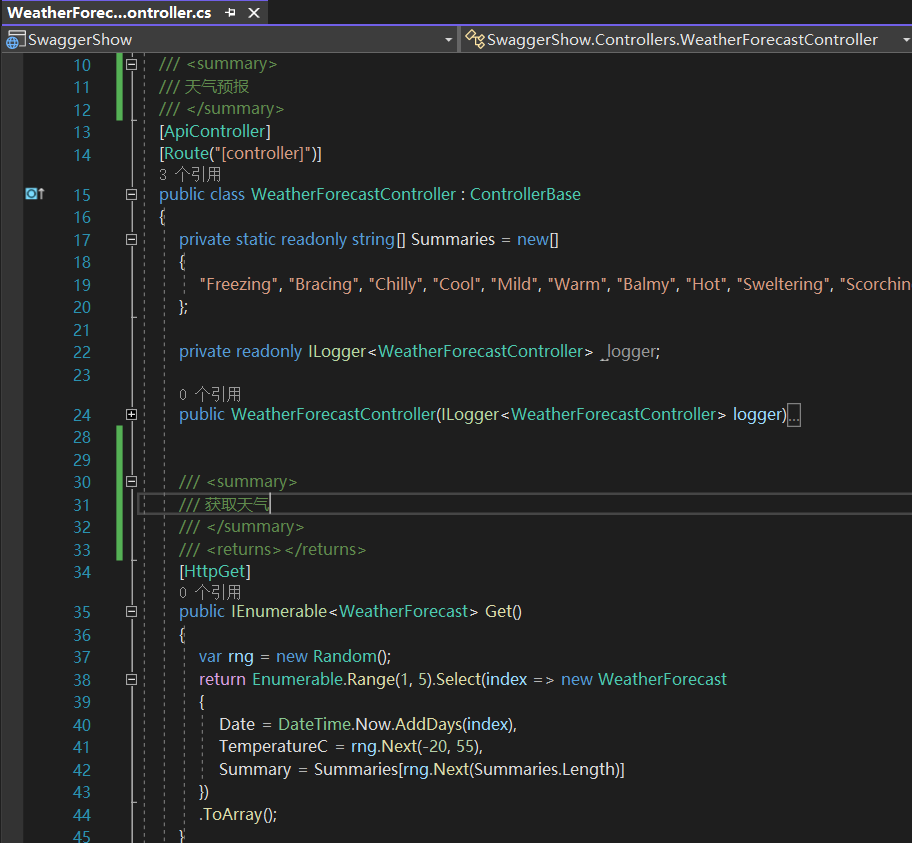
要为接口添加注释信息首先要找到接口对应的控制器(Controller),并直接在控制器(Controller)中对控制器类或方法添加注释信息即可。

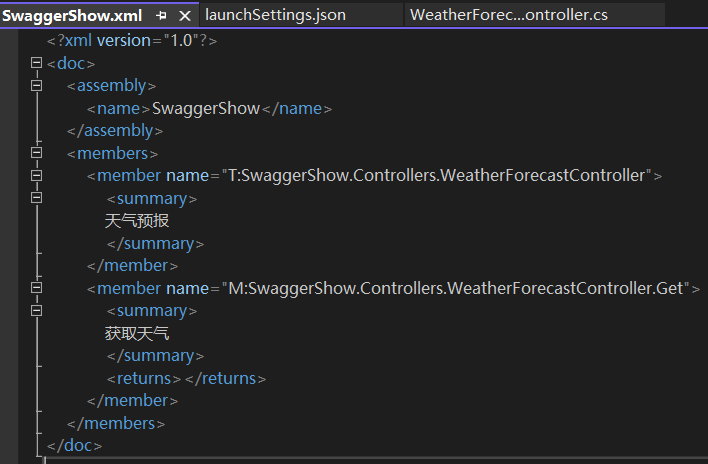
添加玩注释信息之后,接下来就需要把注释信息在Swagger中展示。Swagger中接口对应的注释信息是通过一个XML文件进行维护的。

因此我们需要对项目配置一个用于存储Swagger接口注释信息的XML文件,方法如下:
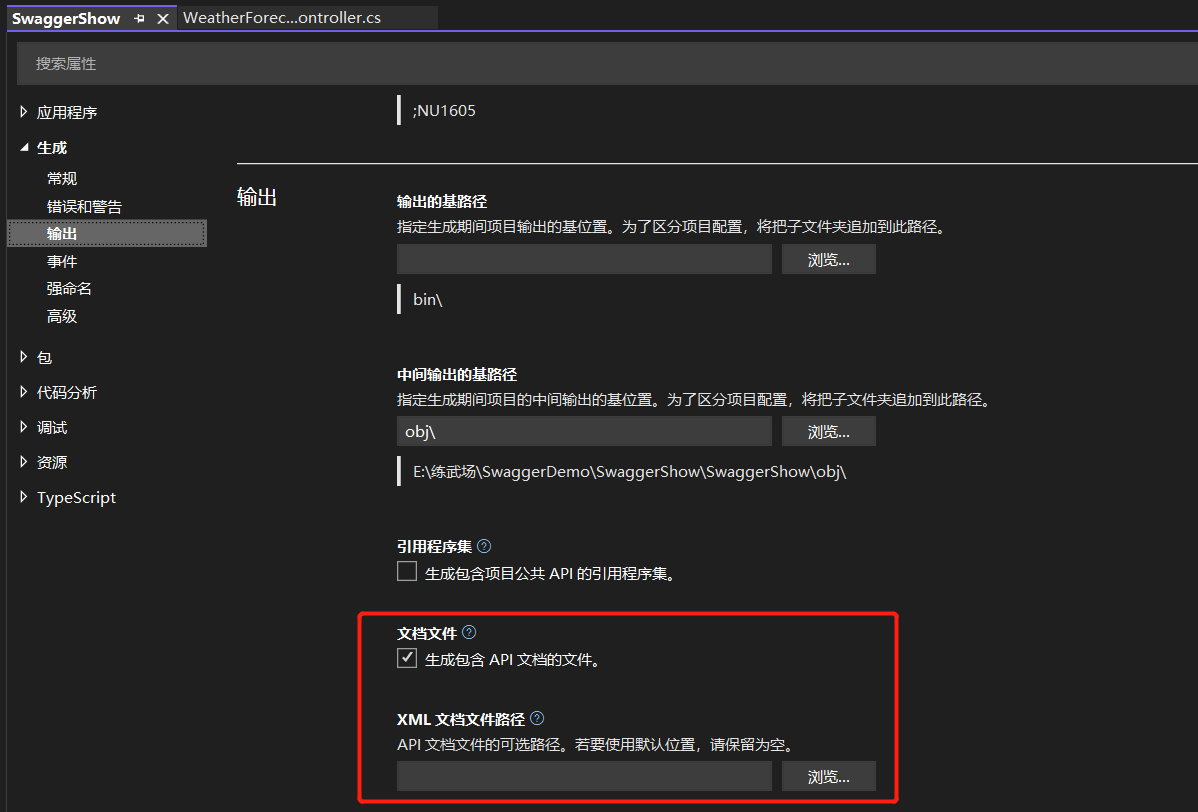
- 在解决资源管理器中找到web项目,通过鼠标右击的菜单中打开“属性”界面。
- 在“属性”界面左侧栏点击“生成”,在“生成”下找到“输出”。
- 勾选“输出”板块下的“文档文件”复选框。(这里演示的环境是VS2022,在其他VS中勾选“XML文档文件”)。
- 勾选后会弹出文本框让你选择一个XML文件的生成路径,如果使用默认位置,可不填写路径。如果要自定义填写,推荐填写相对路径。

在配置XML文档文件后,则还需要在Startup类的ConfigureServices方法中,对Swagger服务配置部分,增加对XML文件的引用代码,修改后的代码如下:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服务 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "接口说明文档", 13 Contact = new OpenApiContact { Name = "张三", Email = "59531876@sina.com" } 14 15 }); ; //END SwaggerDoc() 16 17 var basePath = AppContext.BaseDirectory; 18 var xmlPath = Path.Combine(basePath, "SwaggerShow.xml"); 19 c.IncludeXmlComments(xmlPath, true); 20 21 }); // END AddSwaggerGen() 22 #endregion 23 24 }
修改代码之后,启动项目就可以看到接口相应的注释信息了。

4.对Swagger中的Model添加注释
作为一个标准化的接口文档,只针对接口部分添加注释信息肯定是不够的,我们还需要为接口所涉及到的“Model”添加注释。具体的实现也很简单,大致和上面添加接口注释信息的方式相同,这里不在过多使用图例展示,而只是通过文字进行描述:
- 为实体类Model添加注释信息。
- 仿照上面添加接口注释的方式,为“Model实体类”所在项目(模型层)配置添加一个XML文档文件。
- 仿照上面添加接口注释的方式,在ConfigureServices方法中对Swagger的服务配置增加对XML文件的引用代码。
1 public void ConfigureServices(IServiceCollection services) 2 { 3 services.AddControllers(); 4 5 #region 配置Swagger服务 6 services.AddSwaggerGen(c => 7 { 8 c.SwaggerDoc("v1", new OpenApiInfo 9 { 10 Version = "v1.0", 11 Title = "SwaggerShow", 12 Description = "接口说明文档", 13 Contact = new OpenApiContact { Name = "张三", Email = "59531876@sina.com" } 14 15 }); ; //END SwaggerDoc() 16 17 var basePath = AppContext.BaseDirectory; 18 var xmlPath = Path.Combine(basePath, "SwaggerShow.xml"); 19 c.IncludeXmlComments(xmlPath, true); //接口注释信息 20 c.IncludeXmlComments(Path.Combine(basePath, "SwaggerModel.xml"), true); //Model注释信息 21 22 }); // END AddSwaggerGen() 23 #endregion 24 25 }
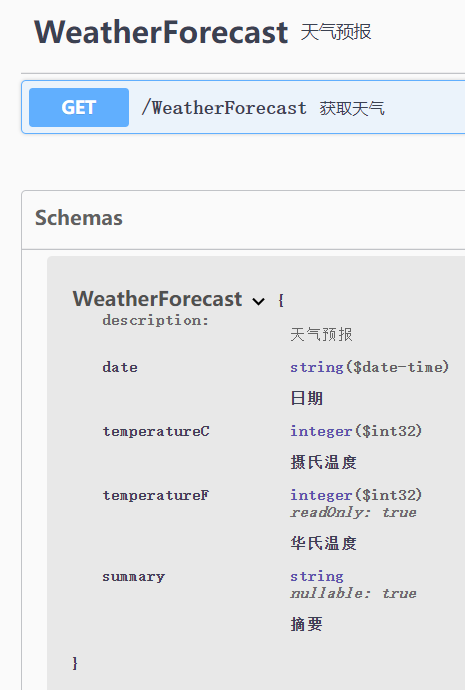
添加完成之后的效果如图:

5.去掉Swagger警告提示
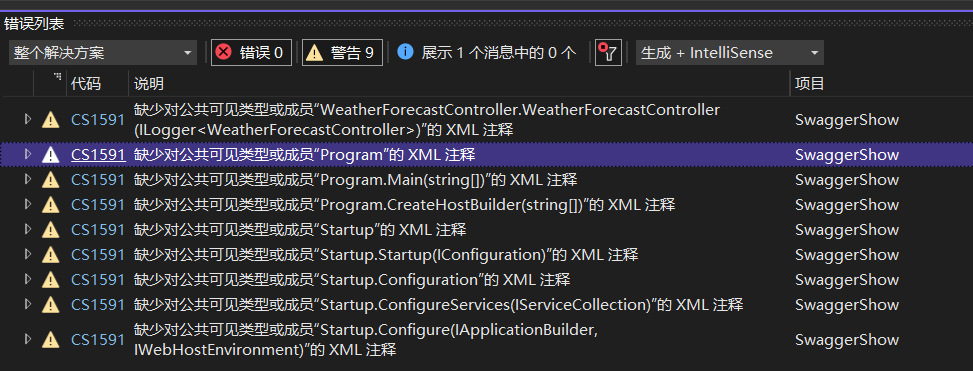
我们在为Swagger中的接口或Model添加注释信息后,会有一个现象:那就是项目下的所有类型或成员,都出现警告提示要求添加注释信息。

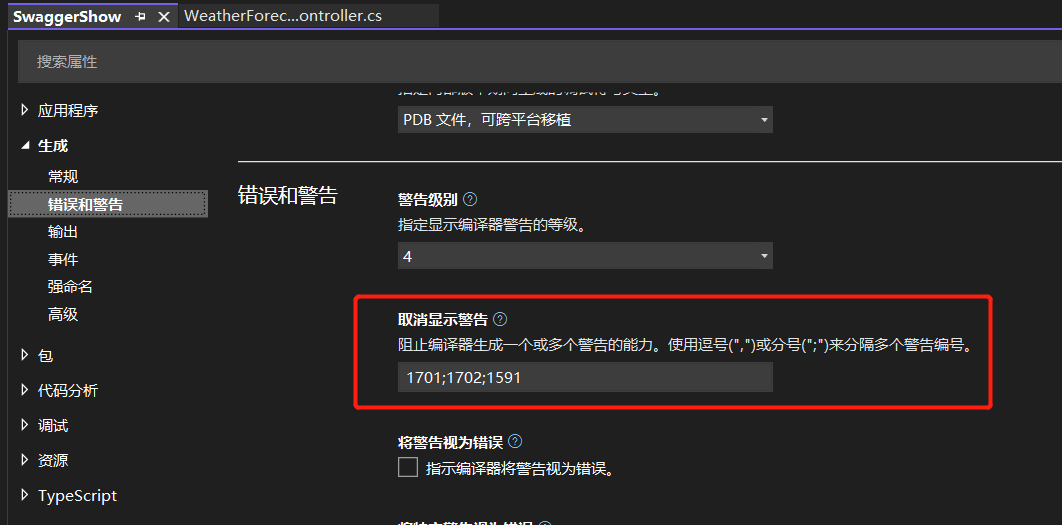
如果不想添加注释,又不想看到这个警告提示,可以这样做:在项目中单击鼠标右键,选择“属性”命令,然后在弹出的窗口中找到“生成”下的“错误和警告”,并在其下的“取消显示警告”的文本框中添加“;1591”,然后重新生成项目即可。

6.忽略API
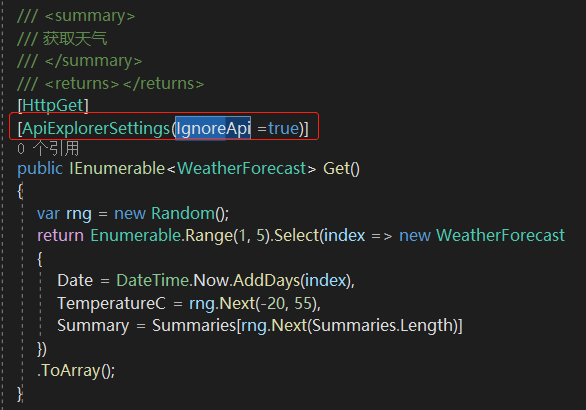
在我们的接口中可能存在一些不想对外公开的接口或接口的某个方法,对于这种情况我们可以在接口对于的Controller上或者Action上,增加特性“[ApiExploreSettings(IgnoreAPI)]”进行忽略,添加后对应的方法或接口就不会出现在Swagger文档中了。

知识改变命运
