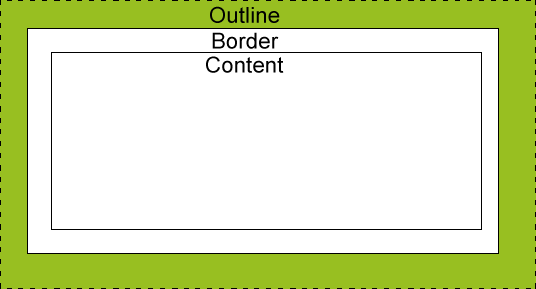
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。 轮廓(outline)实例 在元素周围画线
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
轮廓(outline)属性指定元素轮廓的样式、颜色和宽度。
轮廓(outline)实例
在元素周围画线
本例演示使用outline属性在元素周围画一条线。
设置轮廓的样式
本例演示如何设置轮廓的样式。
设置轮廓的颜色
本例演示如何设置轮廓的颜色。
设置轮廓的宽度
本例演示如何设置轮廓的宽度。
CSS 轮廓(outline)
轮廓(outline)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度。

所有CSS 轮廓(outline)属性
"CSS" 列中的数字表示哪个CSS版本定义了该属性(CSS1 或者CSS2)。
outline-style
outline-width
inherit 2 outline-color 设置轮廓的颜色 color-name
hex-number
rgb-number
invert
inherit 2 outline-style 设置轮廓的样式 none
dotted
dashed
solid
double
groove
ridge
inset
outset
inherit 2 outline-width 设置轮廓的宽度 thin
medium
thick
length
inherit 2
