学习笔记,仅供参考,有错必纠 静态文件 什么是静态文件 不能与服务器端做动态交互的文件都是静态文件,比如:图片,js文件,音频,视频,部分html文件 静态文件的配置 对于静态文件的
学习笔记,仅供参考,有错必纠
静态文件
- 什么是静态文件
不能与服务器端做动态交互的文件都是静态文件,比如:图片,js文件,音频,视频,部分html文件
静态文件的配置
对于静态文件的配置,我们需要在settings.py中进行下面两项更改。
- 配置静态文件的访问路径
打开settings.py模块,确认该文件底端是否有以下代码,没有则增加以下代码:
STATIC_URL = '/static/'之后,我们便可以用http://127.0.0.1:8000/static/xxx.jpg访问名为xxx.jpg的静态文件了。
- 配置静态文件的存储路径
在这里,我们将配置静态文件在服务器端的保存位置。
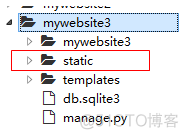
首先,在项目文件夹下创建一个static文件夹:

我们再打开settings.py模块,并添加如下代码:
STATICFILES_DIRS = [(os.path.join(BASE_DIR, 'static'))
]
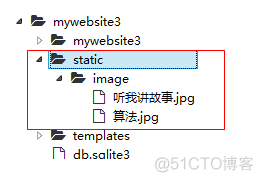
在static文件夹下放入一个image文件夹,里面放一些图片:

在static文件夹中创建一个test1.html文件,并将image文件夹下的图片的路径添加到test1.html文件中:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yes!</title>
</head>
<body>
<h2>算法</h2>
<img src="/static/image/算法.jpg">
</body>
</html>
这些jpg和html文件,是不变的(区别于模板中的html文件),如果我们想访问他们,不需要给其创建新的路由,只需要把他们放到static文件夹下,即可通过url进行访问。
我们向http://127.0.0.1:8000/static/test1.html发起请求:

再打开开发者工具(DevTools):

可以发现,我们一共进行了两次请求。
如果我们想在模板中访问静态文件该咋整呢?
别急,我们先学一段语法:
{% load static %}<!--加载static-->
{% static '静态文件路径' %}
<!--访问静态文件-->
现在,我们定义一个模板test_static.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Yes!</title>
</head>
<body>
<h2>算法</h2>
{% load static %}
<!--加载static-->
<img src="{% static 'image/算法.jpg' %}">
<h2>讲故事</h2>
{% load static %}
<img src="{% static 'image/听我讲故事.jpg' %} ">
</body>
</html>
views.py
def test_static(request):return render(request, "test_static.html")
urls.py
urlpatterns = [path('admin/', admin.site.urls),
re_path(r'^test_form/$', views.test_form),
re_path(r'^test_static/$', views.test_static),
]
向http://127.0.0.1:8000/test_static/发起请求: