@[toc] 一,前言 有一个需求哈: 你特别好:给我甩个ctf开发任务过来。 什么只会一点点:先把练习开发出来吧,咱们可以在牛客上弄题。 这个需求可能对于两月前的我很难哈,现在对
@[toc]
一,前言
有一个需求哈:
你特别好:给我甩个ctf开发任务过来。 什么只会一点点:先把练习开发出来吧,咱们可以在牛客上弄题。
这个需求可能对于两月前的我很难哈,现在对于我来说基本没有什么难度。花了两天基本看了一下架构【因为是第一次拿到全部源码】和适配了一下考试板块的样式。
二,设计逻辑
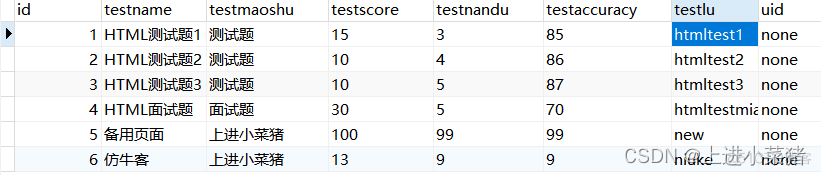
既然是考试模块,那试卷必然很多。在主页面当然不能写一堆是吧,我设计了应该数据库来存放试卷的基本信息,在前端遍历输出。PS:这部分是两个月前设计的。 在后端对sql数据库进行处理,转化为python对象字典集,遍历输出到前端。
在后端对sql数据库进行处理,转化为python对象字典集,遍历输出到前端。
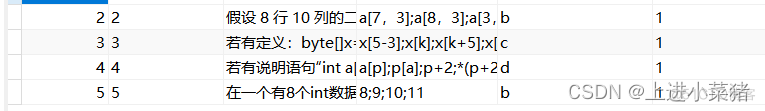
昨天又设计了应该题目数据库哈:这个答题的板子和牛客的非常的相像,题目是JavaScript变量,老熟人了。我初步设计了应该存放题目+选项+答案+标识id。
思路逻辑:前期在前端依靠:
<a rel="nofollow" href="{% url 'middle' %}?keyjobs={{a.id}}" >后端get到试卷的标识。存到变量里,待用。采用a标签传输,get
test_id=req.GET.get('keyjobs')然后是链接数据库,写一个sql语气,处理数据。
for var in results: dict={ "questionId":var[0], "questionTitle":var[1], "questionItems":var[2], "questionAnswer":var[3] } question_list.append(dict)把做sql数据库里的数据取出来,转换成为我们需要的字典集。之后循环追加到列表里。
{"question_list":json.dumps(question_list)下一步就是传值给前端。转化为json的形式,js接受。
var data={{ question_list| safe }};优化了之前的基本结构,去掉了一系列的路由,用一个页面替代了所有的页面。目前的视图层如下:
path('test/',views.testindex,name='testindex'), path('middle/', views.middle,name="middle")三,题库数据库设计
问题编号,问题题目,问题选项,问题答案,标识【留用】。 通过,后端语句处理数据库,提取出来转化为json传递给前端即可。
通过,后端语句处理数据库,提取出来转化为json传递给前端即可。
ok,今天赶了一个java作业,属实不想在打字写文章了,今天稍微记录一下,明天下一篇补上。
看会python的imustctf代码,换换脑子,写java实验写的有一点短路。。。

