今天小编讲解了在ai制作楼梯图标步骤,下文就是关于在ai制作楼梯图标的教程,一起来学习吧。 新建一个1280*720,颜色模式RGB的文档。 使用矩形工具绘制长方形,填充颜色。 绘制多三
今天小编讲解了在ai制作楼梯图标步骤,下文就是关于在ai制作楼梯图标的教程,一起来学习吧。

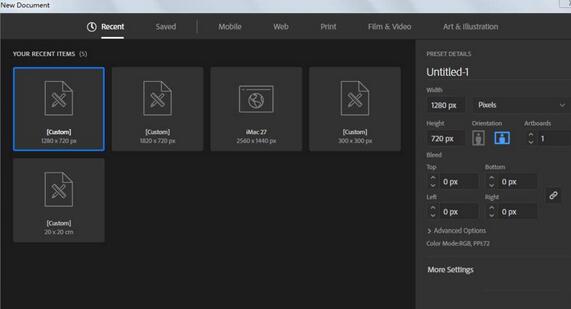
新建一个1280*720,颜色模式RGB的文档。

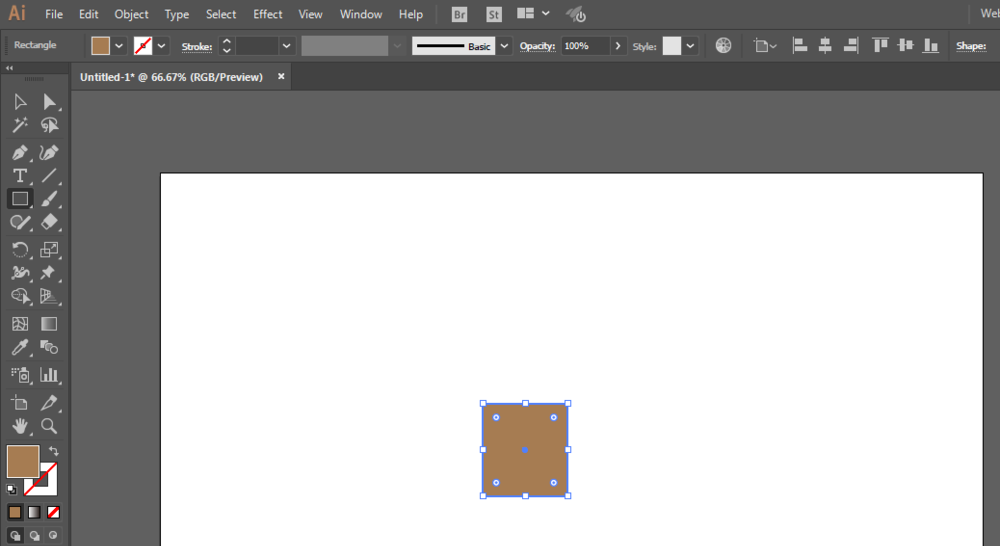
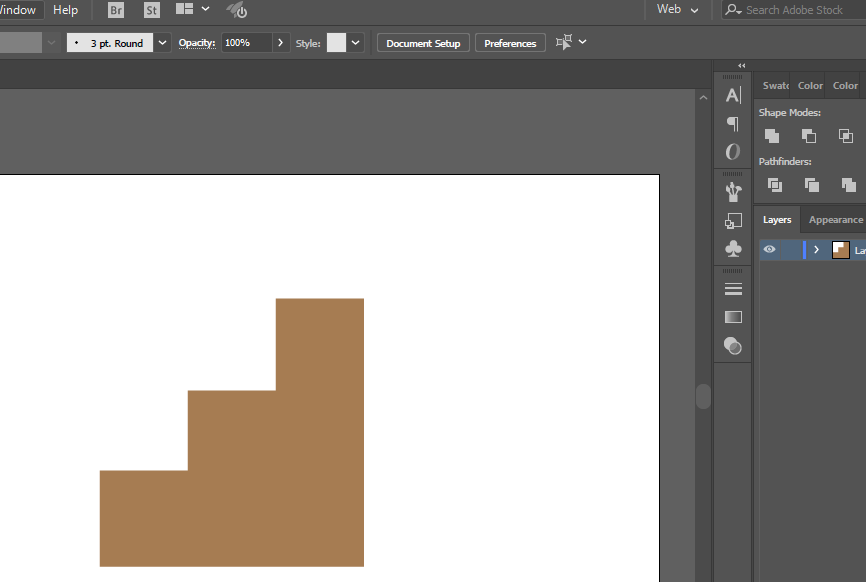
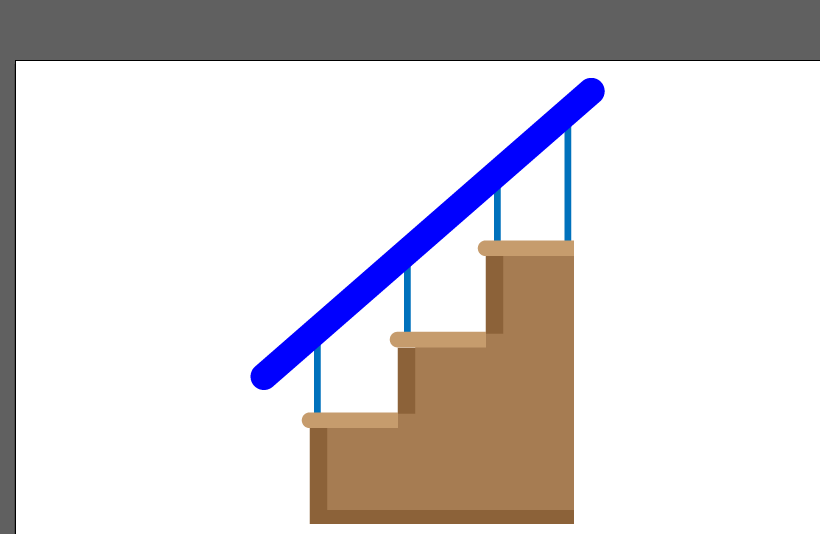
使用矩形工具绘制长方形,填充颜色。

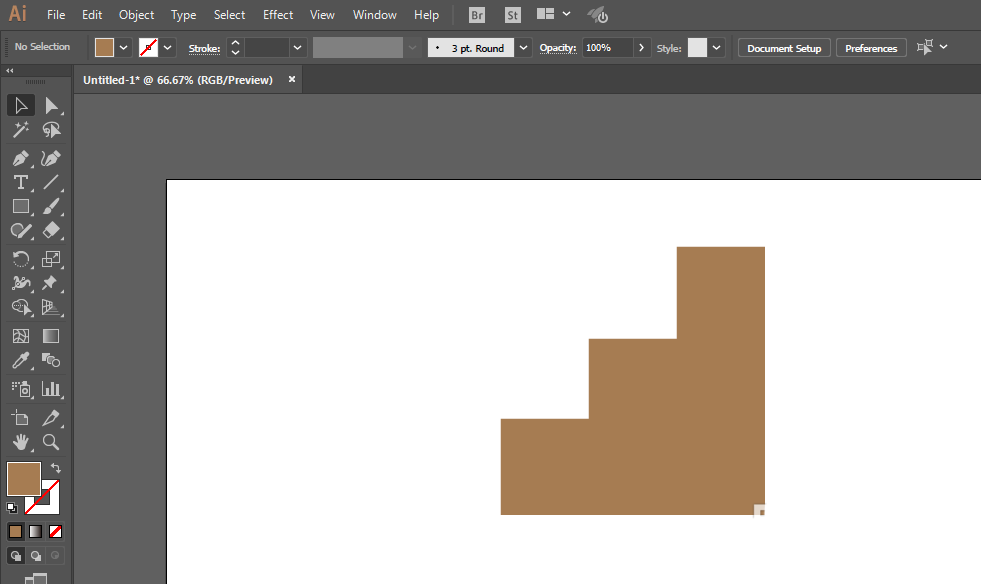
绘制多三个,形成一个比一个高。

全选进行联合。

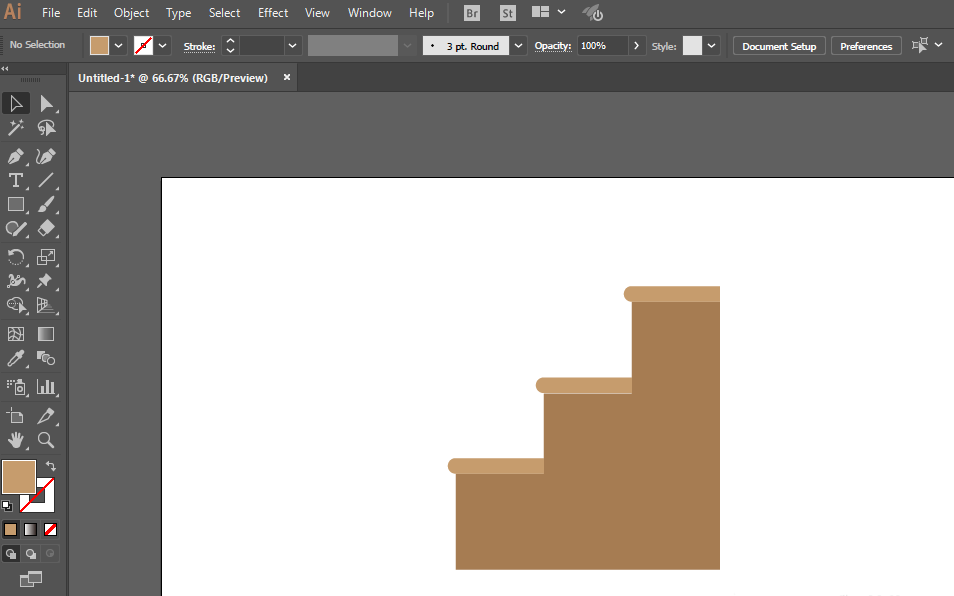
使用矩形工具绘制长方形,选择工具调整锚点。

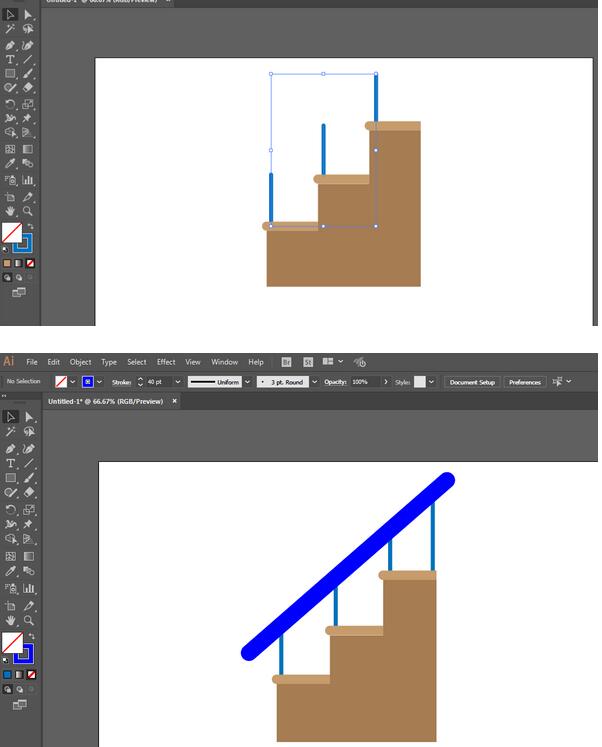
使用直线工具绘制直线,并且调整粗细。

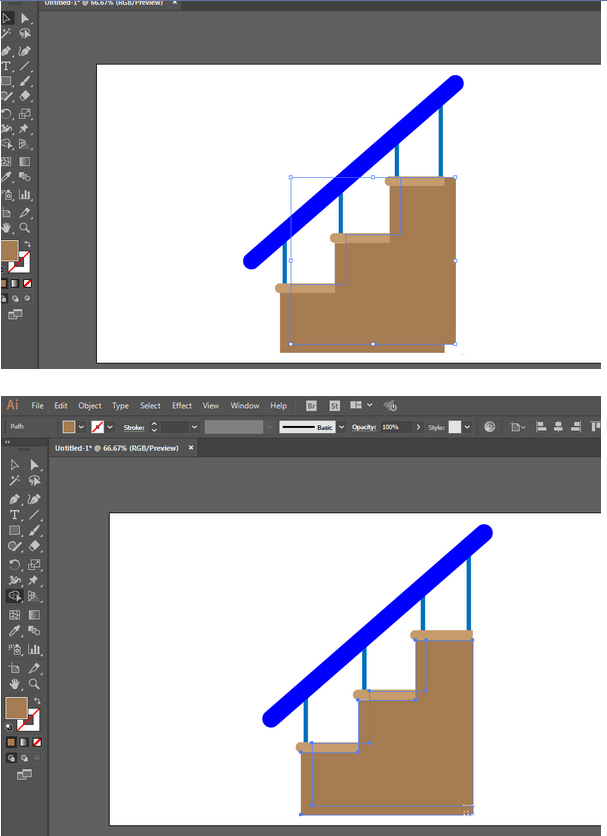
移动复制一份,用形状生成工具制作阴影部分即可。
ai相关攻略推荐:
ai绘制薯条矢量图标的操作步骤
ai设计遮阳伞和拖鞋的操作步骤
ai制作立体透视效果数字标志的操作步骤


各位小伙伴们,看完上面的精彩内容,都清楚ai制作楼梯图标的简单操作了吧!
