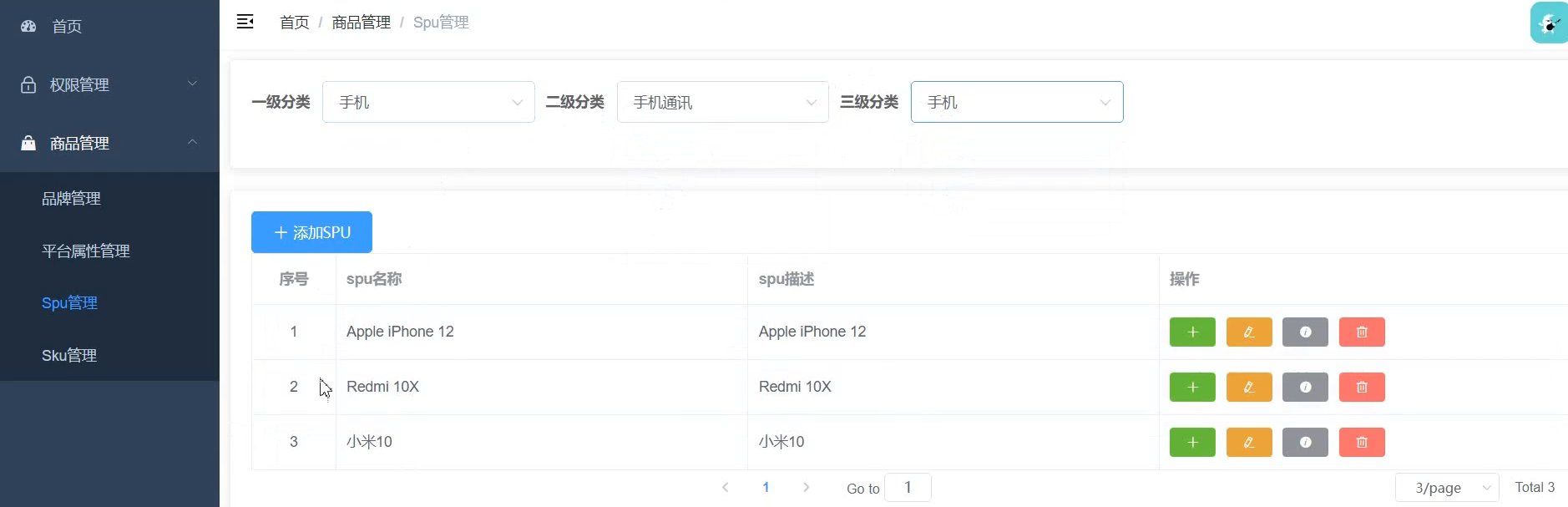
昨天太晚就没来得及更新,今天是spu管理界面,这个界面一共有三个界面需要切换,完成了两个界面,而且今天的难度在于最后两个章节,富有一定的逻辑性,当然中间也有很多需要注意的,比如ElementUI的照片墙需要添加list属性而且值为你的数据并且必须是一个数组必须有name、url属性
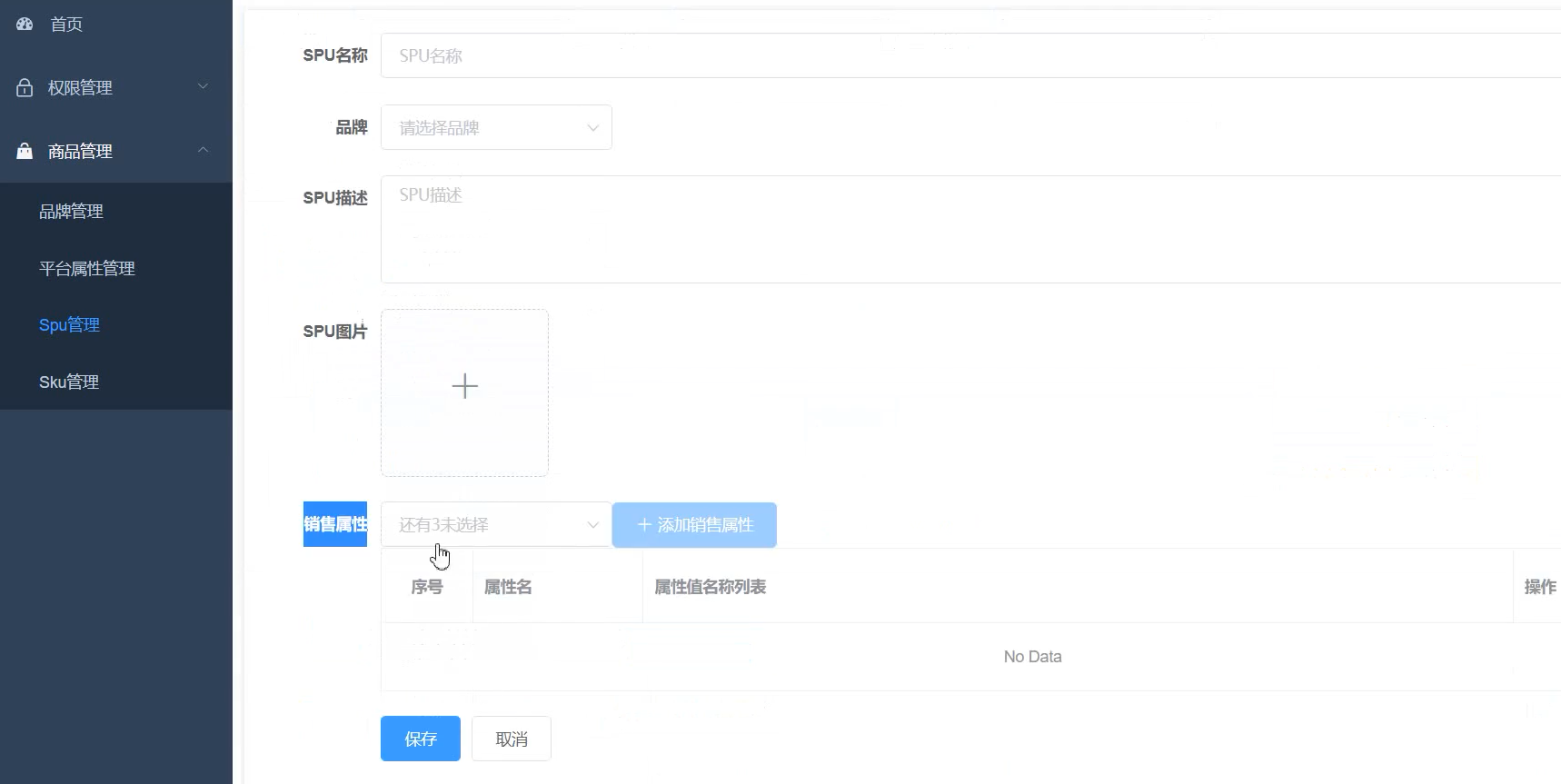
一.spu管理 1.按钮与三级联动可操作性当进入属性的添加这个界面我们的三级联动应该不可点击


以及我们没有添加属性值不应该能够点击保存


spu和sku就是类与实例的关系

添加

修改

等等
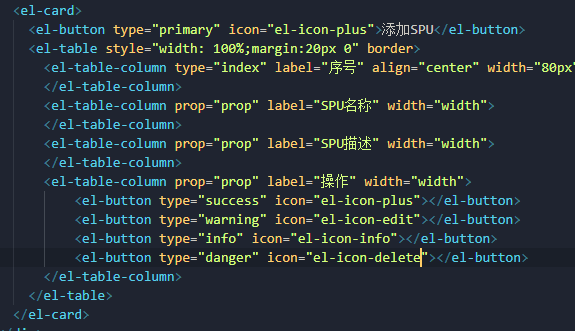
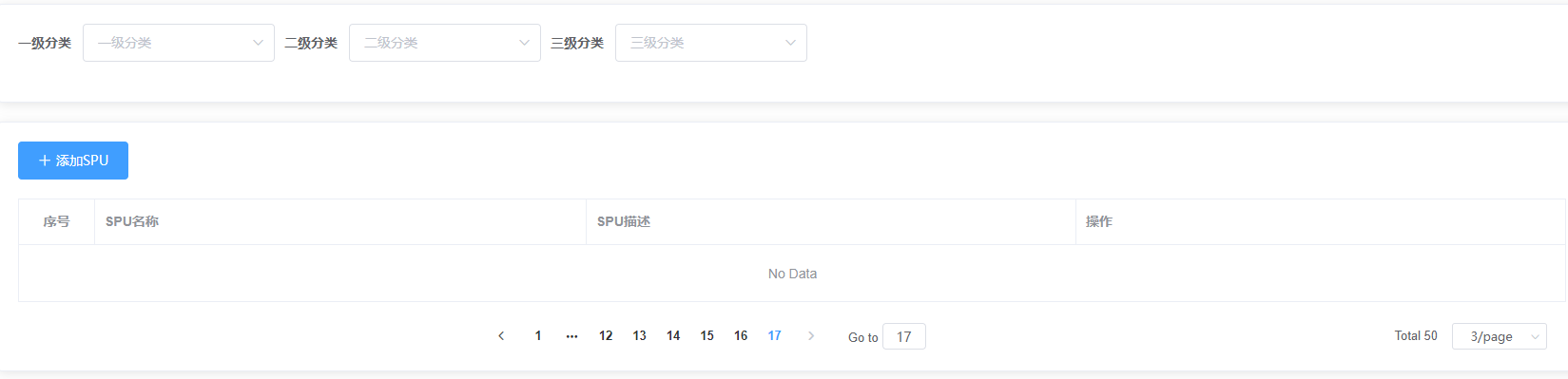
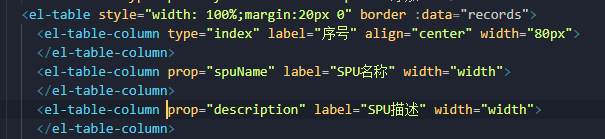
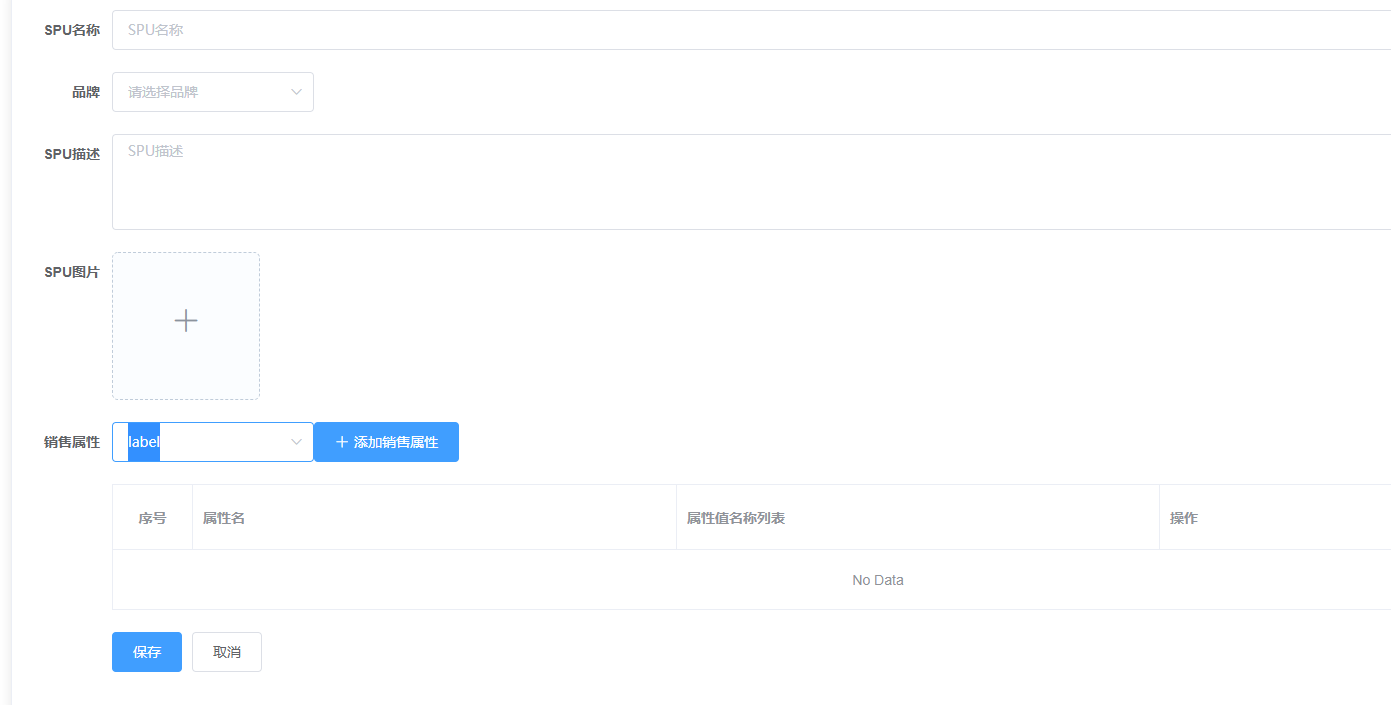
3.静态两个card构成,上面还是我们的三级联动

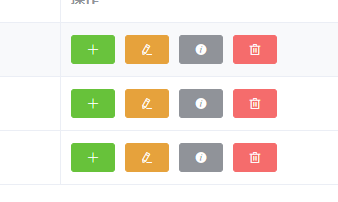
下面这个card先是一个button然后一个table,然后一组button,出现了多次button,后期会封装一个el-button,利用$attrs这个api

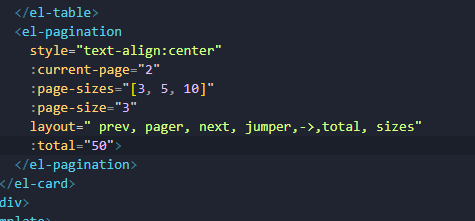
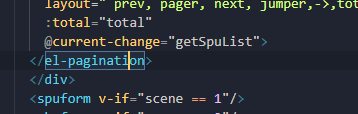
然后分页器


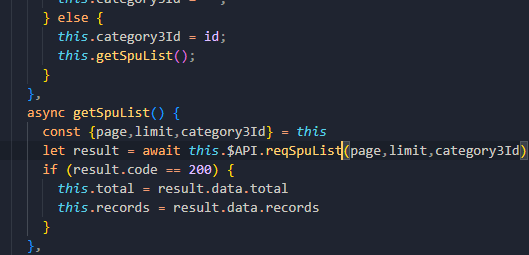
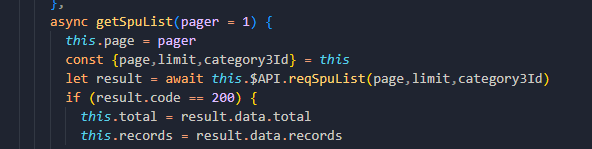
应该在获取到3id这里来发

渲染数据

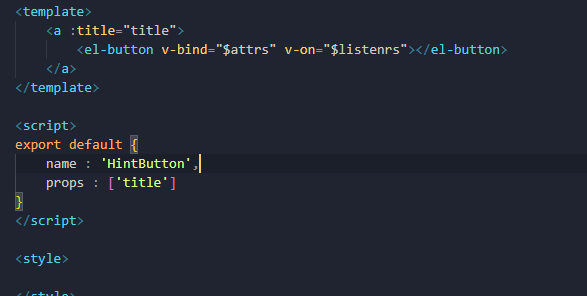
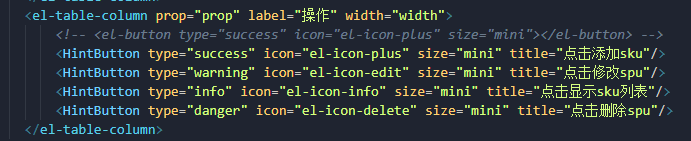
然后是我们的button这里,封装一个hintbutton,让其有悬浮提示效果

来一个全局组件,title显示提示内容,利用两个api $attrs直接绑定在组件上可以让其有传过来的所有属性,后面是直接有父组件传过来的事件绑定(包括触发方式和回调)


然后把分页器也做了,注意current-change这个事件可以直接写在获取列表这个回调里面,投机取巧


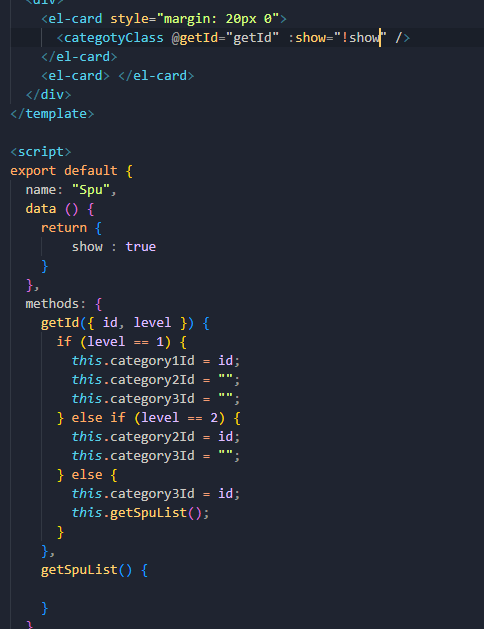
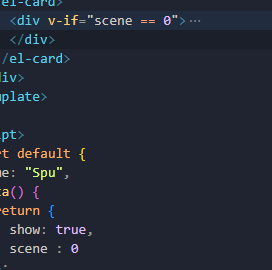
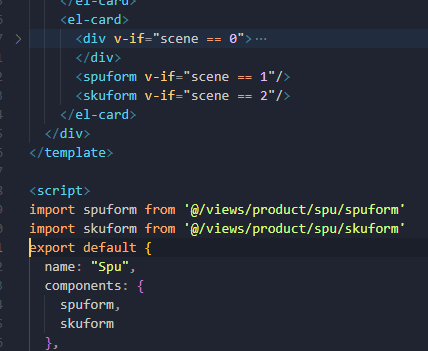
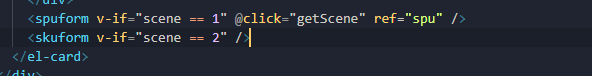
在我们spu管理内容界面一共有三个界面需要切换,一个是现在的列表展示,一个是spu的管理,一个是sku的管理,如果只有两个用true和false来切换即可,但是这里有三个页面所以需要一个动态数据,而切换的依据就是看数字是否匹配

后面两个组件由于内容比较多,我就单独写为两个组件引入进来

首先应该点击添加和修改进入spuform界面

注意这里是组件标签,但是为什么直接写上系统事件可以实现,因为我们封装了,组件那边用一个$listeners直接获取了这个事件的触发方式和回调,用一个v-on绑定


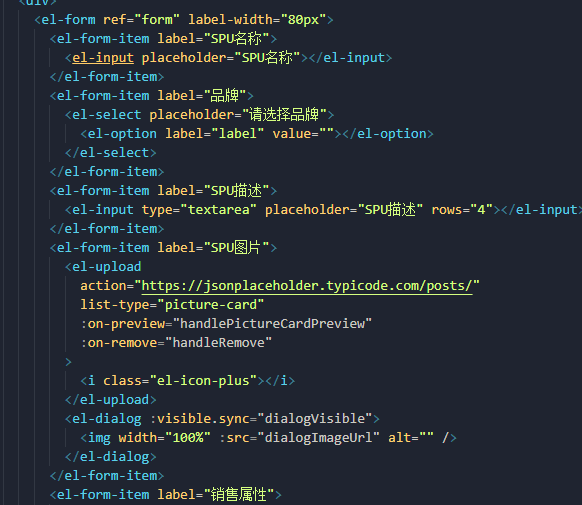
主要就是记住el-form里面每一项表单要配合el-form-item就行了


点击取消回到0页面,用到自定义事件




然后就是每次点击编辑进入spuform这个页面都会发送四个请求,主要是每次点进来都要发送,而且也不能写在mounted里面,因为并没有销毁路由,按理说可以给编辑按钮来一个点击事件,但是需要这些请求回来的数据是在子组件,而编辑按钮是在父组件。
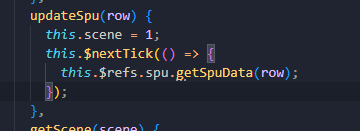
这里不能用自定义事件,因为要数据的是在子组件并不是要把数据发到父组件,可以现在父组件点击发起请求然后props给到子组件,但是过于麻烦了,这里可以用过ref拿到子组件的实例对象,然后在子组件methods定义一个发起请求的函数,当父组件一点击编辑的按钮,就用这个实例对象里面的这个方法就调用到了子组件的请求函数了



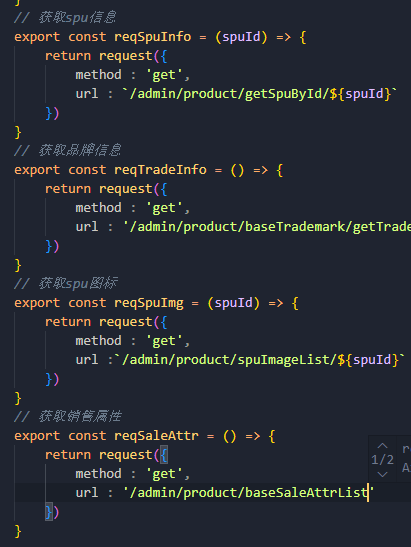
先整理接口

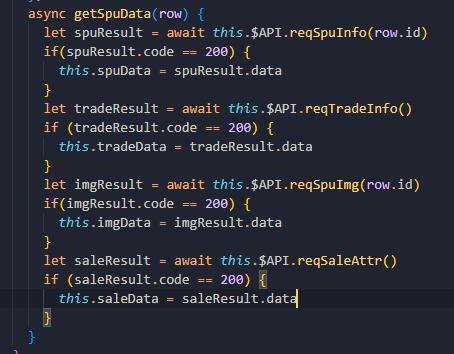
接下来四个接口全部请求,然后给到我们对应的响应式数据

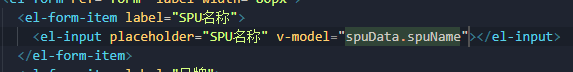
- 首先spu名称通过v-model进行收集

这样一弄确实可以进行双向收集

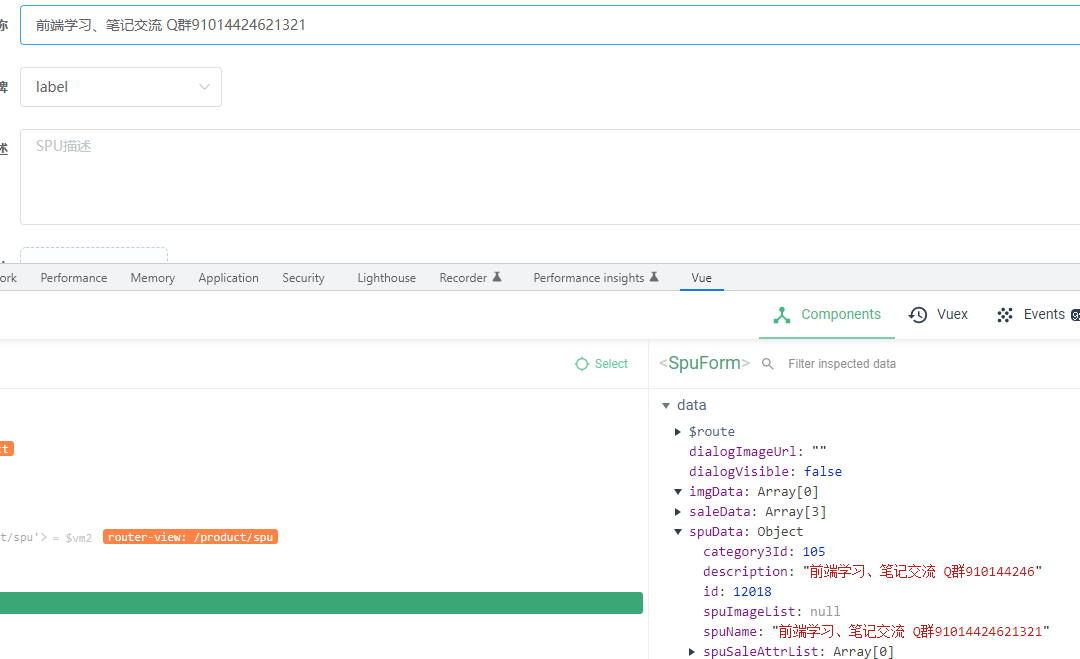
但是要考虑到一点,我们是因为点击的修改所以进来会发请求,spudata里面才会有这些属性,那如果我点击新增spu,没发请求,我也要手机,到时候点击保存要发起保存请求,这个时候怎么办
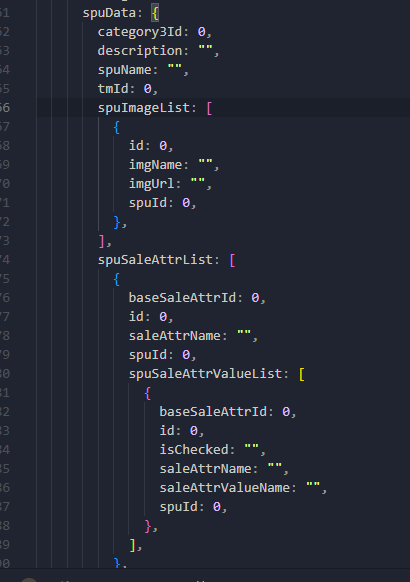
观察接口可以发现需要这么一堆数据,给到请求

直接将其放到spudata里面,这时候就算是没发请求我也可以收集到数据
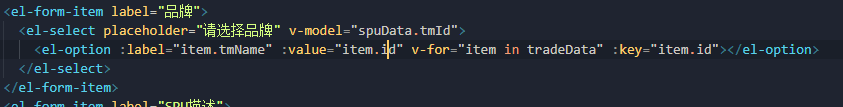
- 品牌部分
直接遍历,然后收集tmid

-
spu描述

-
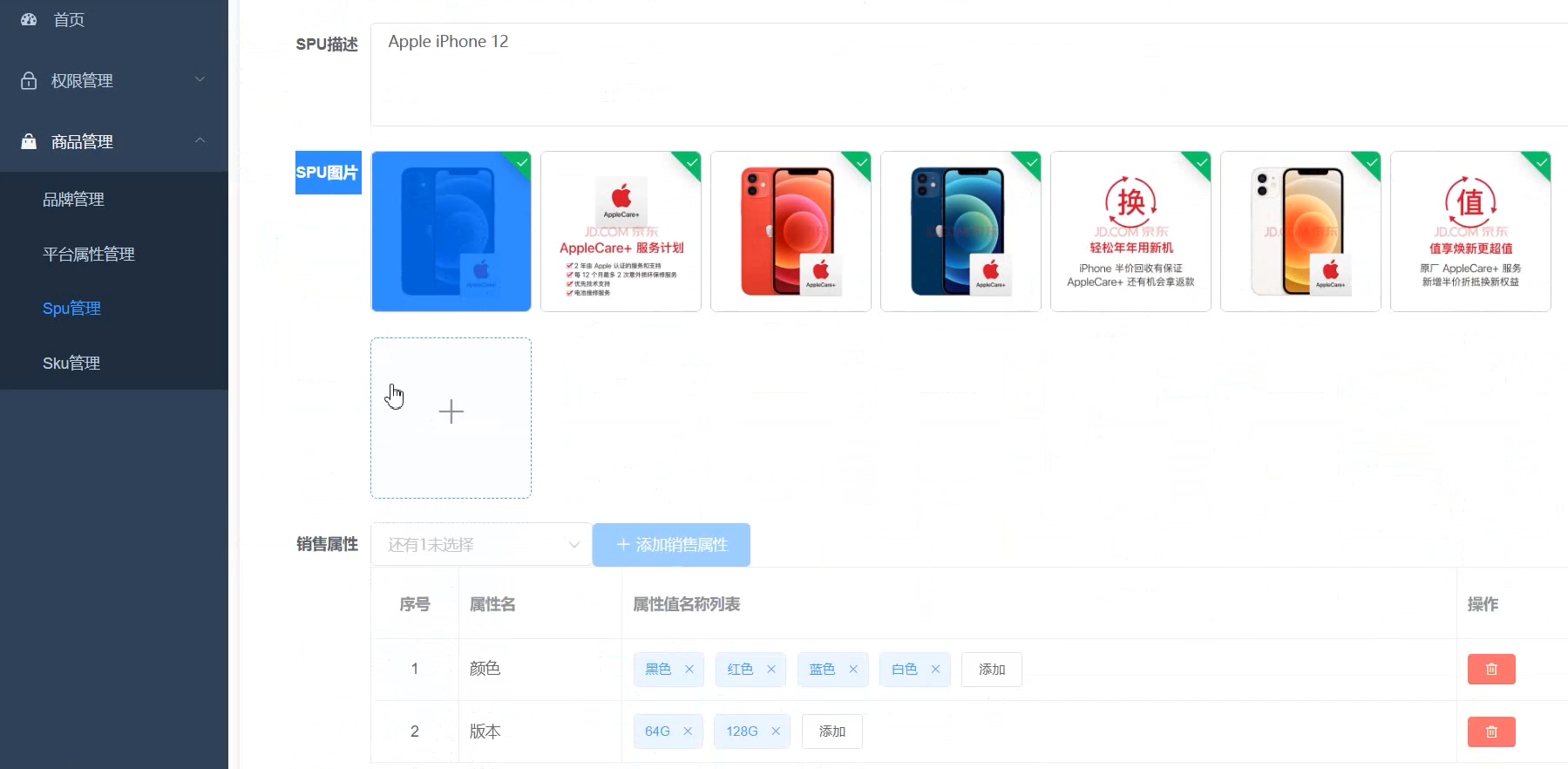
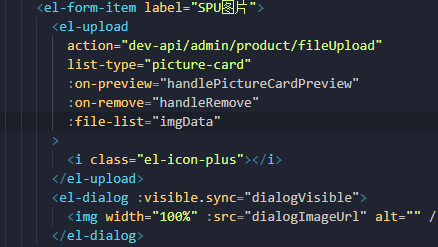
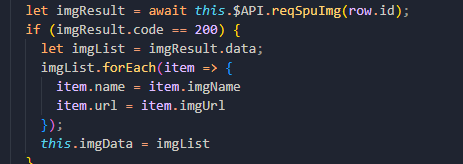
spu图片
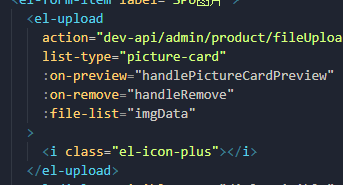
因为我们这里要照片墙类型展示,所以要添加一个很重要的属性 file-list而且值应该为你这个存放图片的数组,而且查看官网文档可知,添加了这个属性后,你的照片这里的数据必须为一个数组,每一个照片数据为一个对象必须有name和url两个属性

那么我这里就可以这么做,照片墙两个事件,一个是上传了文件后的回调,一个是删除了文件后的回调,这只是题外话,我在发起获得这些照片的接口那里就可以对这个list做一些操作

-
销售属性
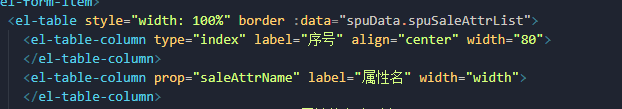
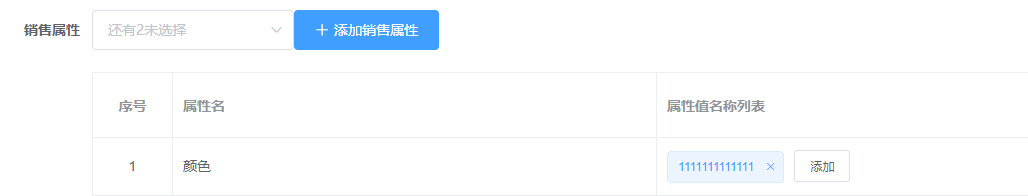
首先我们表格里面展示的是spu自身已经选择的销售属性

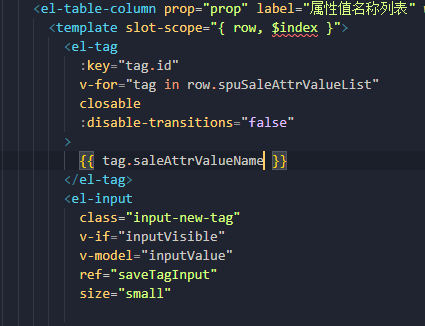
然后属性值名称用到动态编辑标签

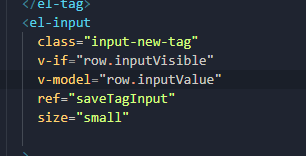
然后是我们button和input的切换,当初做并不是直接在data来一个赋值让其点击一下切换,你要考虑到这里不光是一行数据,如果都用这个来控制切换到时候就会出现你切换大家一起切换,所以要在各自的对象里面加上这个属性

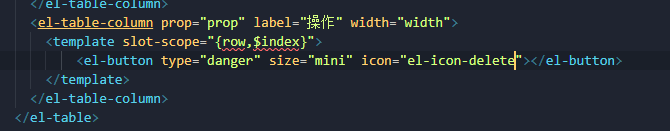
上面只是先占位,真正添加进对象后面再做,先把表格最后一个删除按钮做了

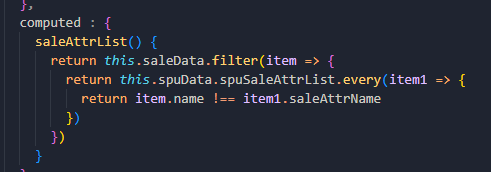
下面最重要的一个功能,全平台一共有三个销售属性,你自己可能已经选择了一些,那么我就要把剩下没有选择的筛选出来,这里用一个计算属性来做
这里面的逻辑有点绕注意,用系统总共的数组去筛选,再遍历你已有的数据,用every也就是全部满足才返回true,我就去比较老数据看是不是不等于你已经有的数据,全部满足就返回

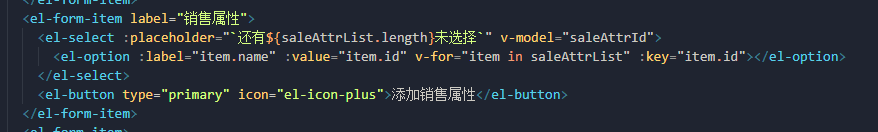
然后就可以用我们筛选好的数据去渲染到表单


我们前面完成了照片墙的显示,但是并没有完成他的收集功能
可以看到我们照片墙上面有两个事件,on-preview表示图片预览的时候触发的事件,在这里不需要收集,on-remove表示的是图片删除的时候触发的事件,这里需要收集数据

他有两个参数,file表示你删除的那个文件,fileList表示的是剩余的文件

下一个问题,那么我们上传图片怎么来收集,可以用upload组件的on-success事件,表示的是文件上传成功触发的回调

他的三个参数分别是,上传成功返回的一些信息,上传成功那张图的一些信息,上传成功后所有的图片信息