Blazor 是一个使用 Blazor 生成交互式客户端 Web UI 的框架:
- 使用 c# 代替 javascript 来创建信息丰富的交互式 UI。
- 共享使用 .NET 编写的服务器端和客户端应用逻辑。
- 将 UI 呈现为 HTML 和 CSS,以支持众多浏览器,其中包括移动浏览器。
- 与新式托管平台(如Docker)集成。
- 使用 .NET 和 Blazor 生成混合桌面和移动应用。
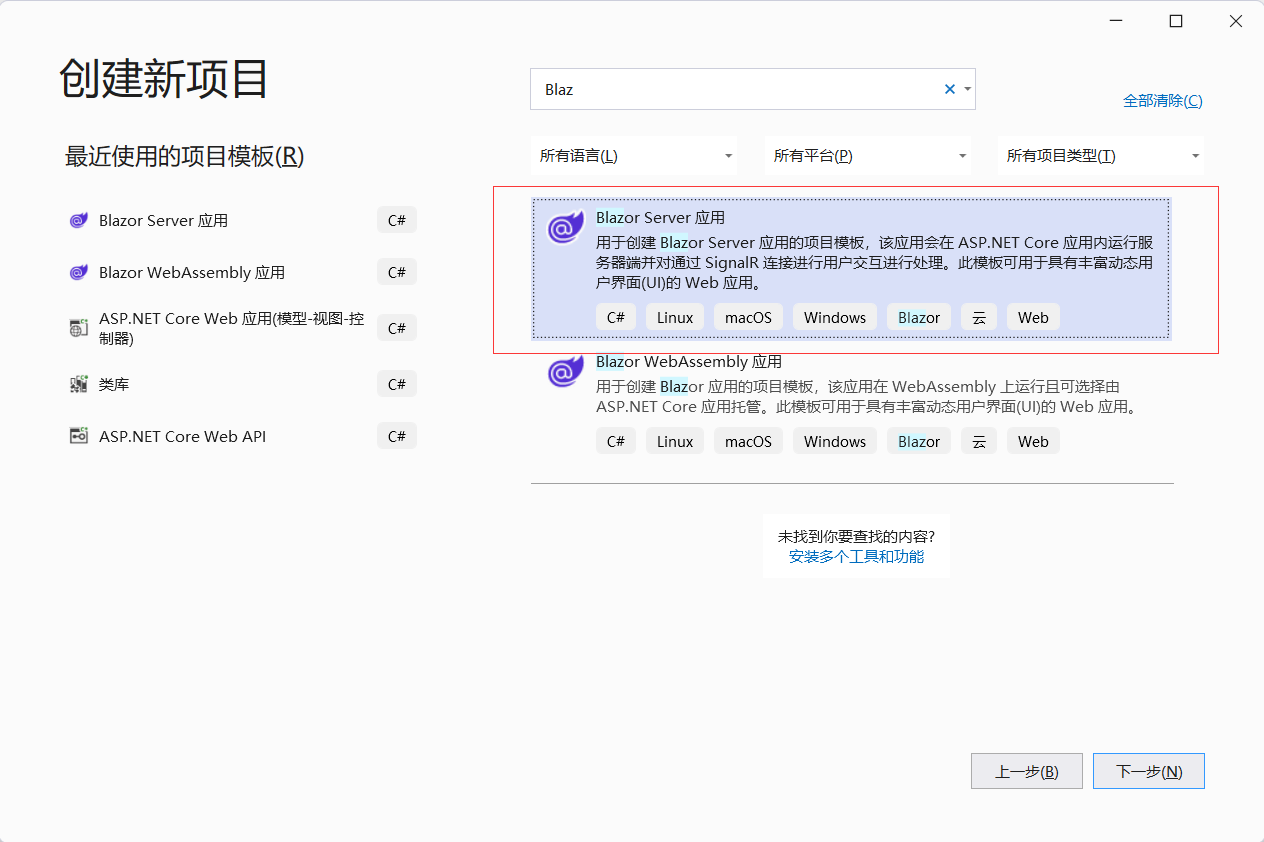
- 打开vs2022 选择创建新项目 选择Blazor Server项目

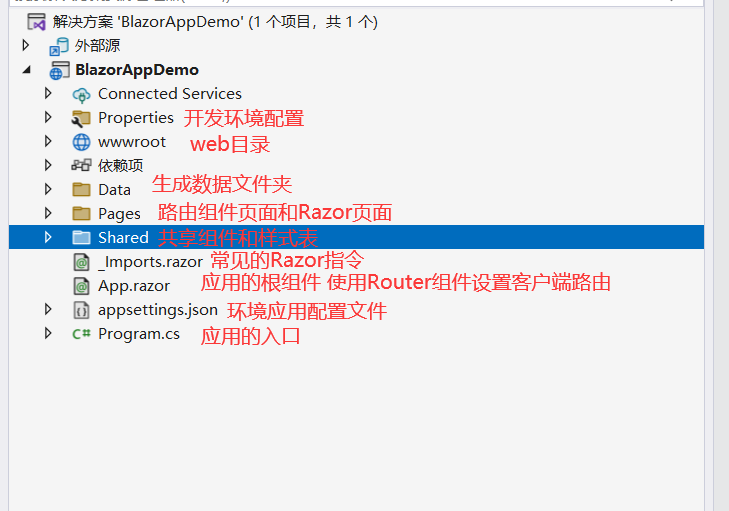
- BlazorServer项目结构

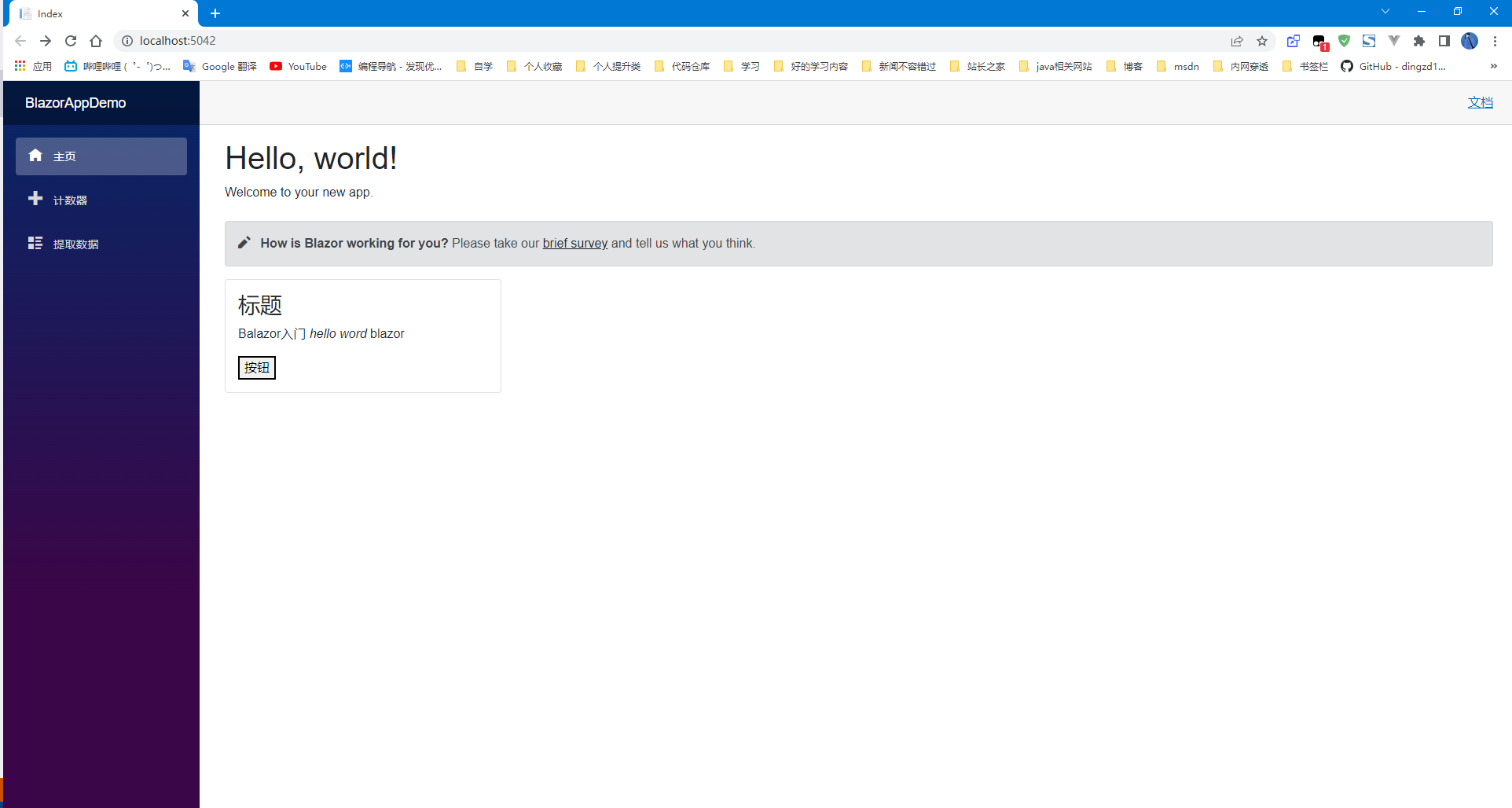
- 页面运行效果

- 微软官网对组件的解释为 Blazor应用基于Razor组件, 通常称为组件 我对组件的理解 组件就是一种呈现页面的方式 类似于模板页
- Razor是UI中的一个元素 例如页面,对话框或数据输入窗体
- Razor是指组件以Razor标记页面的形式编写 Razor是一种语法 用于将html标记c#代码结合一起 Razor文件以.razor扩展名
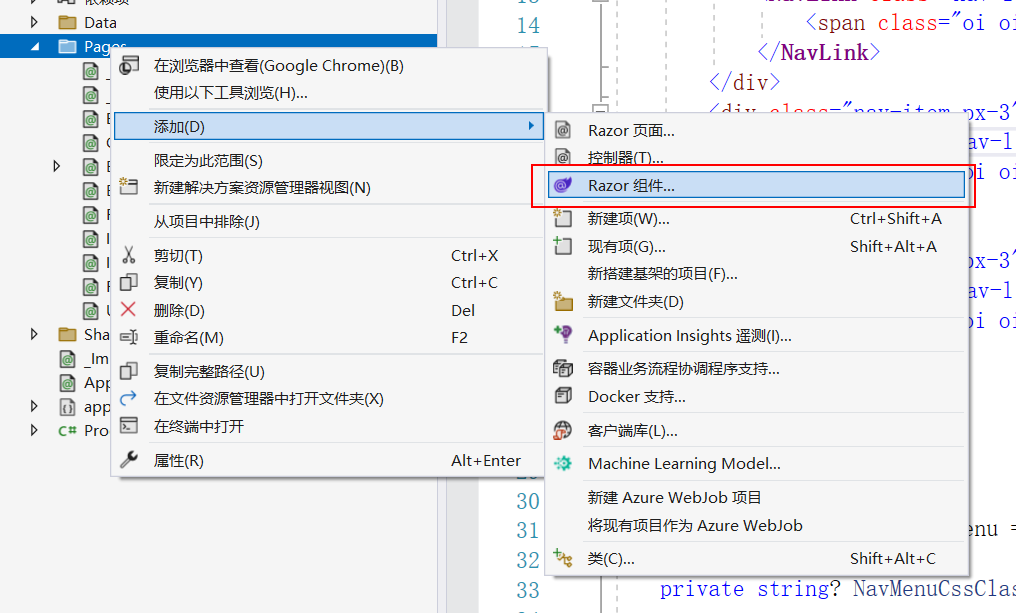
在page文件夹下定义一个Counter组件

注意事项: 创建组件时必须以大写字母开头 以小写字母开头会报错
@*定义路由*@
@page "/counter"
@*定义标题*@
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
@*绑定变量*@
<p role="status">Current count: @currentCount</p>
@*定义按钮 绑定点击事件*@
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
@*定义变量*@
private int currentCount = 0;
@*定义事件进行+1操作*@
private void IncrementCount()
{
currentCount++;
}
}
在Blazor中 每个页面都是一个组件 每一个组件 具有一个或多个路由 路由大部分发生在客户端

下面是创建项目时 默认的App.Razor模板设置
<Router AppAssembly="@typeof(Program).Assembly">
<Found Context="routeData">
<RouteView RouteData="@routeData" DefaultLayout="@typeof(MainLayout)" />
</Found>
<NotFound>
<p>Sorry, there's nothing at this address.</p>
</NotFound>
</Router>
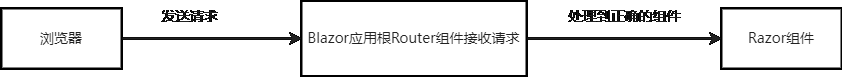
路由模板Router组件将AppAssembly中和指定 AdditionalAssemblies 中的路由组件 当浏览器请求时 Router会获取导航 并使用提取的RouteData呈现 Found参数内容 如果路由和参数匹配 如果不匹配 会交给NotFound处理
RouteView 组件处理 RouteDate指定的组件 如果没有匹配的组件没有布局 使用可选的DefaultLayout
在定义的Razor组件中 可以在组件中加入@Page "/路由地址" 表示该组件可以通过Router的导航 不定义就只能当做普通组件
- 定义一个路由组件
@page "/Route/{text}"
<h1>传过来的参数为 @Text</h1>
@code {
[Parameter]
public string? Text { get; set; }
}
上面的示例代码中 @page "/Route/{text}" 大括号的部分代表路由参数 代表访问页面时可以接收一个参数。 声明参数时由于需要接收参数,也需要为参数定义一个接收参数对象
可选路由参数可选路由参数也挺简单的 只需要在参数后面加个问号就可以
@page "/Route/{text?}"
<h1>传过来的参数为 @Text</h1>
@code {
[Parameter]
public string? Text { get; set; }
@*如果为空就赋个默认值*@
protected override void OnInitialized()
{
Text = Text ?? "李四";
}
}
路由约束强制路由段和组件之间进行类型匹配
@page "/user/{Id:int}"
<p>
Id:@Id
</p>
@code {
[Parameter]
public int Id { get; set; }
}
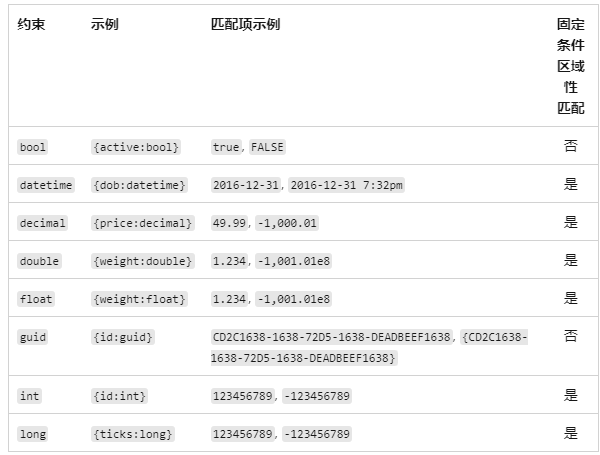
用于约束的列表

创建导航链 使用NavLink组件代替HTML 标签 NavLink类似于标签 它根据active是否与当前URL匹配来切换href CSS类
示例代码
<div class="@NavMenuCssClass" @onclick="ToggleNavMenu">
<nav class="flex-column">
<div class="nav-item px-3">
<NavLink class="nav-link" href="" Match="NavLinkMatch.All">
<span class="oi oi-home" aria-hidden="true"></span> 主页
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="counter" Match="NavLinkMatch.Prefix">
<span class="oi oi-plus" aria-hidden="true"></span> 计数器
</NavLink>
</div>
<div class="nav-item px-3">
<NavLink class="nav-link" href="fetchdata">
<span class="oi oi-list-rich" aria-hidden="true"></span> 提取数据
</NavLink>
</div>
</nav>
</div>
NavLinkMatch.All -NavLink 在当前整个url匹配的情况下处于活动状态
NavLinkMatch.Prefix(默认) NavLink在与当前URL的任何前缀匹配的条件下处于活动状态
