一个好看的图表, 图表元素整体样式的协调共存会让人感觉赏心悦目,包括颜色设置,文字大小,边框粗细等各种样式。在seaborn中,可以通过不同的函数来修改图表的样式
1. context
主要是影响绘图元素的样式,比如文字和点的大小,线条宽度等,但是不会改变整体的绘图风格。通过plotting_context函数,可以看到context所影响的具体元素
>>> sns.plotting_context(){'font.size': 24.0, 'axes.labelsize': 24.0, 'axes.titlesize': 24.0, 'xtick.labelsize': 22.0, 'ytick.labelsize': 22.0, 'legend.fontsize': 22.0, 'axes.linewidth': 2.5, 'grid.linewidth': 2.0, 'lines.linewidth': 3.0, 'lines.markersize': 12.0, 'patch.linewidth': 2.0, 'xtick.major.width': 2.5, 'ytick.major.width': 2.5, 'xtick.minor.width': 2.0, 'ytick.minor.width': 2.0, 'xtick.major.size': 12.0, 'ytick.major.size': 12.0, 'xtick.minor.size': 8.0, 'ytick.minor.size': 8.0, 'legend.title_fontsize': 24.0}
可以看到,主要是fontsize, linewidth, markersize这3种属性。在seaborn中,内置了以下4种context
1. notebook
2. paper
3. talk
4. poster
通过set_context函数可以设置对应的context, 用法如下
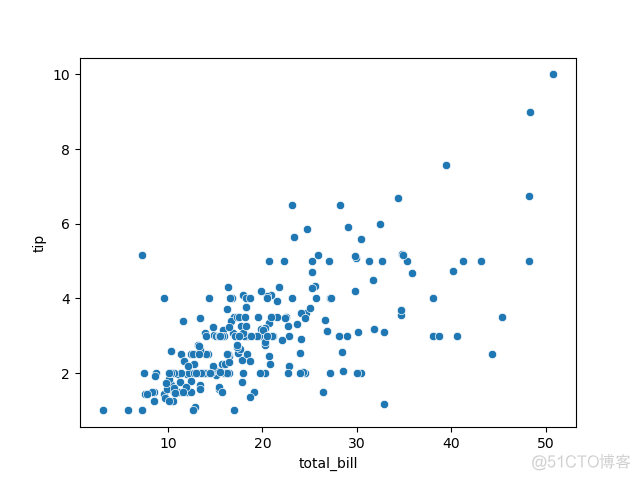
>>> sns.set_context('notebook')不设置context的情况下,图表样式如下

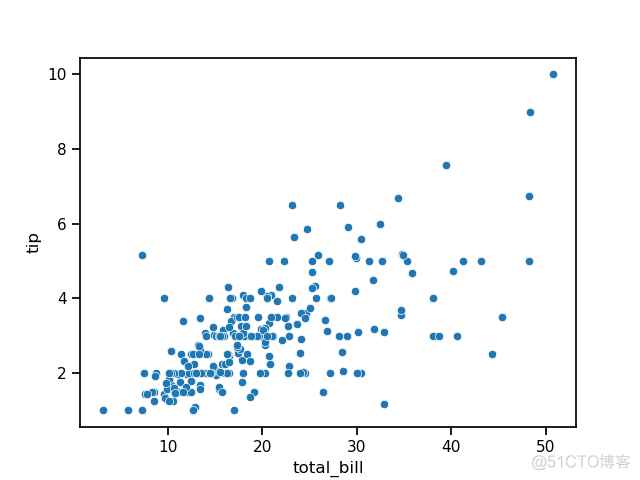
notebook对应的图表样式如下

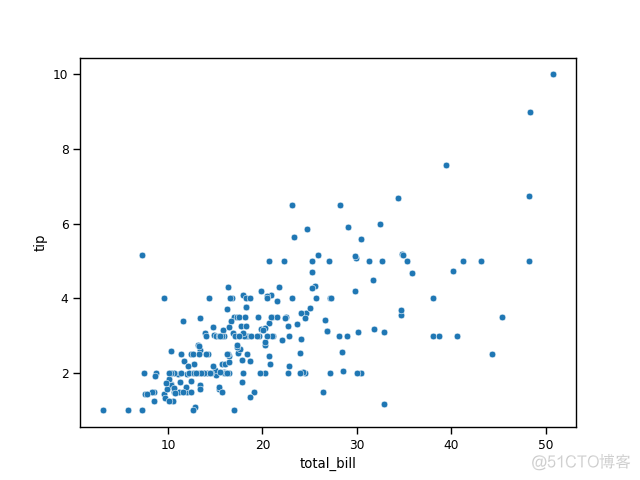
paper对应的图表样式如下

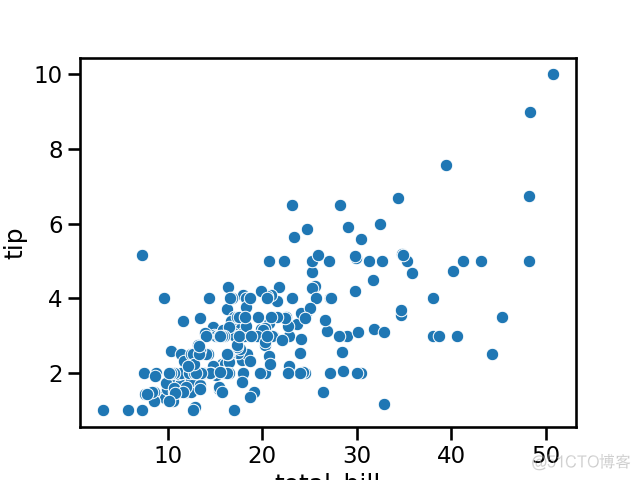
talk对应的图表样式如下

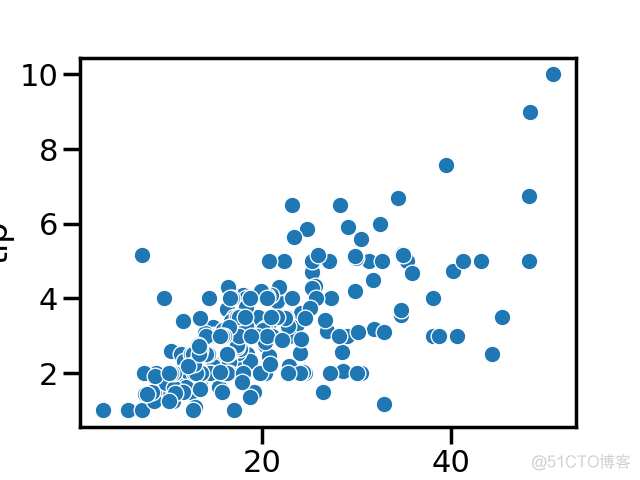
poster对应的图表样式如下

2. style
这里的style和matplotlib中的style相同,涵盖了更多图形元素的样式。seaborn中内置的style有以下几种
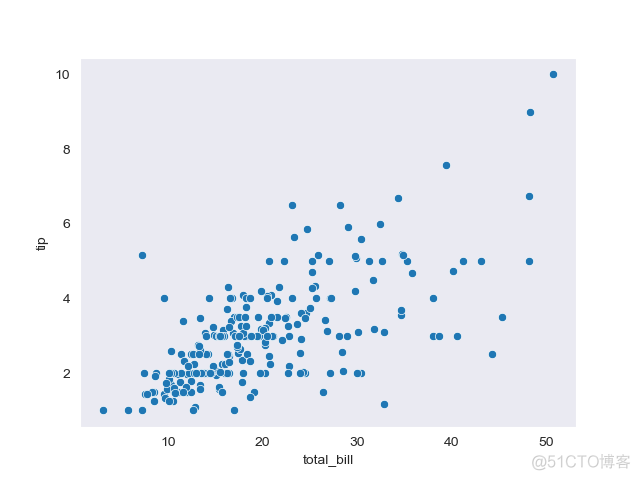
1. darkgrid
2. whitegrid
3. dark
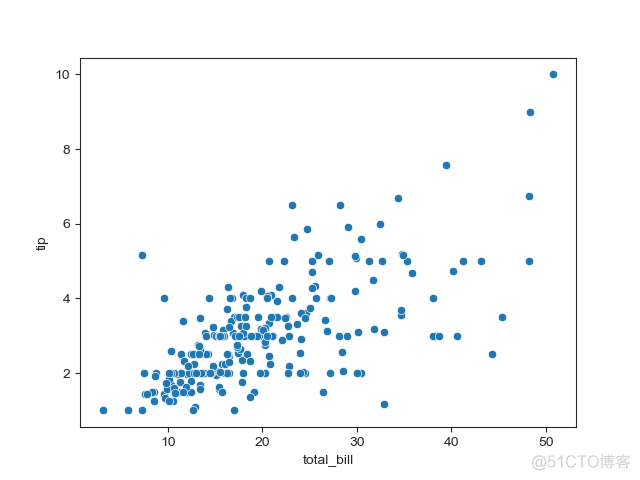
4. white
5. ticks
通过axes_style函数可以查看style对应的元素属性,用法如下
>>> sns. axes_style("white"){'figure.facecolor': 'white', 'axes.labelcolor': '.15', 'xtick.direction': 'out', 'ytick.direction': 'out', 'xtick.color': '.15', 'ytick.color': '.15', 'axes.axisbelow': True, 'grid.linestyle': '-', 'text.color': '.15', 'font.family': ['sans-serif'], 'font.sans-serif': ['Arial', 'DejaVu Sans', 'Liberation Sans', 'Bitstream Vera Sans', 'sans-serif'], 'lines.solid_capstyle': 'round', 'patch.edgecolor': 'w', 'patch.force_edgecolor': True, 'image.cmap': 'rocket', 'xtick.top': False, 'ytick.right': False, 'axes.grid': False, 'axes.facecolor': 'white', 'axes.edgecolor': '.15', 'grid.color': '.8', 'axes.spines.left': True, 'axes.spines.bottom': True, 'axes.spines.right': True, 'axes.spines.top': True, 'xtick.bottom': False, 'ytick.left': False}
也支持临时设置对应的style值,用法如下
>>> with sns.axes_style('white'):... sns.scatterplot(data=df, x='total_bill', y='tip')
...
<matplotlib.axes._subplots.AxesSubplot object at 0x0F424AF0>
>>> plt.show()
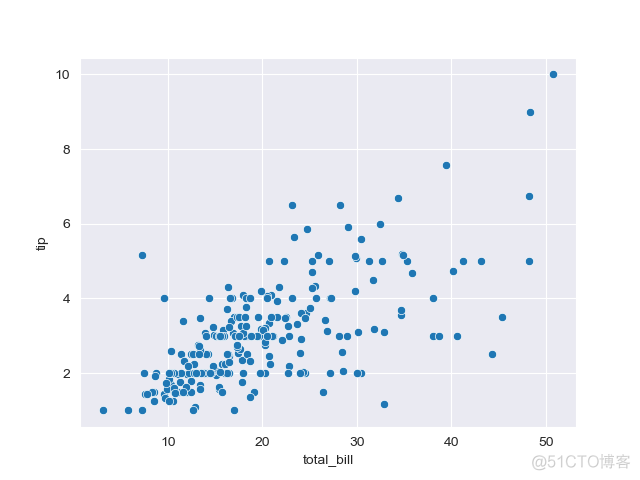
darkgrid对应的图表样式如下

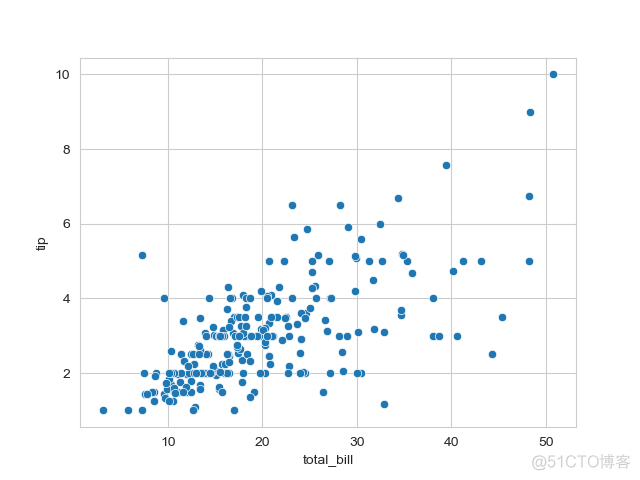
whitegrid对应的图表样式如下

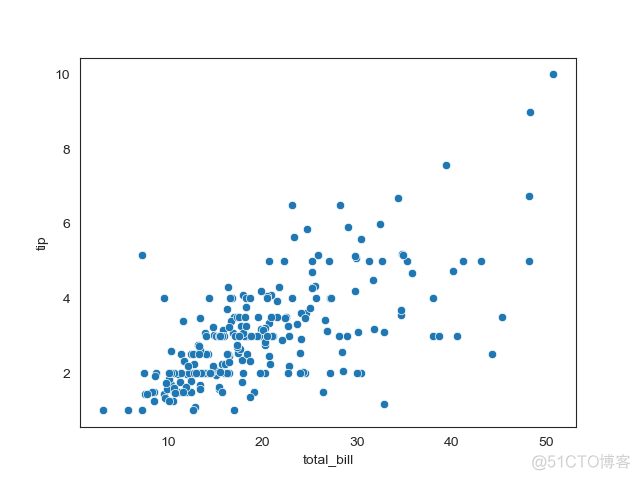
white对应的图表样式如下

dark对应的图表样式如下

ticks对应的图表样式如下

如果你需要修改style属性中的部分值,可以通过set_style函数来实现,用法如下
>>> sns.set_style('white', rc={'figure.facecolor':'black'})3. theme
theme用于一次性设置context, style, palette等属性,具体的,有以下两种函数
# set_theme>>> sns.set_theme(context='notebook', style='darkgrid', palette='deep', font='sans-serif')
# set
>>> sns.set(context='notebook', style='darkgrid', palette='deep', font='sans-serif')
set是set_theme的别名,通过context, style可以快速的确定绘图风格,当然绘图风格中还有非常重要的一个组成部分,颜色梯度palette, 这一块的内容很多,在后面的文章中再详细介绍。
·end·

一个只分享干货的
生信公众号
