在css中,可以利用“border-style”属性去掉输入框的样式,该属性用于设置元素的边框样式,当属性的值为“none”时,元素就会去掉边框样式,语法为“输入框元素{border-style:none;}”。
在css中,可以利用“border-style”属性去掉输入框的样式,该属性用于设置元素的边框样式,当属性的值为“none”时,元素就会去掉边框样式,语法为“输入框元素{border-style:none;}”。

本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css怎么去掉输入框样式
输入框的默认样式如下:

想要去掉输入框的样式,只需要利用border-style属性,去掉输入框的样式即可,当属性的值设置为none时,会去掉输入框的样式,
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
border-style:none;
background-color:pink;
}
</style>
</head>
<body>
输入框:<input type="text" value="默认值">
</body>
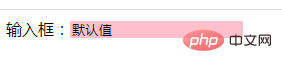
</html>输出结果:

(学习视频分享:css视频教程)
以上就是css怎么去掉输入框样式的详细内容,更多请关注自由互联其它相关文章!
