方法:1、利用“$(元素)”获取指定的元素对象;2、利用“元素对象.delay(5000)”设置元素下一项的执行延迟5秒;3、利用“设置延迟的元素对象.fadeOut();”设置元素在延迟时间过后隐藏即
方法:1、利用“$("元素")”获取指定的元素对象;2、利用“元素对象.delay(5000)”设置元素下一项的执行延迟5秒;3、利用“设置延迟的元素对象.fadeOut();”设置元素在延迟时间过后隐藏即可。

本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery元素5s后隐藏
1、获取元素对象
语法如下:
$(selector)
2、设置延迟时间为5秒
delay() 方法对队列中的下一项的执行设置延迟。
语法
$(selector).delay(speed,queueName)
3、设置延迟后隐藏即可
fadeOut() 方法逐渐改变被选元素的不透明度,从可见到隐藏(褪色效果)。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
语法为:
$(selector).fadeOut(speed,easing,callback)
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="jsjquery.min.js">
</script>
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("p").delay(5000).fadeOut();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button class="btn1">隐藏</button>
</body>
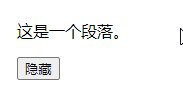
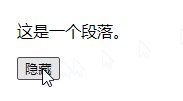
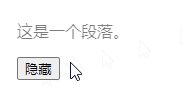
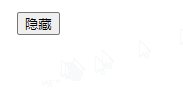
</html>输出结果:

视频教程推荐:jQuery视频教程
以上就是jquery怎么让显示元素5s后隐藏的详细内容,更多请关注自由互联其它相关文章!
