bootstrap网格是指Bootstrap的网格系统;Bootstrap提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列。

本文操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap网格是什么?
Bootstrap 的网格系统(Grid System)。
Bootstrap 提供了一套响应式、移动设备优先的流式网格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
什么是网格(Grid)?
摘自维基百科:
在平面设计中,网格是一种由一系列用于组织内容的相交的直线(垂直的、水平的)组成的结构(通常是二维的)。它广泛应用于打印设计中的设计布局和内容结构。在网页设计中,它是一种用于快速创建一致的布局和有效地使用 HTML 和 CSS 的方法。
简单地说,网页设计中的网格用于组织内容,让网站易于浏览,并降低用户端的负载。
什么是 Bootstrap 网格系统(Grid System)?
Bootstrap 官方文档中有关网格系统的描述:
Bootstrap 包含了一个响应式的、移动设备优先的、不固定的网格系统,可以随着设备或视口大小的增加而适当地扩展到 12 列。它包含了用于简单的布局选项的预定义类,也包含了用于生成更多语义布局的功能强大的混合类。
让我们来理解一下上面的语句。Bootstrap 3 是移动设备优先的,在这个意义上,Bootstrap 代码从小屏幕设备(比如移动设备、平板电脑)开始,然后扩展到大屏幕设备(比如笔记本电脑、台式电脑)上的组件和网格。
移动设备优先策略
内容
决定什么是最重要的。
布局
优先设计更小的宽度。
基础的 CSS 是移动设备优先,媒体查询是针对于平板电脑、台式电脑。
渐进增强
随着屏幕大小的增加而添加元素。
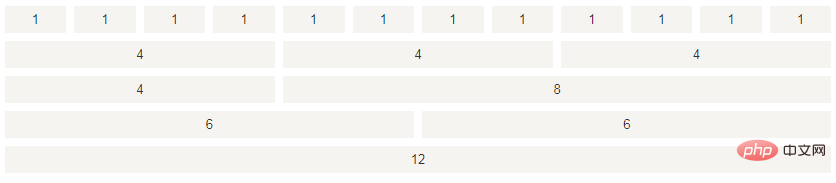
响应式网格系统随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。

推荐学习:《bootstrap使用教程》
以上就是bootstrap网格是什么的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:cc防御 http://www.558idc.com/gfip.html提供,感恩】