
一直以来,C++开发的IDE的选择,我一直首选Visual Studio,从08版本,到当前常用的19版本,很长时间都没变过。那还有其它IDE可以选择吗,当然有的!这篇文章手把手带领大家通过VS Code 配置编译、运行、调试 Geant4 和 Root。【推荐学习:《vscode入门教程》】
开发环境配置
系统环境
虚拟化平台:VMware WorkStation 16 Pro

操作系统:Ubuntu 16.04 LTS

安装
进入VS Code 官网或者中文网,选择适应系统的版本进行下载,在此处我选择的是Linux版本。

下载完毕后就是无脑式安装了,一顿操作猛如虎,安装完毕,首次进入页面如下图所示,选择自己喜欢的主题和想要的功能。

添加 C++ 相关插件
在扩展选项上搜索添加C++相关的插件,包括Cmake 编译工具。

添加Geant4 和 Root 外部依赖
在添加依赖之前,先新创建一个目录(我随便命名为Root_First),作为工作空间,通过VS Code打开这个目录。
然后通过Ctrl+Shift+P组合键 show All Command,然后选择C/C++ edit configuration

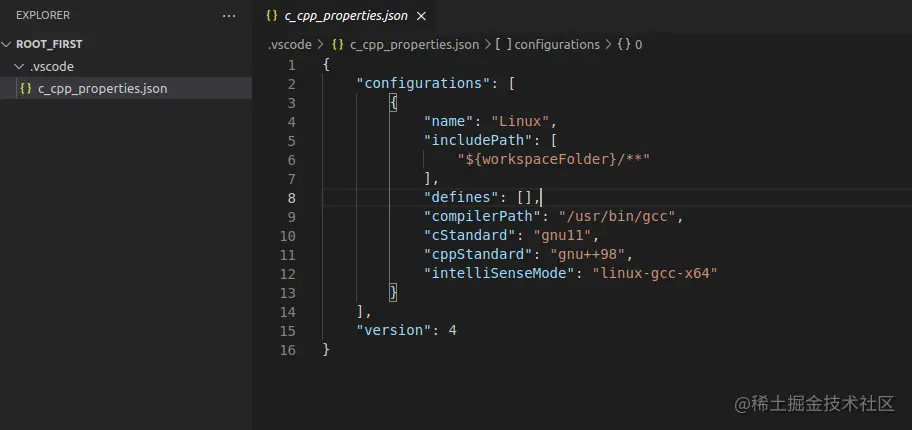
这时候会自动生成一个隐藏文件c_cpp_properties.json,放在.vscode 目录下。

接下来我们通过修改c_cpp_properties.json文件引入Geant4 和 Root 的依赖。
{
"configurations": [
{
"name": "Linux",
"browse":{
"path":[
"${workspaceFolder}/src",
"${workspaceFolder}/include",
"/home/ll/root/include",
"/home/ll/geant4.10.04/include/Geant4"
],
"limitSymbolsToIncludedHeaders":true
},
"includePath":[
"${workspaceFolder}/src",
"${workspaceFolder}/include",
"/home/ll/root/include",
"/home/ll/geant4.10.04/include/Geant4"
],
"defines": [],
"compilerPath": "/usr/bin/gcc",
"cStandard": "c11",
"cppStandard": "c++17",
"intelliSenseMode": "linux-gcc-x64"
}
],
"version": 4
}简单解释一下:
- ${workspaceFolder}/src 链接src
- ${workspaceFolder}/include 链接include
- /home/ll/root/include 链接root
- /home/ll/geant4.10.04/include/Geant4 链接 geant4
至此,已经完成外部链接库的配置,相关依赖就不会标红报错了,而且还能用上类对象指针调用方法时提醒一些可选项以及语法检查等等功能。

友好提醒:记着以后每一个工作目录把这段配置拷贝到.vscode目录下即可生效(如果没有.vscode目录,那不妨新创建一个)。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是手把手带你在VSCode中配置 Geant4 和 Root的详细内容,更多请关注自由互联其它相关文章!
【本文由:防ddos攻击 http://www.558idc.com/gfcdn.html提供,感恩】