
欢迎来到 vscode 的世界,开发工具有很多,找准自己的需求,才能找到合适的工具,而不是“手里有锤子,看啥都像钉子”;对 VSCode 而言,定位在于编辑器而非 IDE,IDE 侧重开箱即用,因而体量庞大,如 Eclipse。
而编辑器侧重对语言和工作流的丰富支持与自由,因而更为轻量,这意味着它不会针对某个语言或某个方面为用户做太多事情,但也意味着 TA 有很高的自由度,如插件机制、仓库配置机制等等,本文专注仓库配置分享,插件机制另起一文。
那我们就开始叭,冲冲冲!

配置概述
VS Code 是基于文件夹来进行管理的,但 VS Code 允许你创建几个跟当前文件夹或者跟项目有关的配置保存在这个文件夹中,便于团队内部进行共享。这个文件夹就是.vscode。
这个文件夹中可以包含以下几种文件。

配置文件(settings.json)
只有当前这个文件夹在 VS Code 中被打开时才会生效。和我们说的修改用户设置是一样的。
任务设置(tasks.json)
关于 VS Code 任务系统的配置文件
调试设置(launch.json)
用于说明如何调试当前文件夹下的代码
vscode 仓库配置之配置文件(settings)
作为编辑器,自然需要考虑个人偏好设置和多人开发时项目风格统一问题,诸如字体大小、换行符、自动格式化插件配置等等,在 VSCode 中对应功能是setting.json配置
配置方式
基础信息
**User Settings **:用户设置,为默认配置,会关联所有项目,权重低于工作区设置
Workspace Settings:工作区设置,为项目配置,默认没有,可以自行在项目根路径下创建,项目路径/.vscode/settings.json
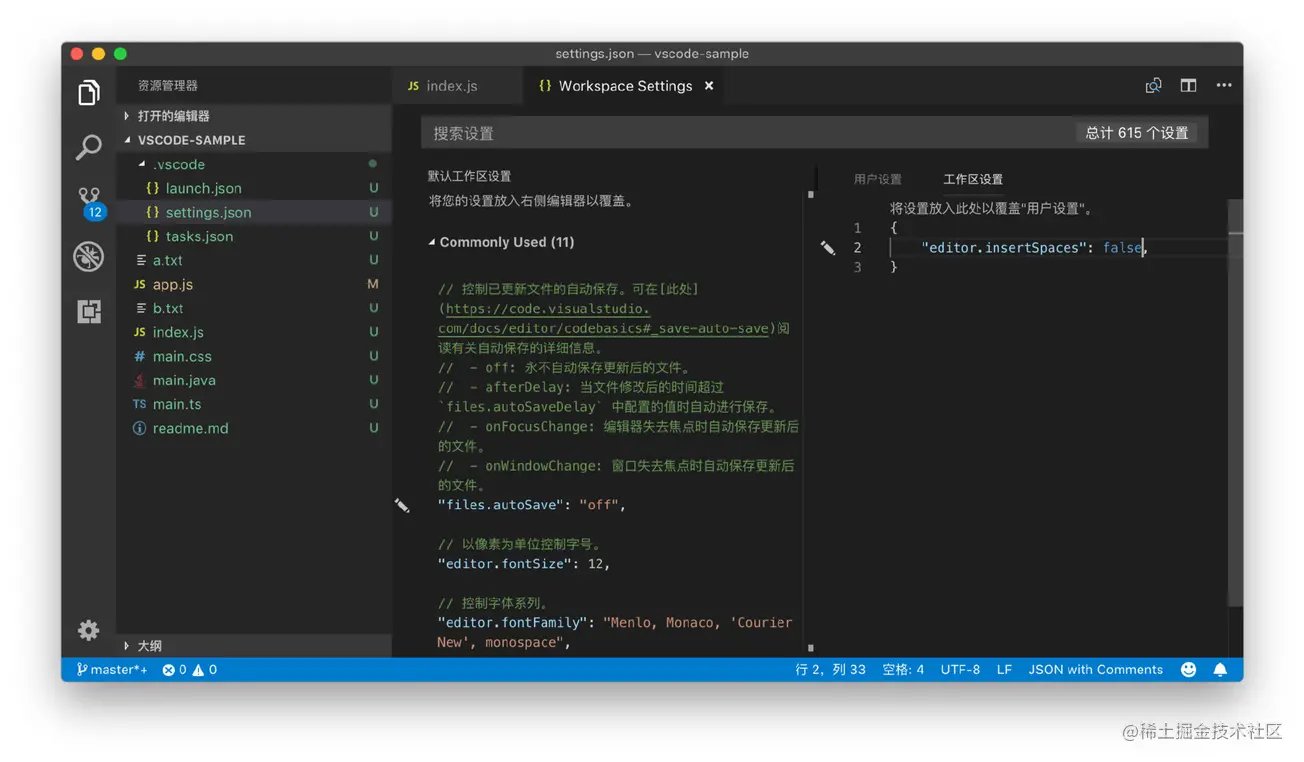
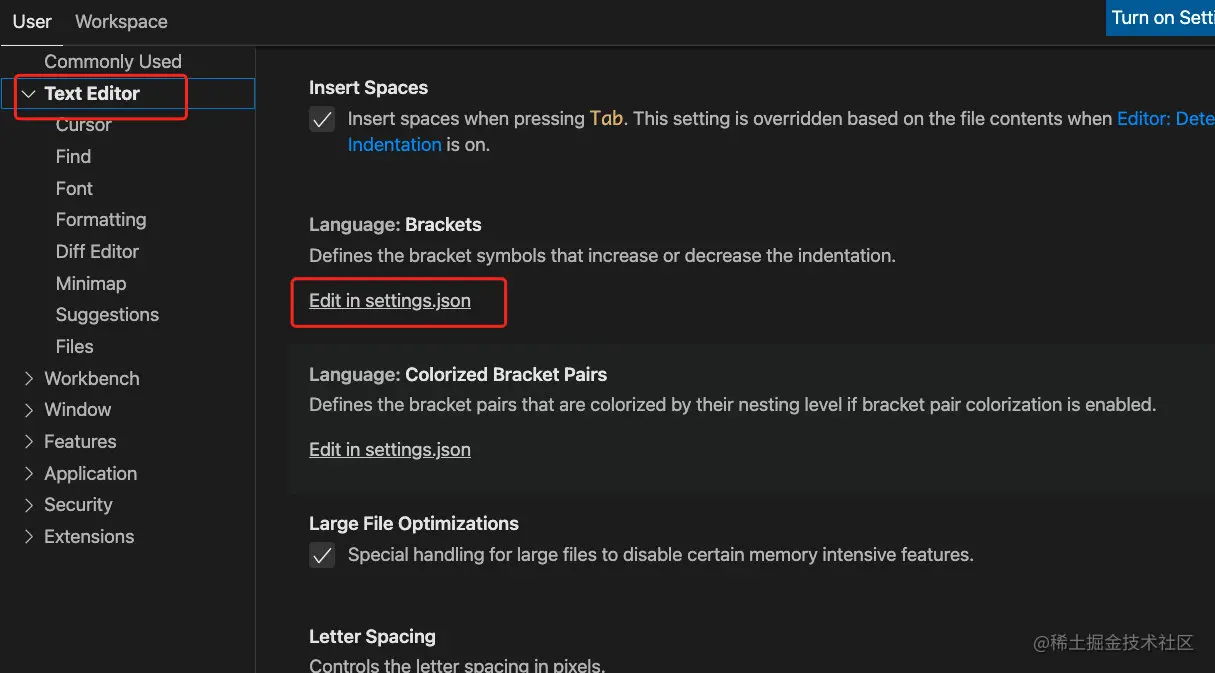
用户设置入口:使用 UI 设置界面
使用 Ctrl+,(mac 是 cmd+,) 或者点击左下角齿轮图标并选择设置。然后在文本编辑器中找到 settings.json

用户设置入口:使用命令面板
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入 settings
Open User Settings会打开 UI 设置界面;Open Settings (JSON)会打开用户设置 settings.json 文件;
工作区设置入口:.vscode 文件夹
在打开文件夹或者工作区时,手动创建 .vscode 文件夹,并在其中创建 settings.json 文件。

工作区设置入口:使用命令面板
使用 Ctrl+Shift+P (mac 是 cmd+shift+P)或者点击左下角齿轮图标,选择命令面板。然后输入 settings
Open Workspace Settings也会打开 UI 设置界面;Open Workspace Settings (JSON)会打开工作区设置 settings.json 文件
配置内容
关于所有的配置项可以点此查看相应文档,这里给出常见设置分享和搜索相关配置思路。
常见设置:编辑器外观
editor.lineNumbers:编辑器左侧是否显示行号,默认显示设置即可editor.renderWhitespace: all:以点形式渲染所有空白字符(空格、制表符等)editor.renderIndentGuides:缩进参考线,默认以代码块连接设置即可editor.rulers: [120]:垂直标尺,会在指定列号处画上竖线editor.minimap.enabled: false:是否显示右侧小地图,个人喜欢关闭editor.cursorBlinking/cursorStyle/cursorWidth:光标样式editor.renderLineHighlight: 'all':设置当前行高亮背景,行号也会被高亮
常见设置:书写体验
自定义空白符和制表符
{
editor.detectIndentation: false, // 关闭 VS Code 的自动检测来控制制表符或者空格键的使用
editor.tabSize: 1, // 制表符对应的空格符长度
editor.insertSpaces: 1 // 空格符对应空白长度
}自动保存
{
editor.formatOnSave: true
}新建文件的默认类型
{
files.defaultLanguage: 'markdown'
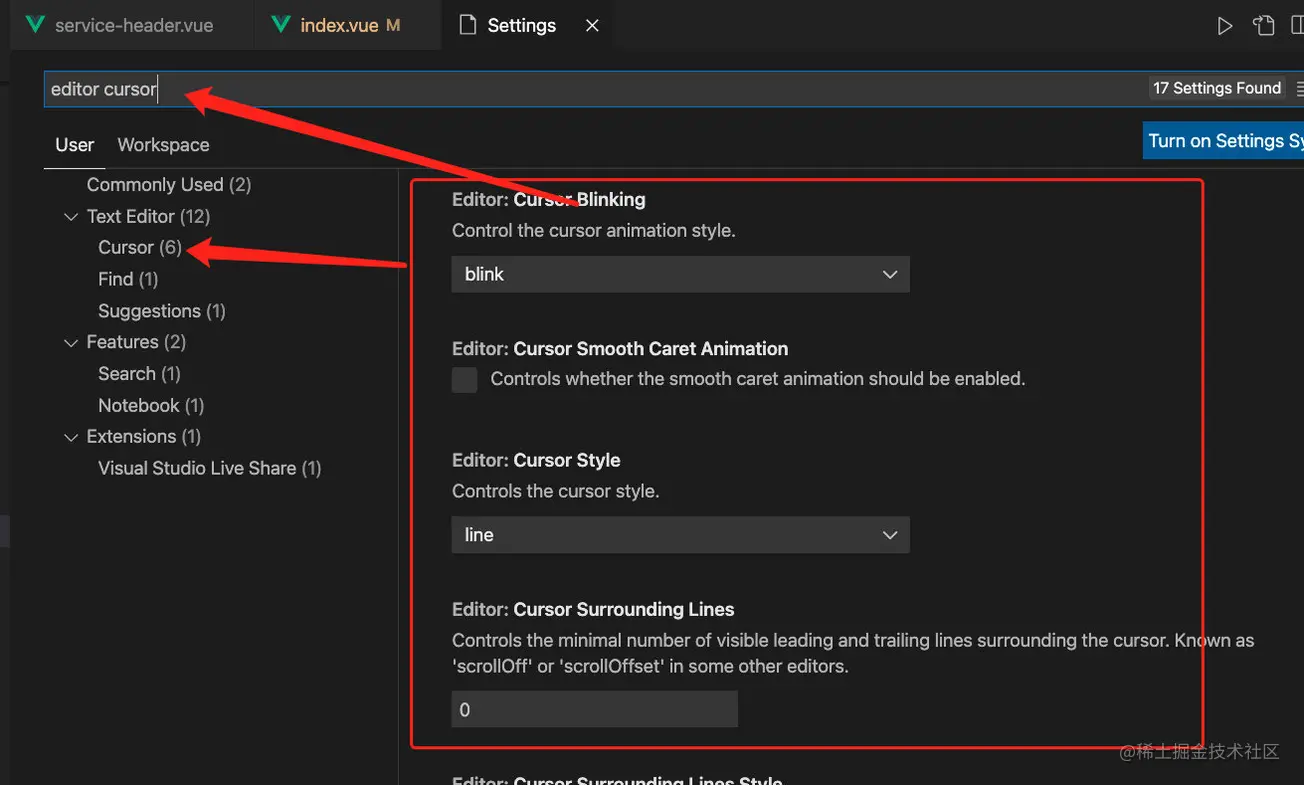
}搜索相关配置思路
没啥,记关键词,编辑器相关如下;其他的,emmm,看相应文档
- editor cursor, 是跟光标渲染和多光标相关的设置;
- editor find, 是与编辑器内搜索相关的设置;
- editor font, 是与字体有关的设置;
- editor format, 是代码格式化;
- editor suggest, 是和自动补全、建议窗口等相关的配置。
然后在 setting UI 面板里搜索即可

vscode 仓库配置之 tasks
任务系统的目的,是将各种形形色色的任务脚本尽可能地统一化,然后提供一套简单但又定制化强的方式操作它们
配置任务
任务的来源有两种:对项目的自动检测 以及 自定义的 task
对项目的自动检测
VSCode 会自动读取项目下的配置文件,通过配置文件类型生成task;
假设项目下有package.json,内容为
{
"name": "sample",
"scripts": {
"test": ""
}
}运行时就会发现默认有两条跟 npm 相关的任务:
- npm install
- npm test

自定义的 task
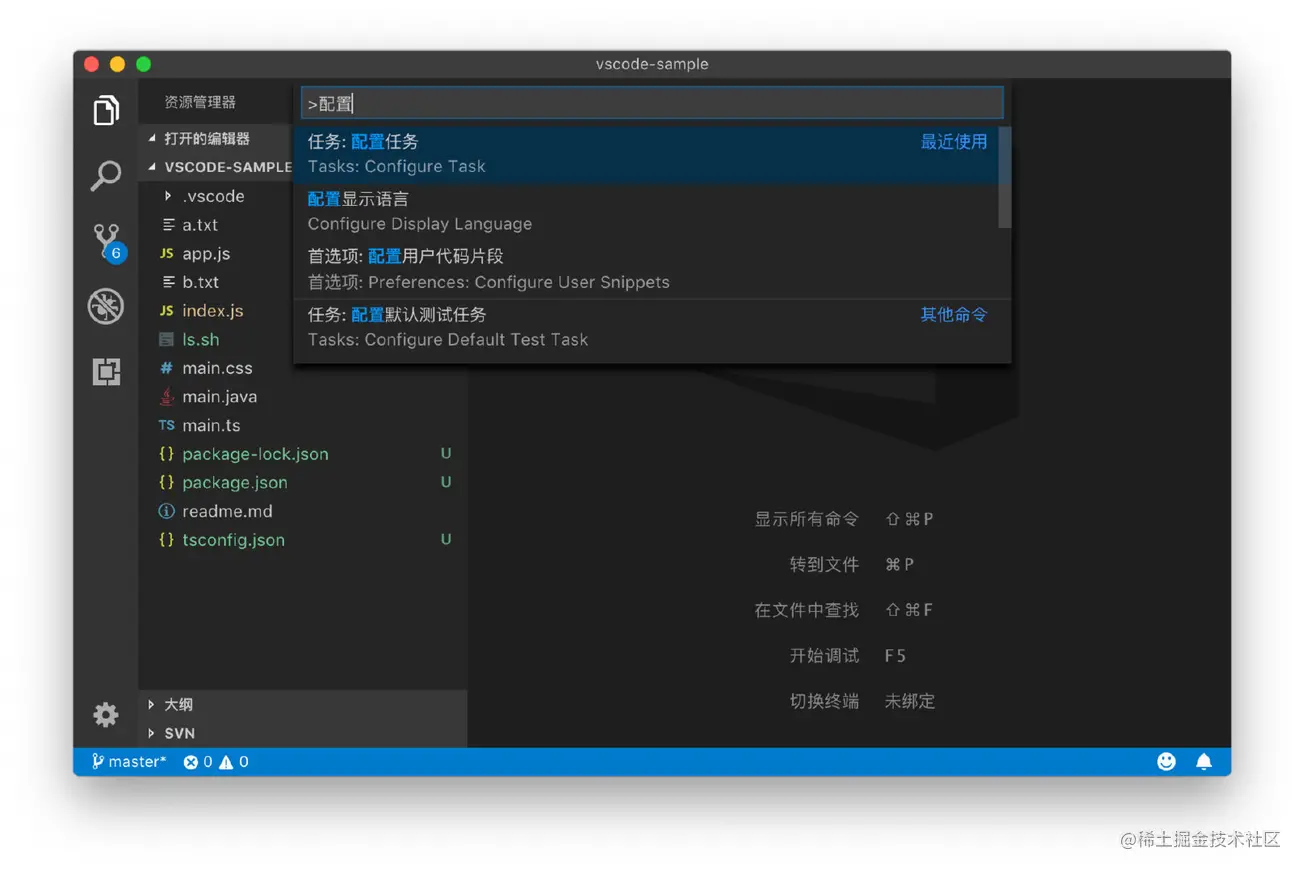
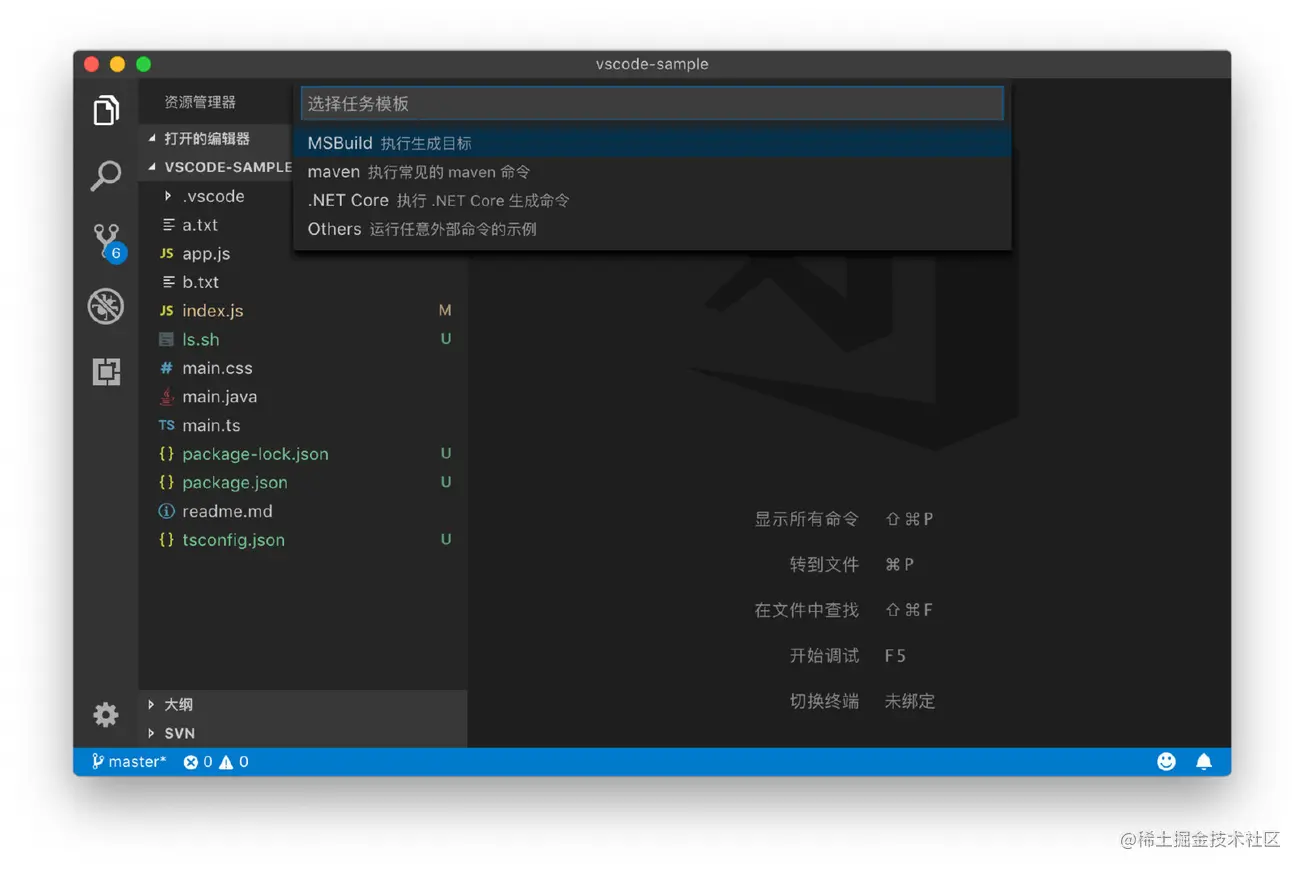
首先我们在命令面板里,搜索 “配置任务”(Configure Task)并执行。

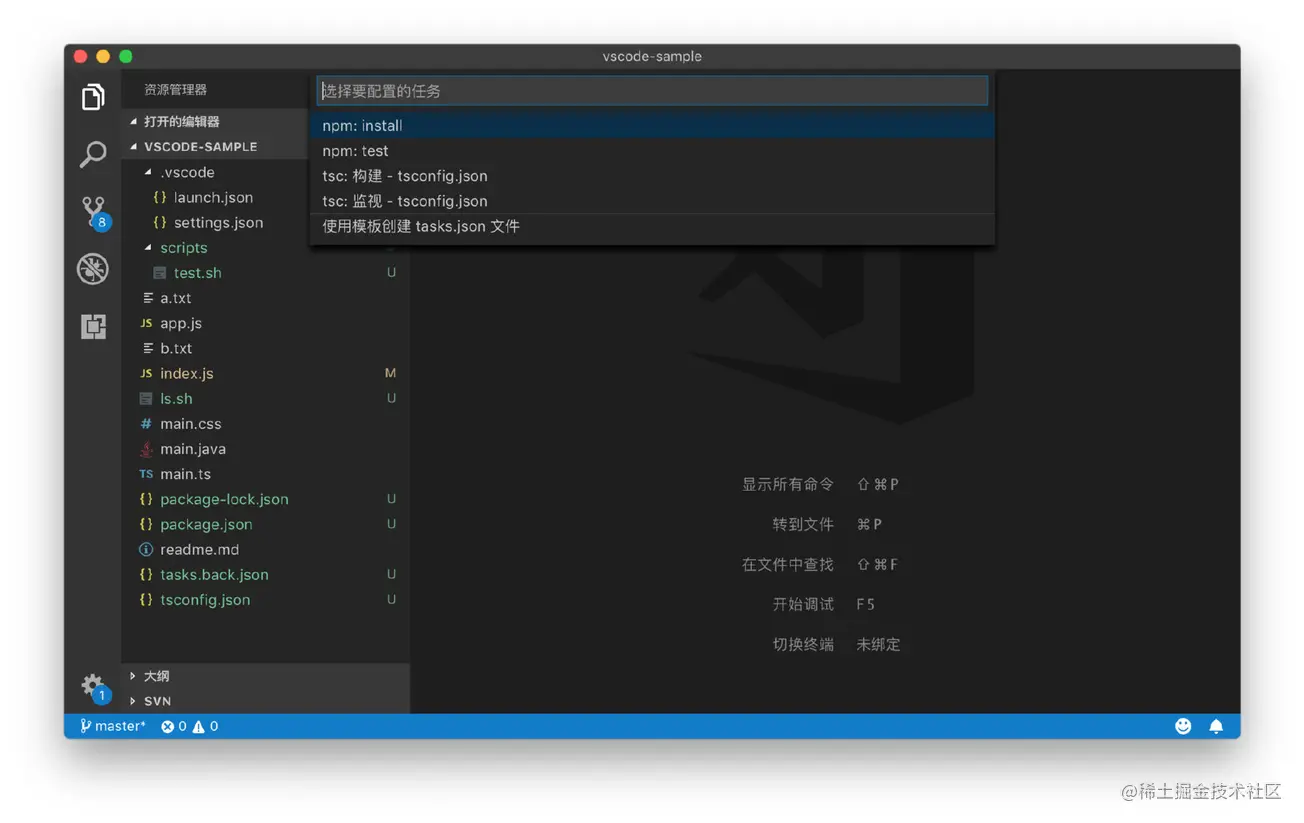
我们能够看到一个下拉框,这里面提供了多个不同的选项。

此处存在两种自定义 task 的方案
根据命令生成task.json
如果我们选择第一个,也就是npm: install这一项的话,VS Code 会立刻在 .vscode文件夹下创建一个 tasks.json 文件,它的格式是 JSON,可读性很好且易于修改。
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"type": "npm",
"script": "install",
"problemMatcher": []
}
]
}其中 tasks 属性的值是一个数组,这就是我们可以在当前文件夹下使用的所有任务,接下来我们详解任务对象的信息。
但是这种类型的任务,受限于 VS Code 或者插件所支持的脚本工具,缺乏一定的灵活性。
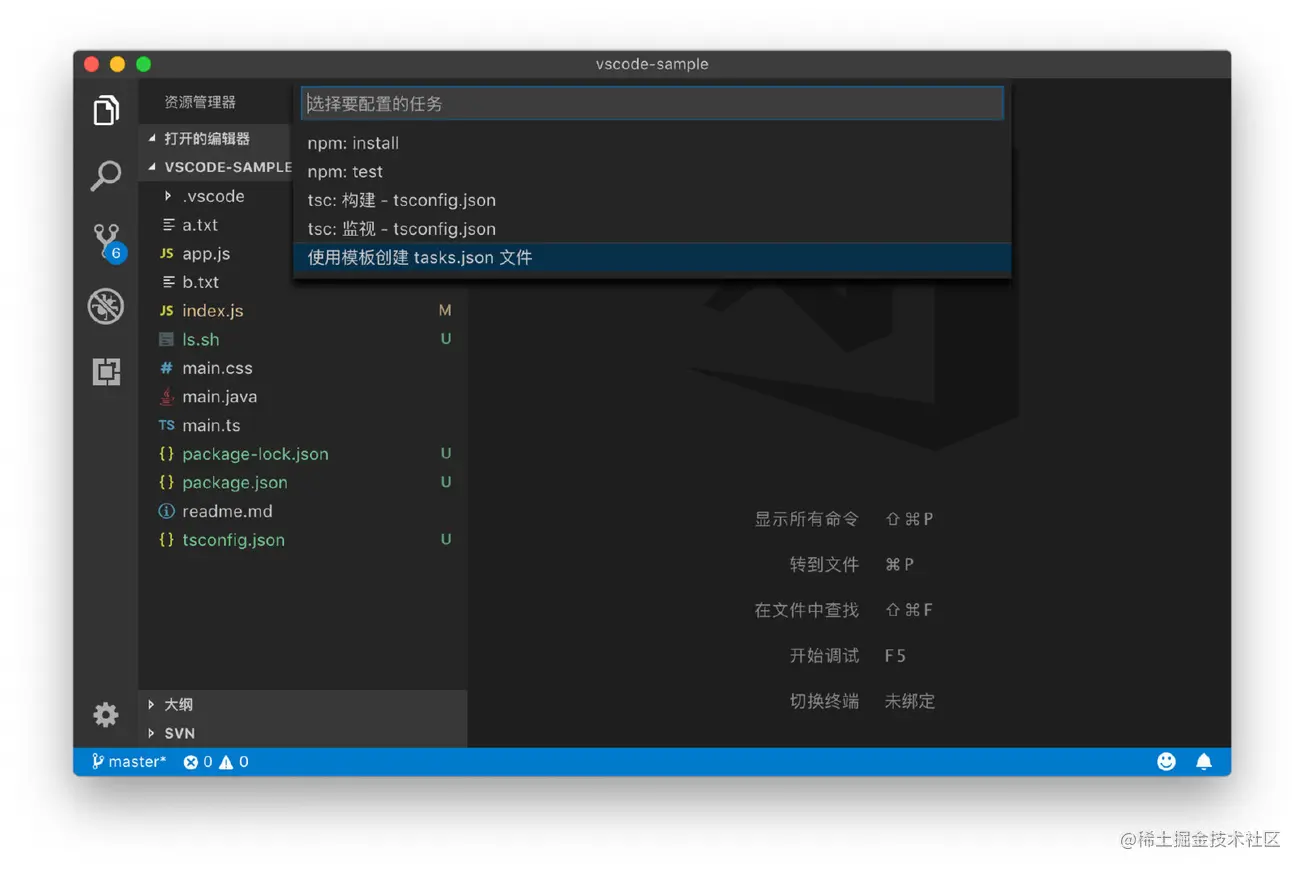
使用模板创建 tasks.json 文件

紧接着 VS Code 就问我们了,希望使用哪种模板。这里模板的多少,同样取决于你装了哪些插件。默认情况下,VS Code 为 MSBuild、Maven、.NET Core 提供了模板,而最后一个 Others,则是一个通用的模板,我们一起来看下它。

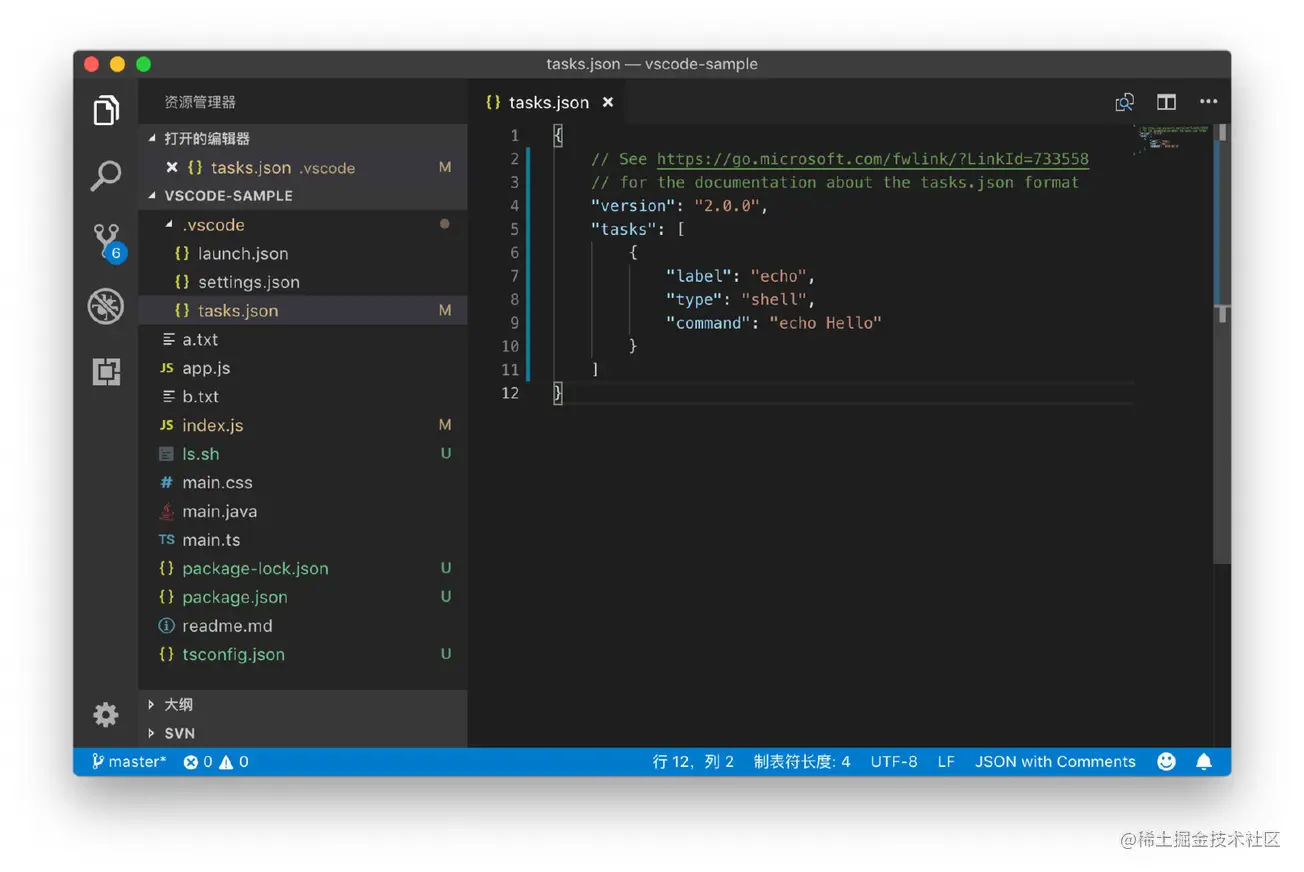
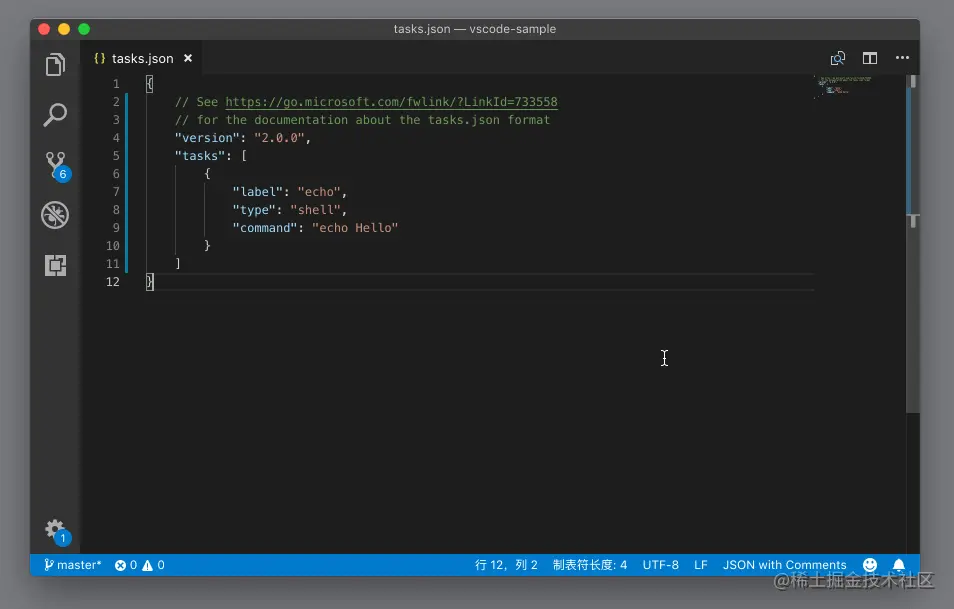
选择完 Others 之后,VS Code 在当前文件夹根目录下的 .vscode 文件夹中,创建了 tasks.json 文件。

{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "echo",
"type": "shell",
"command": "echo Hello",
"group": "none",
"presentation": {
"reveal": "always",
"panel": "new"
},
"options": {
"cwd": "",
"env": {},
"shell": {
"executable": "bash"
}
}
}
]
}command代表着我们希望在 shell 中运行哪一个命令,可以联合 args 属性使用trueargs数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,注意事项很多,见下文[]group分组,我们可以通过这个属性指定这个任务被包含在哪一种分组当中。这涉及到运行时的类别:运行测试任务” (Run Test Task) 、“运行生成任务” (Run Build Task)
presentation用于控制任务运行的时候,是否要自动调出运行的界面
options用于控制任务执行时候的几个配置,比如控制任务脚本运行的文件夹地址 “cwd”,控制环境变量 “env”,或者控制任务脚本运行的时候使用哪个 shell 环境。
dependsOn实现多任务执行
path相对项目根路径的相对路径,运行脚本时会先切换到这下面
扩展:group 属性,运行任务的分组
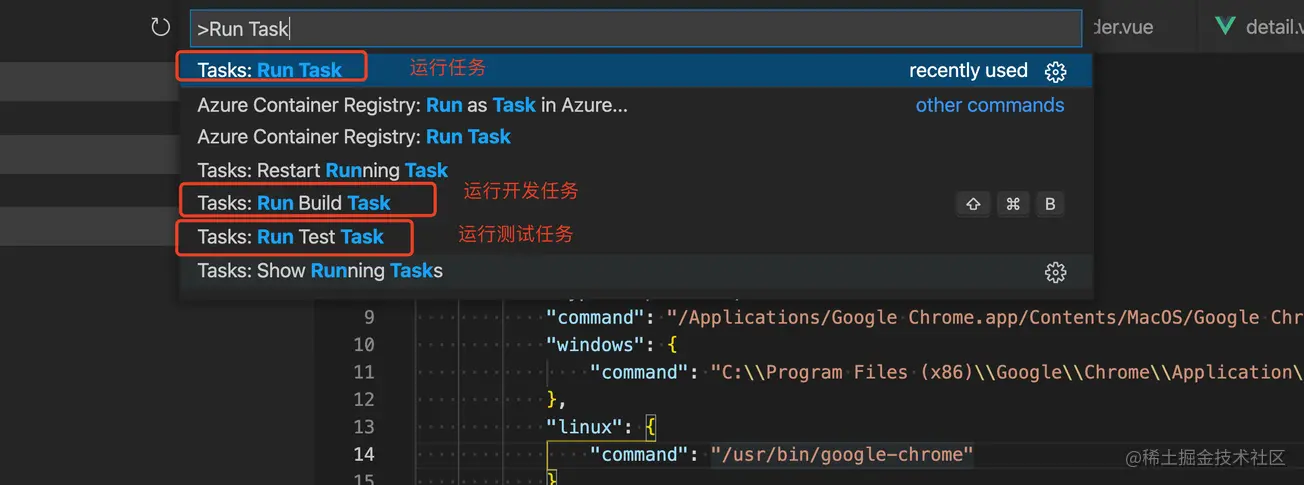
在task属性中,还存在分组属性group,这就需要先了解Run task了,我们在命令面板中输入Run Task,会出现如下内容

运行任务在上文已经讲解过了;关键是【运行开发任务】和【运行测试任务】;功能都是一样的,提供任务列表,供用户选择执行,唯一不同就是vscode加了一个分类,这样便于用户定义任务时进行区分,而这个分类就是通过group属性定义的;
而一般我们的打包或者测试任务都是固定且唯一的,这就意味着我们可以省略掉【选择命令】这一步,一键运行。如何设置呢?
"group": {
"isDefault": true,
"kind": "test" // 这是 Run Test Task 的一键执行命令;如果设定 Run Build Task 则 kind 的值为 build
}扩展:执行命令时的参数
task 对象定义中有一个属性args,是一个数组,在运行指定 command 的时候,args 里的每个值都会被当作其参数传入,如
{
"label": "echo",
"type": "shell",
"command": "echo 'Hello World'"
}我们可以改写为
{
"label": "echo",
"type": "shell",
"command": "echo",
"args": [
"hello world"
]
}但对于命令而言,不同的执行 shell 对空白符、$、引号等等都可能有不同的理解,这就意味着需要对参数进行转义规则的设定,所以 args 数组也可以存储对象
"args": [
{
"value": "Hello World",
"quoting": "escape"
}
]对于quoting而言,存在三个值的情况
举例而言
escape 下执行的脚本实际上是
echo Hello\ World
strong 下执行的脚本实际上是
echo 'Hello World'
weak 下执行的脚本实际上是
echo "Hello World"
上面我们是以 bash 作为 shell 进行分析的,那对于 cmd、powershell 等等呢?可以搜索 “quoting mechanism” 来查找,也可以查阅VS Code 关于 Task 参数转义部分的文档。
扩展:多任务执行
实现同时运行多个任务,其实挺简单的,就是配置dependsOn属性,是个数组,存储着所有要执行的任务的label;
举例,我希望执行runOrderFirst时,帮我同时启动微应用基座项目和其内部的 order 项目;
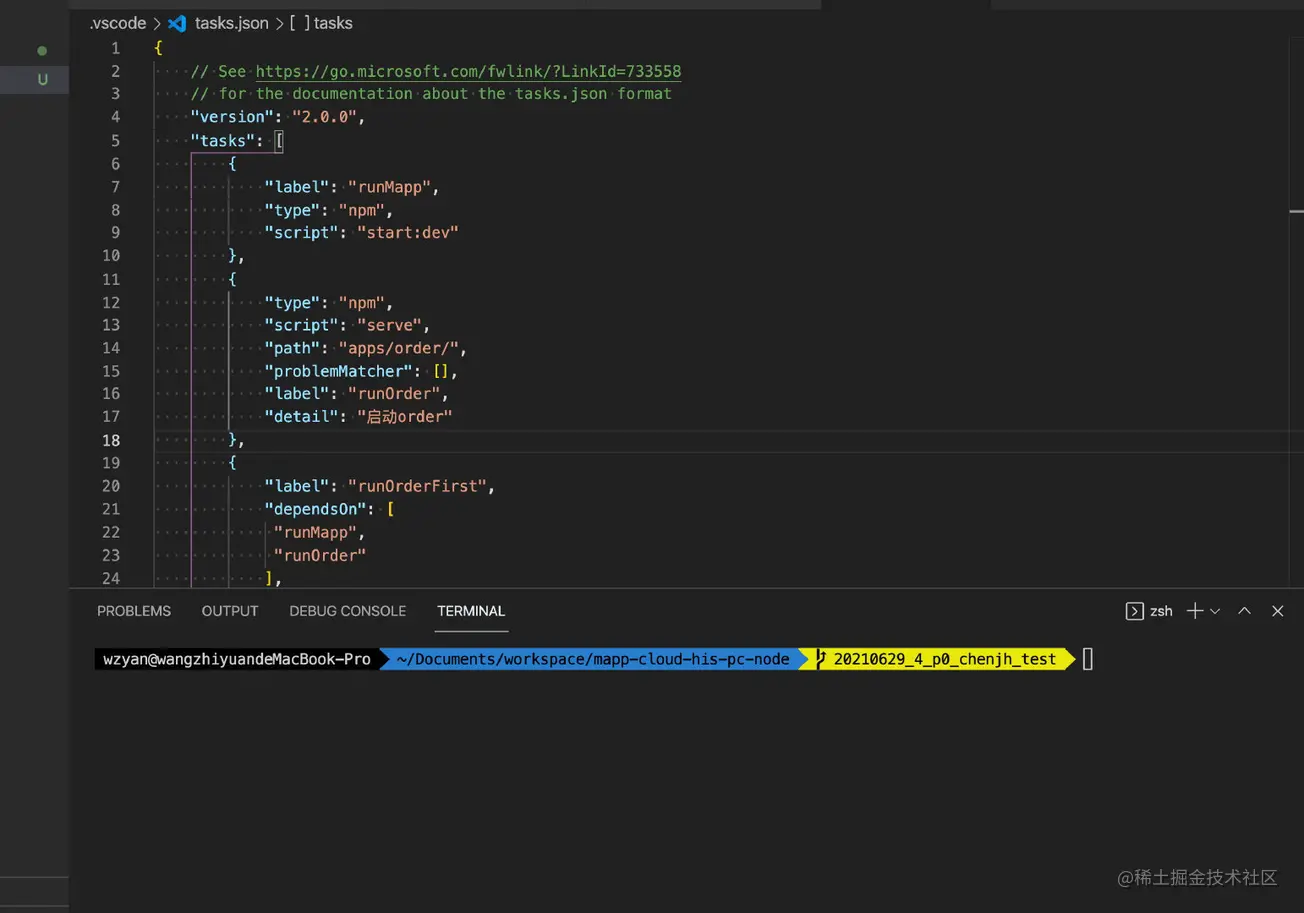
那我们可以配置如下 tasks.json,其中包含【启动基座】、【启动 order】的 task
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},然后我们新增一个 task,用于聚合这两个,tasks.json内容变为如下
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for the documentation about the tasks.json format
"version": "2.0.0",
"tasks": [
{
"label": "runMapp",
"type": "npm",
"script": "start:dev"
},
{
"type": "npm",
"script": "serve",
"path": "apps/order/",
"problemMatcher": [],
"label": "runOrder",
"detail": "启动 order"
},
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
]
}
]
}运行这个 task 即可,效果如下

这种启动项目的命令很常用,每次还得选下命令挺麻烦,我们可以利用分组的功能,将之设置为测试任务并默认,这样Run Test Task就可以直接执行了
{
"label": "runOrderFirst",
"dependsOn": [
"runMapp",
"runOrder"
],
"group": {
"kind": "test",
"isDefault": true
}
}效果如下

运行任务
在控制面板中使用命令Run Task;然后选择对应的命令即可;
比如选择“echo”这个任务(这个就是我们在 label 里写的名字),按下回车后,VS Code 会问我们 “选择根据何种错误和警告扫描任务输出”,现在就选择第一个选项 “继续而不扫描任务输出” 好了。

例子
唤起 Chrome 浏览器,我们先实现在 mac 中唤起,再考虑通用。
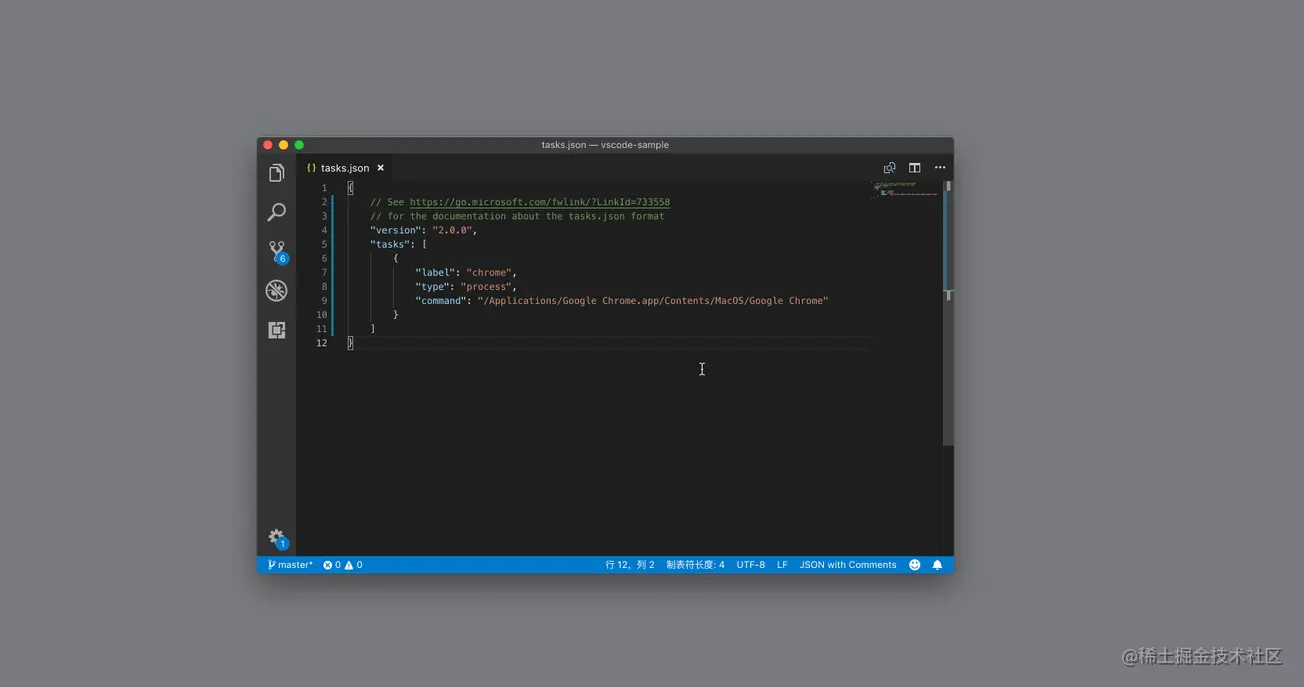
首先:定义 task
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome"
}
]
}其次:运行 task
我们运行看看它的效果,在控制面板中使用命令Run Task,然后选择chrome;

最后:考虑平台不同
如果使用的系统是 Windows 或者 Linux,那么这个任务就没法使用了,因为 Chrome 的地址完全对不上号。
所以我们可以修改task.json,为系统定制命令。
{
"version": "2.0.0",
"tasks": [
{
"label": "chrome",
"type": "process",
"command": "/Applications/Google Chrome.app/Contents/MacOS/Google Chrome",
"windows": {
"command": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
},
"linux": {
"command": "/usr/bin/google-chrome"
}
}
]
}vscode 仓库配置之调试设置(launch)
调试,是最必不可缺的一环功能,对于大多数的 IDE 而言,因为使用对象确定而使用极其方便,比如 IDEA 之于 JAVA,甚至谷歌浏览器之于前端;而对于 vscode 这种区别于 IDE 的编辑器而言,这需要考虑更大的灵活性,这就需要配置文件实现了。
常规使用
考虑新手友好,vscode 会存在默认设置,即开箱即用的调试功能;以nodejs为例,分两步:设置断点,调试。
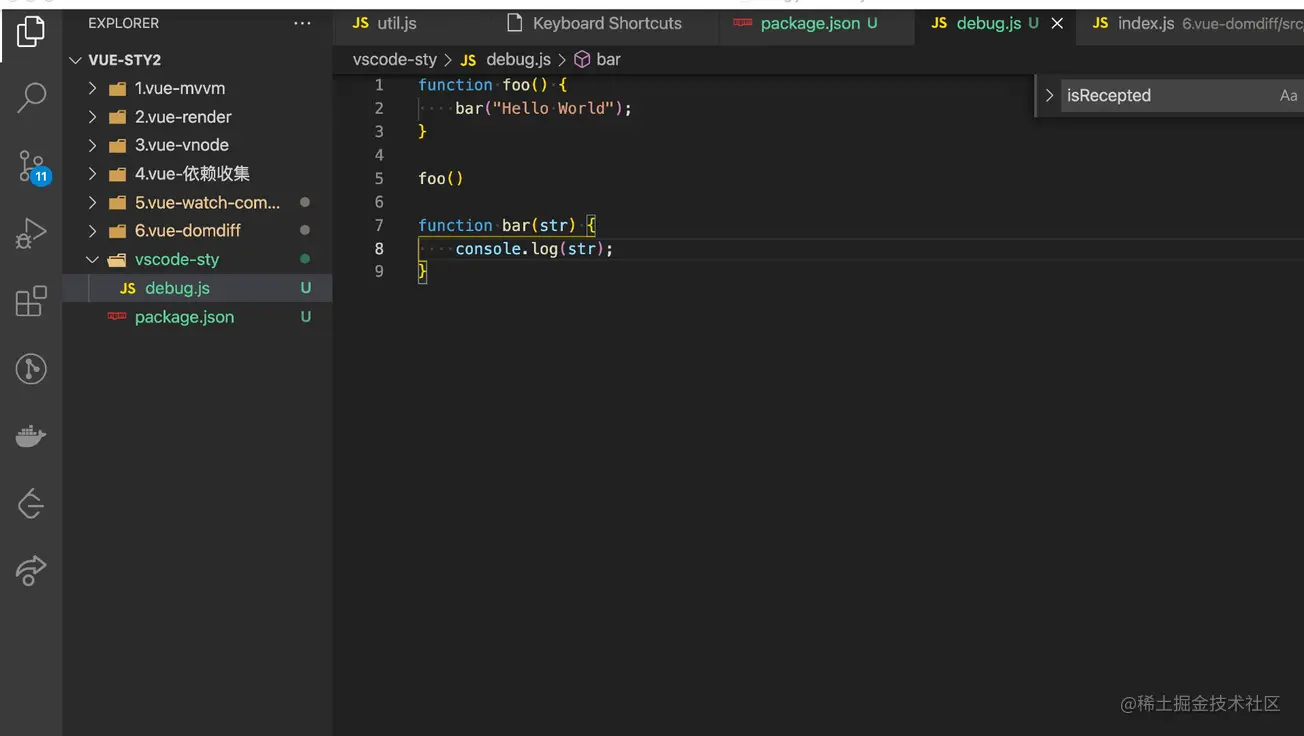
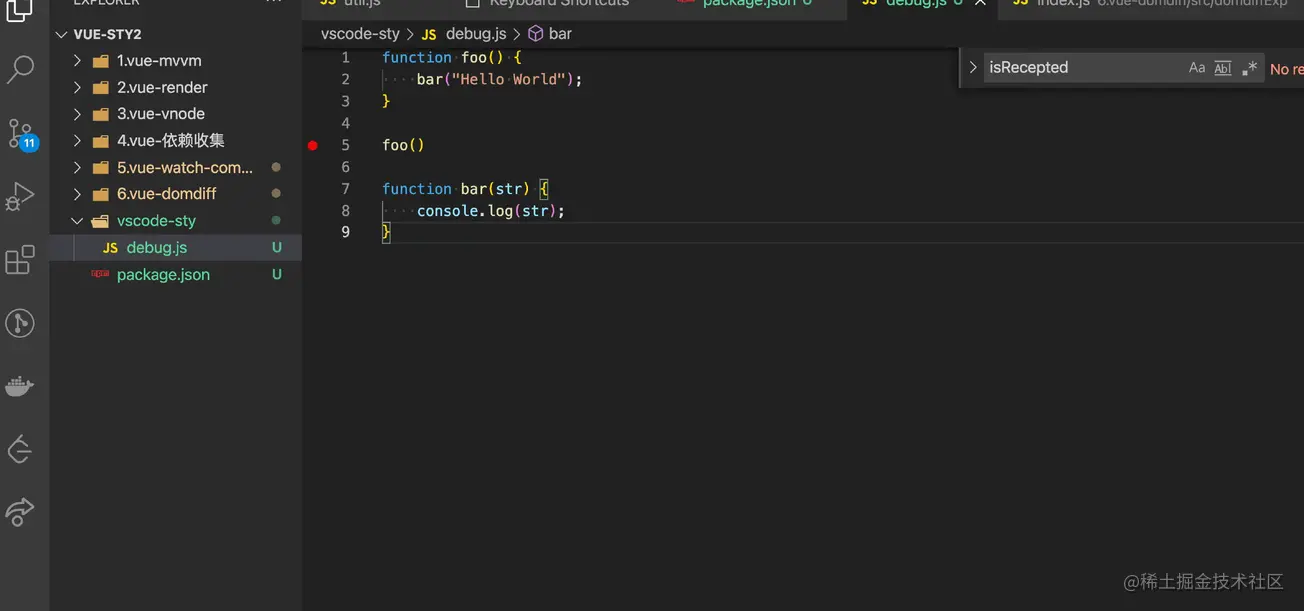
设置断点
有两个方案,可以在文件中输入关键词【debugger】;也可以在文件的左侧可以点上红点,效果一致;
调试
可以点击左侧的 debugger 按钮【一只甲壳虫图标】,也可以使用快捷键【cmd + shift + D】。然后选择要调试的程序类型,这时默认会对当前打开文件进行调试处理。

高阶使用:调试配置 launch.json
那如果需求不止单文件,而是对一个项目进行调试呢?或者对项目内的指定文件,这就需要launch.json文件了,同任务功能,这个文件也是在.vscode下。
如何创建
点击左侧的 debugger 按钮【一只甲壳虫图标】,或者使用快捷键【cmd + shift + D】唤起 debugger 面板后,存在创建入口点击,然后选中类型即会自动创建。

{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"program": "${file}"
}
]
}request代表着该如何启动调试器[ launch | attach] [ 直接启动代码并且调试 | 调试这个已有的代码进程]name就是这个配置的名字
program告诉 Node.js 调试器,我们想要调试哪个文件这个值支持预定义参数,如file、{workspaceFolder}
如何书写
对于书写launch.json文件,我们有两个工具可以使用
借助 VS Code 的调试器插件提供的模板
在创建launch.json时,会要求选择类型,从而创建对应的模板
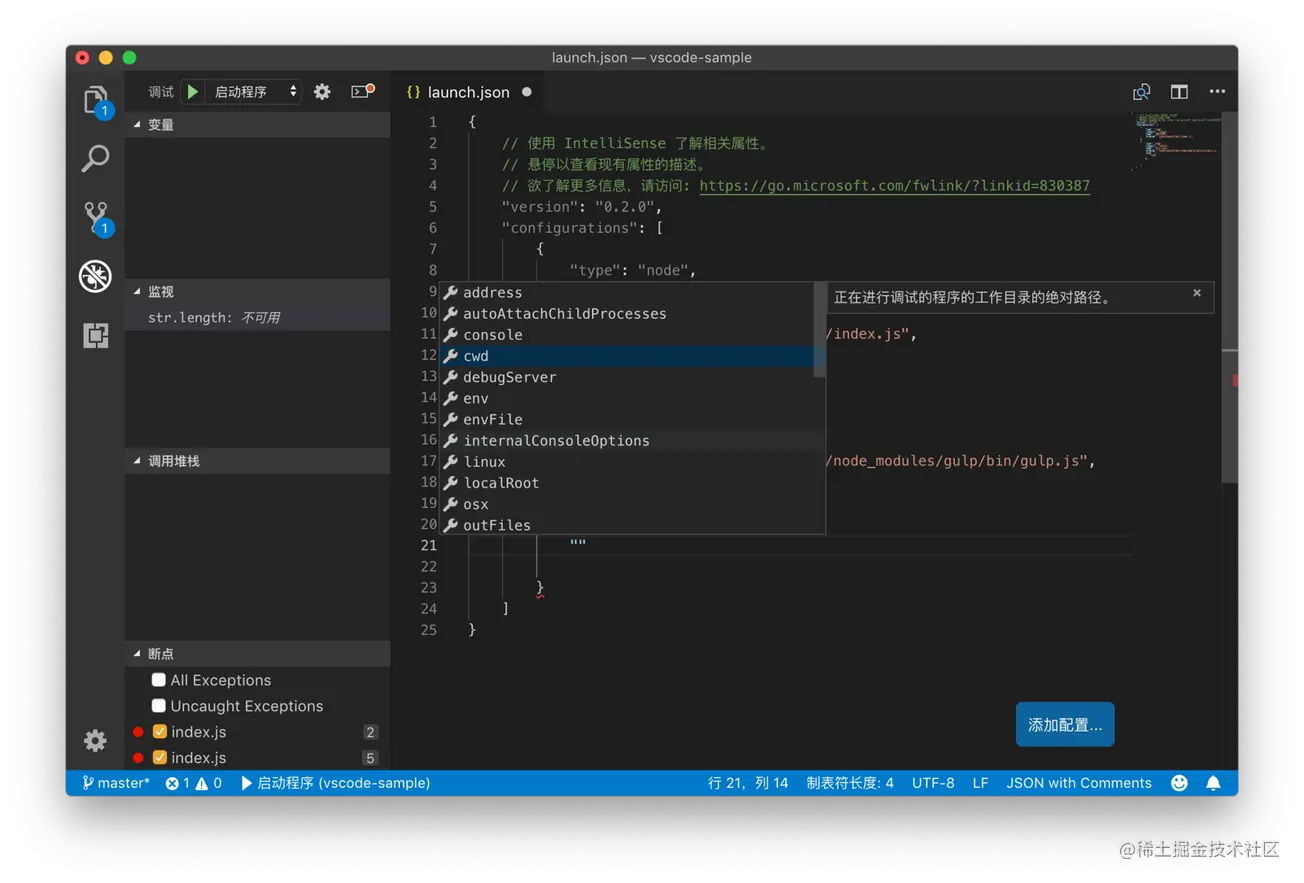
自动补全功能
另一个能够帮助到我们的,就是在书写配置属性的时候使用自动补全功能。当我们在书写新的属性时,按下 Ctrl + Space,就能够唤出建议列表,建议列表里提供了当前调试配置里可以使用的所有属性,然后我们就可以按需选用了

尾声
到此,仓库配置相关的分享就结束啦;这节的信息很多,而且因为编辑器的默认设置肯定是符合大部分场景需求的,所以我们大多数人很有可能从未接触过这些概念,但努力就是为了成为更好的自己嘛。
举个场景吧,不白撒鸡血,前些日子开一个项目,希望接入保存自动格式化,也就是接入eslint+prettier,多数人入职时候这些就已经在项目里配置好了,我也一样,所以一开始有点懵,但还是想尝试,最后发现其实就是配置.vscode文件中setting.json文件,有兴趣的同学可以参考文末【关于实现项目代码风格统一的参考贴】,人家写的很好,我就不重写一篇了。

相关资料
关于实现项目代码风格统一的参考贴
- VSCode 合理配置 ESLint+Prettier:https://juejin.cn/post/6899323798676307976
- eslint 官网相关规则:http://eslint.cn/docs/rules/space-before-function-paren
- 关于 prettier 配置的一些问题:https://www.jianshu.com/p/99e0c58f3ebf
- vscode 自动保存格式化 prettier 和 eslint 规范冲突问题解决:https://www.itcan.cn/2020/09/12/vscode-prettier-eslint-format/
在配置文件里可以使用的预定义参数
Visual Studio Code Variables Reference
https://code.visualstudio.com/docs/editor/variables-reference
学习文档
戳此查看 VS Code 官方博客
https://code.visualstudio.com/blogs
戳此查看 VS Code 更新日志
https://code.visualstudio.com/updates
戳此查看 Erich Gamma 在 Goto Conference 上对 VS Code 的介绍
https://www.youtube.com/watch?v=uLrnQtAq5Ec
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是手把手带你了解vscode中的仓库配置的详细内容,更多请关注自由互联其它相关文章!
