
灵魂拷问:你 VS Code settings.json 文件有多少行了?
本瓜查了下有 60 多行,有一些看起来,却还比较陌生,不知道是配置用来干嘛的;╮(╯▽╰)╭
本篇带来 10 个 settings.json 高(装)阶(杯)配置项~
1. 隐藏活动栏
VS Code 左侧图标列表是“活动栏”,我们可以点击图标跳转到各个模块,我们可以通过配置 workbench.activityBar.visible 来控制活动栏的显示。【推荐学习:《vscode教程》】

如果你想恢复显示,可以自定义快捷键来再次显示这块空间;

如何设置快捷键:keybindings
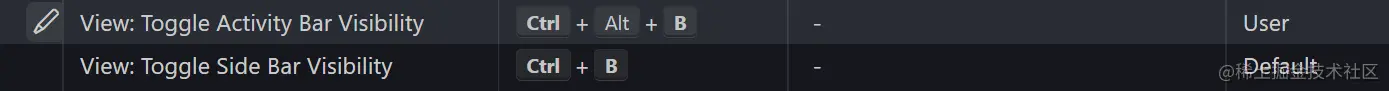
我们可以用 Ctrl+B 来隐藏/显示文件资源管理器,用 Ctrl+Alt+B 来隐藏/显示活动栏;
虽然,你也可以在命令面板 Ctrl+Shift+P 中搜索,不过使用快捷键就更有装杯效果~
活动栏在隐藏状态下,我们也可以通过快捷键跳转到不同的工作空间,比如 Ctrl+Shift+E(跳转到文件资源管理器)、Ctrl+Shift+X(跳转到扩展)、Ctrl+Shift+H(搜索和替换)等
2. AI 编码
GitHub Copilot 是 VS Code 的一个扩展,可在你编写代码时生成片段代码;
由于它是人工智能、机器学习,有可能会产生一些你不喜欢的代码,但是请别仇视它,毕竟 AI 编码是未来趋势!

处于隐私考虑,建议不要在工作中使用 Copilot,但是可以在个人项目中使用它,有趣又有用,尤其是对于单元测试;
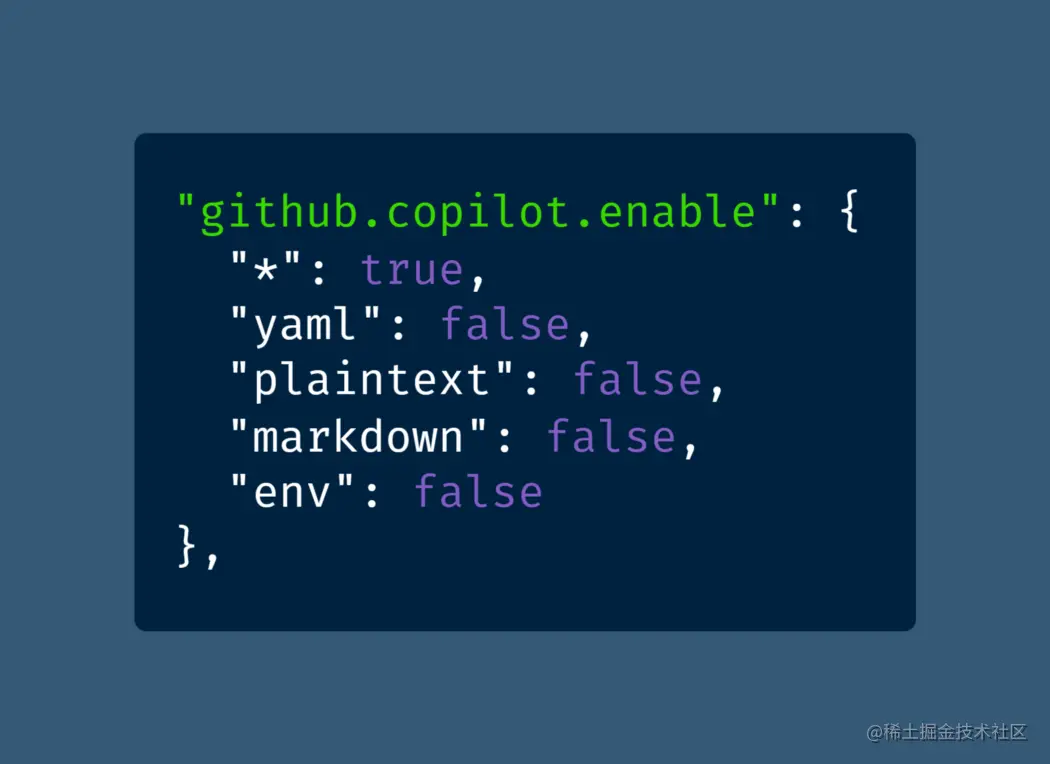
可以在 settings.json 中配置 Copilot;
3. 字体与缩放
这个不多做解释,根据自己的需求进行文字大小及缩放比例的配置;

当然,你不一定要在 settings.json 中去编写这个配置,也可以在可选项及输入配置窗口进行配置。
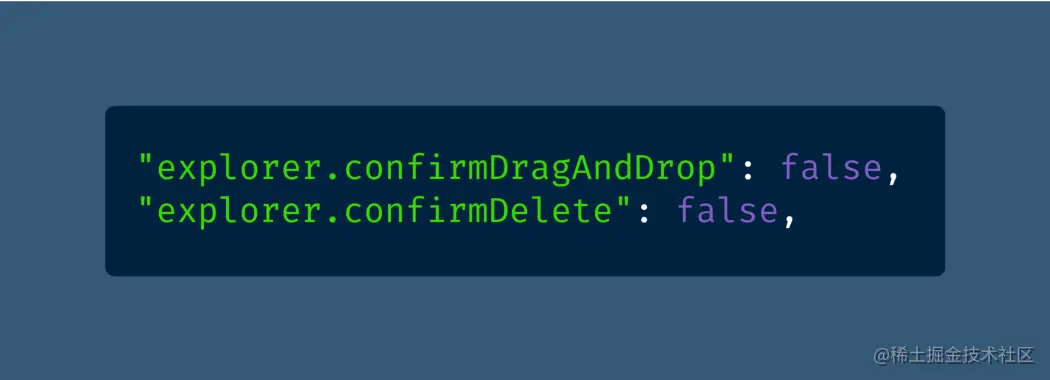
4. 无拖拽/删除确认
如果你对自己的编程技能足够自信,或者对 VS Code 的 Ctrl+Z 足够自信,你可以配置取消删除确认;因为拖拽/删除确认有时也会干扰思路~


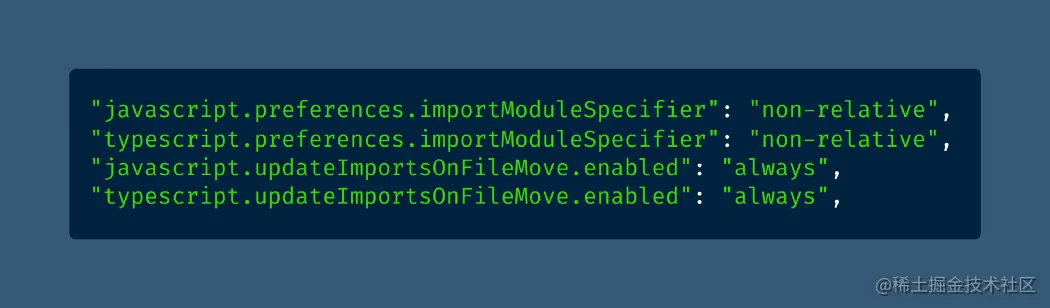
5. 自更新绝对路径
VS Code 的最佳功能之一是它的文件导入很友善,使用绝对路径,例如:@/components/Button 比 ../../Button 更让人舒适;
当移动文件重新组织目录时,希望 VS Code 能自动更新文件的路径?你可以配置它们:

请注意,您需要在 .tsconfig/.jsconfig 文件中配置路径才能使用绝对路径导入。
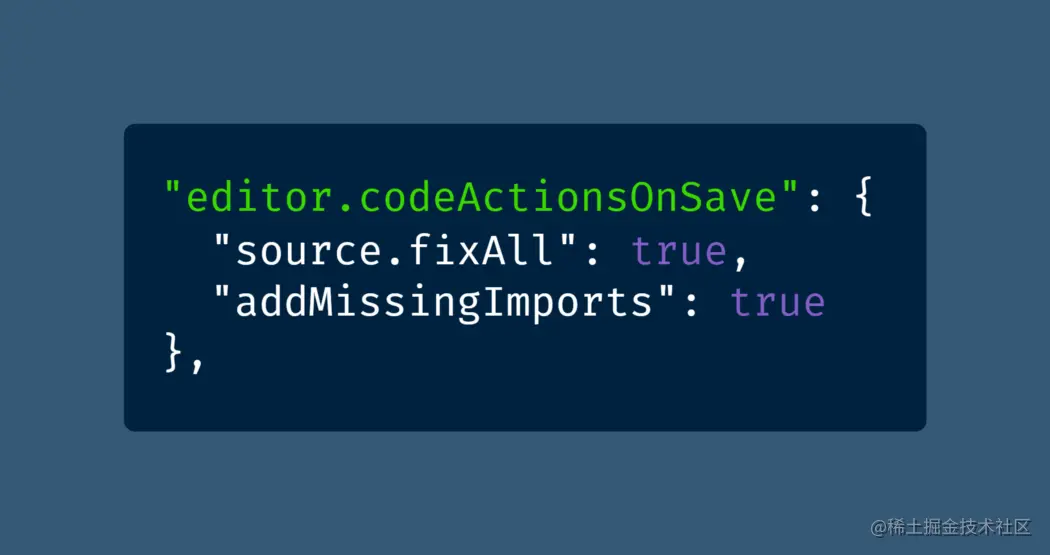
6. 保存执行
配置过 ESLint 保存修正的应该都知道这个配置。这个非常强大,出了 fixAll,还能 addMissingImports 补充缺少的 Imports,或者其它你想在保存后执行的行为;

这个配置就像是编程魔法~
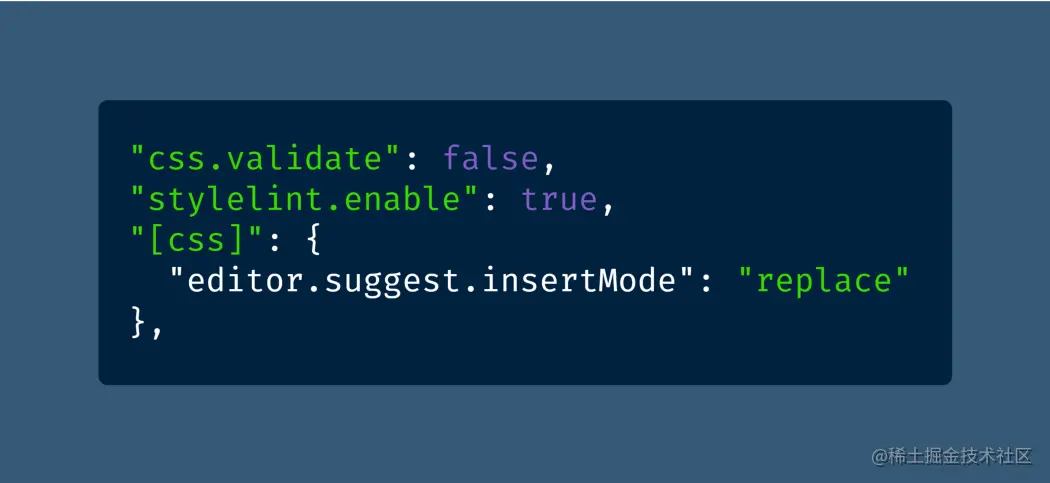
7. CSS 格式化
你可能已经在使用 Stylelint 了,如果没有,请在配置中设置它!

另一个设置是 editor.suggest.insertMode,当设置为“replace”时,意味着——当你选择一个提示并按 Tab 或 Enter 时,将替换整个文本为提示,这非常有用。
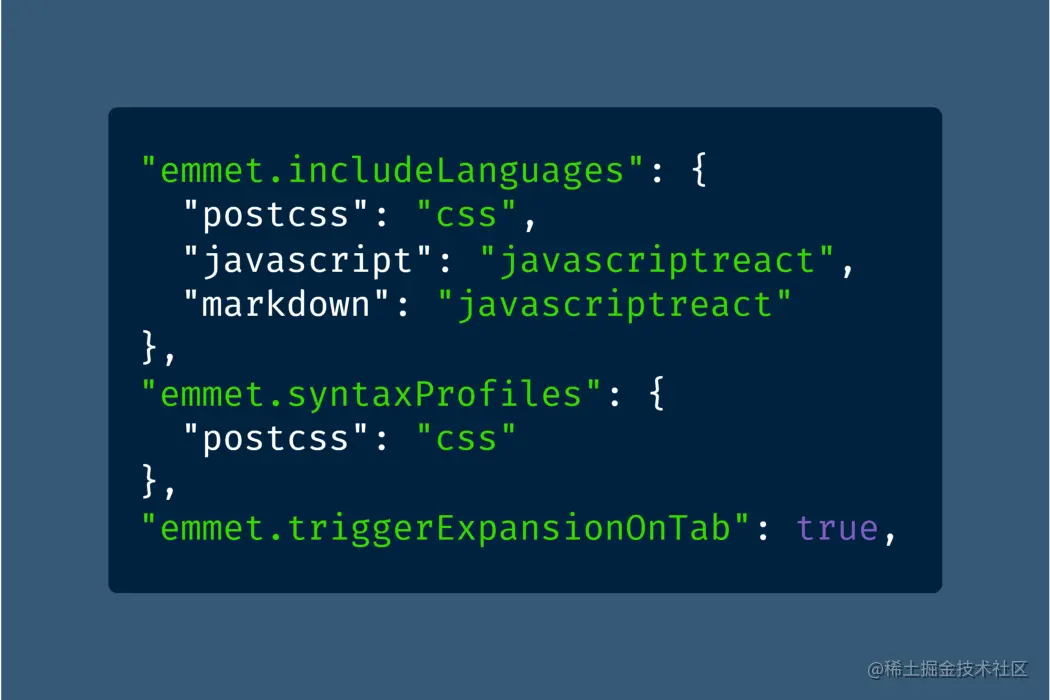
8. 开启 Emmet
你可能熟悉 Emmet —— Web 开发人员必备工具包,如果没有,请设置它;虽然它内置于 VS Code,但必须手动配置启用;

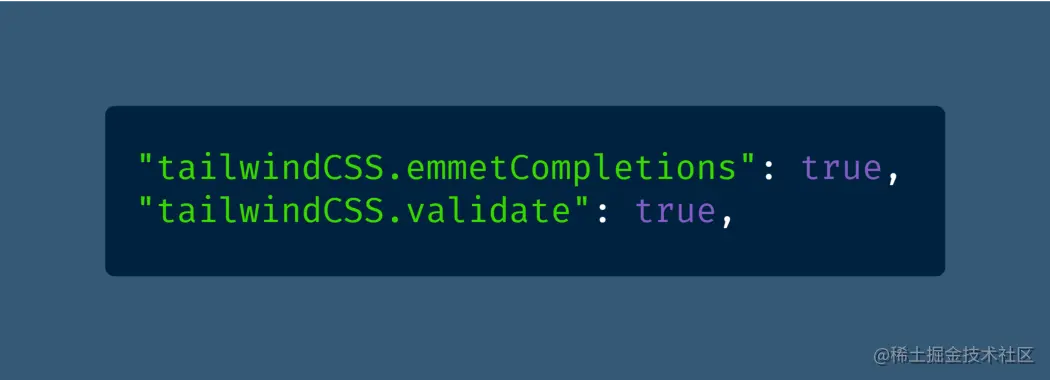
9. Tailwind CSS
Tailwind CSS 是一个功能类优先的 CSS 框架,它集成了诸如 flex, pt-4, text-center 和 rotate-90 这样的的类,它们能直接在脚本标记语言中组合起来,构建出任何设计。
虽然它目前尚未内置在 VS Code 中,但可作为免费的 VS Code 扩展进行安装使用,还可以配置附加设置增强它的功能!

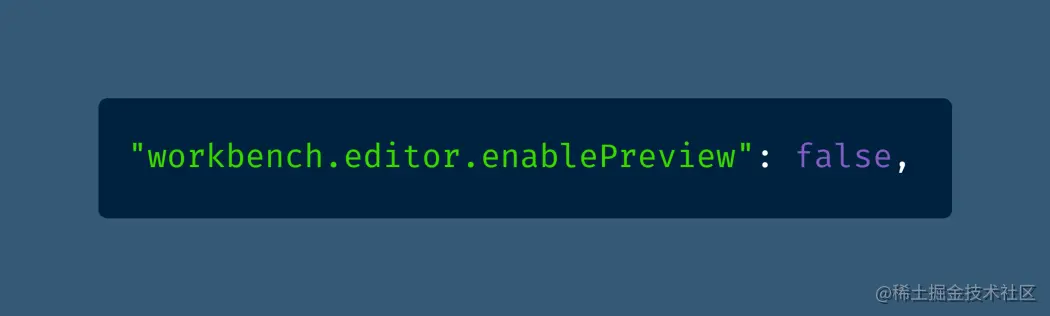
10. 单击打开文件
VS Code 默认用户界面,有个奇怪的现象,它需要双击才能从文件资源管理器中打开文件。
单击一下得到的是奇怪的“预览”模式,当你单击下一个文件时,第一个文件就会消失。这就像只有一个标签。

需要进行这个配置,关闭后,单击将在新选项卡中打开文件。问题解决了~
将配置用 Settings Sync 进行同步,去哪都能个性化、自定义!酷的!

更多编程相关知识,请访问:编程入门!!
以上就是值得收藏的10个高级VSCode配置(分享)的详细内容,更多请关注自由互联其它相关文章!
