! DOCTYPE html html lang = "en" style = "height:100%" head meta charset = "UTF-8" title Title /title /head body style = "height:100%" div style = "height:100%" id = "container" /div script type = "text/javascript" src = "../static/echarts.m

<html lang="en" style="height:100%">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body style="height:100%">
<div style="height:100%" id="container"></div>
<script type="text/javascript" src="../static/echarts.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var data = [
[29.95, 135226],
[29.74, 77337],
[29.62, 39838],
[29.23, 6290],
[28.65, 10948],
[28.65, 10658],
[28.57, 134757],
[28.52, 13187],
[28.47, 54999],
[27.38, 155223],
[27.1, 4436],
[26.86, 91214],
[26.63, 43185],
[25.94, 14237],
[25.71, 60288],
[25.52, 118731],
[24.37, 123103],
[23.8, 126051],
[23.75, 91790],
[22.5, 132000],
[22.04, 136117],
[20.28, 53255],
[18.78, 22365],
[18.78, 23430],
[18.06, 25471],
[9.95, 135226],
[9.74, 77337],
[9.62, 39838],
[9.23, 62950],
[8.65, 10948],
[8.65, 106458],
[8.57, 134757],
[8.52, 131487],
[8.47, 54999],
[7.38, 155],
[7.1, 424],
[6.86, 912],
[6.63, 431],
[5.94, 1427],
[5.71, 608],
[5.52, 1731],
[4.37, 1103],
[3.8, 12051],
[3.75, 9790],
[2.5, 13200],
[2.04, 13117],
[0.28, 5255],
[8.78, 2265],
[8.78, 2430],
[8.06, 2571],
];
var option = null;
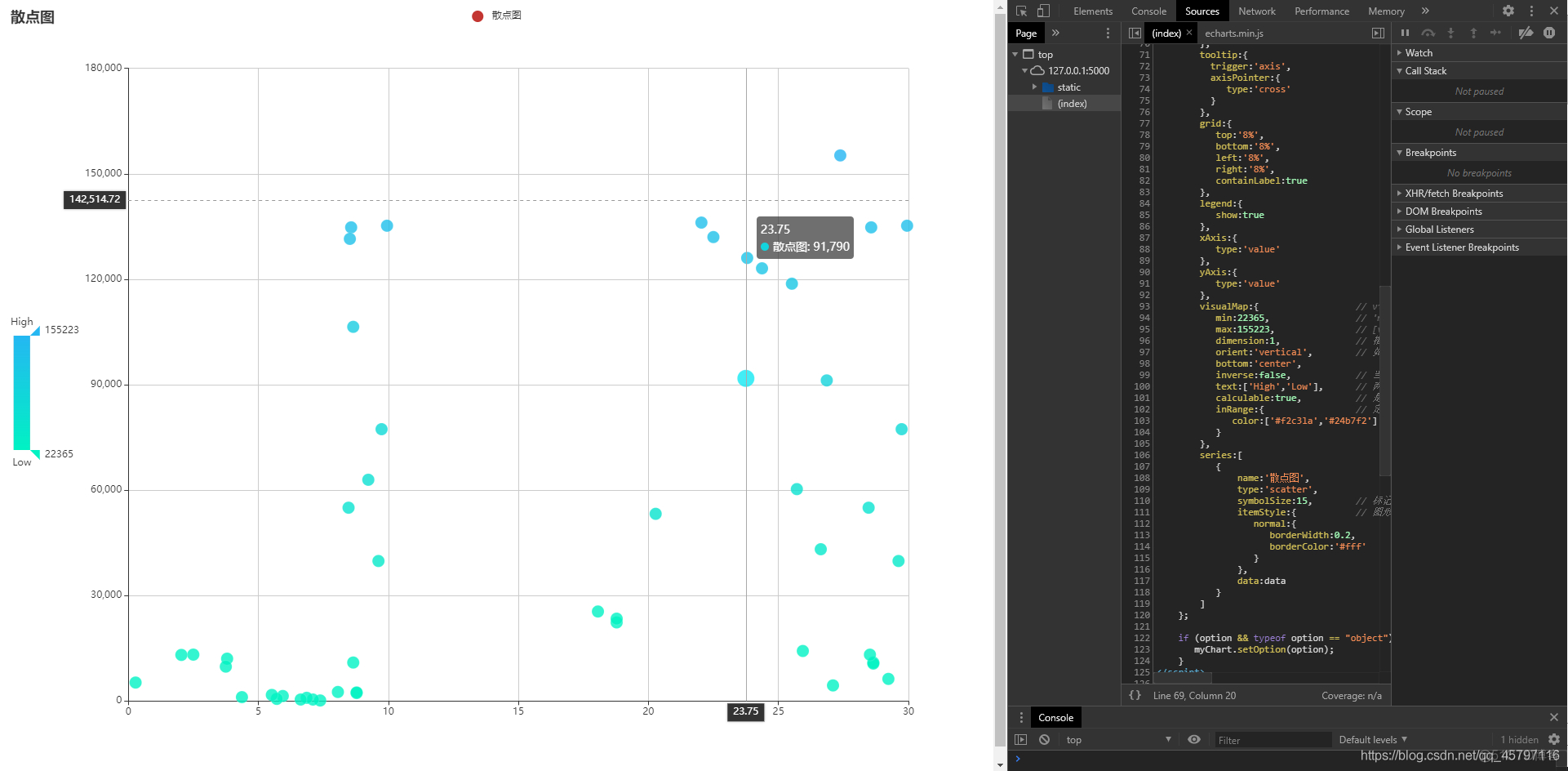
option = {
title:{
text:'散点图'
},
tooltip:{
trigger:'axis',
axisPointer:{
type:'cross'
}
},
grid:{
top:'8%',
bottom:'8%',
left:'8%',
right:'8%',
containLabel:true
},
legend:{
show:true
},
xAxis:{
type:'value'
},
yAxis:{
type:'value'
},
visualMap:{ // visualMap 是视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)
min:22365, // 'min' 必须用户指定;'max' 必须用户指定
max:155223, // [visualMap.min, visualMax.max] 形成了视觉映射的『定义域』
dimension:1, // 指定用数据的『哪个维度』,映射到视觉元素上;『数据』即 series.data;可以把 series.data 理解成一个二维数组;默认取 data 中最后一个维度
orient:'vertical', // 如何放置 visualMap 组件,水平('horizontal')或者竖直('vertical')。
bottom:'center',
inverse:false, // 当inverse为false时,数据大小的位置规则,和直角坐标系相同
text:['High','Low'], // 两端的文本,如 ['High', 'Low']
calculable:true, // 是否显示拖拽用的手柄(手柄能拖拽调整选中范围)。
inRange:{ // 定义 在选中范围中 的视觉元素。
color:['#f2c3la','#24b7f2']
}
},
series:[
{
name:'散点图',
type:'scatter',
symbolSize:15, // 标记的大小
itemStyle:{ // 图形样式
normal:{
borderWidth:0.2,
borderColor:'#fff'
}
},
data:data
}
]
};
if (option && typeof option == "object"){
myChart.setOption(option);
}
</script>
</body>
</html>
