
译者 | 涂承烨
审校 | 莫奇
JHipster是生成Java和JavaScript混合应用程序的成熟框架,支持你喜欢用的开发工具,并提供现成的监控和其他管理功能。
JHipster是一个长期存在且雄心勃勃的Java和JavaScript混合项目, 致力于使用响应式前端简化全栈Java应用程序的开发 。JHipster开发团队不断发布新版本,以跟上IT行业变化。通过构建一个简单的应用程序来了解这个框架可以做什么。
PA RT 01
JHipster是什么?
JHipster支持前端的React、Vue和Angular。它通过技术蓝图上的插件支持包括Svelte在内的其他框架。在后端,Spring Boot起着 重要的作用 。在这方面,JHipster与Hilla框架类似,但有一个更雄心勃勃的目标,即支持多种前端技术栈。本质上,JHipster是一个高级构建工具,统一了Java和JavaScript构建工具链,并将各种管理功能分层。
除了支持全栈应用程序之外,JHipster还支持构建微服务组件,并为基于JPA的关系数据存储和NoSQL数据存储(如MongoDB和Cassandra)提供了脚手架。它还具有日志记录和分析功能。
JHipster的工具集包括命令行和领域特定语言(DSL),其中包含可视化数据建模器和基于web的构造函数器(想想Spring的初始化器)。我们通过命令行开始JHipster的使用。请注意,你需要安装最新版本的Java、Node.js、Git。
PA RT 02
JHipster示例应用程序
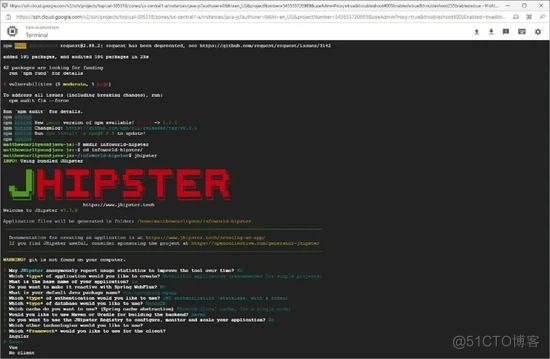
按照JHipster快速启动指南,需安装generator-jhipster NPM包,并创建一个新目录来运行生成器,你会看到图1所示的交互式对话操作画面。

图1 Generator-JHipser构建
你可以选择接受大多数的默认设置。但在本例中,将使用MongoDB作为数据库,并将React作为前端框架(可以选择任何反映你心情的Bootswatch主题)。一旦设置了这些选项,JHipster会完成构建工作,并在刚刚创建的目录中出现一个新的应用程序代码。
PA RT 03
构建并运行应用程序
JHipster已分别生成了Java和JavaScript应用程序。后端使用Maven构建,前端使用webpack构建。可以同时运行这两部分的程序来启动整个应用程序。(请记住,还需要同时在后台运行MongoDB)
在shell中,输入:./mvn -P-webapp。此命令将构建并运行Java后端。我们使用-P-webapp避免让Maven运行webpack部分的内容。
在另一个shell中,输入:npm start。此命令将构建前端并在webpack的开发模式下运行,通过API调用刚刚启动的Java服务。
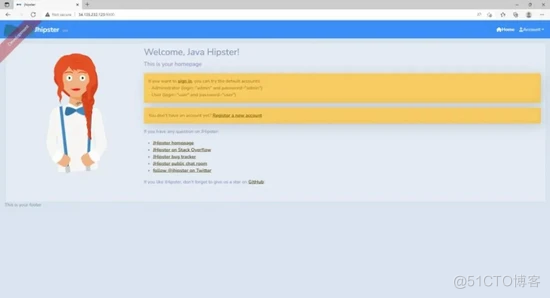
如果一切顺利,将在localhost:8080上看到图2所示的页面。

图2 JHipster的欢迎页面
PA RT 04
创建测试用户
如果看一下应用程序目录,你会发现JHipster生成器的输出远远超过你常用的生成工具,包括功能性用户管理功能和基于JWT的身份验证功能。该应用程序还具有默认帐户,可使用该帐户创建测试用户。
首先,请使用系统页面右上角的Register选项创建新用户。然后,创建一个测试用户(test@test.com),最后转到登录页面并选择默认的admin/admin用户。登录后,导航到用户管理页面(管理->用户管理)。请注意,新用户已在列表中。你可以通过“非活动”按钮切换为“活动”来激活测试用户,然后可用测试用户身份登录。请注意,此测试用户无法访问管理控制台。
正如前面所说,JHipster有很多现成的功能。JHipster不仅支持React和MongoDB,而且还支持Angular、Vue以及大多数的SQL和NoSQL数据存储。
PA RT 05
代码探索
为了支持所有这些功能,JHipster包含了很多的代码。幸运的是,这些基本上是最新的代码,并且遵循了编程最佳实践。例如,React代码使用功能组件,利用Hooks,并针对集中式的存储Redux运行。
查看应用程序目录,将看到如下结构:
<pre class="prettyprint hljs sql" style="padding: 0.5em; font-family: Menlo, Monaco, Consolas, "Courier New", monospace; color: rgb(68, 68, 68); border-radius: 4px; display: block; margin: 0px 0px 1.5em; font-size: 14px; line-height: 1.5em; word-break: break-all; overflow-wrap: break-word; white-space: pre; background-color: rgb(246, 246, 246); border: none; overflow-x: auto; font-style: normal; font-variant-ligatures: normal; font-variant-caps: normal; font-weight: 400; letter-spacing: normal; orphans: 2; text-align: start; text-indent: 0px; text-transform: none; widows: 2; word-spacing: 0px; -webkit-text-stroke-width: 0px; text-decoration-thickness: initial; text-decoration-style: initial; text-decoration-color: initial;">`/foundry-jhipster/ /webpack/ : Config/utils for the webpack bundle /src/main/ /java/ : Java sources /webapp/ : Front-end sources /target/ : Output directory for both builds /webapp/ : Front-end build output /java/ : Back-end build output /docker/ : Files to support containerization` </pre>左右滑动查看完整代码
Java应用程序的入口是:
src/main/java/com/mycompany/myapp/JhipsterApp.java
它本质上是一个 Spring Boot web 应用程序,可以通过- -spring.profiles.active=your-active-profile 命令进行配置。
通过Spring Security执行身份验证和授权,开箱即用的Java应用程序本质上是用户CRUD(创建、读取、更新和删除)功能的API。Spring Security系统可在/myapp/Security中配置。请记住,JHipster使用的是JSON Web令牌,所以支持它的类代码位于/security/jwt中。
应用程序的域模型在/domain目录中定义,与前端/entities目录相对应。通过查看package.json,可查找可用的前端脚本。除了现在使用的dev-mode命令外,还包括mongodb prune命令、测试和生产构建命令。
客户端入口位于:
/src/main/webapp/index.html
但真正的运行位于/sec/main/webapp/app/app.tsx,这里定义了承担各种页面组件的应用程序路由(路由在router.tsx中定义)。
可以在main/webapp/app/modules中找到应用程序的页面组件。例如,在/home/home.tsx有主页页面的定义。
在/main/webapp/app/shared目录中,可以找到整个应用程序使用的代码。其中大部分用于集中式存储,如model 定义和reducers。目前,应用程序只处理用户,因此只有这些组件和身份验证代码位于共享目录中。
在/entities文件夹中,包含建模实体的代码。但请注意,用户模型存储在共享目录中。但目前还没有实体(entities),所以接下来必须添加一些。
PA RT 06
定义模型:JDL和JDL Studio
JDL是JHipster用于定义应用程序模型的领域特定语言。JDL所做的远远不止于使用JDL元数据定义整个应用程序,但我们将重点关注模型。
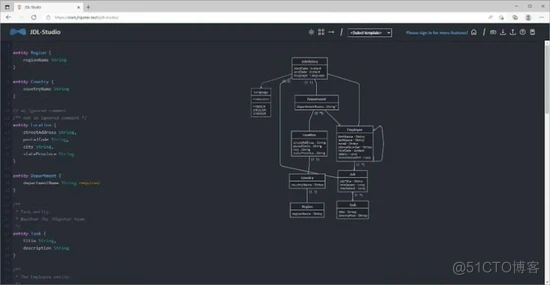
首先,让我们使用JHipster的在线工具JDL-Studio为域模型快速生成一些CRUD功能。你将看到一个实体关系生成器,如图3所示。

图3 JDL编译器
JDL builder支持定义实体及其属性,以及它们之间的关系。 你可以通过更改左侧的实体定义并观察它们显示出来的表达方式来探索语法。
点击页面右上角的【下载此JDL源代码】按钮来下载已定义好的实体。(请注意,工具栏中有多个选项用于相关的配置)
获得文件后,通过命令行转到项目根目录下,在命令行键入jhipster jdl my jdl file.jdl,其中是my-jdl-file.jdl是刚刚导出的文件的名称。
将会提示您是否要覆盖这些文件。选择是,则继续构建。完成后,可以重新启动服务器,并查看添加到应用程序的内容。在浏览器上以9000的端口上再次打开应用程序,然后以admin/admin登录。
现在,当打开导航栏中的Entities菜单项时,你将看到所有刚导入的实体,以及一个可完全控制的控制台来管理它们。例如,您可以创建一个新的“Country”实体,然后创建一个新的“Location”实体,并在Location实体中引用新创建的Country实体。请注意,所有CRUD功能都在这里。
PA RT 07
监测和API管理
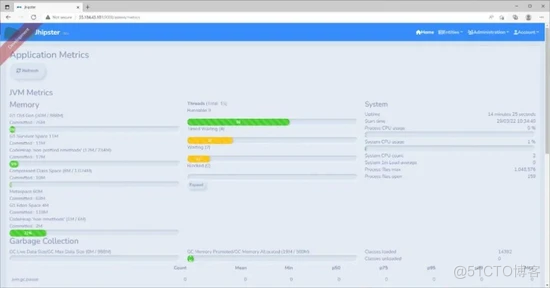
几个附加功能对于管理员用户来说,值得关注。Administration菜单包括一个Metrics选项,可以深入了解正在运行的JVM特性,如图4所示。有关其监视功能的更多信息,请参阅JHipster文档。

图4 使用JVM指标监视JHipster应用程序
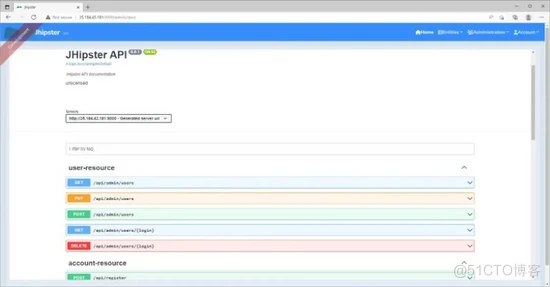
JHipster还为其后台端生成OpenAPI/Swagger风格的定义,以及一个用于交互的简单控制台。图5展示了API管理页面。

图5 通过API管理页面与后台端交互
JHipster提供了一个灵活的体系结构,允许不同的数据存储和前端框架。总而言之,这是一个令人印象深刻的框架。
译者介绍
涂承烨,51CTO社区编辑,信息系统项目管理师、信息系统监理师、PMP,某省综合性评标专家,拥有15年的开发经验。对项目管理、前后端开发、微服务、架构设计、物联网、大数据等较为关注。目前就职于壹体技术有限公司,从事较大型项目管理工作。

