今天换一下口味聊聊测试方面的内容。
这个代码扫描市面上有很多很好用的工具像SpotBug、阿里的P3C、PMD等等,但这些基本上都是个人使用场景居多。上升到企业层面还需要关注代码债务、质量分析、坏味道统计等内容,若是这种情况用SonarQube就挺好。SonarQube使用社区版就好(当然了这社区版有很多东西不支持,但是不是常用功能可以接受),用Docker在服务器上部署一个要玩转它不是难事。
关于如何部署SonarQube就不再叙述了无非就是Jenkins + SonarQube + Gitlab这一套,这次集中说一下如何将SonarLint与SonarQube联动这才是开发人员所关心的。
SonarLint插件安装
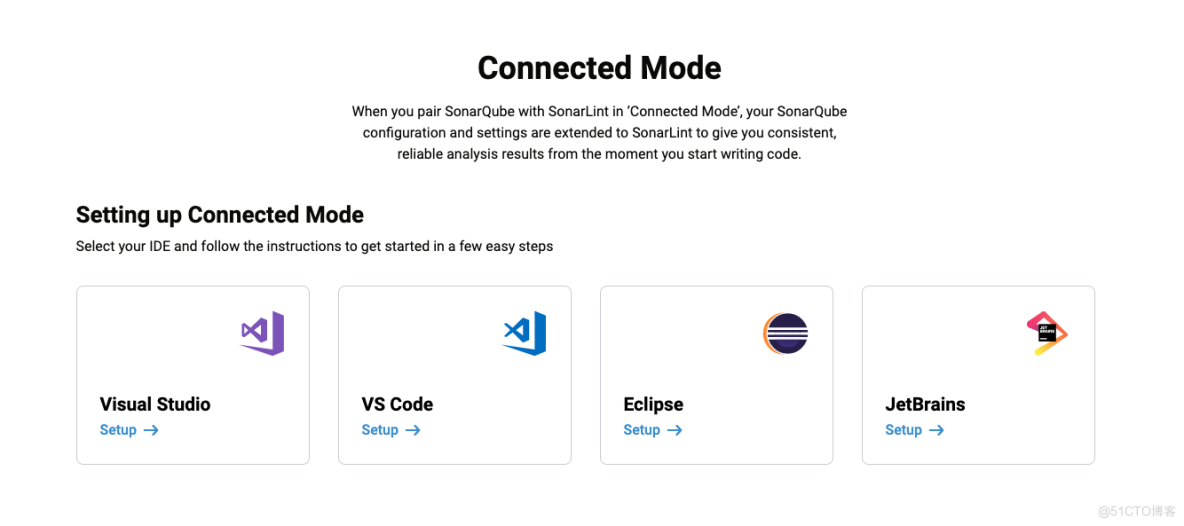
先到SonarQube官网找到自己对应的IDE的SonarLint插件(以下用Eclipse插件为例,因为IDEA可以直接在IDE内安装),如下图:


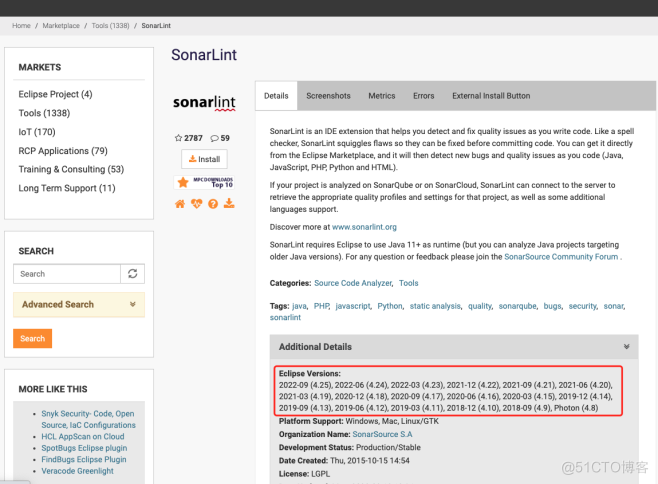
又或者可以直接在Eclipse 的Market中找到插件,这里要注意的是Eclipse中需要查看一下当前版本是否可以被安装,如下图:

可以安装的话直接将“Install”拖拽到Eclipse版面中进行安装即可,安装完成后重启Eclipse

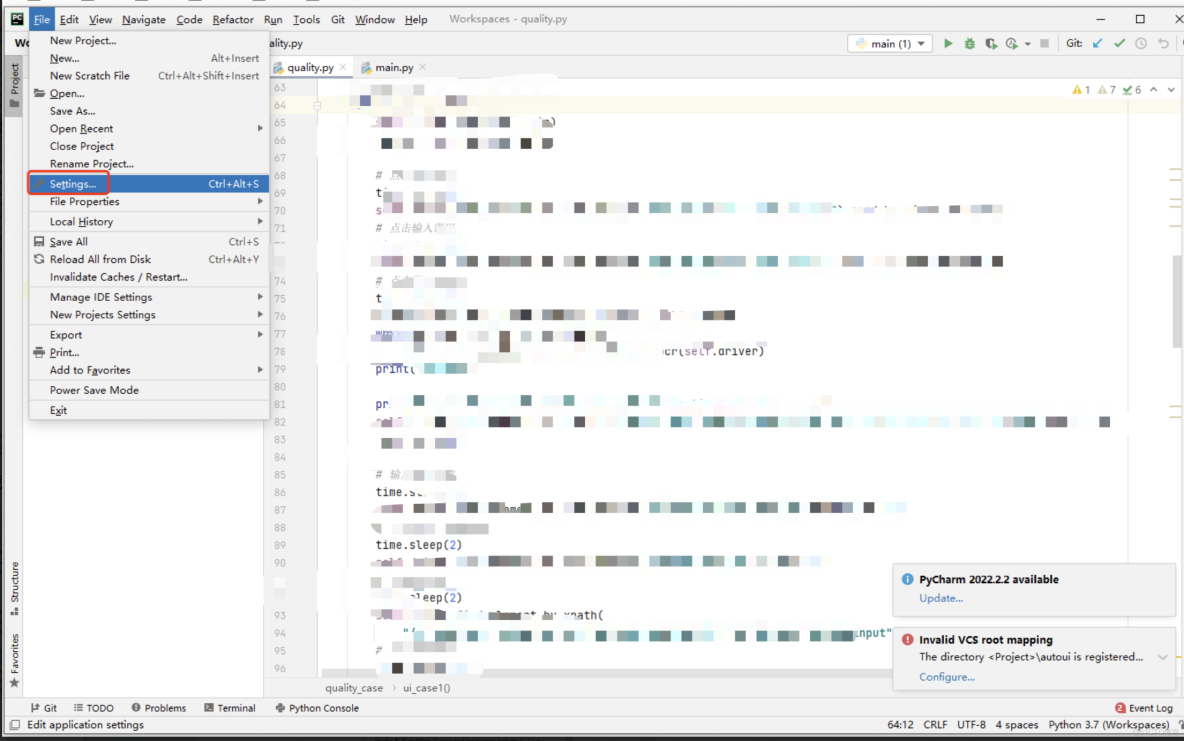
至于IDEA的情况,如下:

虽然我这边使用的是Pycharm,但是实现是一样的

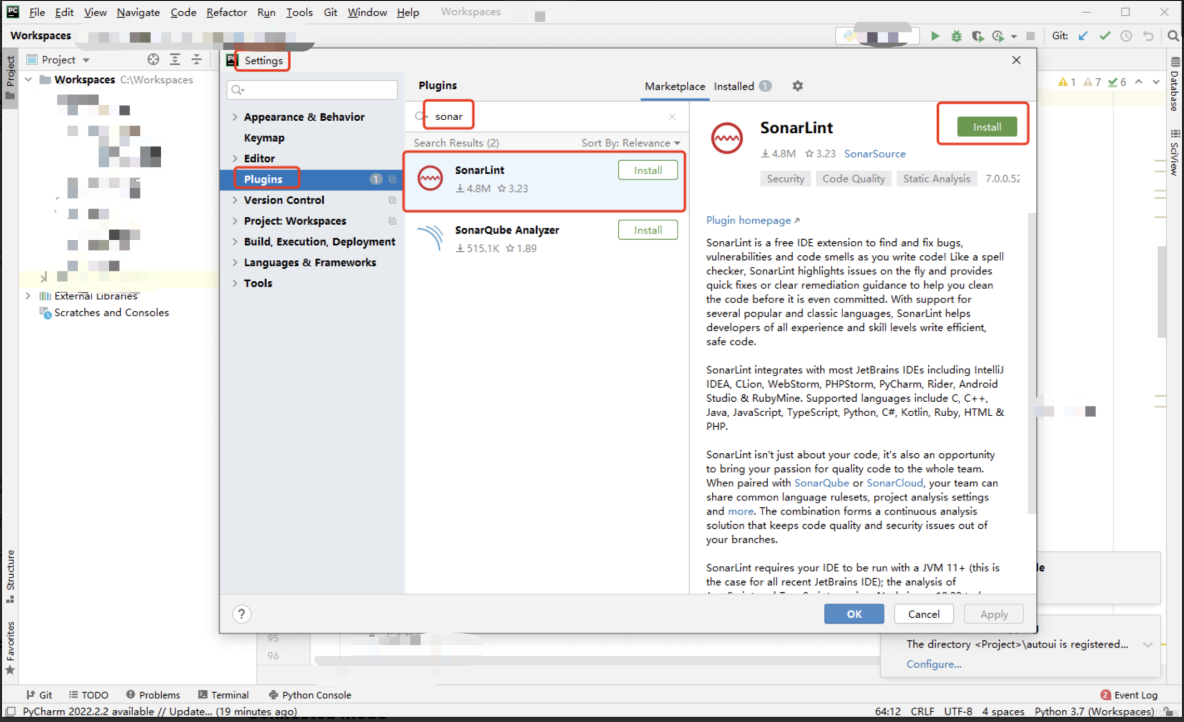
接着在“Plugins”中找到SonarLint进行安装即可,重启应用后即可使用。
由于SonarLint可以连接到SonarQube服务器获取扫描规则,因此需要对SonarQube服务器信息进行配置。
插件配置

上图中的链接会直接跳转到Github中的,我这边直接用Eclipse和IDEA给各位演示一遍,如下图:

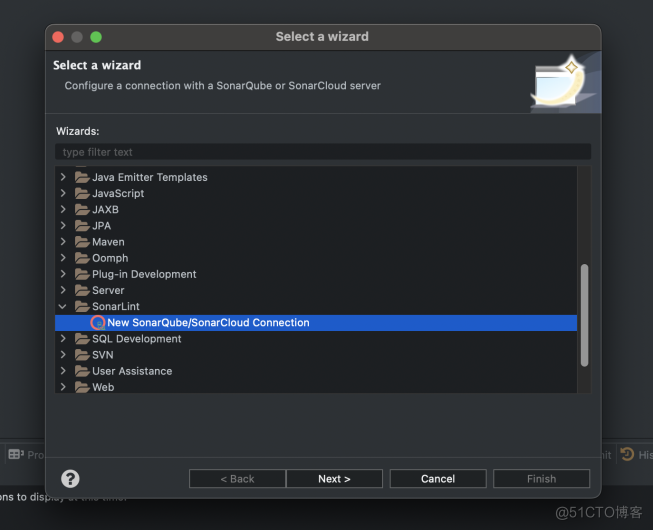
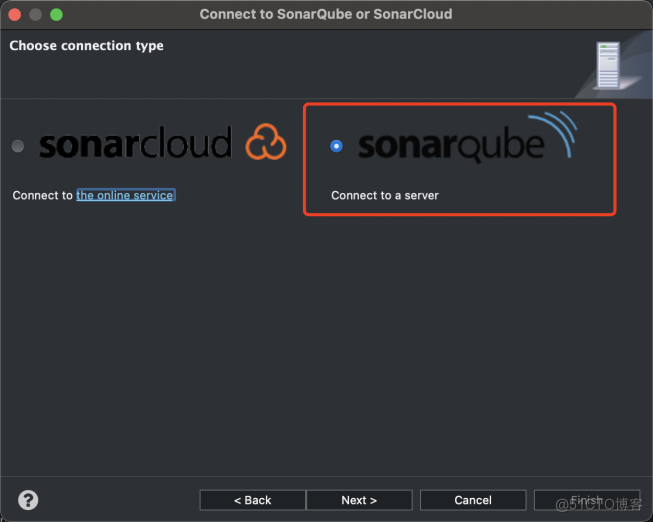
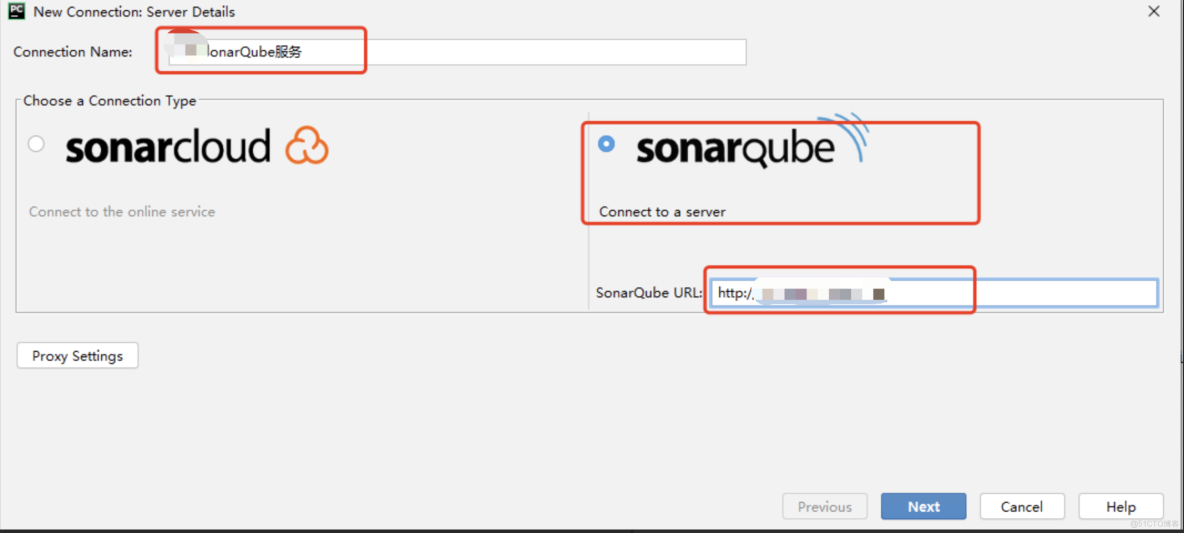
先创建一个SonarQube的链接

选择"connect to a server"

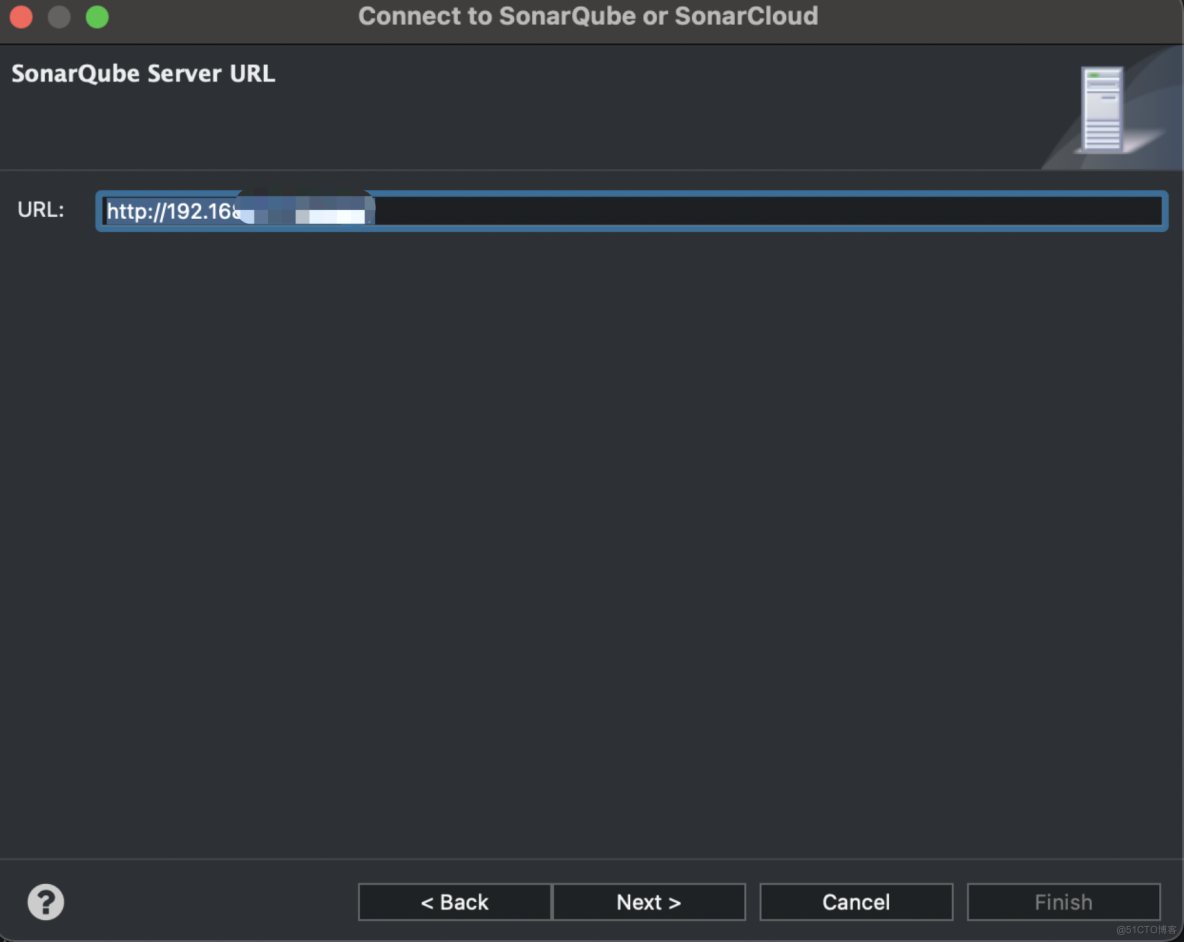
这时会让你填写SonarQube服务器的url地址,这里就按公司的地址填写就好

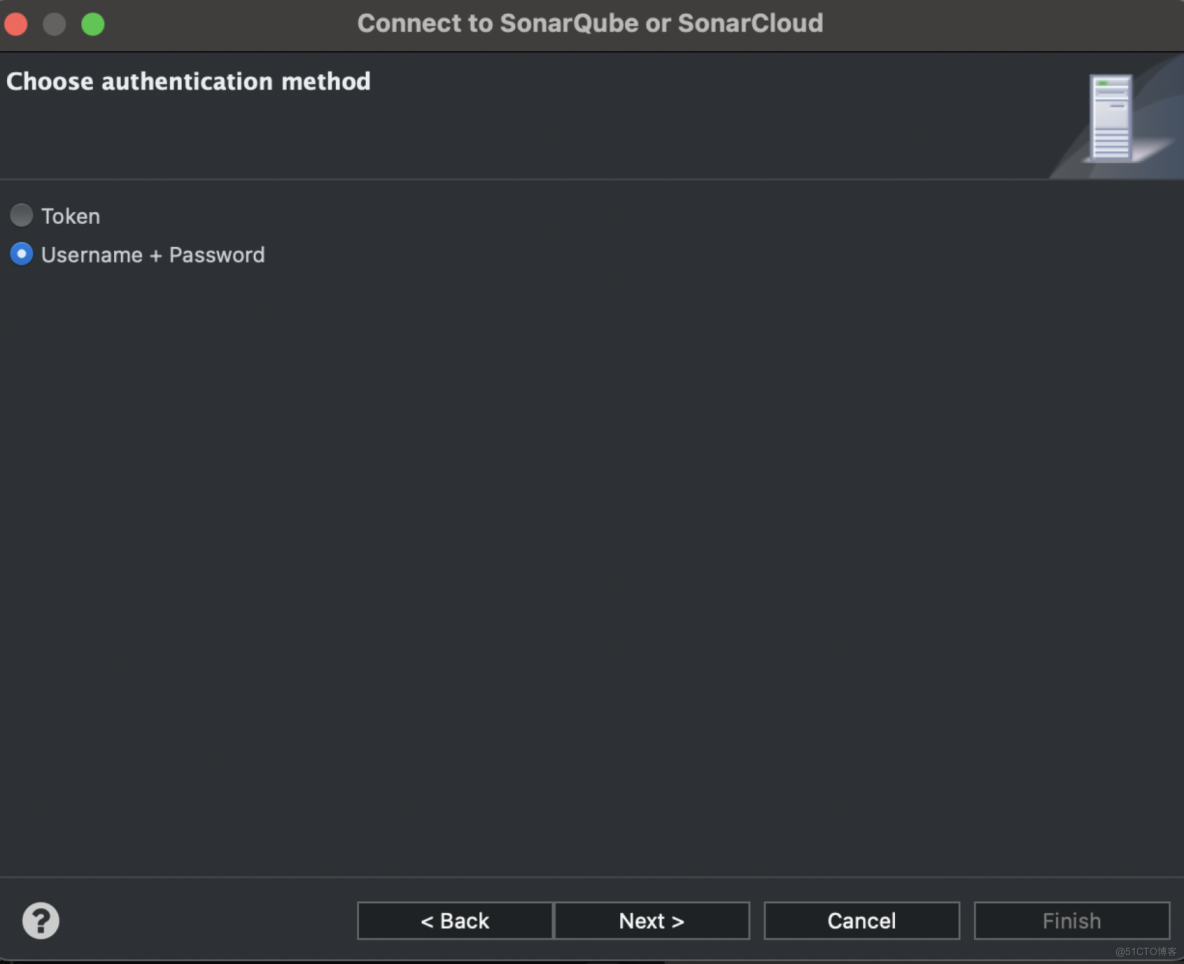
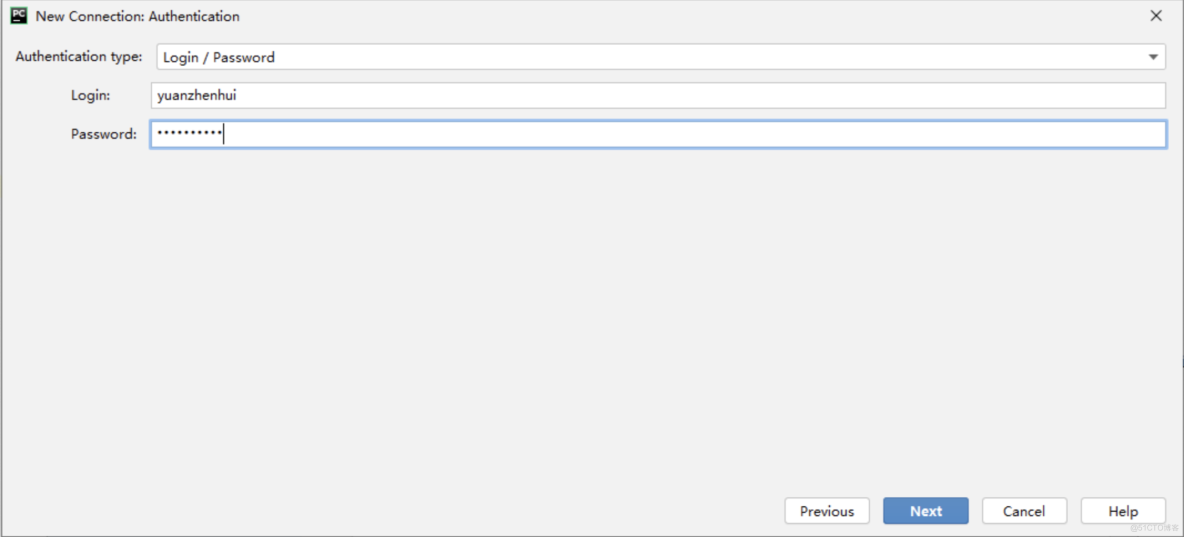
再往下就是访问鉴权了,这里提供了两种访问模式一种是Token,另一种是Username+Password,既然公司已经开放了账号给到开发人员了,这时只需要选择Username+Password就可以了。

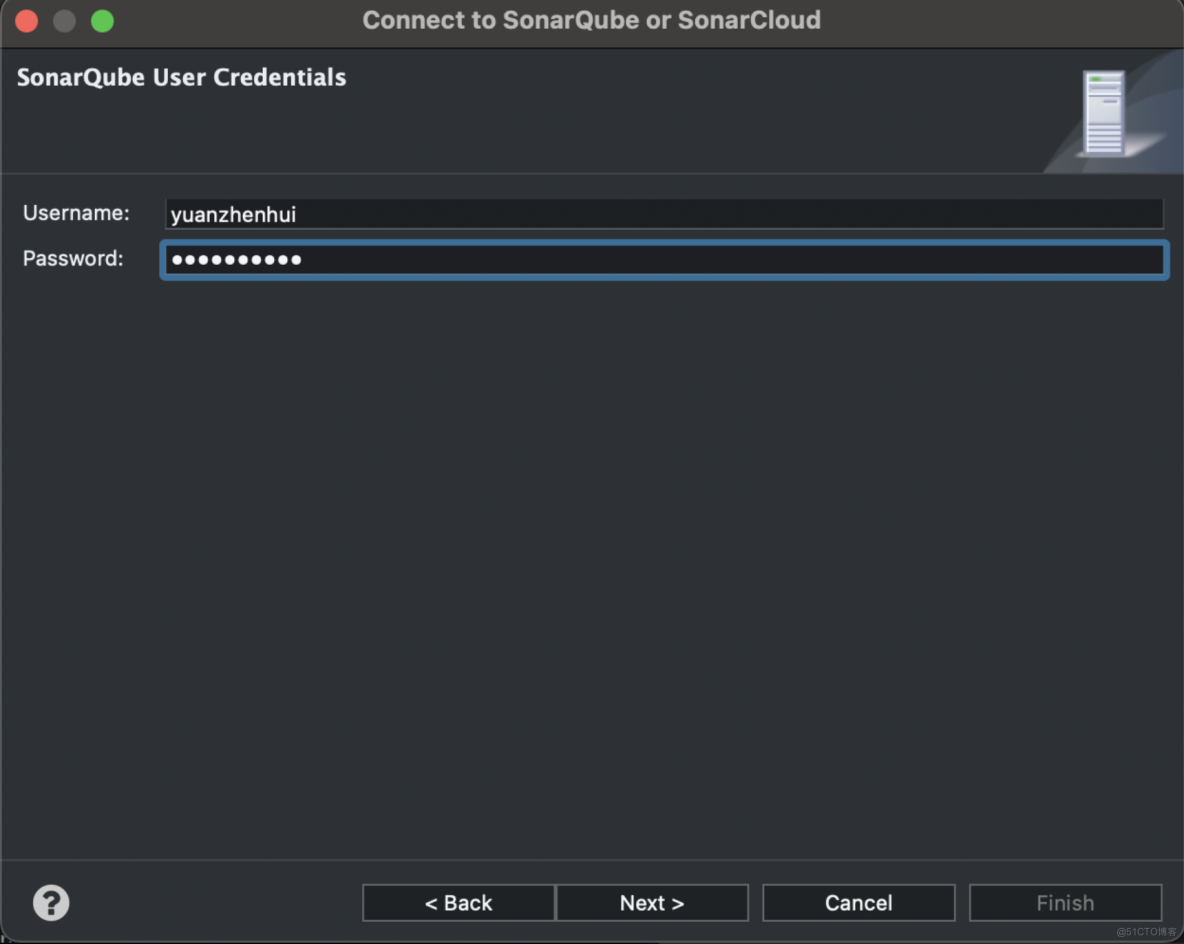
输入个人账号和密码选“Next”

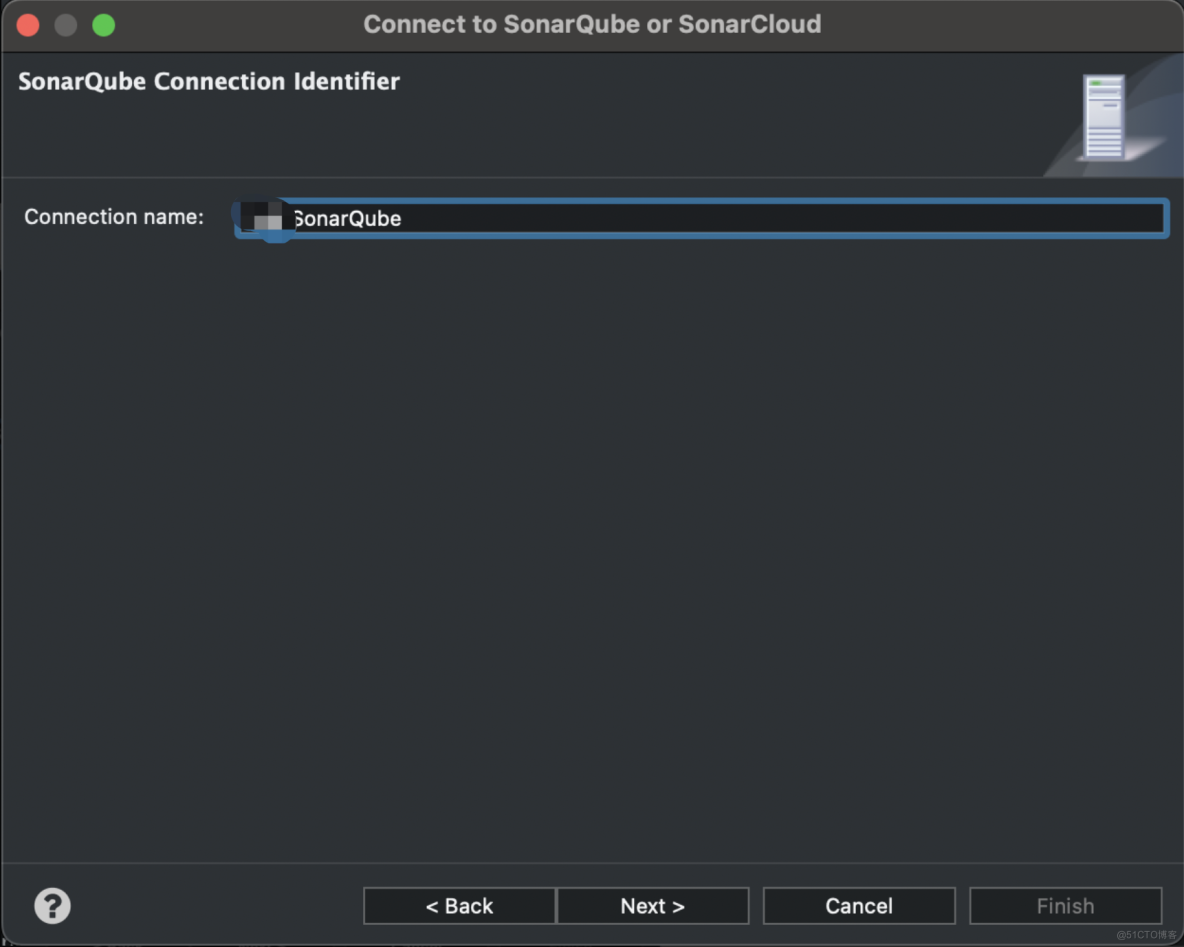
在连接验证成功后会让你给这个连接起个名字,这里随便填即可。

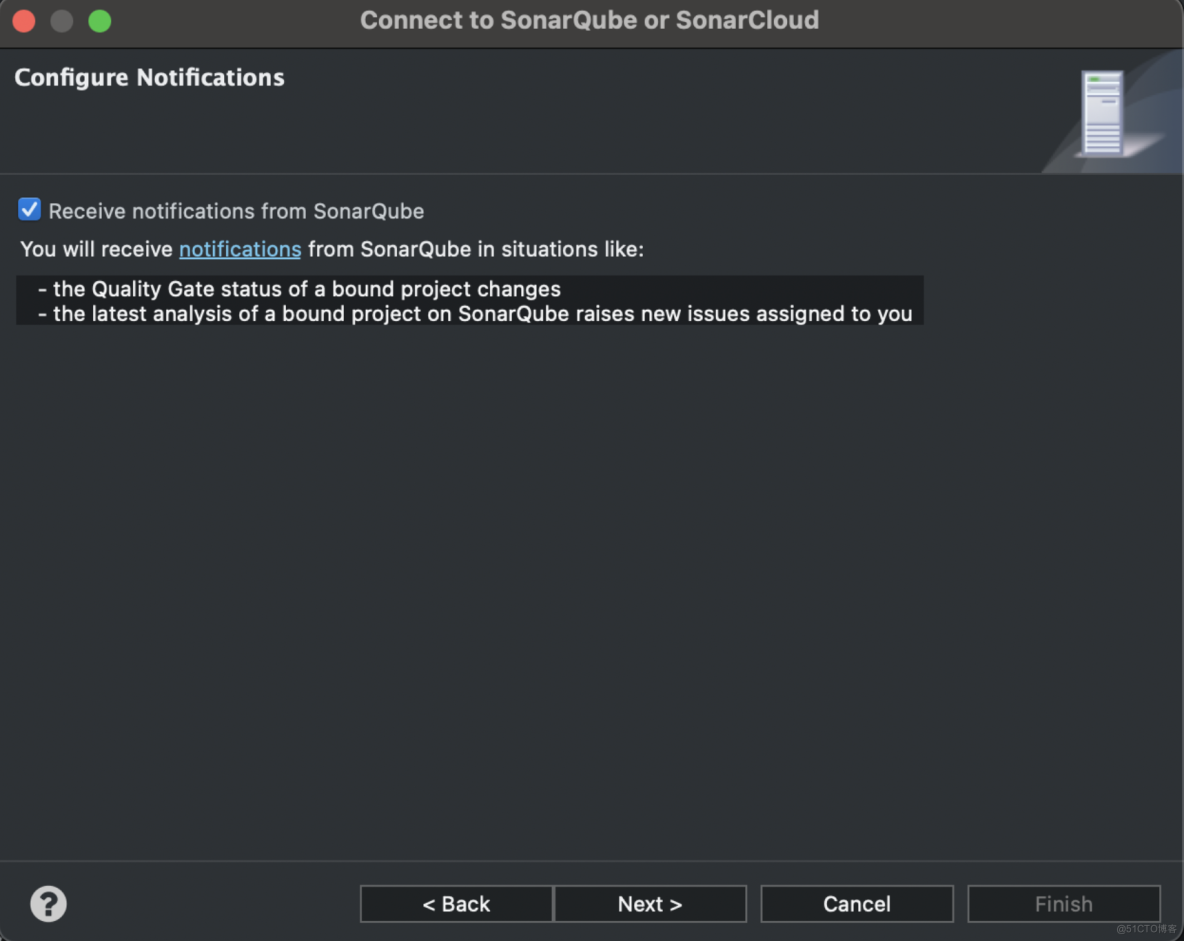
这里是“是否接收来自SonarQube的信息”,我这里是选中的,当然了可以不选没关系的。

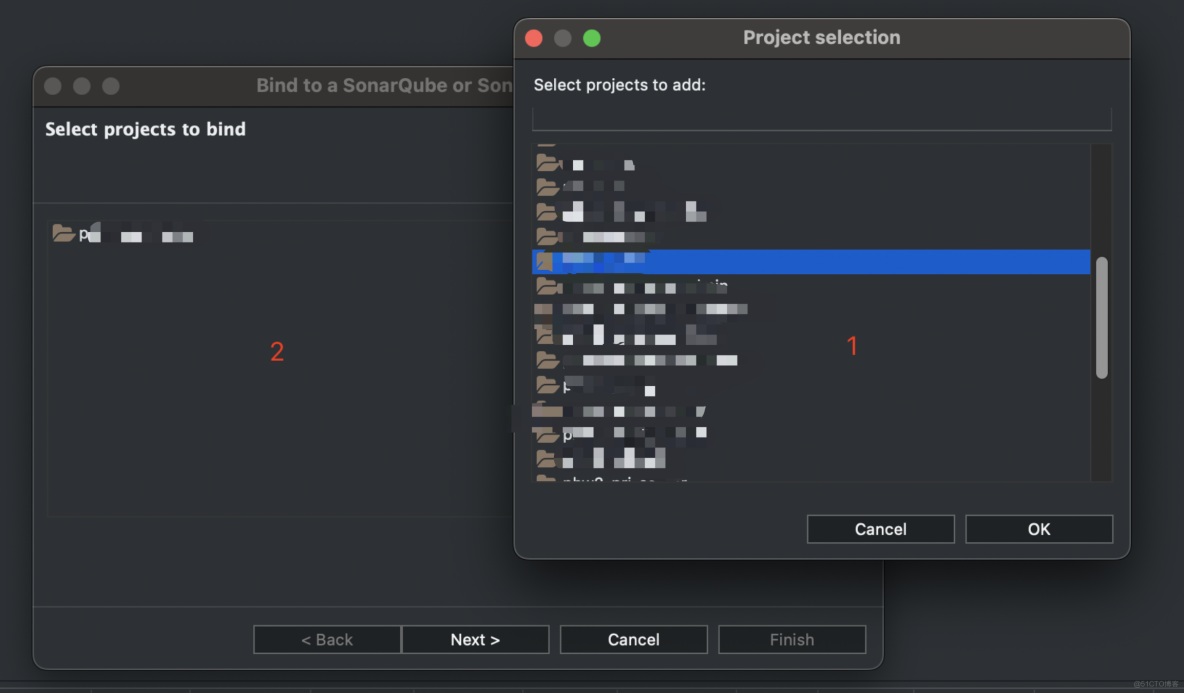
接着就要选择绑定项目了,这里选择了其中一个项目作为绑定项目

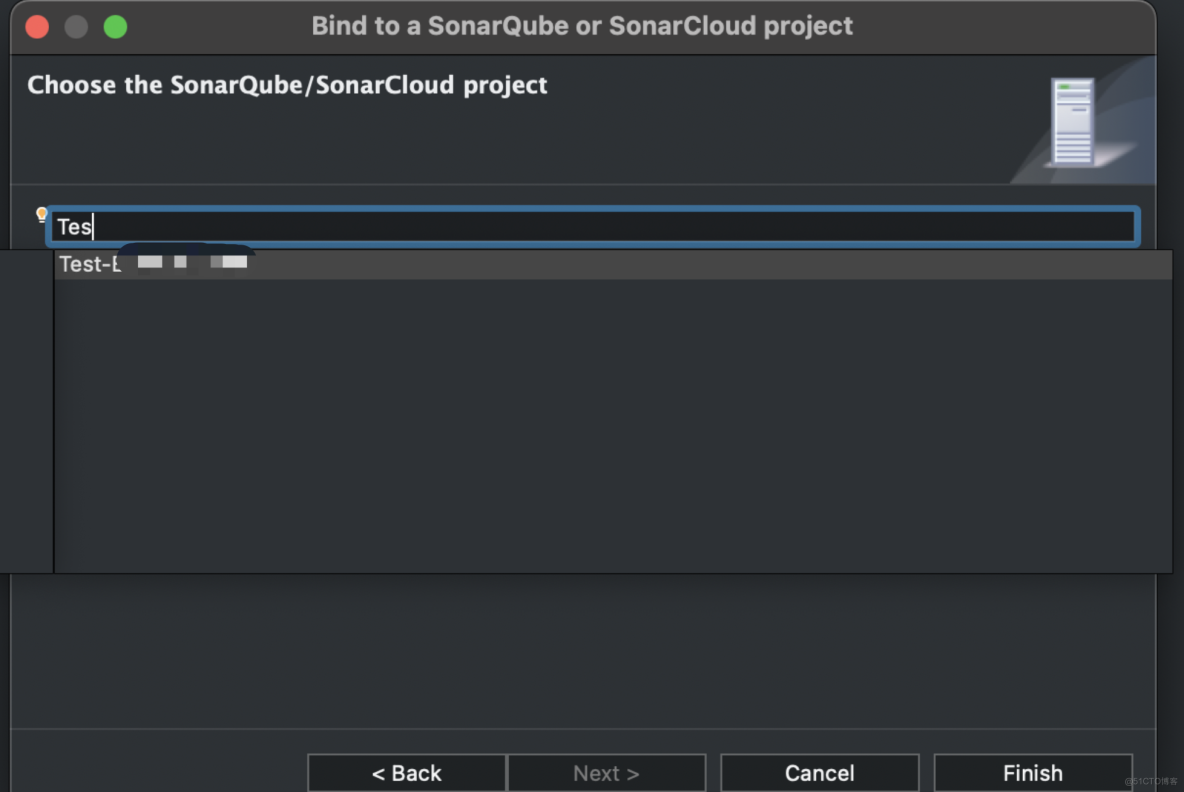
这里是可以通过模糊搜索找到项目然后进行绑定的

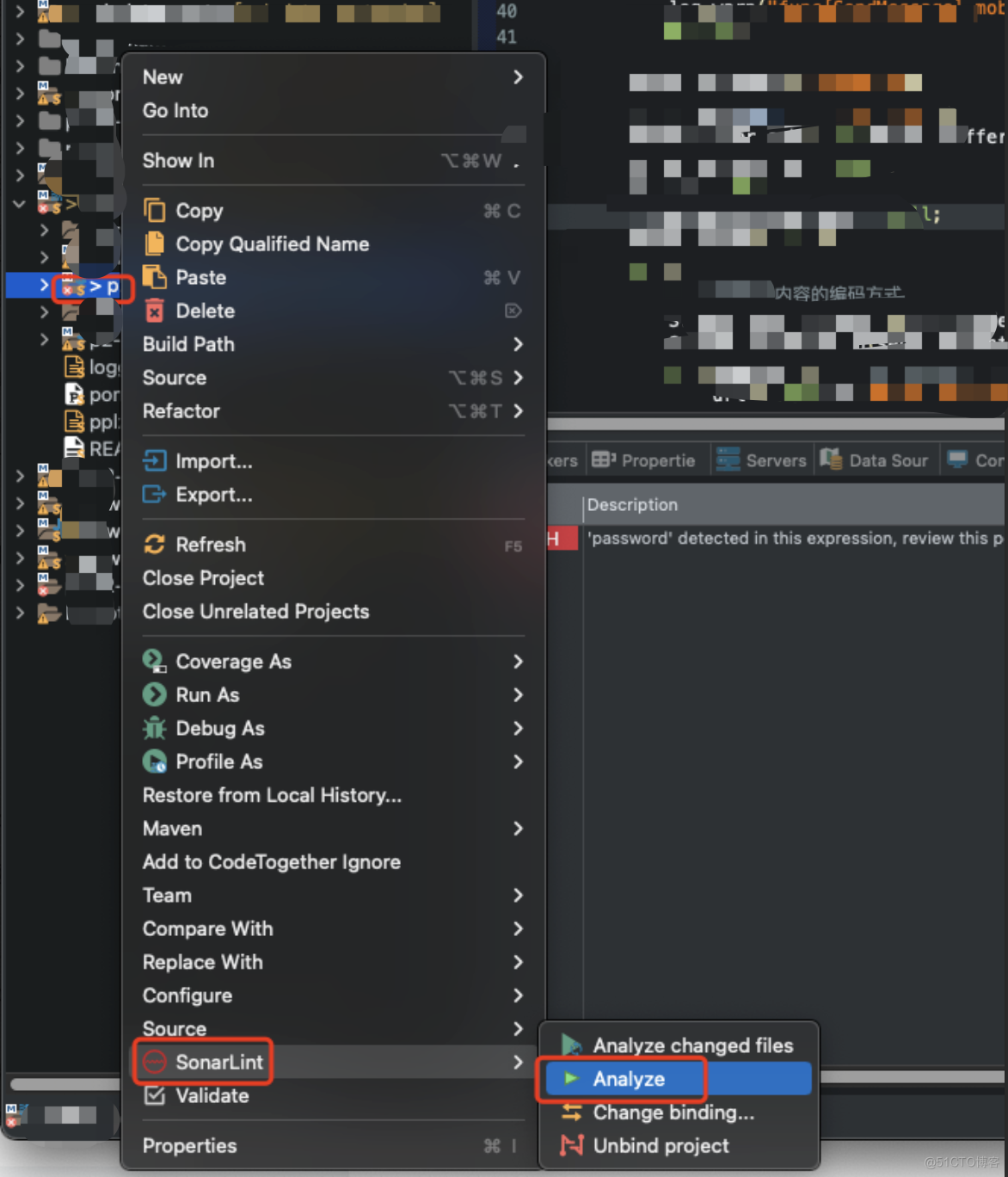
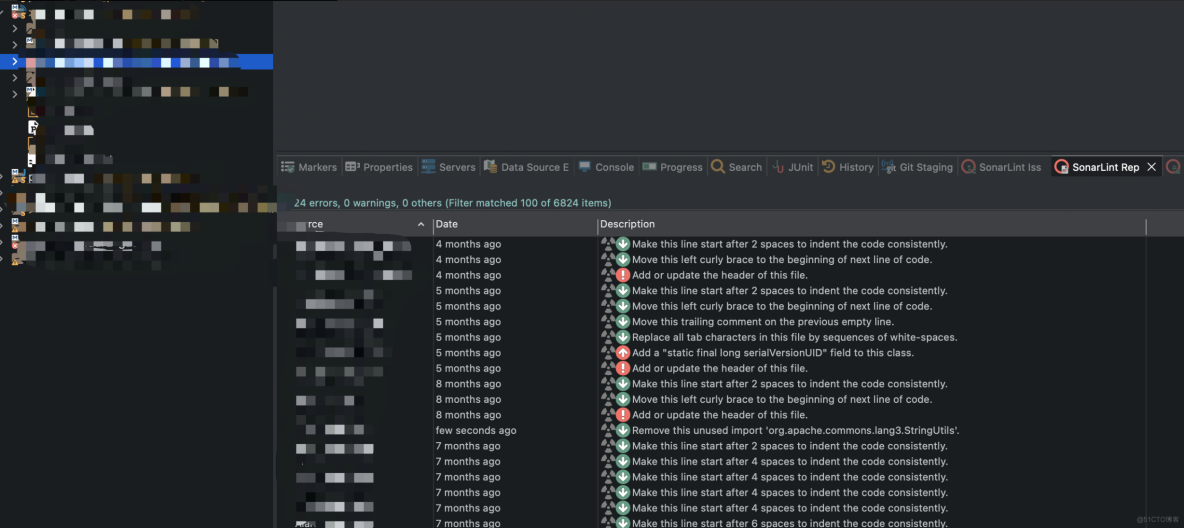
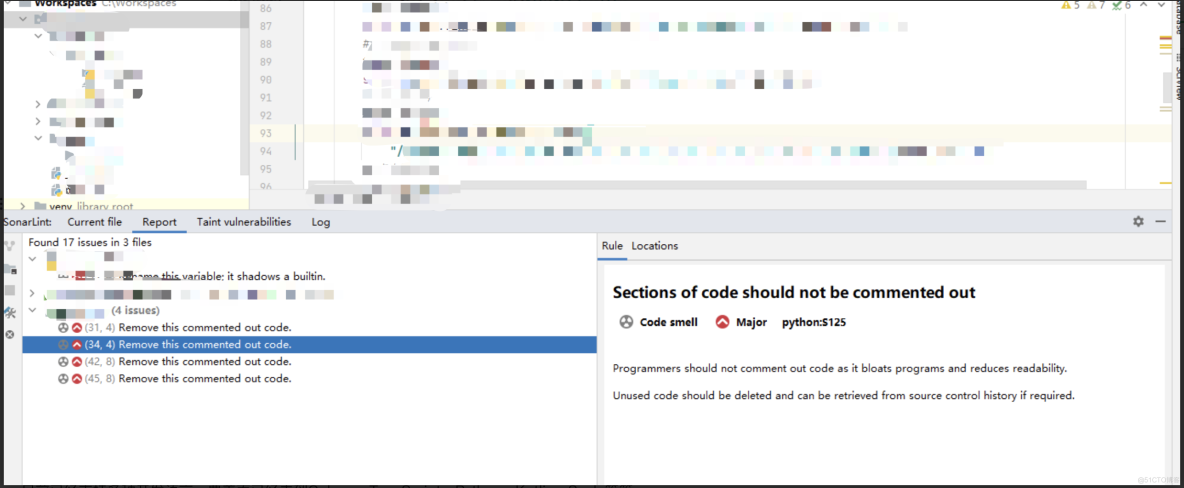
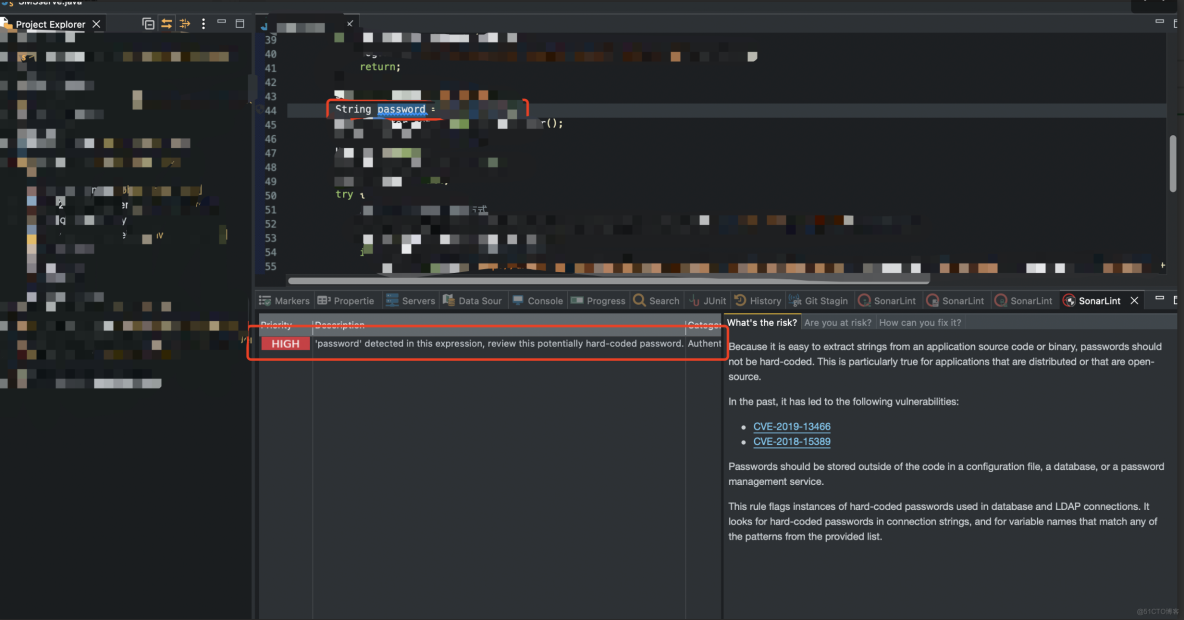
绑定完成后通过鼠标右键 -> "SonarLint" -> "Analyze"进行代码分析,分析结果如下:

通过双击条目即可定位到代码位置,非常方便。
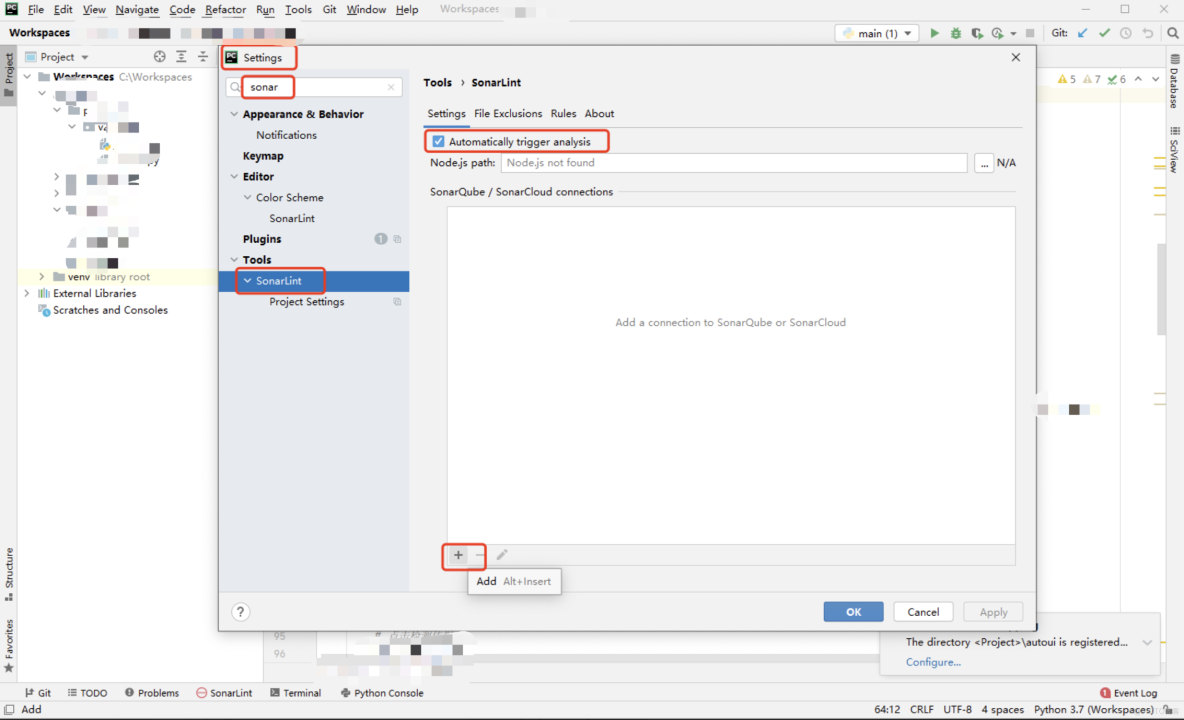
在IDEA的情况下也是一样需要对SonarLint进行配置,如下图:

重启应用后选择“Setting”-> “Tools”即可找到“SonarLint”,当然了也可以通过上面搜索定位到位置,之后将“Automatically trigger analysis”选上,这样就不用每次都手动触发了。之后就可以在下方添加SonarQube的服务器连接,如下图:

这里通过一个界面就完成了Eclipse多个界面的事情了,就是选择了Server和填上地址。

接着就是填上用户名和密码即可。

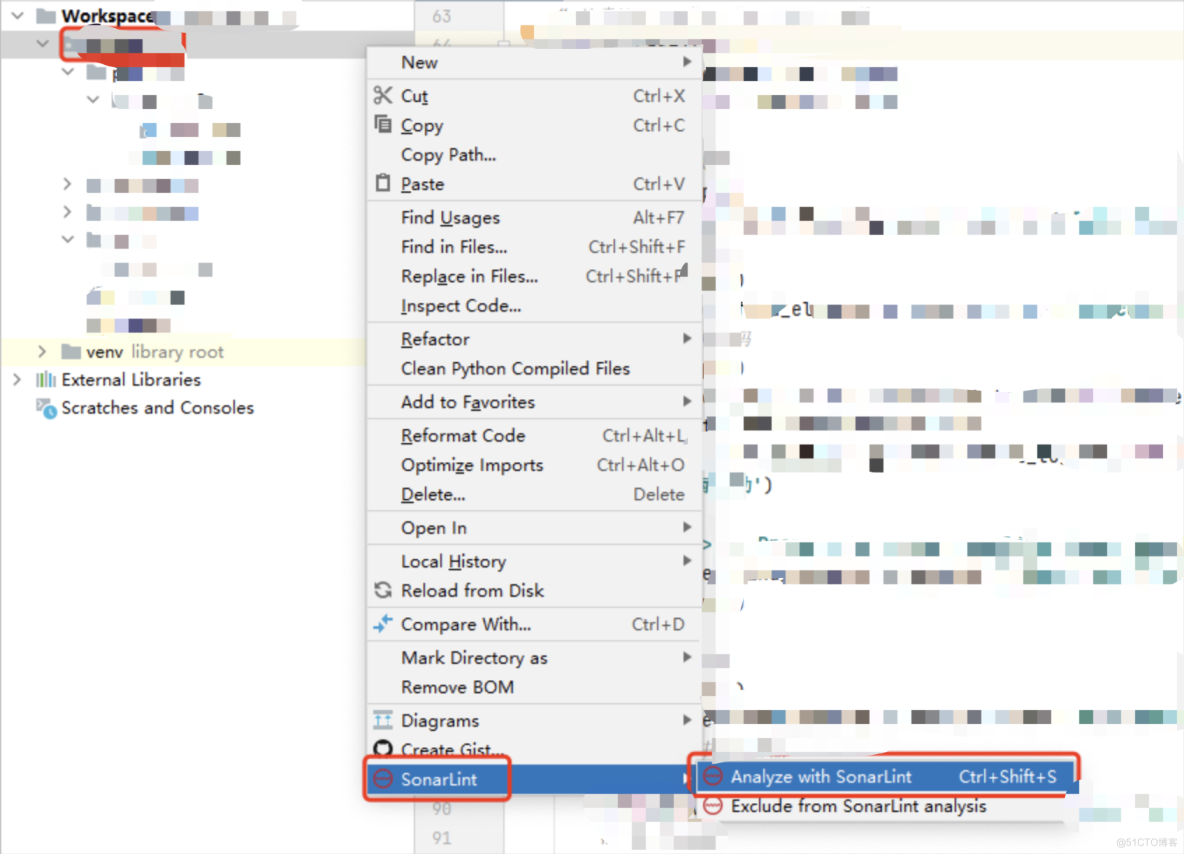
手动触发的时候就按照顺序执行“右键”->"SonarLint" ->"Analyze with SonarLint"就可以了。

目前已经支持多种开发语言,覆盖面已经去到Golang、TypeScript、Python、Kotlin、Scala等等。
页面联动
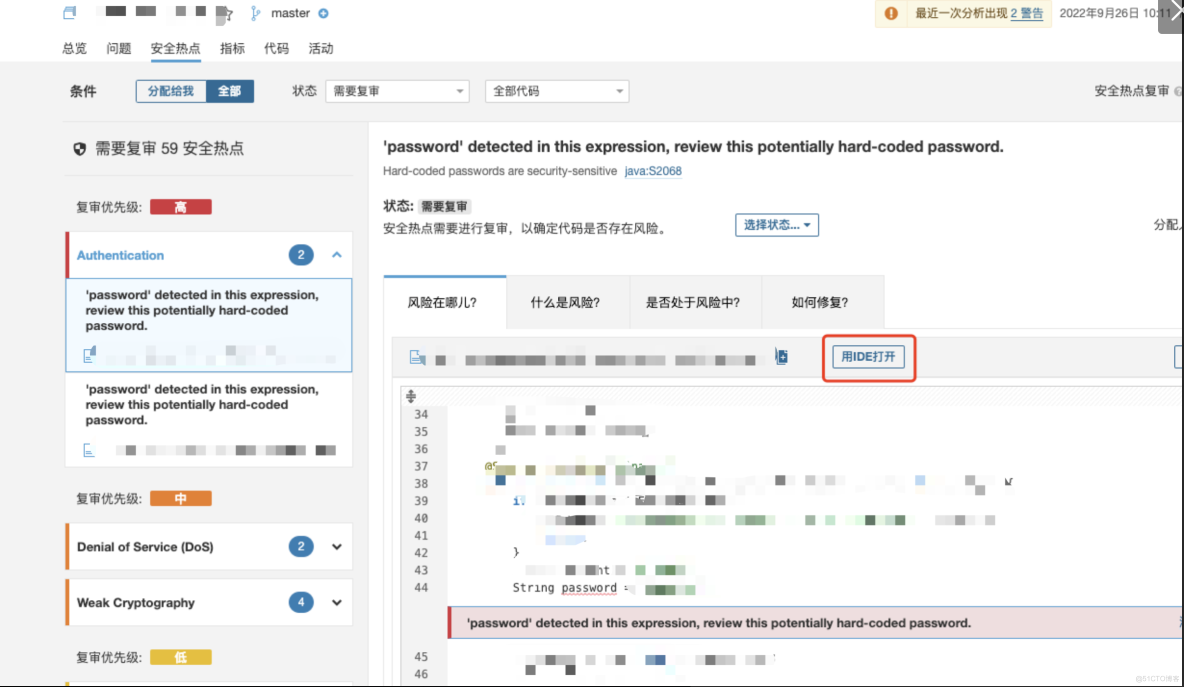
除了能够在IDE工具中直接定位到缺陷外,只要你安装了SonarLint并且已打开了IDE工具,在浏览SonarQube对应的缺陷时会提示你“用IDE打开”,当你点击这个按钮的时候会直接通过IDE工具给你定位到缺陷所在的位置,如下图:


开发人员再也不用反复切换界面去找缺陷代码位置了。
【文章原创作者:武汉网站优化公司 http://www.5h5q.com/wzyh/ 复制请保留原URL】