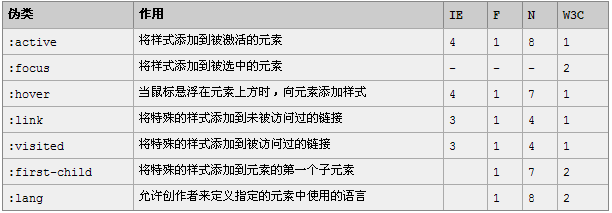
注:该表引自W3School教程 伪元素的分类及作用: 下面通过代码看下CSS 伪类修改input选中样式的示例代码,代码如下所示: 主要是用到了after伪类和字体符号。 input{ -webkit-appearance: none

注:该表引自W3School教程
伪元素的分类及作用:

下面通过代码看下CSS 伪类修改input选中样式的示例代码,代码如下所示:
主要是用到了after伪类和字体符号。
input{
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: inline-block;
}
input:after{
content: "";
font-size: 18px;
display: inline-block;
width: 14px;
height: 14px;
line-height: 14px;
text-align: center;
border: 1px solid #666fff;
vertical-align: bottom;
}
input:checked:after{
content: "\2714";
}
效果如下:

到此这篇关于CSS 伪类修改input选中样式的文章就介绍到这了,更多相关css input 选中样式内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
