Blogger是Google旗下一款免费、中文化、操作简便的网志〈部落格〉编写程式,使用Google帐号就可以登入Blogger,不需要书写任何的程式码,就可以建立属于自己的网志;如果你是HTML及CSS程
Blogger是Google旗下一款免费、中文化、操作简便的网志〈部落格〉编写程式,使用Google帐号就可以登入Blogger,不需要书写任何的程式码,就可以建立属于自己的网志;如果你是HTML及CSS程式编写的高手,Blogger也提供强大的模板编辑功能,你可以把Blogger打造成一个专业的网志。关于使用Blogger建立网志的方法详见:Blogger建立网志。想要在Blogger标头下方加上文字跑马灯,只要在「HTML/JavaScript」小工具嵌入程式码,就可以产生跑马灯的效果,详细操作说明如下:
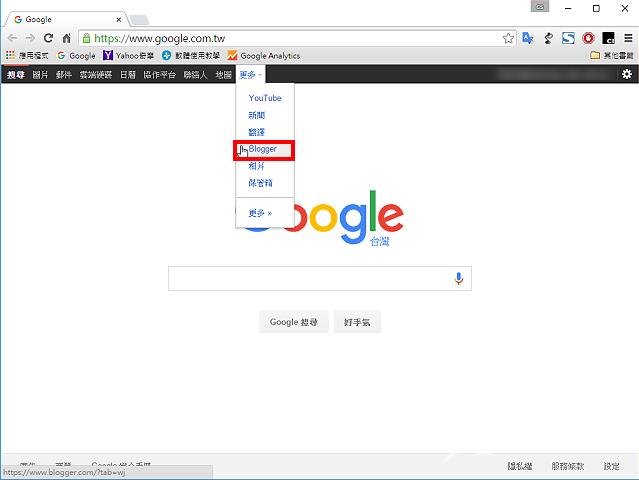
1.登入Google首页以后,点选「更多」的「Blogger」。

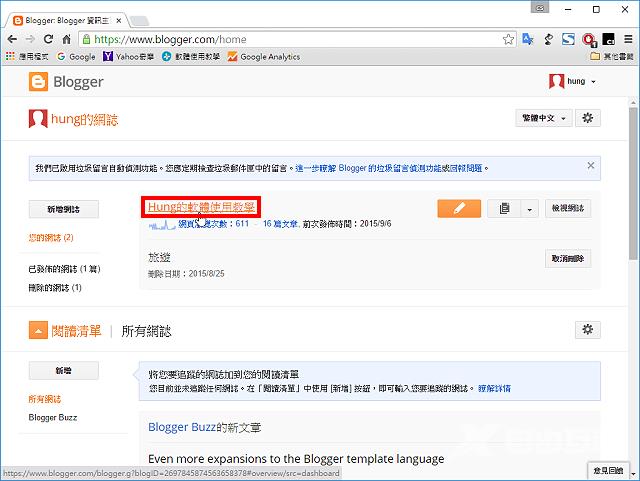
2.点选已经建立的网志。

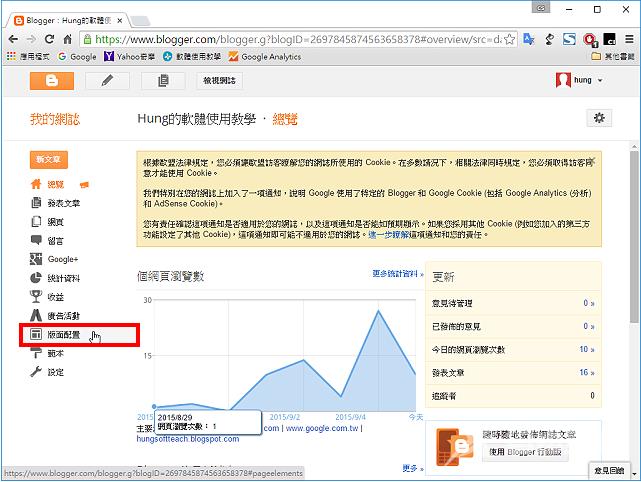
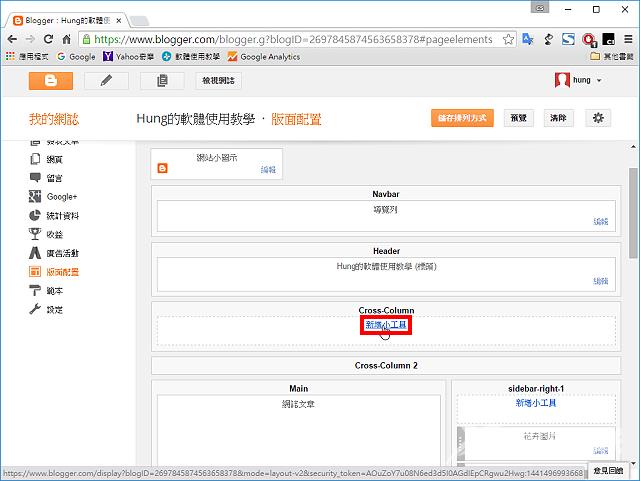
3.点选「版面配置」。

4.点选「新增小工具」。

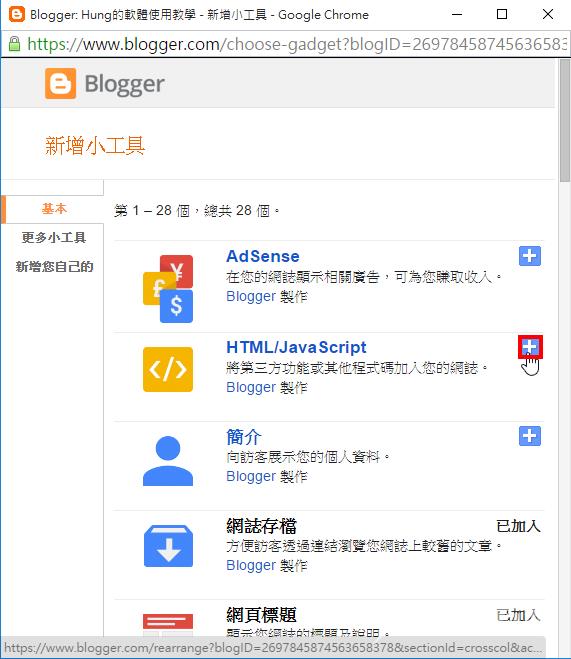
5.在「HTML/JavaScript」的选项点选「+」,开启设定视窗。

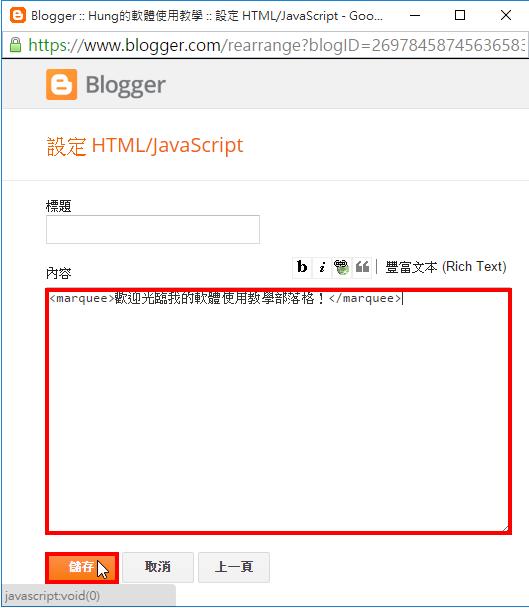
6.跑马灯的基本语法为「<marquee >***</marquee>」,移动方向为由右向左,将***取代为要显示的文字。如下图所示,标题不输入文字,内容输入程式码以后,点选「储存」。

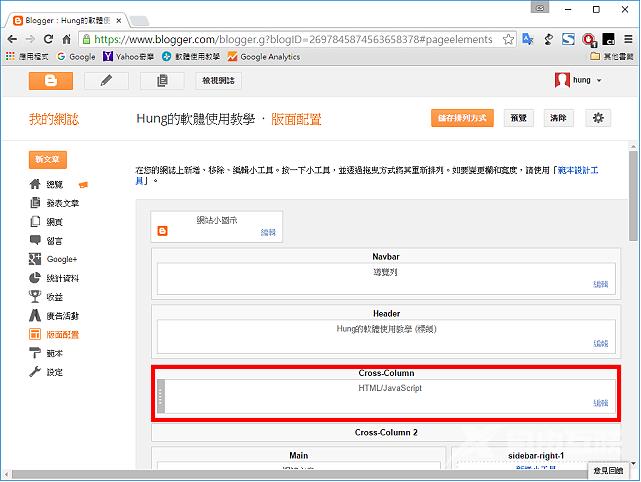
7.已经在标头下方加上文字跑马灯,如下图所示。

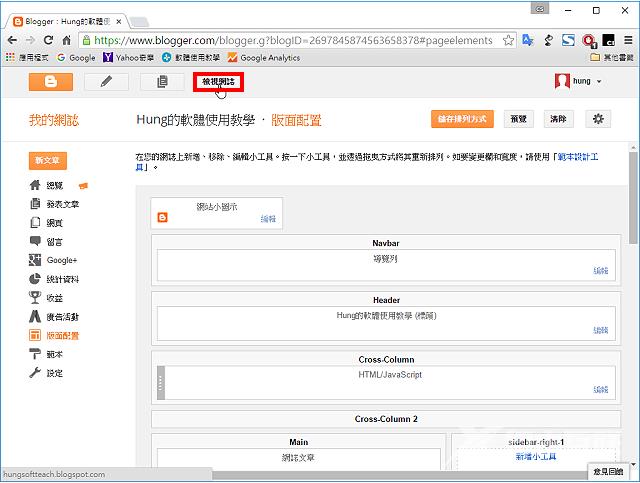
8.点选「储存排列方式」。

9.点选「检视网志」。

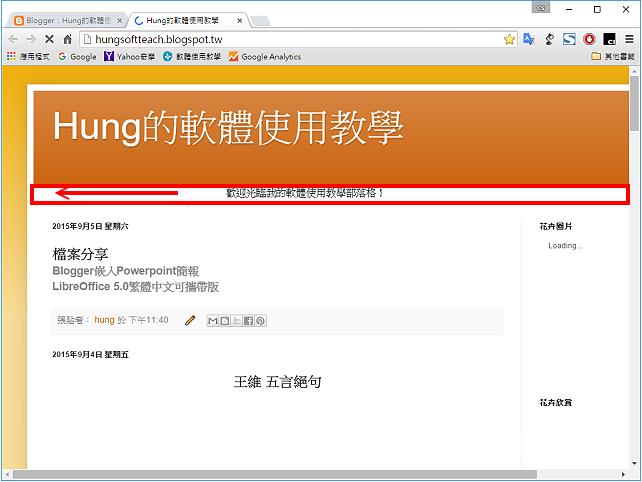
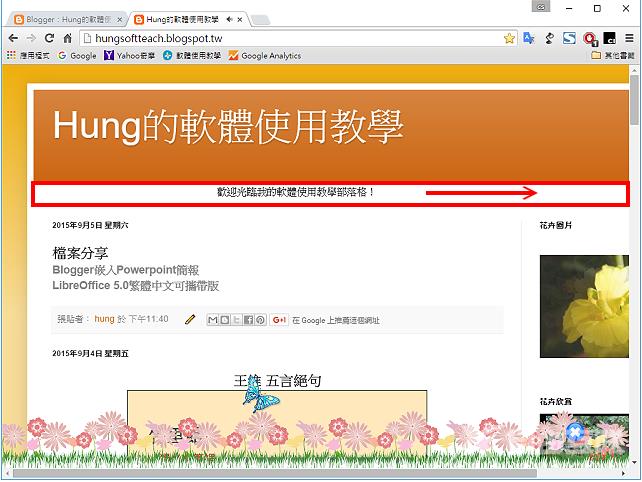
10.网志已经加上由右向左的文字跑马灯,如下图所示。

11.如果要改变文字的移动方向,在「版面配置」点选文字跑马灯的「编辑」。

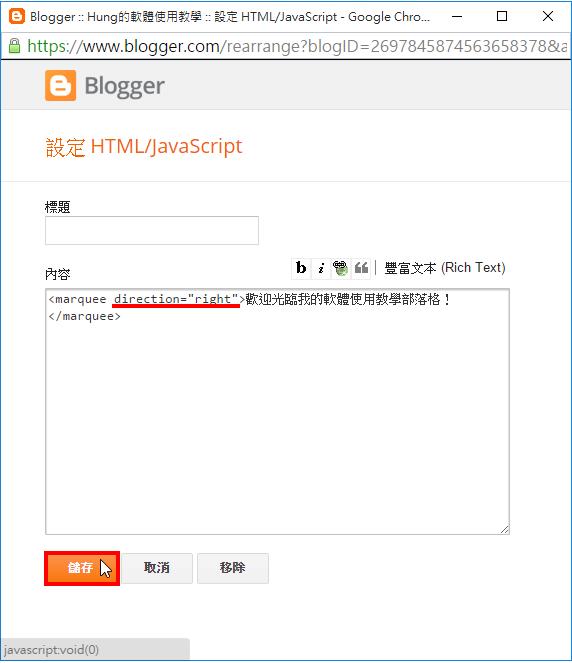
12.加上向右的程式码「direction="right"」,如下图所示,点选「储存」。

13.点选「检视网志」。

14.网志已经加上由左向右的文字跑马灯,如下图所示。

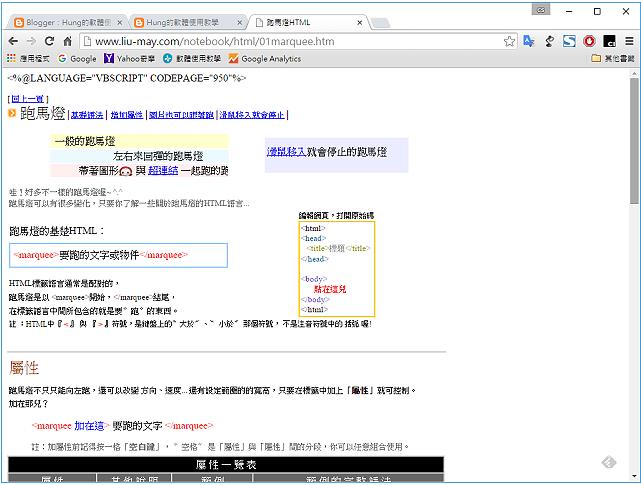
15.更多的跑马灯语法可参考下列的网页一、网页二。