目录 前言 背景 介绍 主要优势 对比分析 虚拟DOM的分析 核心原理的选择 更新粒度的选择 是否采用虚拟DOM 开发语法DSL选择 正文 基本使用 编译内容分析 项目实战 总结 前言 使用预编译
目录
- 前言
- 背景
- 介绍
- 主要优势
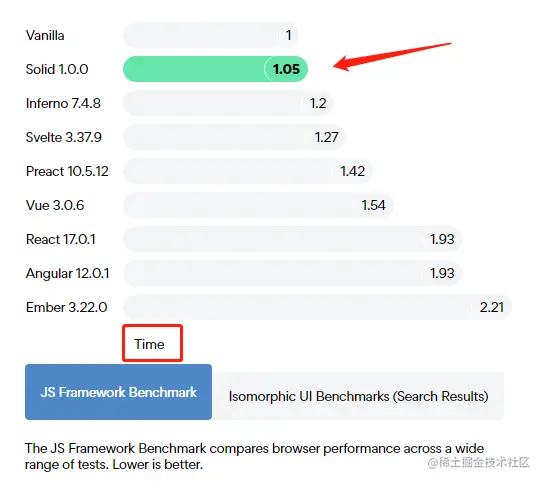
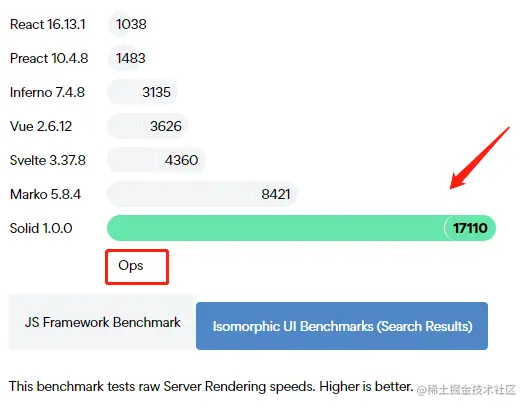
- 对比分析
- 虚拟DOM的分析
- 核心原理的选择
- 更新粒度的选择
- 是否采用虚拟DOM
- 开发语法DSL选择
- 正文
- 基本使用
- 编译内容分析
- 项目实战
- 总结
前言
使用预编译、无虚拟DOM、究极融合怪、性能爆表、React的异父异母亲兄弟——SolidJs


背景
前段时间,产品提了个临时需求,让我给开发一个独立部署的首页可视化页面,因为目前我们系统提供以iframe的方式实现用户自己选择URL配置一个页面,作为应用的其中一个路由页面使用~
想着就单独部署一个页面,也没必要使用React或者Vue了,简单画个页面完事,jq我是用不动了
想着最近出社区也涌现了不少有趣的框架,之前看svelte,就觉得挺有意思的,感觉也比较符合我的使用场景,正准备用这个上手搞一波呢
然后,在GitHub发现了solidjs这个项目,大致看了下,好家伙,这简直比react还react
