本文实例为大家分享了JS+cookie实现购物评价五星好评功能的具体代码,供大家参考,具体内容如下 案例实现的是 购物评价中五星点评功能. 通过 JS面向对象方法 实现 利用cookie实现历史
本文实例为大家分享了JS+cookie实现购物评价五星好评功能的具体代码,供大家参考,具体内容如下
案例实现的是购物评价中五星点评功能.
通过JS面向对象方法实现
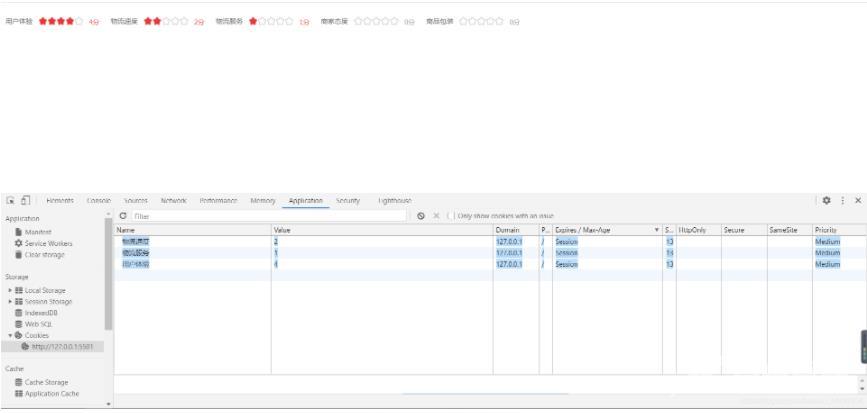
利用cookie实现历史点评保存的功能,在下一次打开页面仍保存上一次点评效果.
具体html,js代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="module">
function getCookie(){
return document.cookie.split(";").reduce((value,item,index)=>{
var arr=item.split("=");
var t=arr[1].trim();
try{
t=JSON.parse(t);
}catch(e){
t=t;
}
value[arr[0].trim()]=t;
return value;
},{})
}
if(document.cookie.length>0){
var a=getCookie();
var keys=Object.keys(a);
console.log(a)
console.log(keys)
}
var list=["用户体验","物流速度","物流服务","商家态度","商品包装"]
import Starr from "./js/Starr.js";
list.forEach((item,index)=>{
let star= new Starr(item);
star.appendTo("body");
var index=keys.indexOf(item);
if(index>-1){
star.prv=a[item]-1;
star.changeScore(a[item]-1);
star.changestar(a[item]-1);
}
})
</script>
</body>
</html>
JS代码部分:
import Component from './Component.js';
export default class Starr extends Component{
labelCon;
starCon;
startArr=[];
score;
face;
prv;
index;
static EVERYSCORE={};
static STARTNUM=5;
constructor(_label){
super();
this.label=_label;
Object.assign(this.elem.style,{
width: "auto",
float: "left",
height: "16px",
paddingBottom: "10px",
marginRight: "20px",
paddingTop:"16px"
});
Starr.EVERYSCORE[_label]=0;
this.creatLabel(_label);
this.creatStartCon();
this.creatScore();
this.starCon.addEventListener("mouseover",e=>this.mouseHandler(e));
this.starCon.addEventListener("mouseleave",e=>this.mouseHandler(e));
this.starCon.addEventListener("click",e=>this.mouseHandler(e));
// this.elem.addEventListener("change",e=>this.changeHandler(e));
}
//创建label容器
creatLabel(label){
this.labelCon=document.createElement("span");
Object.assign(this.labelCon.style,{
float: "left",
height: "16px",
lineHeight: "16px",
marginRight: "10px",
overflow: "hidden",
whiteSpace: "nowrap",
textOverflow: "ellipsis",
font: '12px/150% tahoma,arial,Microsoft YaHei,Hiragino Sans GB,"\u5b8b\u4f53",sans-serif',
color: "#666"
});
this.labelCon.textContent=label;
this.elem.appendChild(this.labelCon);
}
//创建星星和笑脸的容器 starCon
creatStartCon(){
this.starCon=document.createElement("div");
Object.assign(this.starCon.style,{
float:"left",
height:"16px",
position:"relative",
marginTop:"1px"
});
for(var i=0;i<Starr.STARTNUM;i++){
let star = document.createElement("div");
Object.assign(star.style,{
width:"16px",
height:"16px",
float:"left",
backgroundImage:"url(./img/commstar.png)",
});
this.starCon.appendChild(star);
this.startArr.push(star)
}
this.face=document.createElement("div");
Object.assign(this.face.style,{
width:"16px",
height:"16px",
backgroundImage:"url(./img/face-red.png)",
position:"absolute",
top:"-16px",
display:"none"
})
this.starCon.appendChild(this.face)
this.elem.appendChild(this.starCon);
}
//创建分数
creatScore(){
this.score = document.createElement("span");
Object.assign(this.score.style,{
position: "relative",
width: "30px",
height: "16px",
top:"-2px",
marginLeft:"10px",
lineHeight: "16px",
textAlign: "right",
color: "#999",
font:'12px/150% tahoma,arial,Microsoft YaHei,Hiragino Sans GB,"\u5b8b\u4f53",sans-serif',
});
this.score.textContent="0分";
this.elem.appendChild(this.score);
}
//鼠标事件
mouseHandler(e){
//进入时
if(e.type==="mouseover"){
this.face.style.display="block";
let index=this.startArr.indexOf(e.target);
if(index<0)return;
this.changeFace(index);
this.changeScore(index);
if(this.prv>index){
this.changestar(this.prv);
}else{
this.changestar(index);
}
//离开时
}else if(e.type==="mouseleave"){
this.face.style.display="none";
if(this.prv>=0){
this.changestar(this.prv);
this.changeScore(this.prv);
this.changeFace(this.prv);
}else{
this.changestar(-1);
this.changeScore(-1);
this.changeFace(0);
}
//点击时
}else if(e.type==="click"){
let index=this.startArr.indexOf(e.target);
this.prv=index;
this.changestar(this.prv);
this.changeScore(this.prv);
this.changeFace(this.prv);
this.getCookie(this.prv+1);
Starr.EVERYSCORE[this.label]=index+1;
}
}
//改变星星颜色方法
changestar(index){
for(var i=0;i<this.startArr.length;i++){
if(i<=index)this.startArr[i].style.backgroundPositionY="-16px";
else this.startArr[i].style.backgroundPositionY="0px";
}
}
//分数改变方法
changeScore(index){
this.index=index;
this.score.textContent=index+1+"分";
if(index+1===0){
this.score.style.color="#999";
}else{ //否则有分数,文字为红色
this.score.style.color="#e4393c";
}
}
//笑脸变化
changeFace(index){
this.face.style.left=index*16+"px";
this.face.style.backgroundPositionX=-(4-index)*20+"px";
}
//设置cookie
getCookie(index){
var date = new Date();
date.setFullYear(2021);
if(!index)index=0;
document.cookie=this.label+"="+index+";expires="+date.toDateString();
}
}
最终实现效果: 下次打开仍会显示该点评效果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
