目录
- 1、录音
- 1.1 案例
- 2、音频播放控制
- 2.1 案例
小程序继承了微信强大的语音处理功能,提供了录音、音频播放控制和背景音乐等功能,它们的功能不同,但有相似性。
1、录音
小程序提供了wx.startRecord(Object object)开始录音、wx.stopRecord()停止录音和RecorderManager录音管理器等接口对录音功能进行控制。因为RecorderManager录音管理器包含前两个接口的功能,所以这里只介绍RecorderManager。
在使用录音接口时,需要先授权开放录音功能。
1.1 案例
本例使用RecorderManager录音管理器实现录音、暂停、继续录音、停止录音和播放录音等功能。
redorderManager.wxml
<button bindtap="start" class='btn'>开始录音</button> <button bindtap="pause" class='btn'>暂停录音</button> <button bindtap="resume" class='btn'>继续录音</button> <button bindtap="stop" class='btn'>停止录音</button> <button bindtap="play" class='btn'>播放录音</button>
redorderManager.js
const recorderManager = wx.getRecorderManager()
const innerAudioContext = wx.createInnerAudioContext()
Page({
data: {
},
onLoad: function () {
},
//开始录音的时候
start: function () {
var that=this
const options = {
duration: 10000,//指定录音的时长,单位 ms
sampleRate: 16000,//采样率
numberOfChannels: 1,//录音通道数
encodeBitRate: 96000,//编码码率
format: 'mp3',//音频格式,有效值 aac/mp3
frameSize: 50,//指定帧大小,单位 KB
}
//开始录音
wx.authorize({
scope: 'scope.record',
success() {
console.log("录音授权成功");
//第一次成功授权后 状态切换为2
that.setData({
status: 2,
})
recorderManager.start(options);
recorderManager.onStart(() => {
console.log('recorder start')
});
//错误回调
recorderManager.onError((res) => {
console.log(res);
})
},
fail() {
console.log("第一次录音授权失败");
wx.showModal({
title: '提示',
content: '您未授权录音,功能将无法使用',
showCancel: true,
confirmText: "授权",
confirmColor: "#52a2d8",
success: function (res) {
if (res.confirm) {
//确认则打开设置页面(重点)
wx.openSetting({
success: (res) => {
console.log(res.authSetting);
if (!res.authSetting['scope.record']) {
//未设置录音授权
console.log("未设置录音授权");
wx.showModal({
title: '提示',
content: '您未授权录音,功能将无法使用',
showCancel: false,
success: function (res) {
},
})
} else {
//第二次才成功授权
console.log("设置录音授权成功");
that.setData({
status: 2,
})
recorderManager.start(options);
recorderManager.onStart(() => {
console.log('recorder start')
});
//错误回调
recorderManager.onError((res) => {
console.log(res);
})
}
},
fail: function () {
console.log("授权设置录音失败");
}
})
} else if (res.cancel) {
console.log("cancel");
}
},
fail: function () {
console.log("openfail");
}
})
}
})
},
//暂停录音
pause: function () {
recorderManager.pause();
recorderManager.onPause((res) => {
console.log('暂停录音')
})
},
//继续录音
resume: function () {
recorderManager.resume();
recorderManager.onStart(() => {
console.log('重新开始录音')
});
//错误回调
recorderManager.onError((res) => {
console.log(res);
})
},
//停止录音
stop: function () {
recorderManager.stop();
recorderManager.onStop((res) => {
this.tempFilePath = res.tempFilePath;
console.log('停止录音', res.tempFilePath)
const { tempFilePath } = res
})
},
//播放声音
play: function () {
innerAudioContext.autoplay = true
innerAudioContext.src = this.tempFilePath,
innerAudioContext.onPlay(() => {
console.log('开始播放')
})
innerAudioContext.onError((res) => {
console.log(res.errMsg)
console.log(res.errCode)
})
},
})
通过recorderManager.wxml中的5个按钮来调用RecorderManager录音管理器的录音、暂停、继续录音、停止录音和播放录音功能。在录制好音频之后也可以上传到服务器,本例只是把录制好的音频存放在手机临时目录,然后用来播放。

这个功能不好再文章中展示,暂时不加视频了,直到原理就行。
2、音频播放控制
wx.createAudioContext()接口和wx.createInnerAudioContext接口包含了大多数音频控制功能。这里主要介绍wx.createAudioContext()接口。wx.createAudioContext()是以组件<audio>为基础的操作。
AudioContext实例对象可通过wx.createAudioContext接口获取,它通过id跟一个<audio>组件绑定,操作对应的<audio>组件。AudioContext对象常用的函数如下所示。
2.1 案例
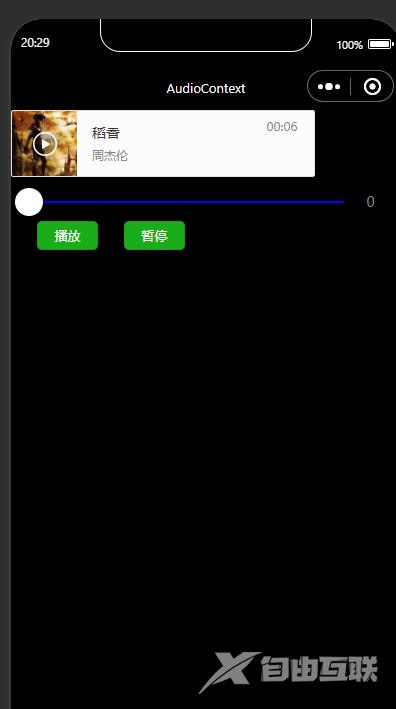
本例通过wx.createAudioContext()接口湖区AudioContext实例,然后调用播放和暂停功能,最后用slider组件来定位播放位置。
AudioContext.wxml:
<audio poster="{{poster}}" name="{{name}}" author="{{author}}" src="{{src}}" id="myAudio" controls loop></audio>
<slider bindchange='change' min="0" max="160" value="{{time}}" color="blue" selected-color="red" show-value="true"></slider>
<button class='b1' type="primary" size="mini" bindtap="audioPlay">播放</button>
<button class='b1' type="primary" size="mini" bindtap="audioPause">暂停</button>
AudioContext.js:
Page({
onReady: function (e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createAudioContext('myAudio')
},
data: {
time:0,
poster: 'https://y.qq.com/music/photo_new/T002R300x300M000002Neh8l0uciQZ_1.jpg?max_age=2592000',
name: '稻香',
author: '周杰伦',
src: 'https://dl.stream.qqmusic.qq.com/RS020643ANK71H36gh.mp3?guid=5172738896&vkey=0B819C7570AAF78CC43A7C651E2C8C33FC76A07422EA718B9F8CAFD013F1BCF9E2DAF271064E05939716E400CE460A04669DFAC314460BB9&uin=1144722582&fromtag=66',
},
audioPlay: function () {
this.audioCtx.play()
},
audioPause: function () {
this.audioCtx.pause()
},
audio14: function () {
this.audioCtx.seek(0)
},
change: function (e) {
console.log(e)
this.audioCtx.seek(e.detail.value)
}
})

点击播放之后,就有一首免费的稻香了。
以上就是微信小程序实现录音与音频播放功能的详细内容,更多关于小程序录音音频播放的资料请关注自由互联其它相关文章!
