目录 背景 效果 设计 实现 加载资源 页面结构 数据初始化 场景初始化 创建世界 创建星空 创建地形 加载进度管理 创建基地模型 创建阿狸模型 控制阿狸运动 动画更新 页面缩放适配 添
目录
- 背景
- 效果
- 设计
- 实现
- 加载资源
- 页面结构
- 数据初始化
- 场景初始化
- 创建世界
- 创建星空
- 创建地形
- 加载进度管理
- 创建基地模型
- 创建阿狸模型
- 控制阿狸运动
- 动画更新
- 页面缩放适配
- 添加游戏逻辑
- 毛玻璃效果
- 总结
背景
2545光年之外的开普勒1028星系,有一颗色彩斑斓的宜居星球 ,星际移民必须穿戴基地发放的防辐射服才能生存。阿狸驾驶星际飞行器降临此地,快帮它在限定时间内使用轮盘移动找到基地获取防辐射服吧!

本文使用 Three.js + React + CANNON 技术栈,实现通过滑动屏幕控制模型在 3D 世界里运动的 Low Poly 低多边形风格小游戏。本文主要涉及到的知识点包括:Three.js 阴影类型、创建粒子系统、cannon.js 基本用法、使用 cannon.js 高度场 Heightfield 创建地形、通过轮盘移动控制模型动画等。
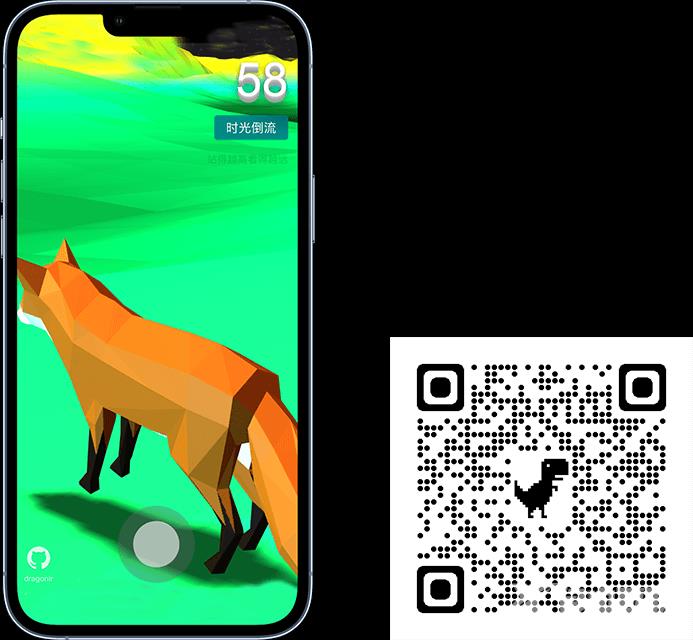
效果
- 游戏玩法:点击开始游戏按钮,通过操作屏幕底部轮盘来移动阿狸,在倒计时限定时间内找到基地。
- 主线任务:限定时间内找到庇护所。
- 支线任务:自由探索开放世界。

在线预览:
- 地址1:https://3d-eosin.vercel.app/#/metaverse
- 地址2:https://dragonir.github.io/3d/#/metaverse
已适配:
- PC端
- 移动端
小提示:站得越高看得越远,隐隐约约听说基地位于初始位置的西面,开始时应该向左前方前进哦。
设计
游戏流程如下图所示:页面加载完成后玩家点击开始按钮,然后在限定时间内通过控制页面底部轮盘
