目录 前言 wx.getLocation 腾讯位置服务 总结 前言 最近在学习微信小程序,在学习的过程中,有很多好玩的 API,经常点外卖的同学可能在小程序中遇到过,比如:某团、某了么都是有显示
目录
- 前言
- wx.getLocation
- 腾讯位置服务
- 总结
前言
最近在学习微信小程序,在学习的过程中,有很多好玩的 API,经常点外卖的同学可能在小程序中遇到过,比如:某团、某了么都是有显示当前用户位置信息的,那么今天给大家介绍如何获取当前用户位置信息,听上去很不错,其实实践起来也不是很难。
wx.getLocation
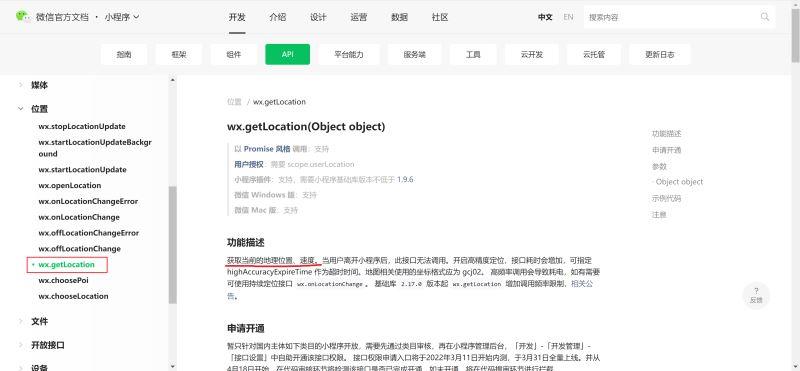
首先,我们需要来认识一下 wx.getLocation 这个 API 方法,我们先看看 微信官方文档 中是怎么说的

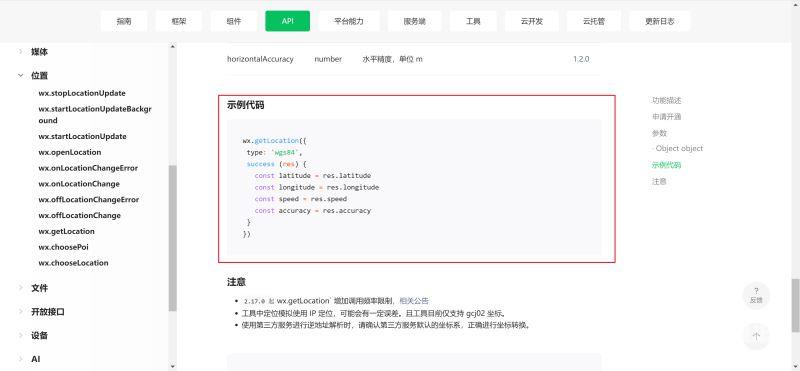
看我划红线的地方就可以了,文档中明确的表示这个 API 方法就是用来获取当前的地理位置,那么如何使用呢,往下翻,看看官网中的示例代码。

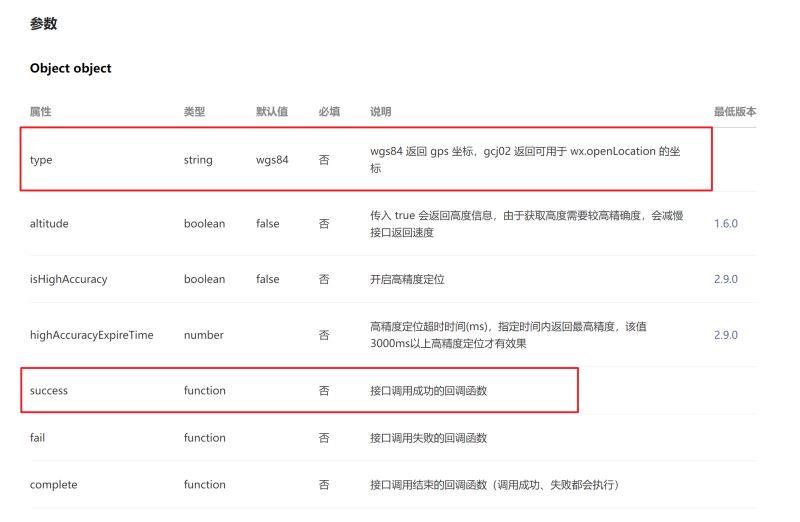
看完示例代码,对于 wx.getLocation 中的 type 和 success 不理解,这俩是干啥的???,继续看文档,文档中写的很详细


通过以上信息,得出
- type:默认值为 wgs84,返回 GPS 坐标
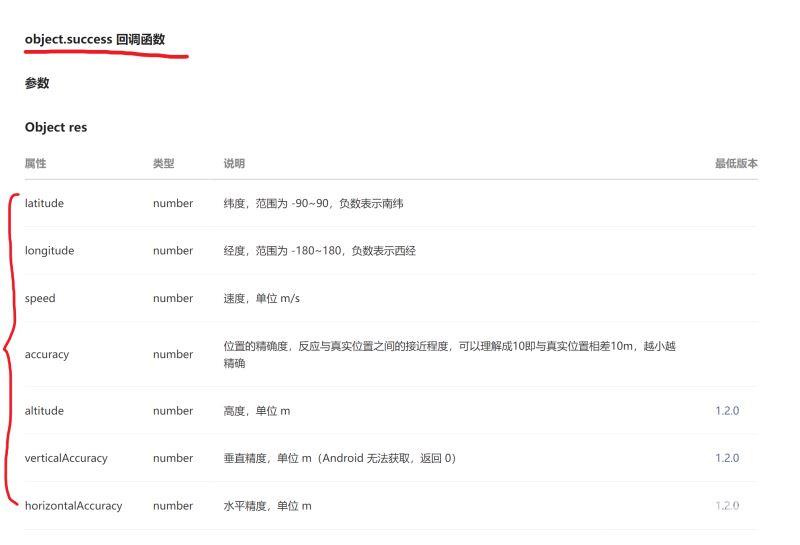
- success:当调用成功时,会有一个回调函数,那么回调函数返回的参数就可以做一些东西了
我们先在微信小程序中成功调用一下这个 wx.getLocation API 方法,再继续往下进行。
代码
将方法调用在组件生命周期中,让组件一开始就直接调用,因为 type 默认值为 wgs84,所以写不写都可以(我懒,就不写了)
created() {
// 获取当前的地理位置
wx.getLocation({
success(res) {
console.log(res)
}
})
}
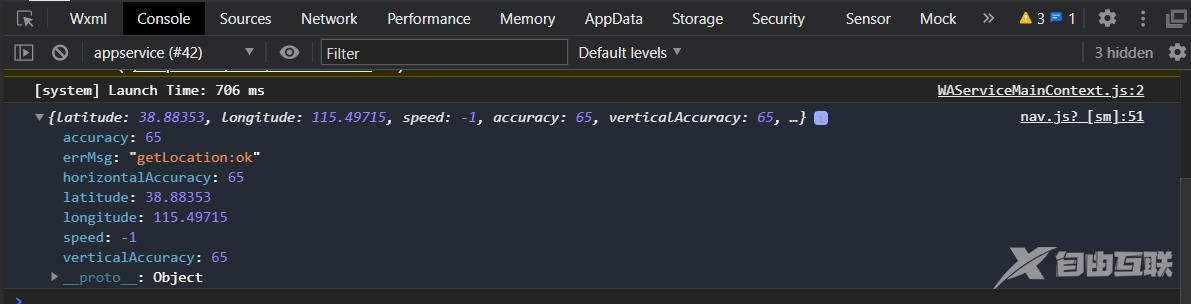
看下控制台输出结果

发现输出结果中的内容和上图中 success 回调函数的参数一一对应,我们只需要用到 latitude 和 longitude 纬度和经度这两个参数,那么怎么通过纬度和经度获取到具体的地理位置信息呢?
聪明的小伙伴百度一搜相关的工具就出来一大堆,工具很多,比如:经纬度/GPS坐标查询地图地址在线工具 ,但是我们是将来码界的一员啊,我们应该敲代码实现才对,况且,如果你写的项目上线之后,你还依赖在线工具去实现这个功能吗,太不现实了。
但是!我们可以借助大厂的技术服务
