目录
- 1 数据源设计
- 1.1 文章数据源
- 1.2 关注数据源
- 2 录入测试数据
- 3 创建应用
- 4 首页功能实现
- 5 详情页功能实现
- 6 获取用户的openid
- 7 设置关注的低码方法
- 8 发布预览
- 9 总结
1 数据源设计
低代码工具分为模型驱动和表单驱动两种类型,微搭低代码属于模型驱动的低码工具。所谓模型驱动就是要先设计数据源,设计数据源之间的关系。我们分析一下关系是什么,应该有一个文章的数据源,还有一个关注的数据源。文章和关注之间的关系是一对多的关系,所谓的一对多是指一篇文章可以被多个人进行关注。
1.1 文章数据源
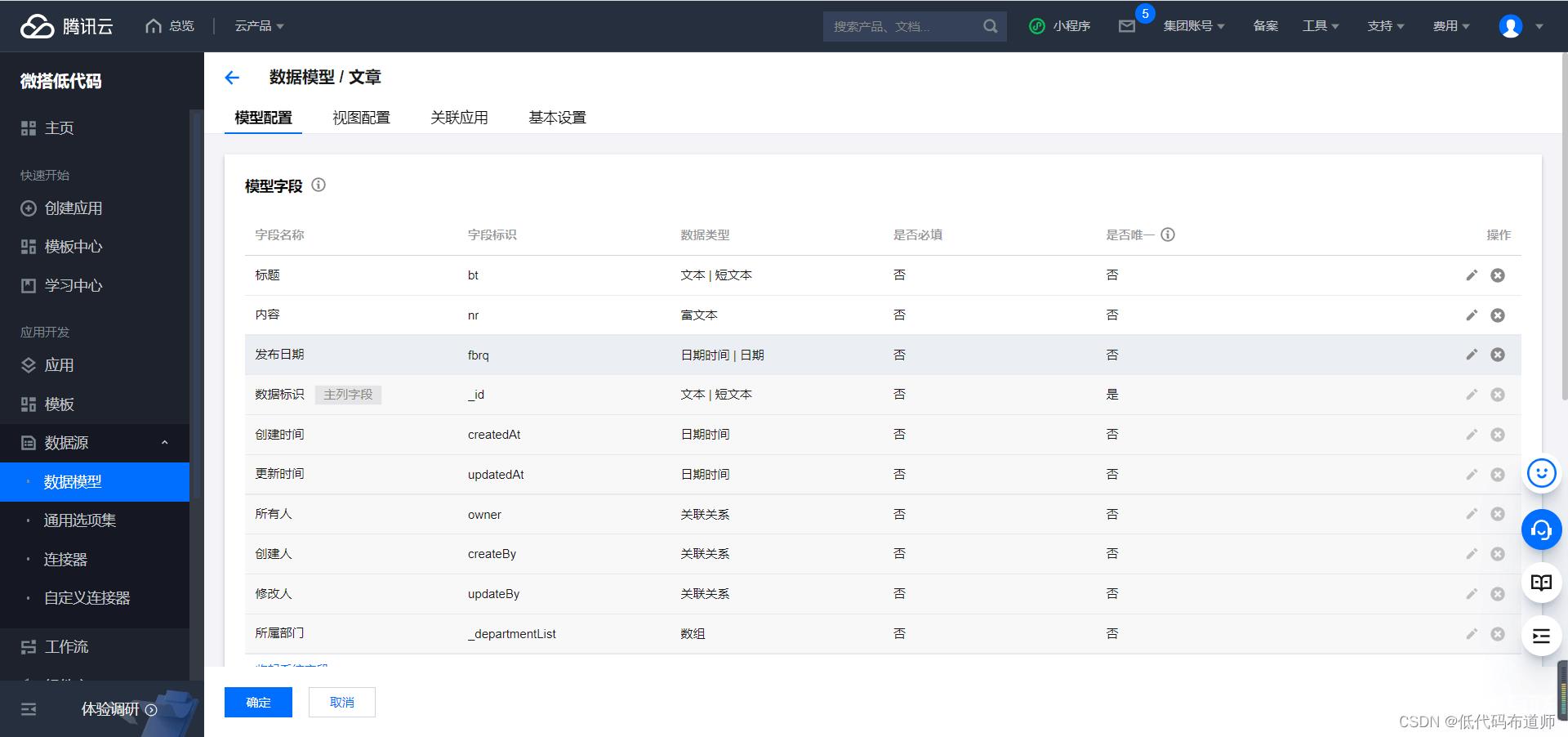
我们可以设计一下文章数据源的字段,分别是标题、发布日期、内容。按照设计我们创建数据源并建立对应的字段

1.2 关注数据源
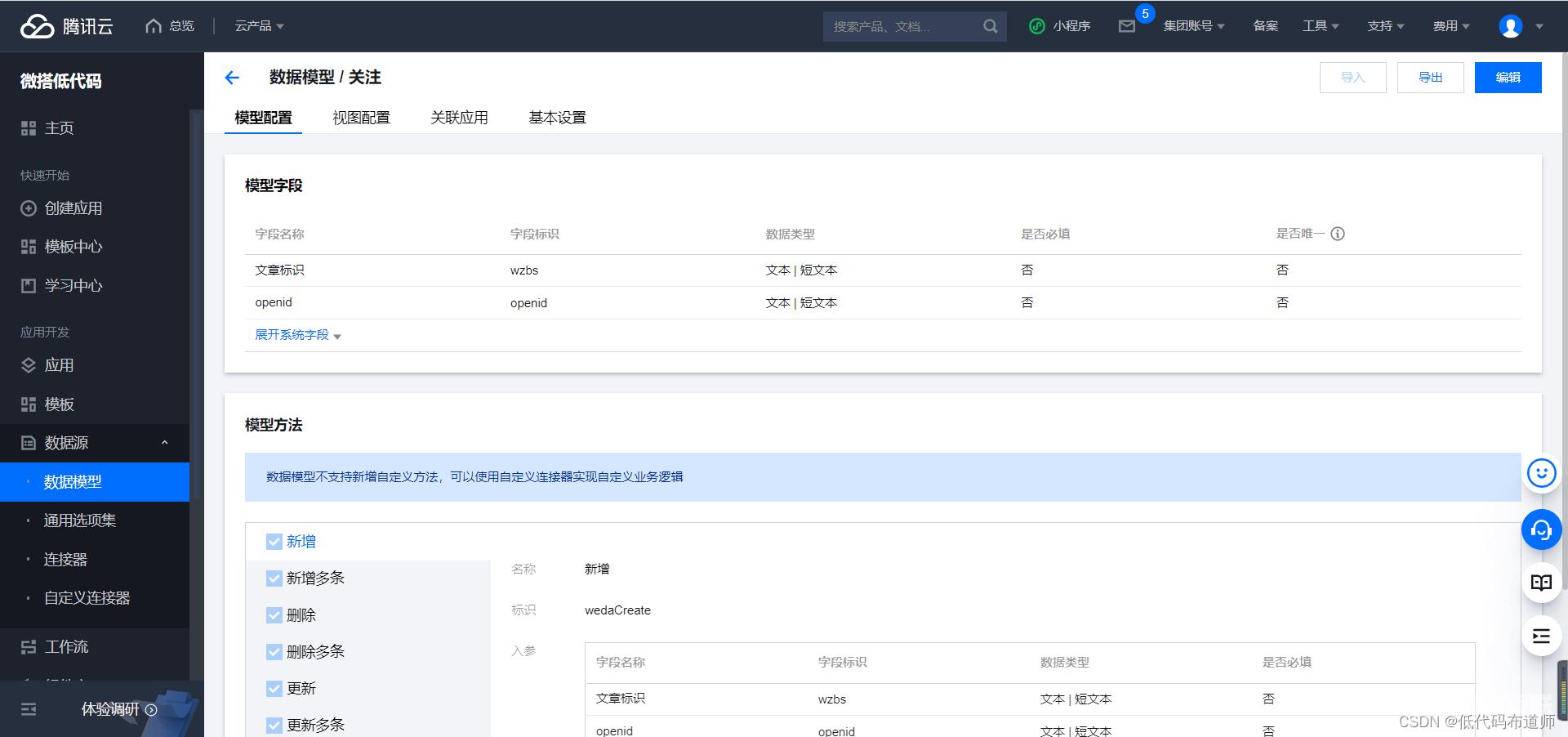
关注数据源我们需要存文章的数据标识和用户的openid

2 录入测试数据
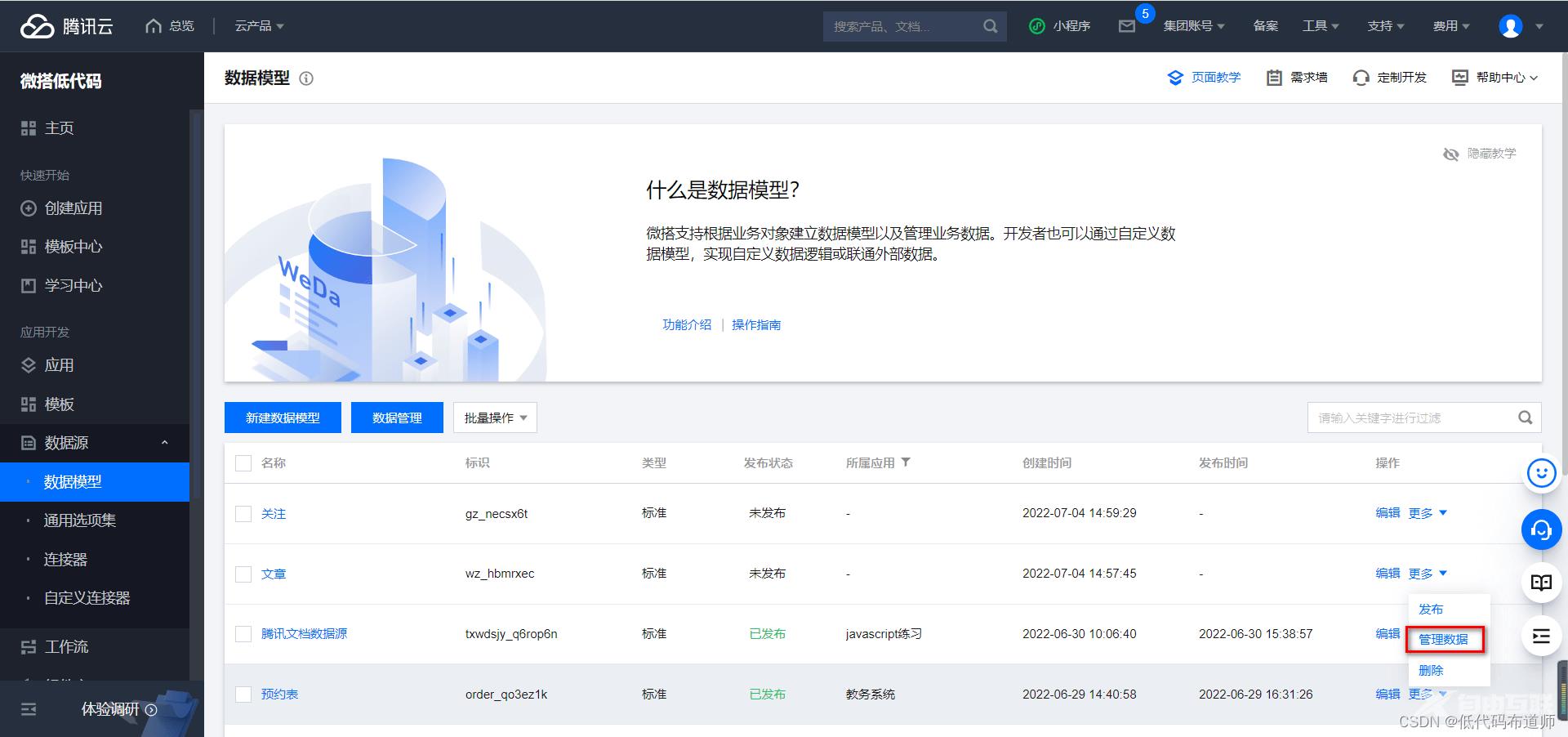
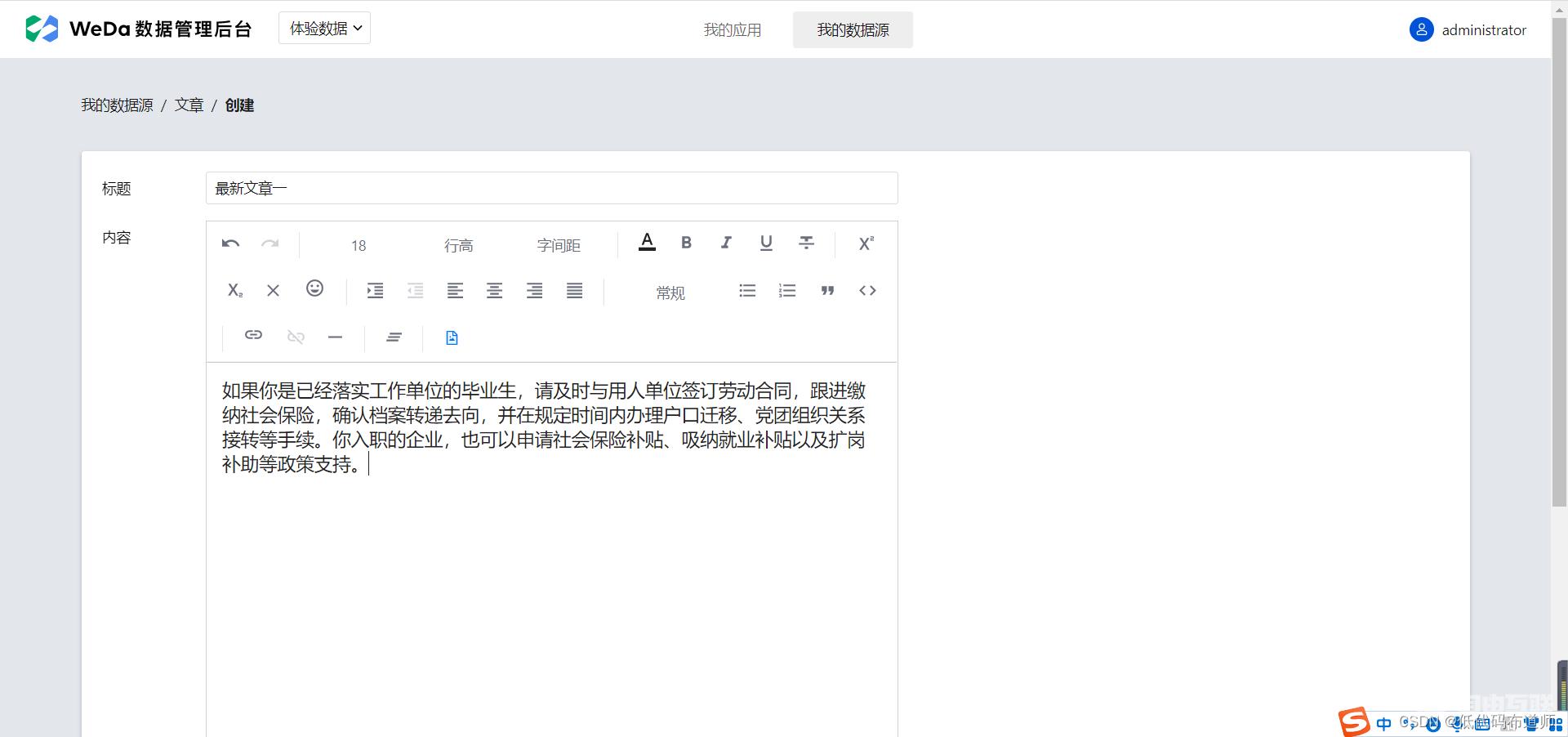
数据源创建好了之后我们,先往文章表添加几条测试数据。点击数据源的更多,点击管理数据进行录入


3 创建应用
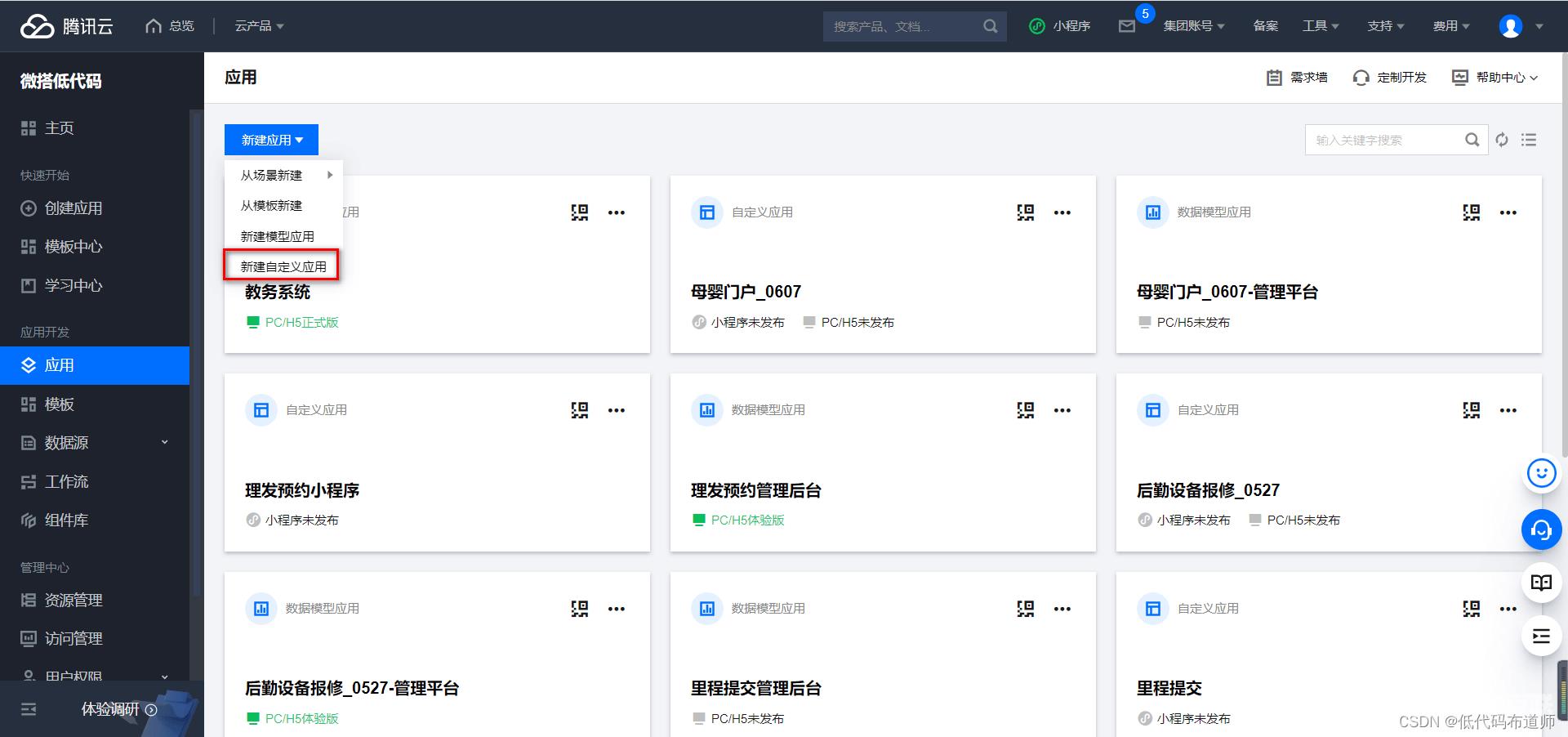
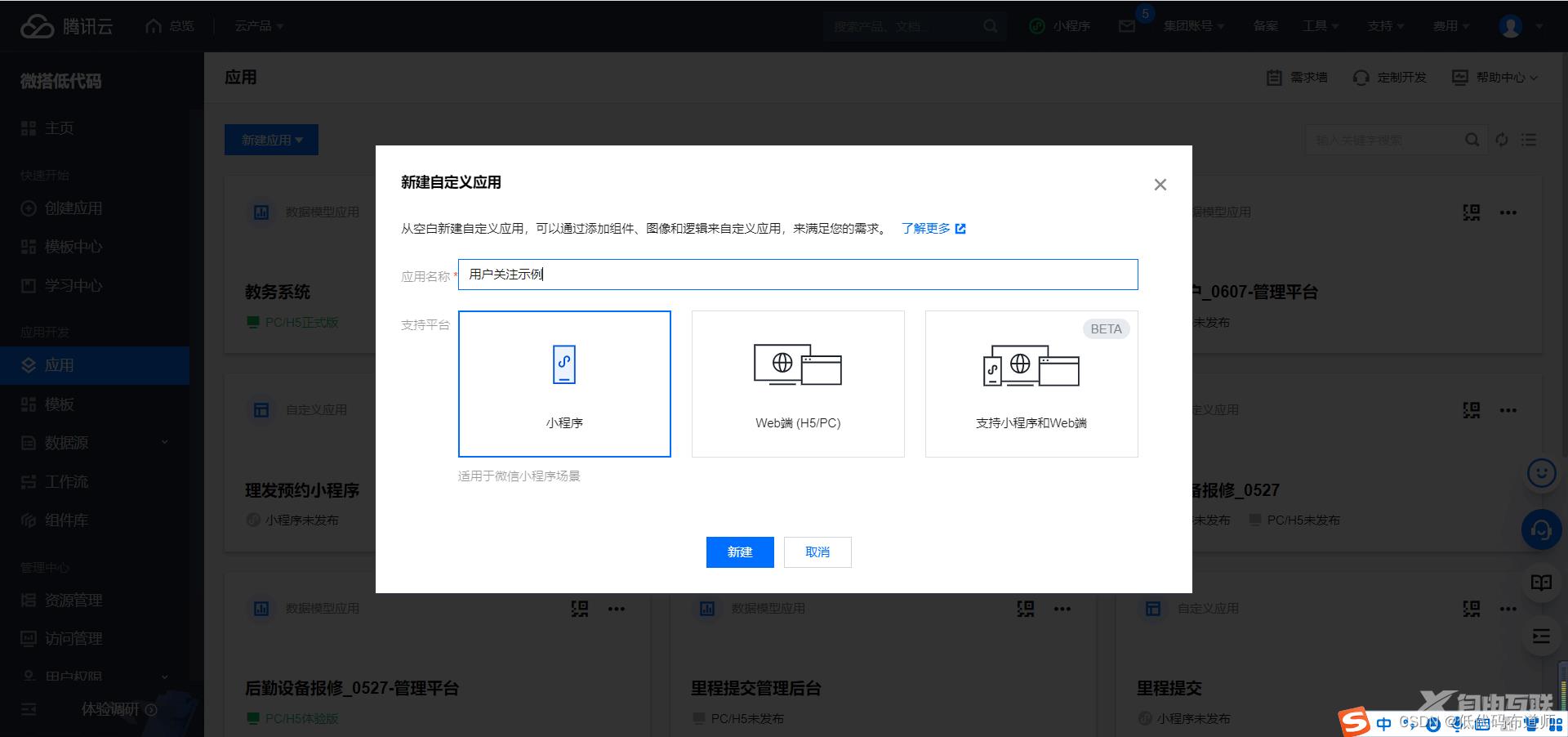
数据源创建好之后,我们就可以开发小程序了。在控制台点击应用,创建一个自定义应用


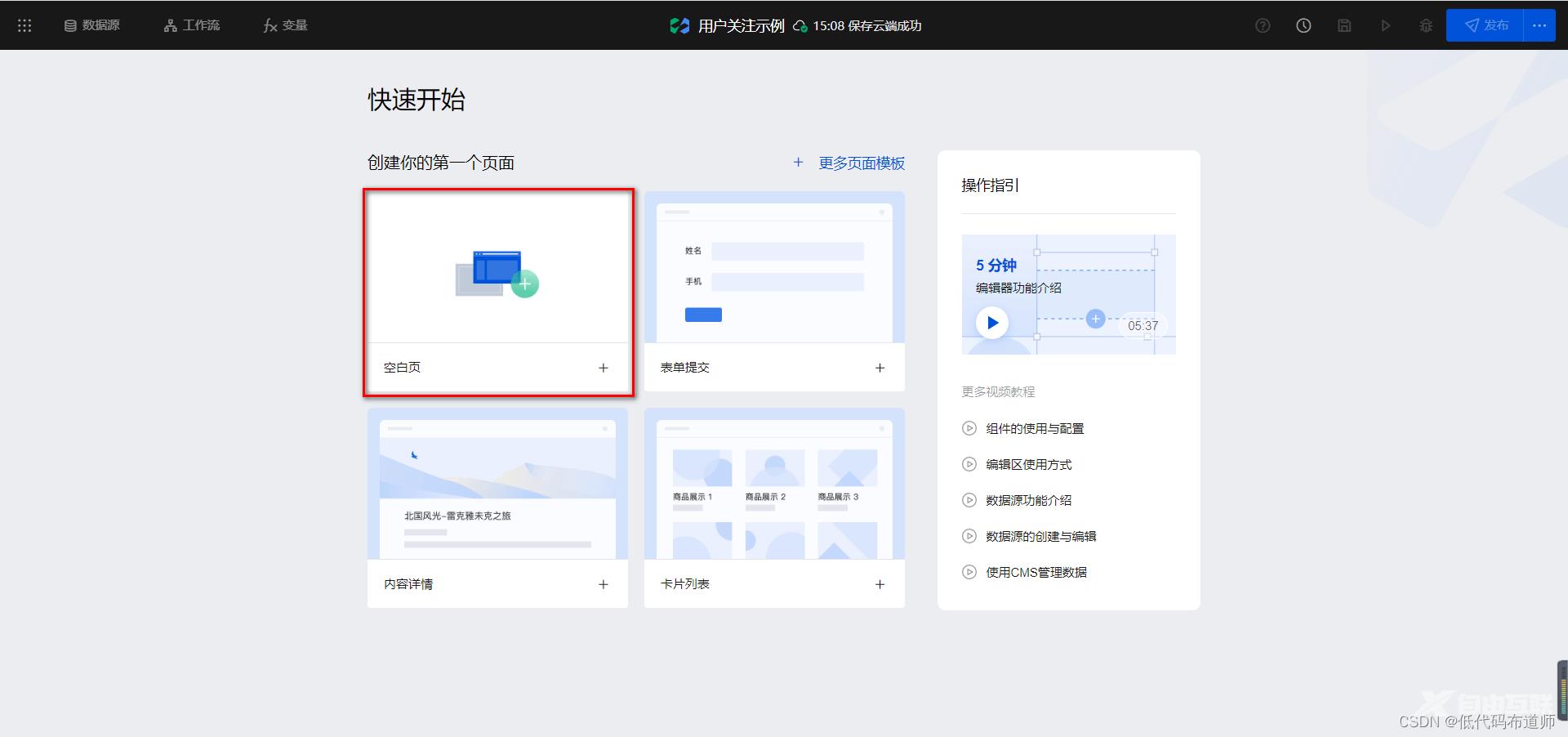
点击空白页完成首页的创建

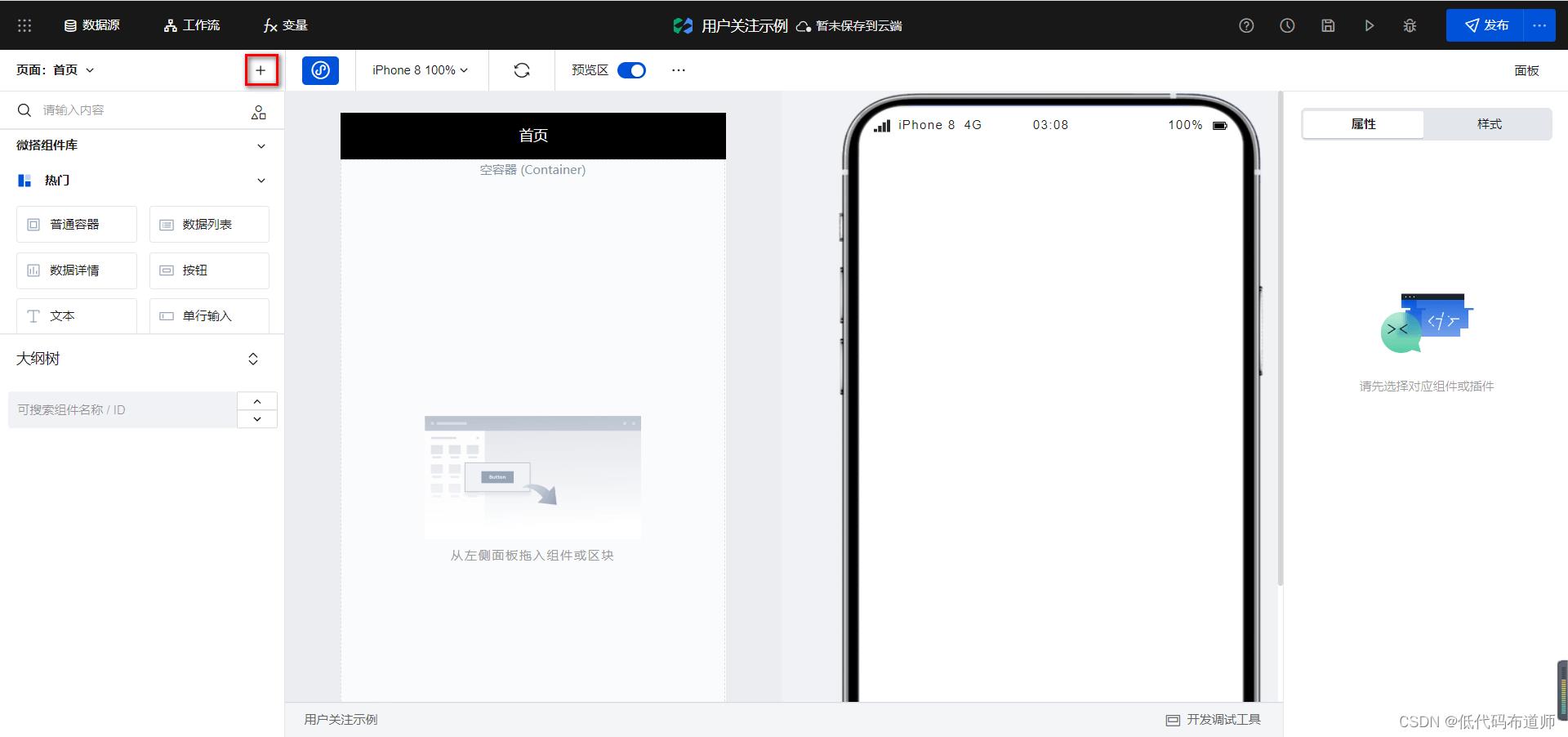
我们需要一个详情页来展示文章的详情信息,点击页面旁边的+号来完成新页面的创建


4 首页功能实现
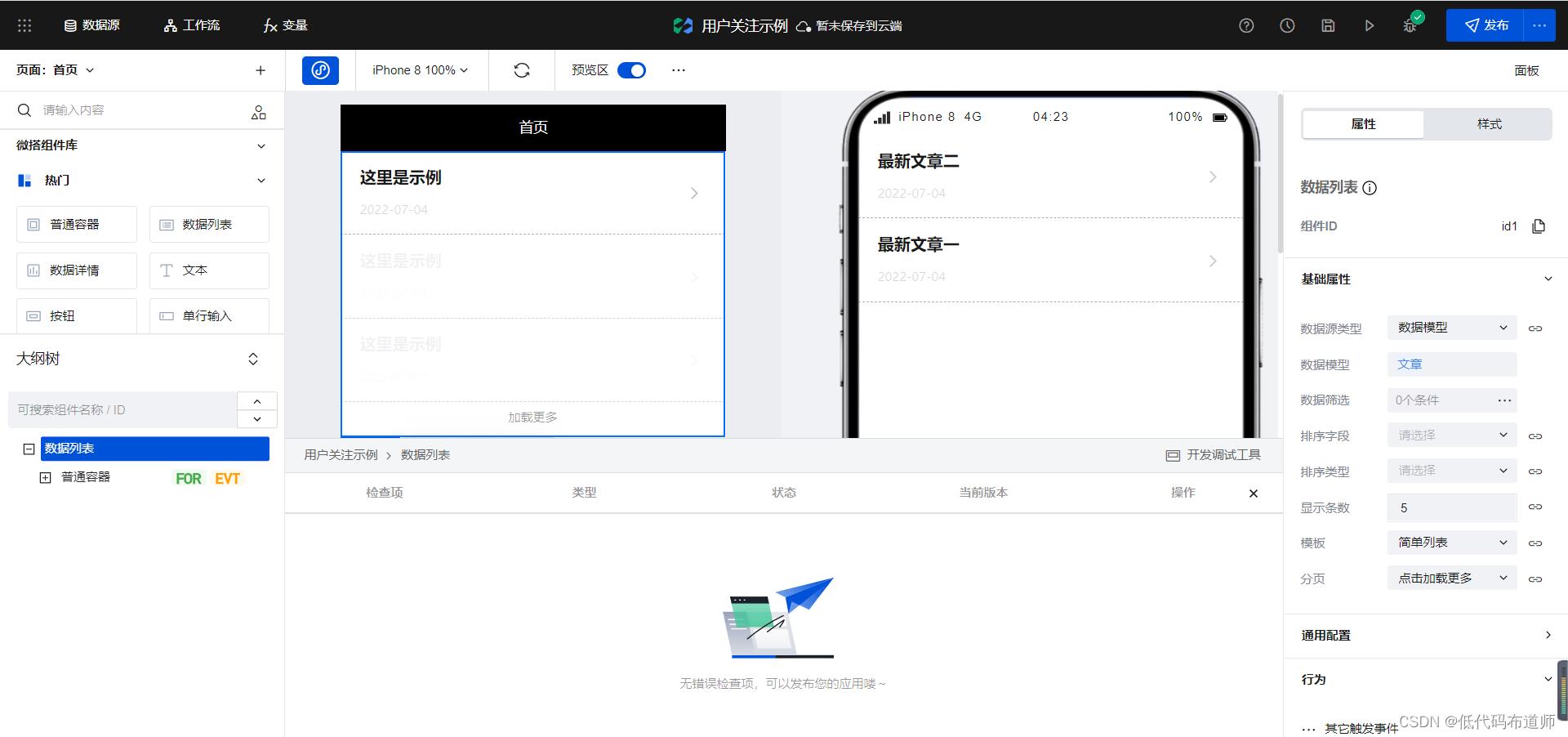
我们首先在首页放置一个数据列表组件用来展示我们的文章列表,数据源选择文章表

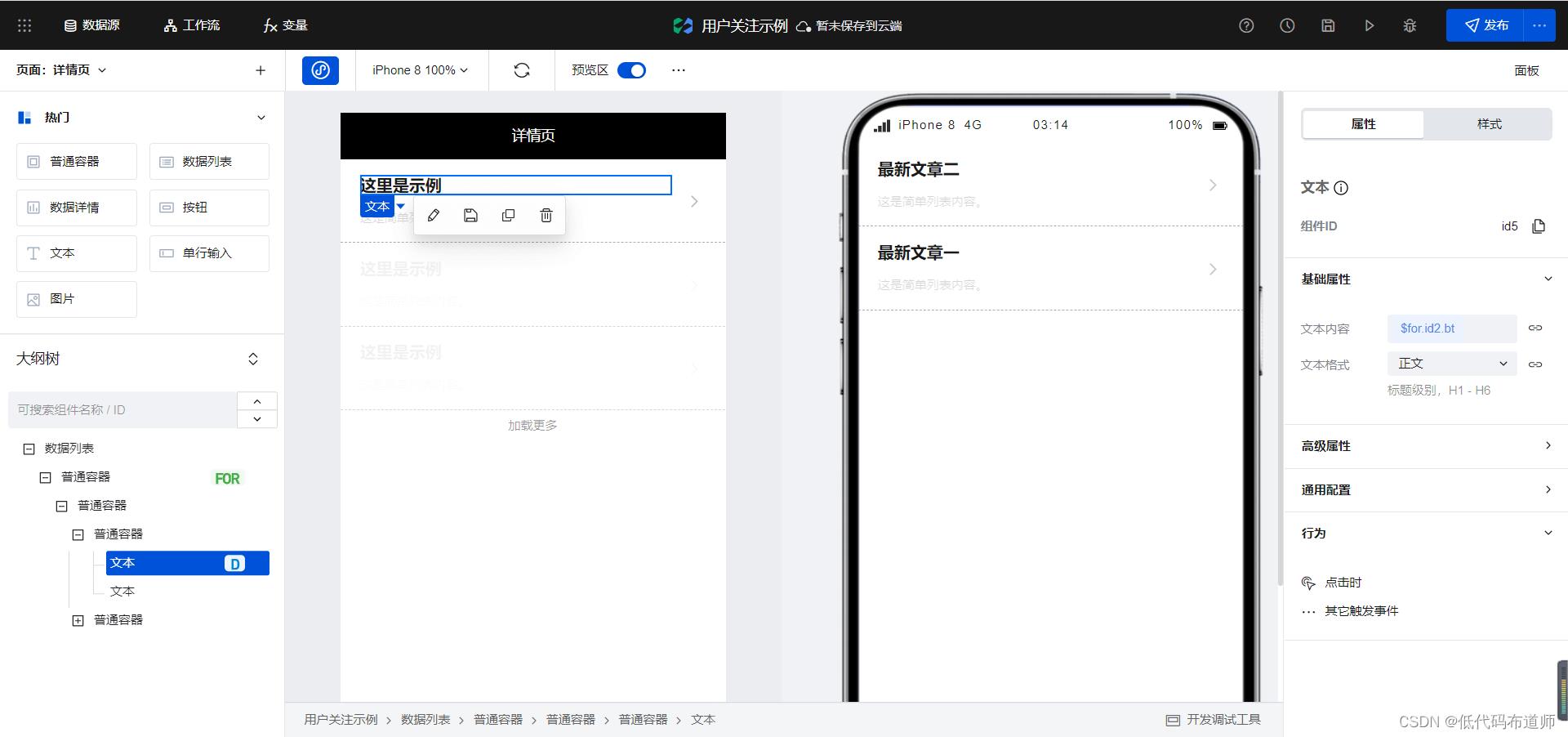
将文章的标题绑定到标题字段上


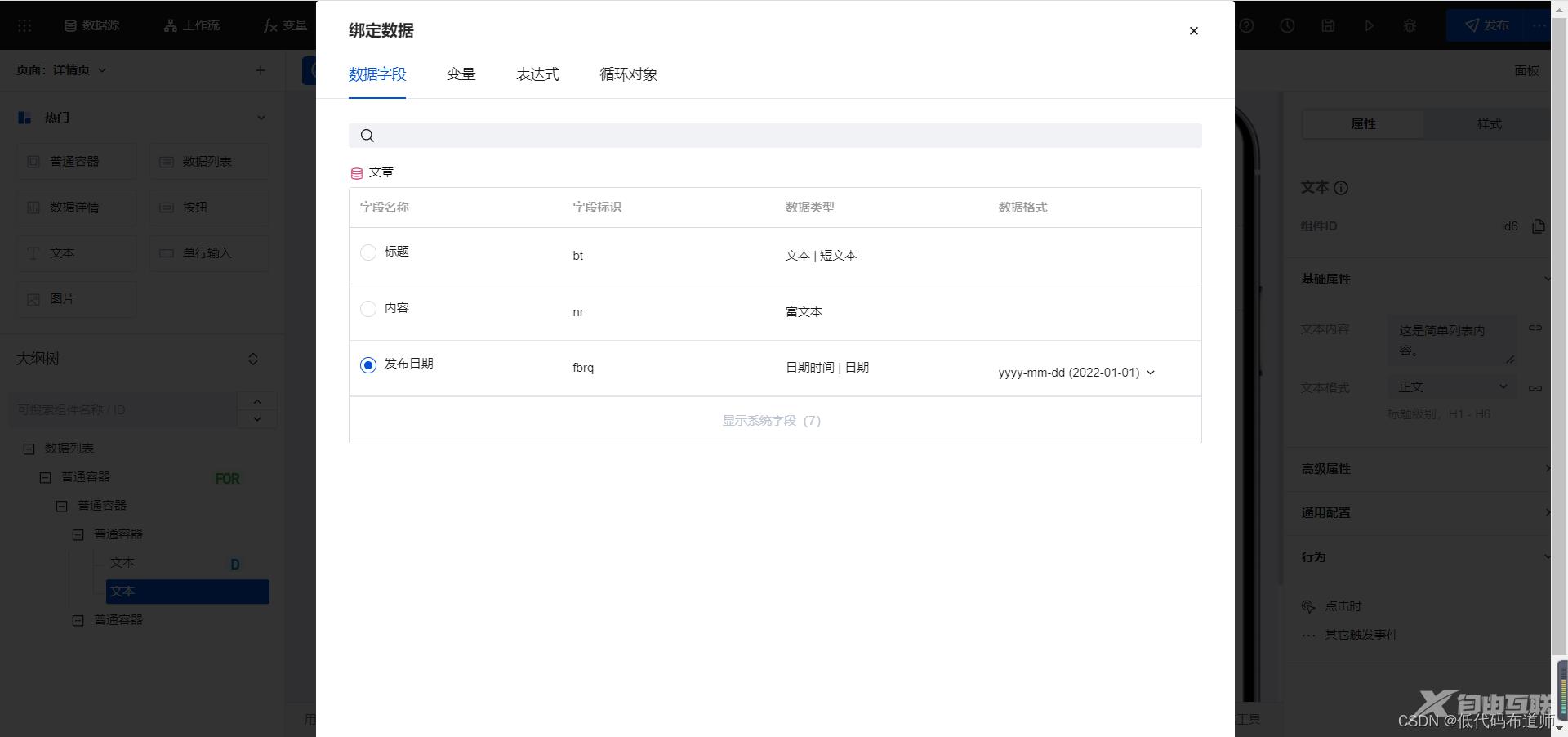
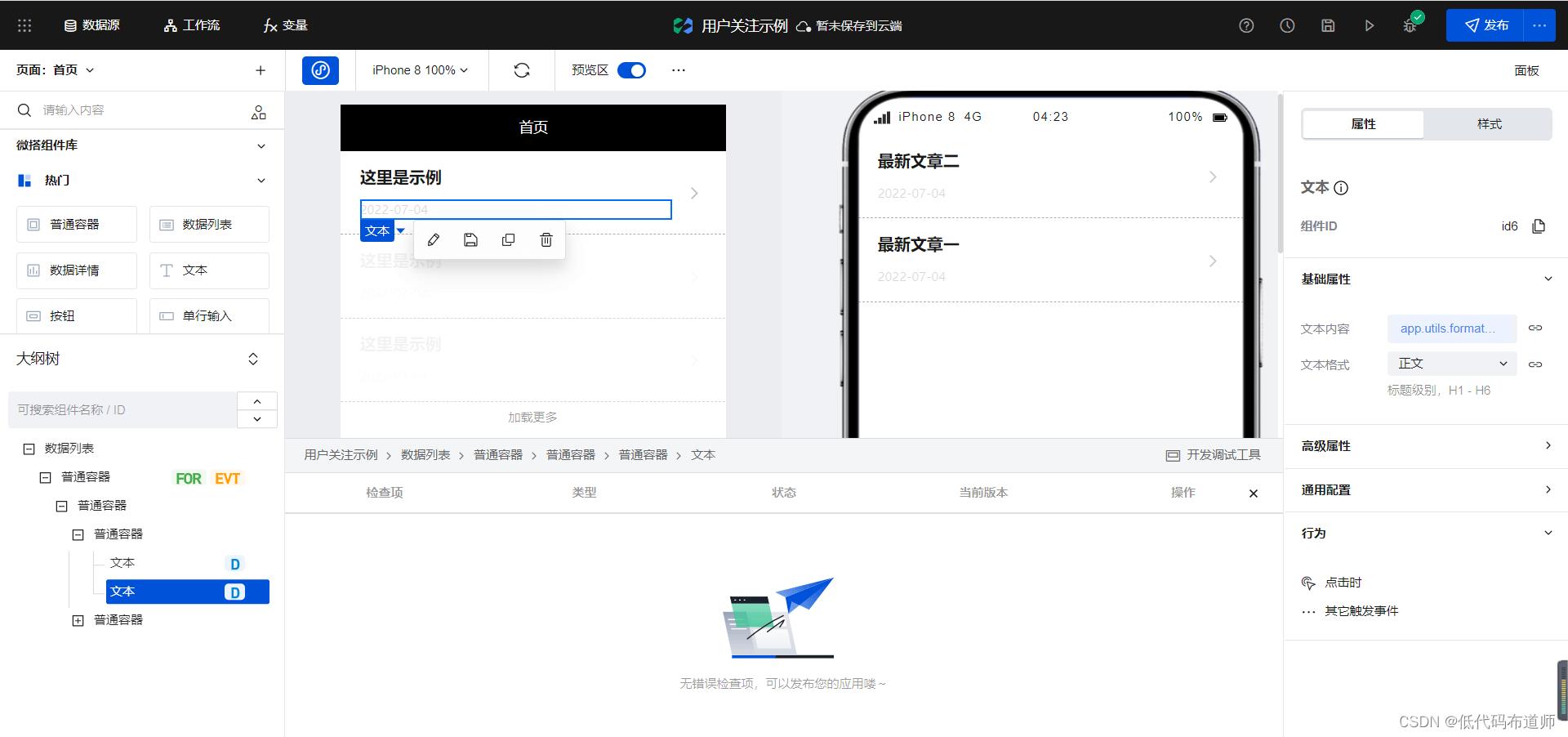
接着绑定发布日期


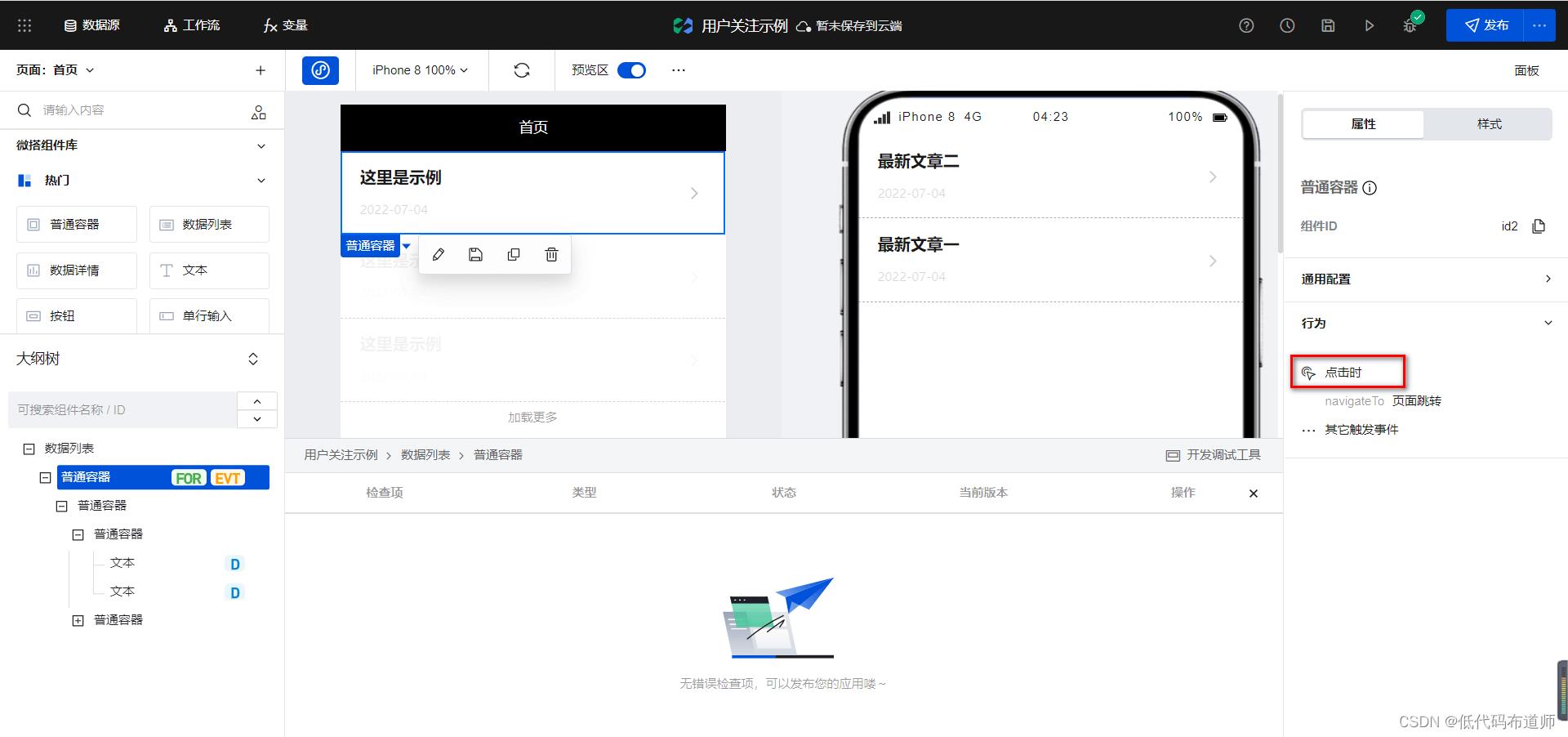
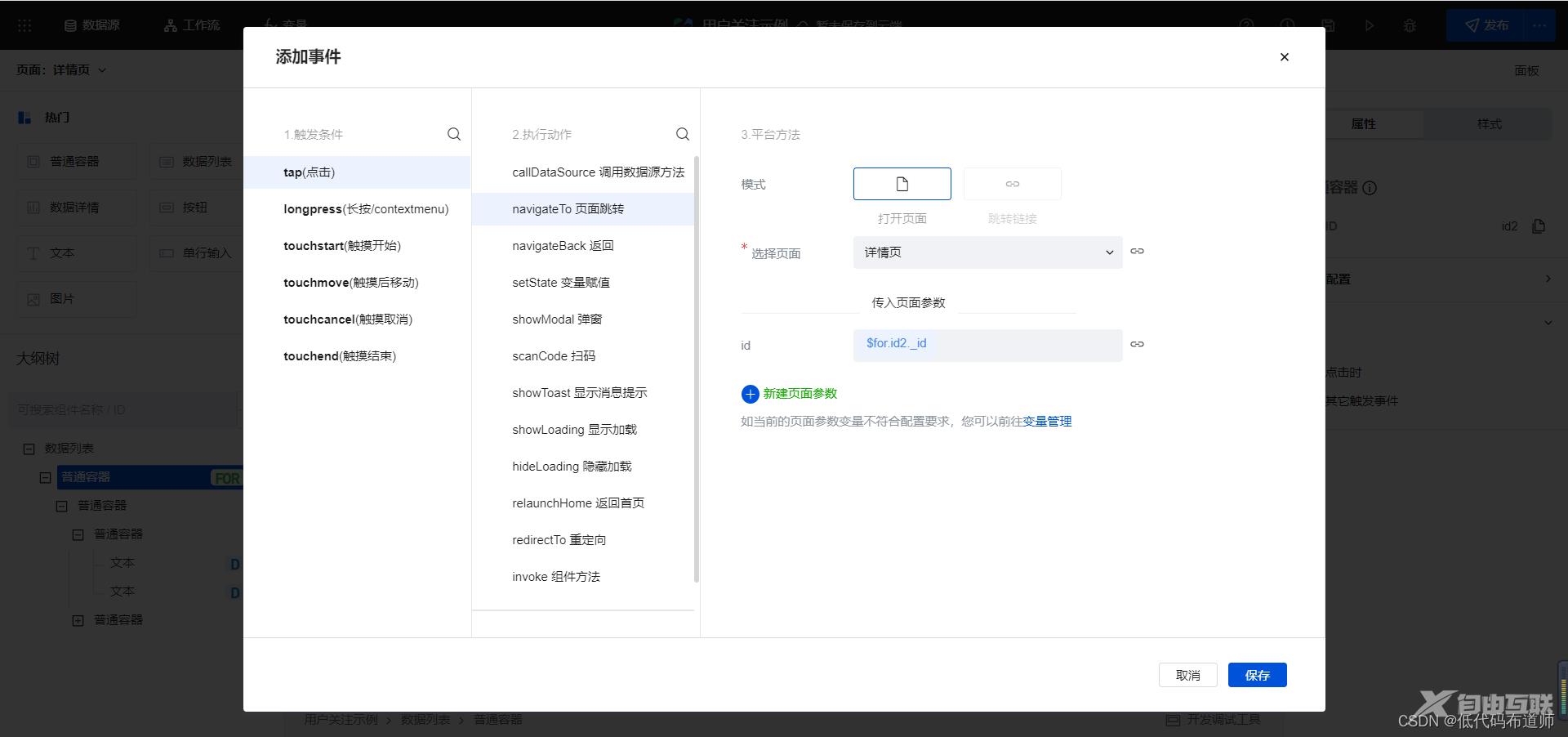
然后选中设置了循环展示的普通容器,绑定一个点击事件,传入当前记录的数据标识

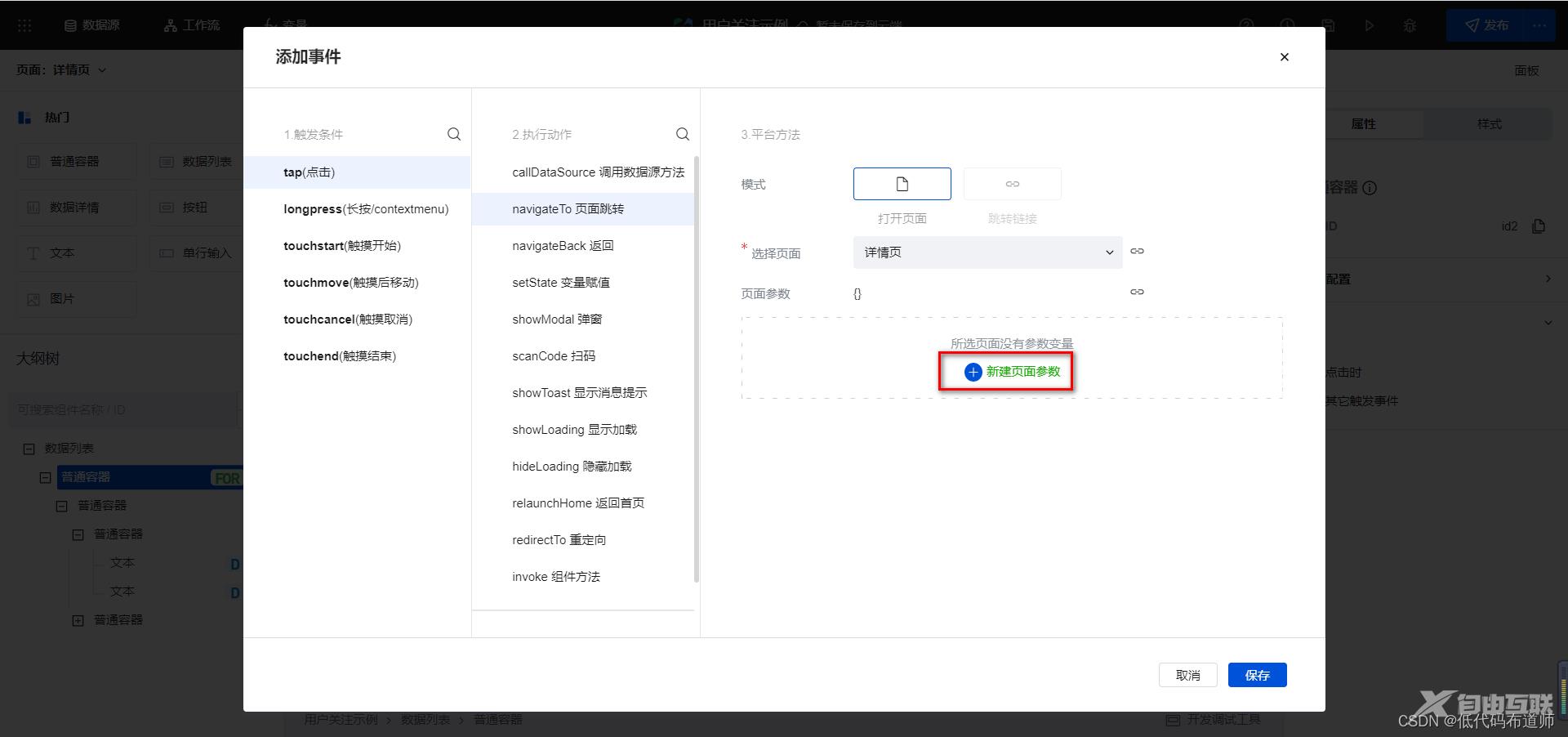
事件选择平台方法的跳转,需要先新建一个页面参数

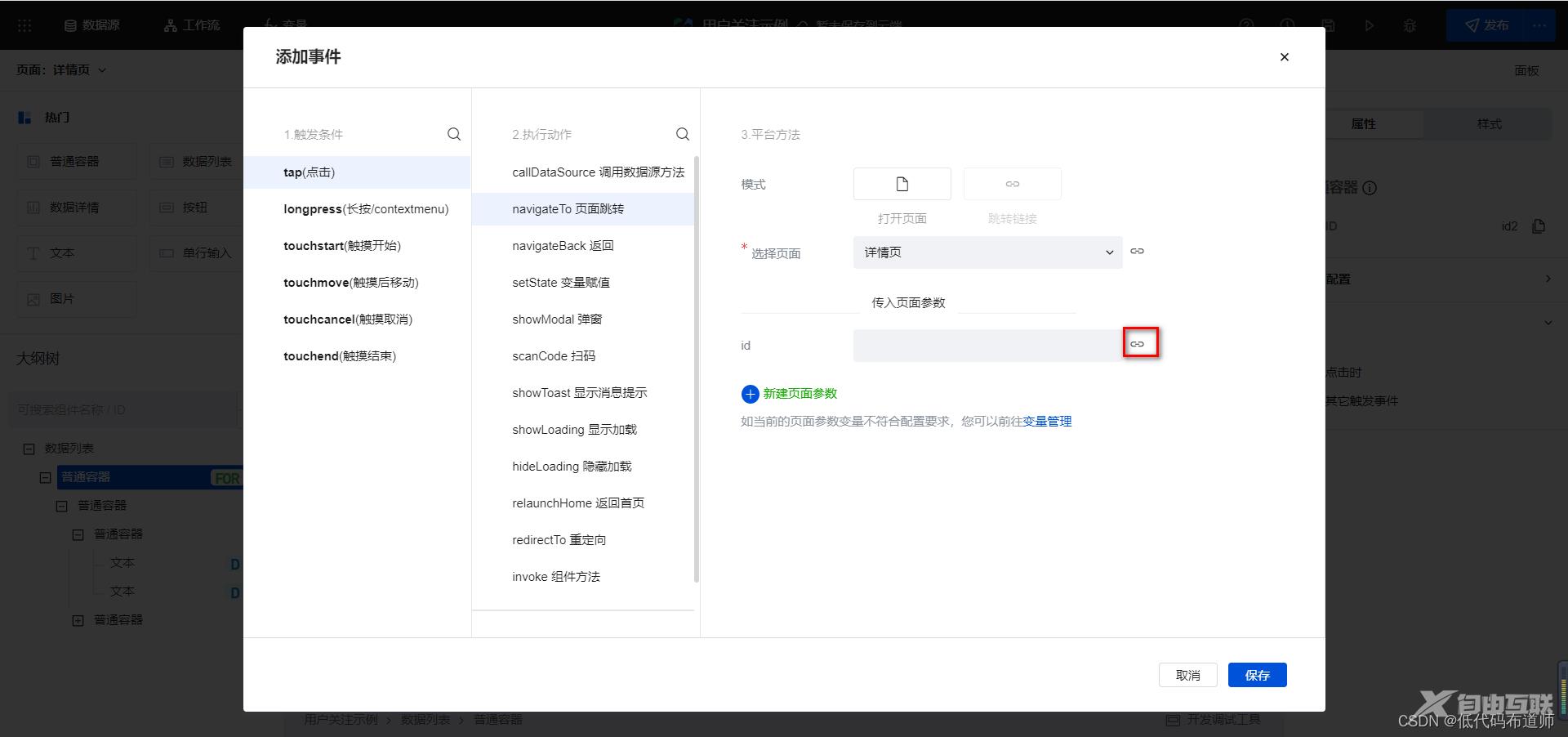
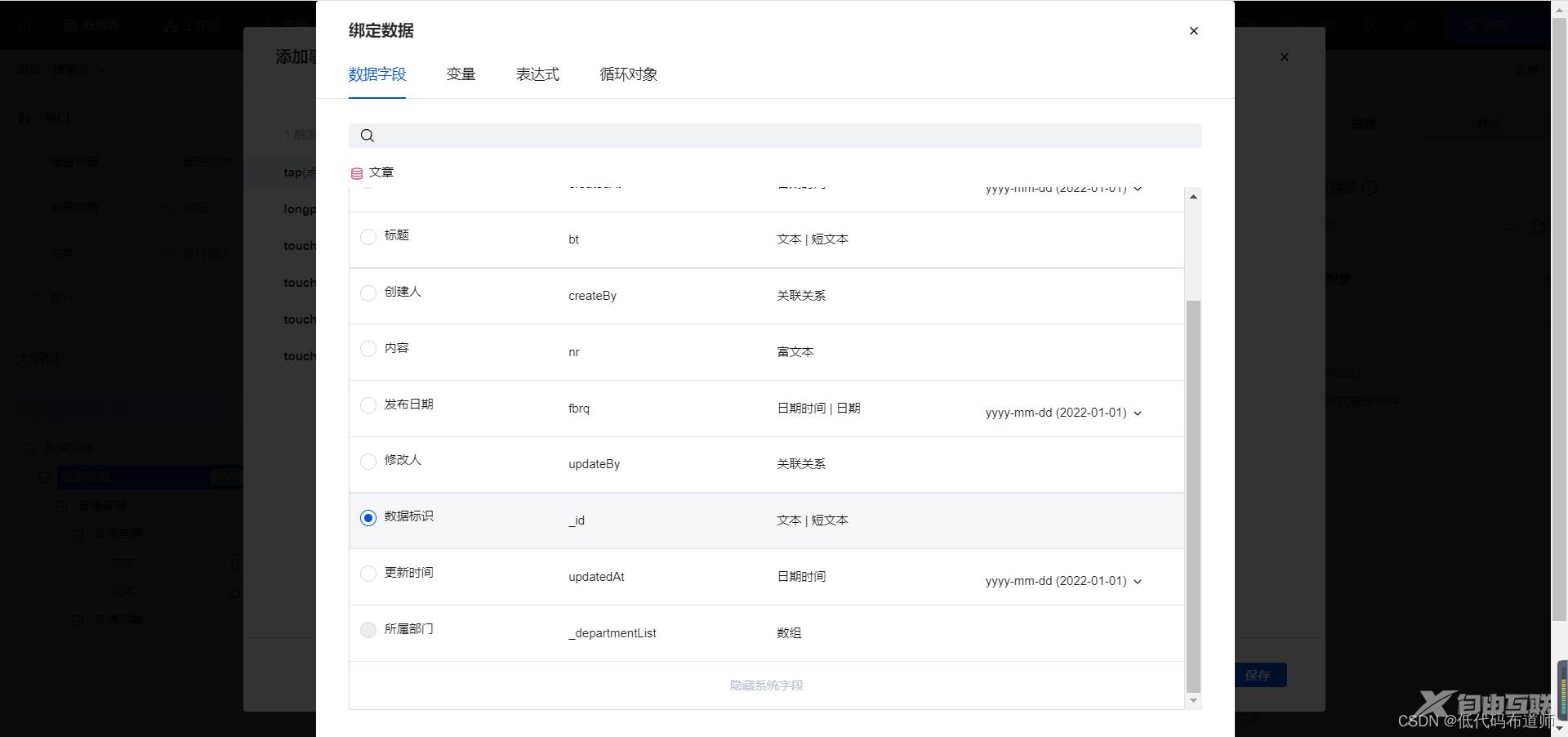
参数建立之后我们绑定为当前记录的数据标识



5 详情页功能实现
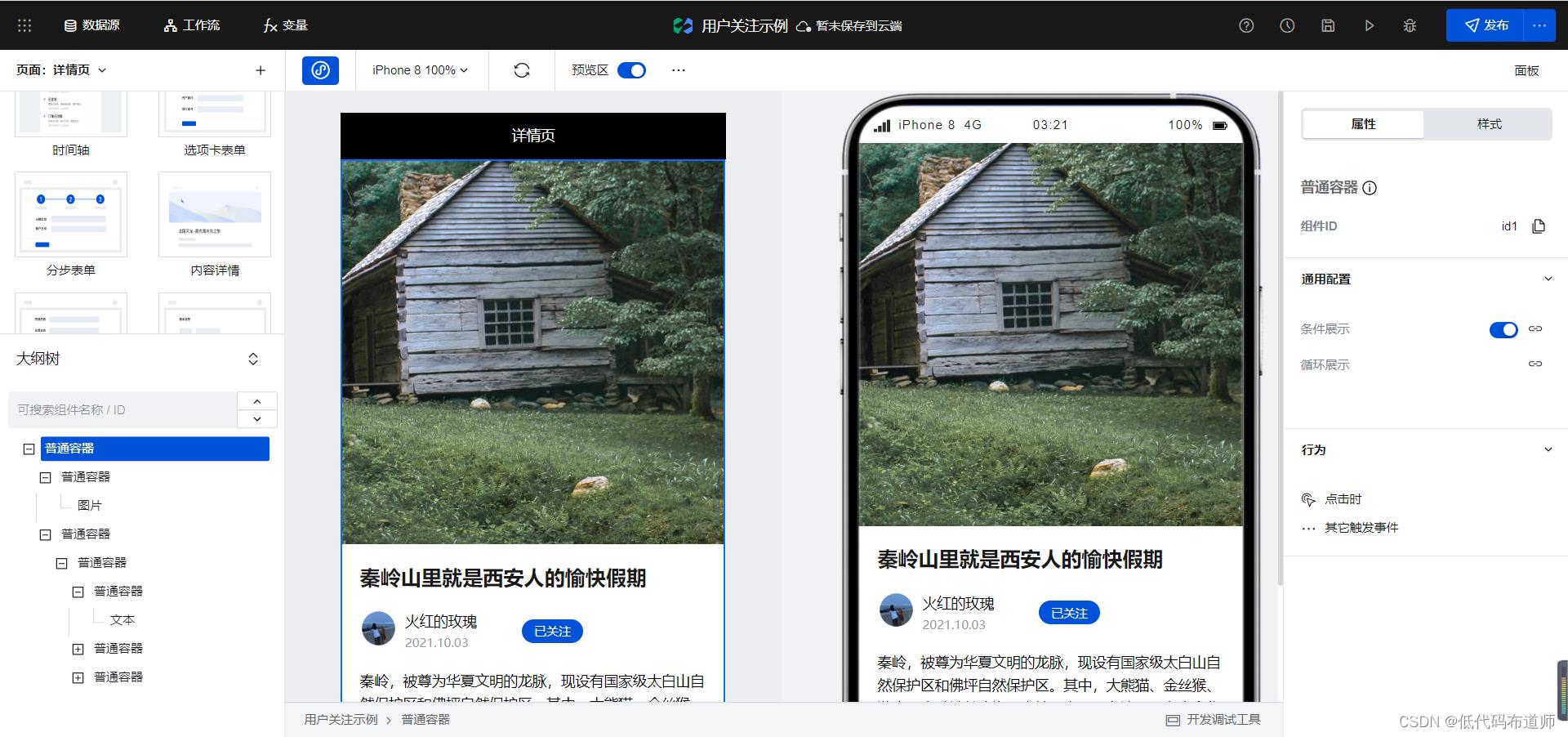
切换到详情页,我们可以使用区块模板实现,添加一个内容详情区块

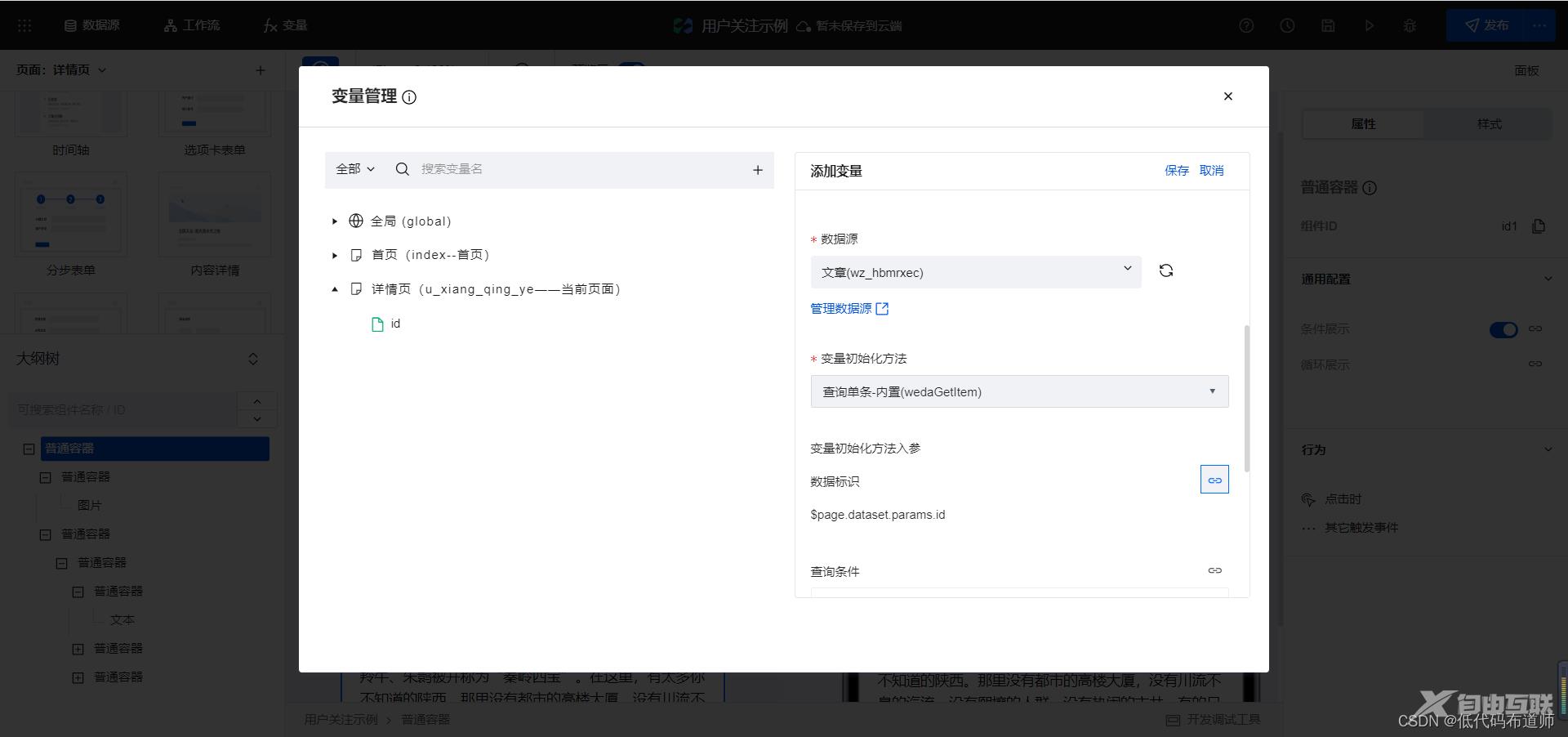
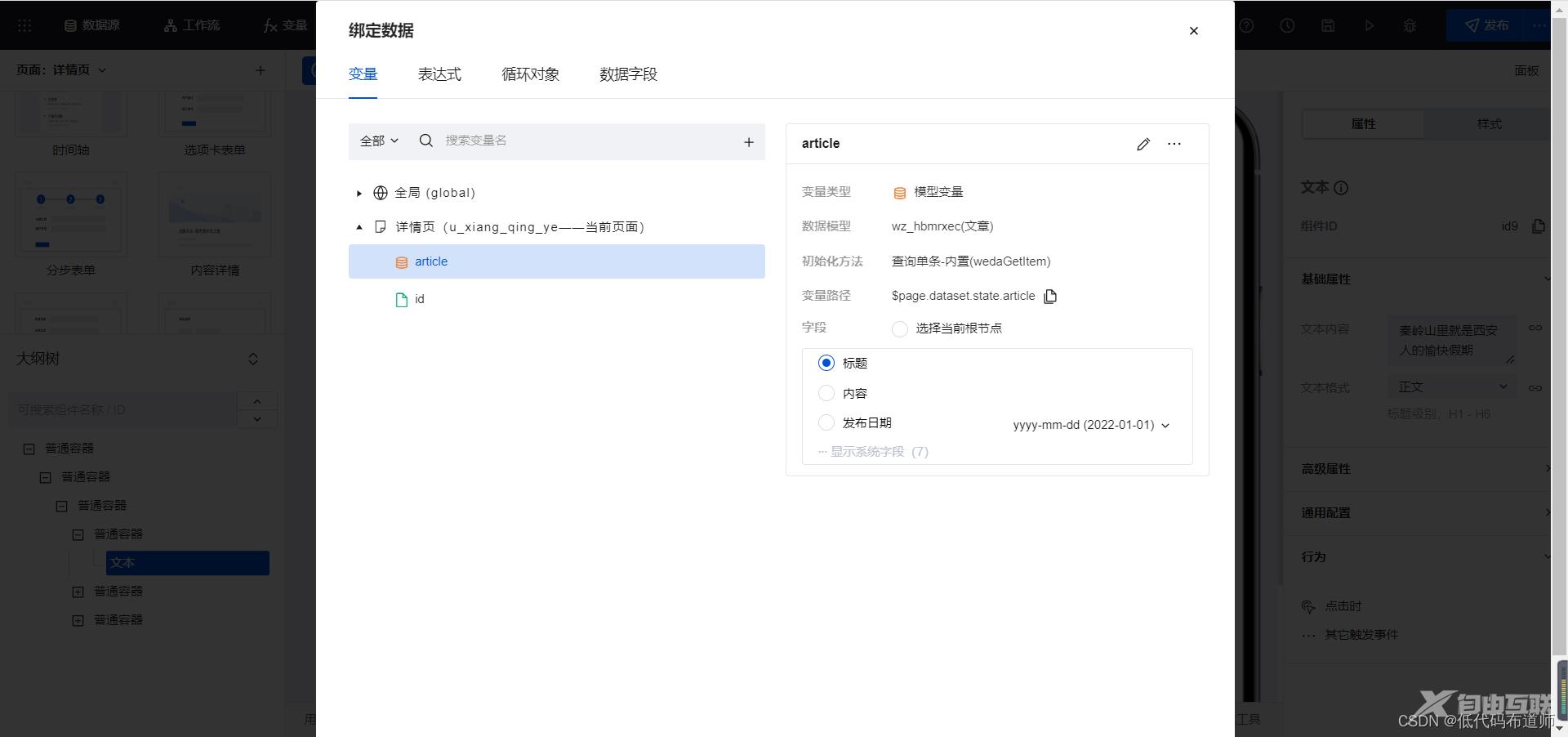
我们需要定义一个变量来获取当前文章的信息,变量的类型选择模型变量,方法选择查询单条,并且绑定我们的参数变量

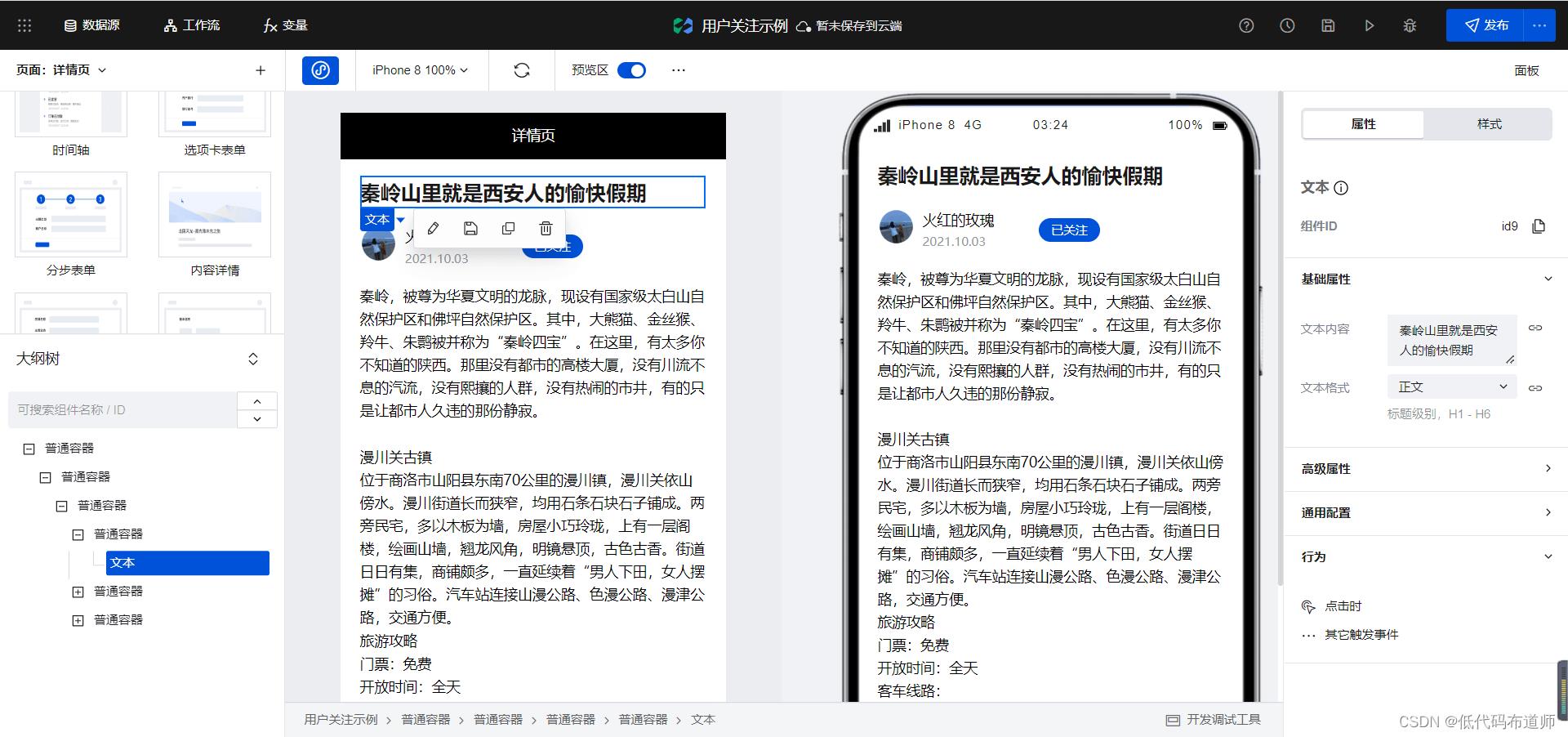
将文章的标题绑定为我们变量中的标题


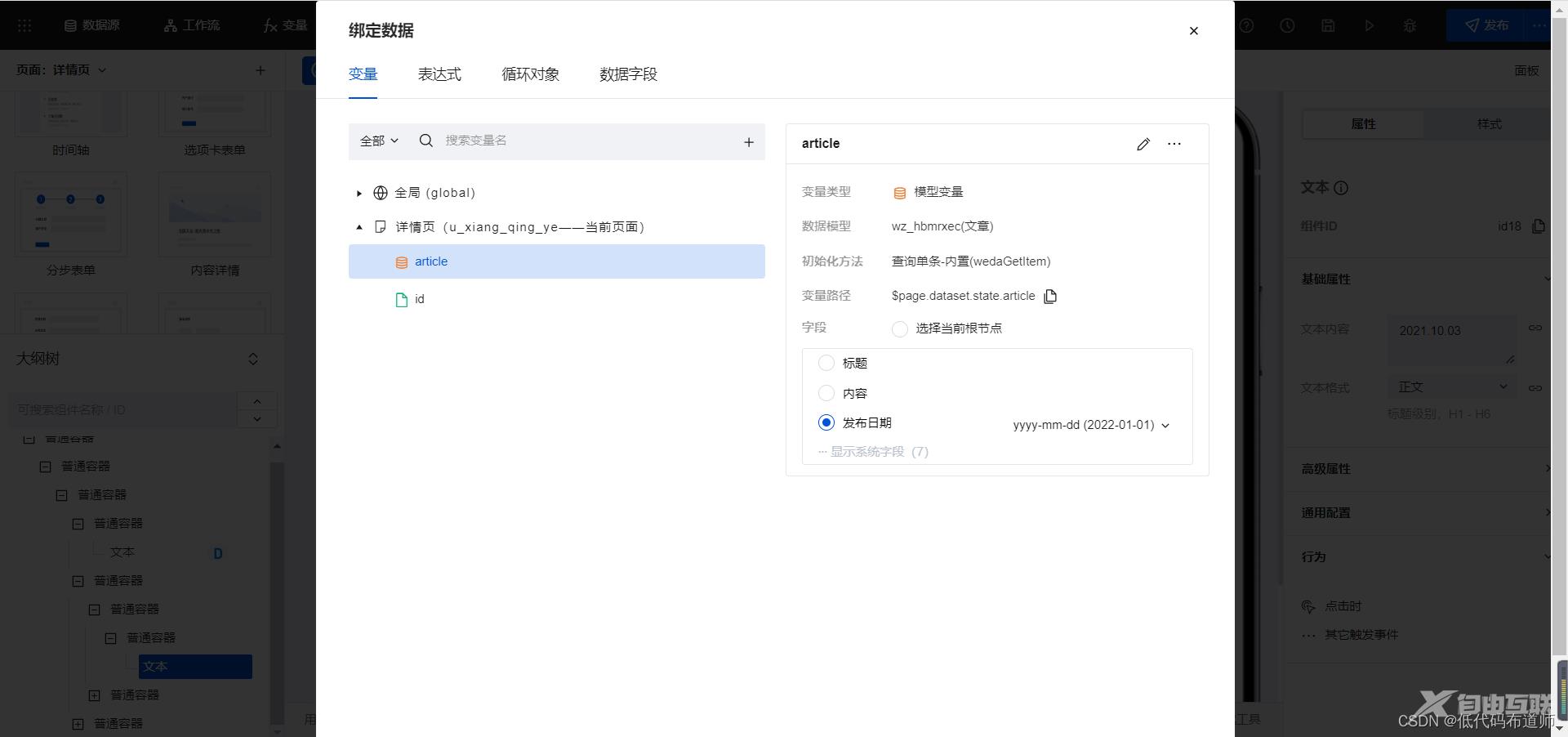
发布日期绑定为变量中的发布日期


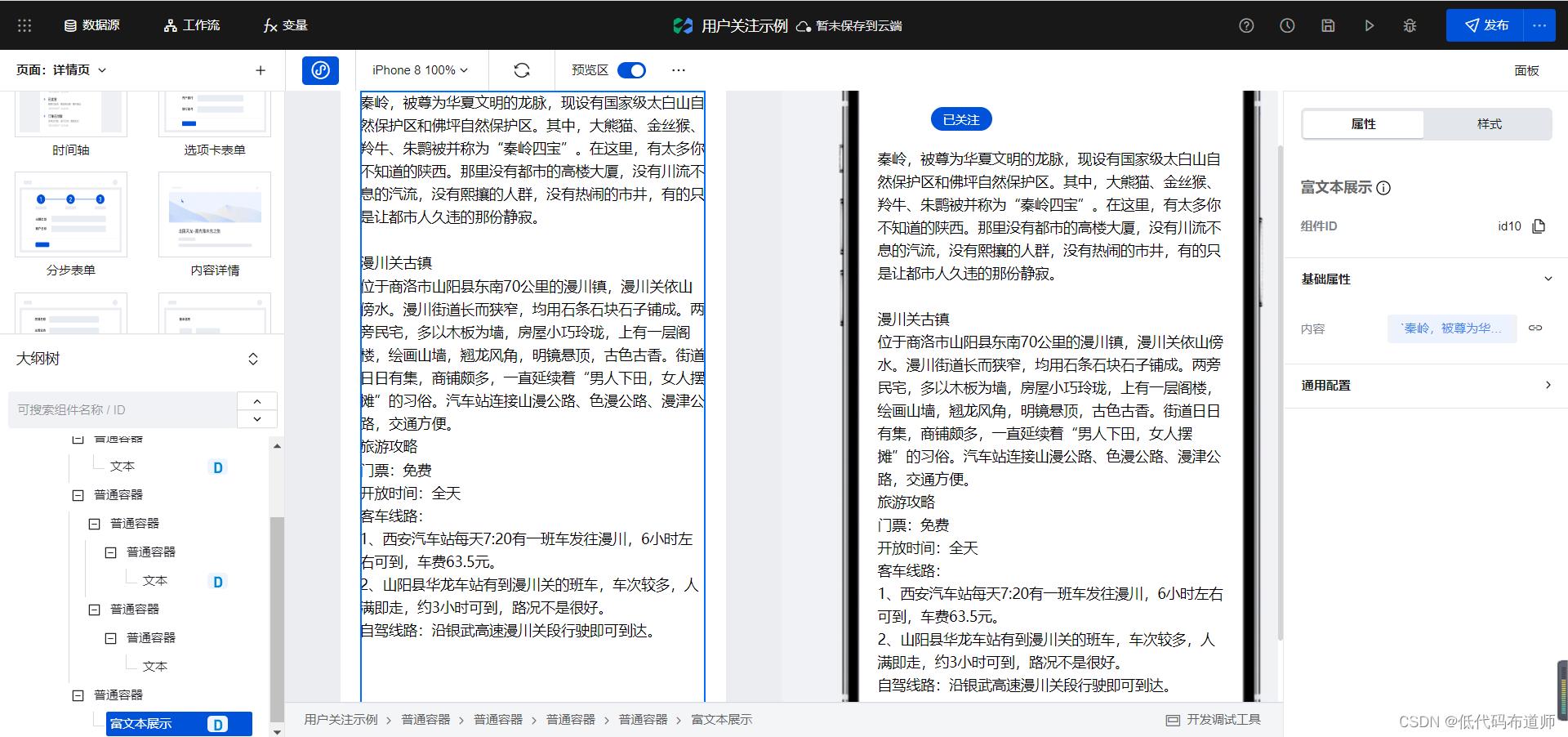
把正文绑定为我们变量中的内容


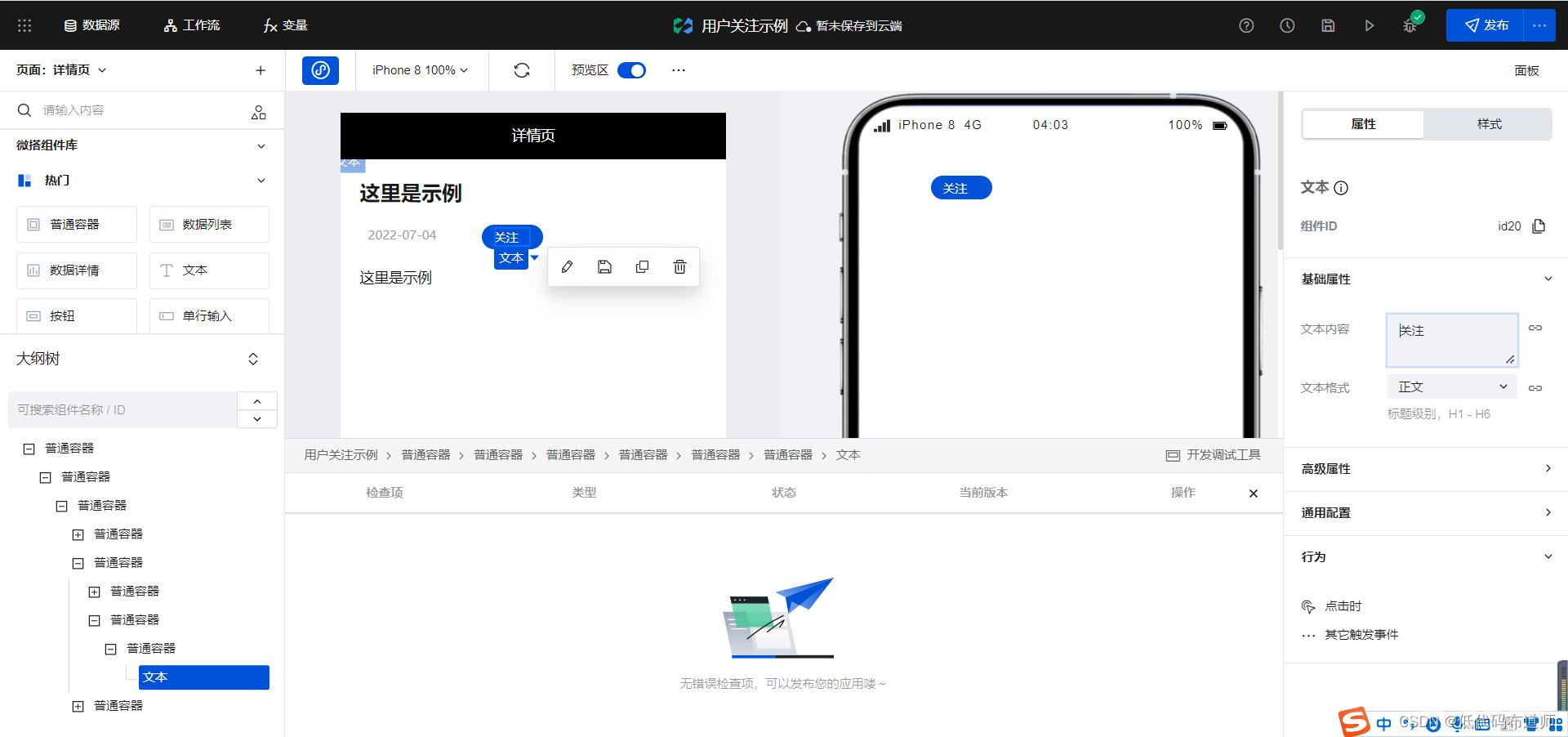
将按钮的文字改为关注

6 获取用户的openid
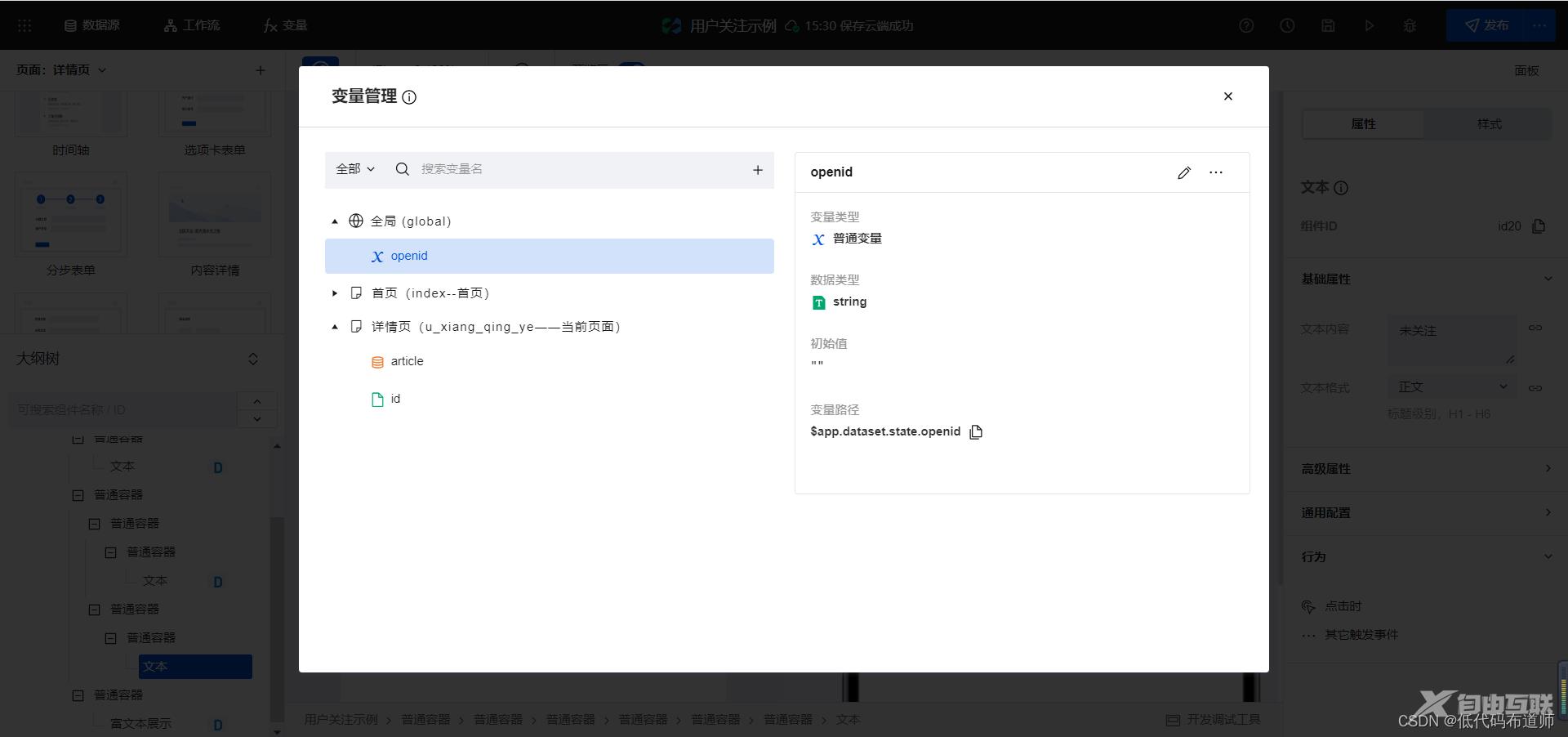
小程序一启动的时候就可以获取用户的openid,我们先需要定义一个全局变量用来存储

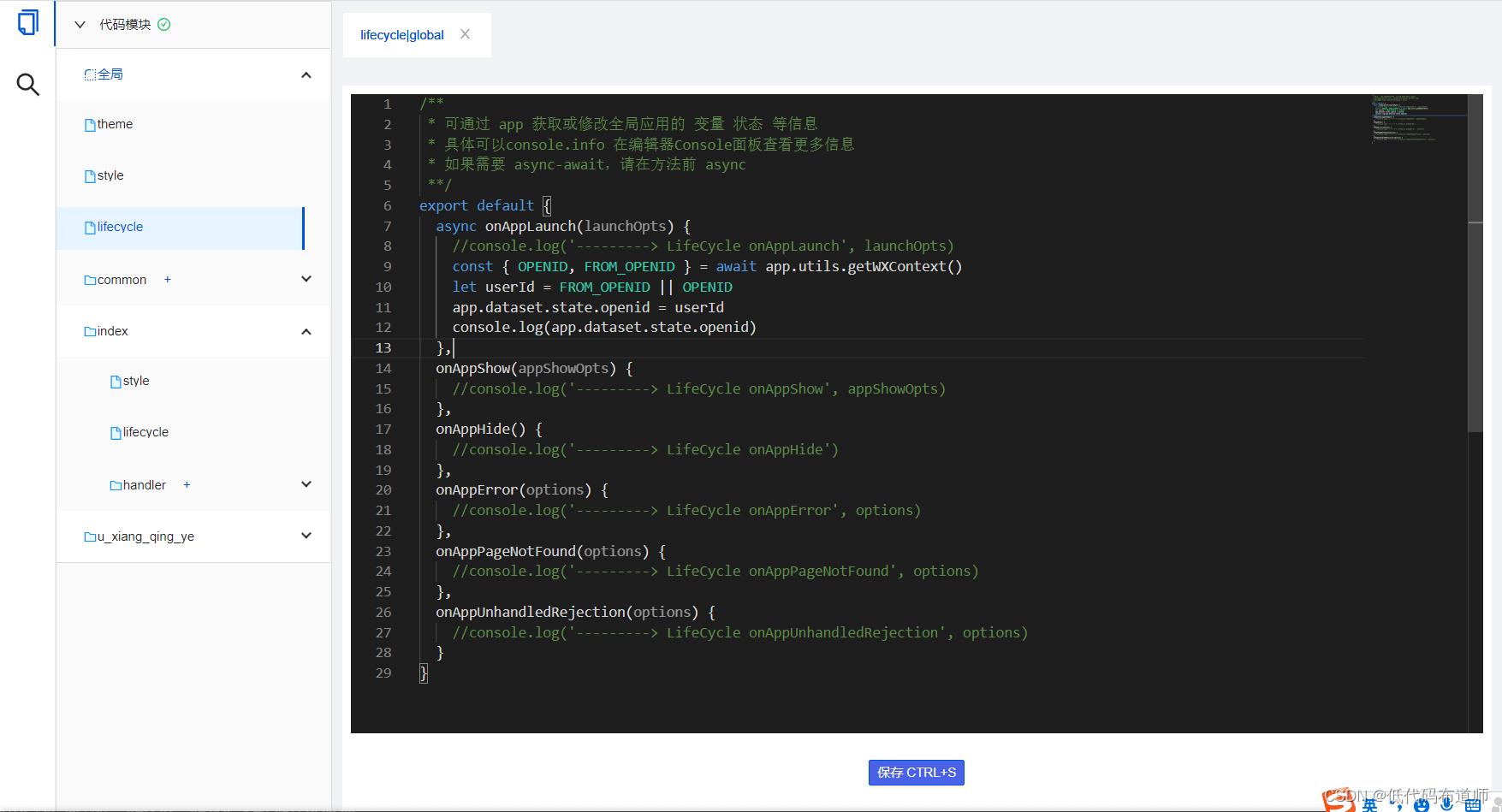
在低码编辑器的全局生命周期里加入获取用户openid的代码

export default {
async onAppLaunch(launchOpts) {
//console.log('---------> LifeCycle onAppLaunch', launchOpts)
const { OPENID, FROM_OPENID } = await app.utils.getWXContext()
let userId = FROM_OPENID || OPENID
app.dataset.state.openid = userId
console.log(app.dataset.state.openid)
},
onAppShow(appShowOpts) {
//console.log('---------> LifeCycle onAppShow', appShowOpts)
},
onAppHide() {
//console.log('---------> LifeCycle onAppHide')
},
onAppError(options) {
//console.log('---------> LifeCycle onAppError', options)
},
onAppPageNotFound(options) {
//console.log('---------> LifeCycle onAppPageNotFound', options)
},
onAppUnhandledRejection(options) {
//console.log('---------> LifeCycle onAppUnhandledRejection', options)
}
}
7 设置关注的低码方法
我们在详情页点击关注按钮时,调用关注的低码方法,逻辑是传入当前变量的数据标识,取得用户的openid写入数据源
export default async function({event, data}) {
const result = await app.cloud.callModel({
name:'gz_necsx6t',
methodName:'wedaCreate',
params:{
wzbs:data.target,
openid:app.dataset.state.openid
}
})
$page.widgets.id20.text = "已关注"
}
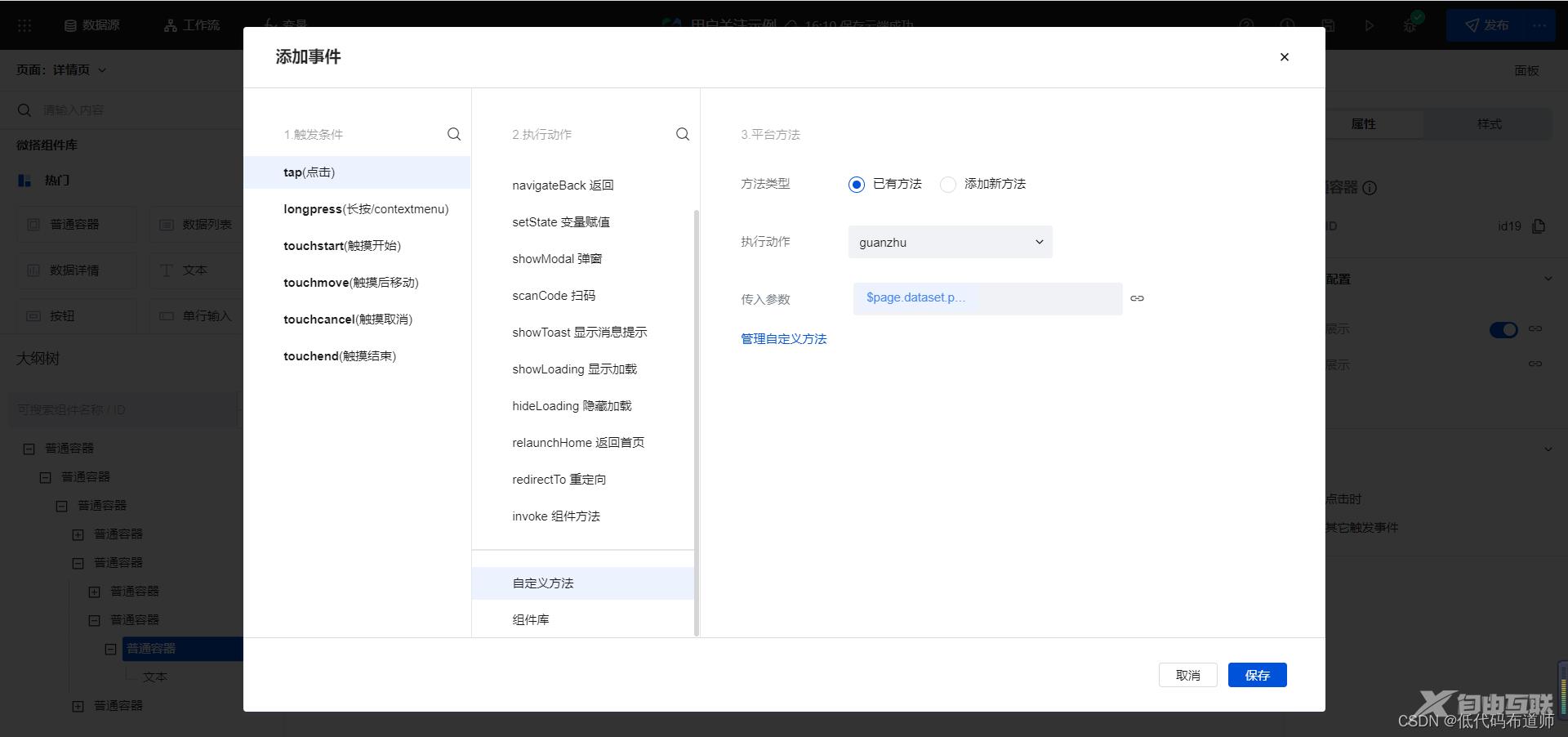
然后在容器上设置点击事件,调用低码方法,参数传入页面的参数变量

这样整体就做好了
8 发布预览
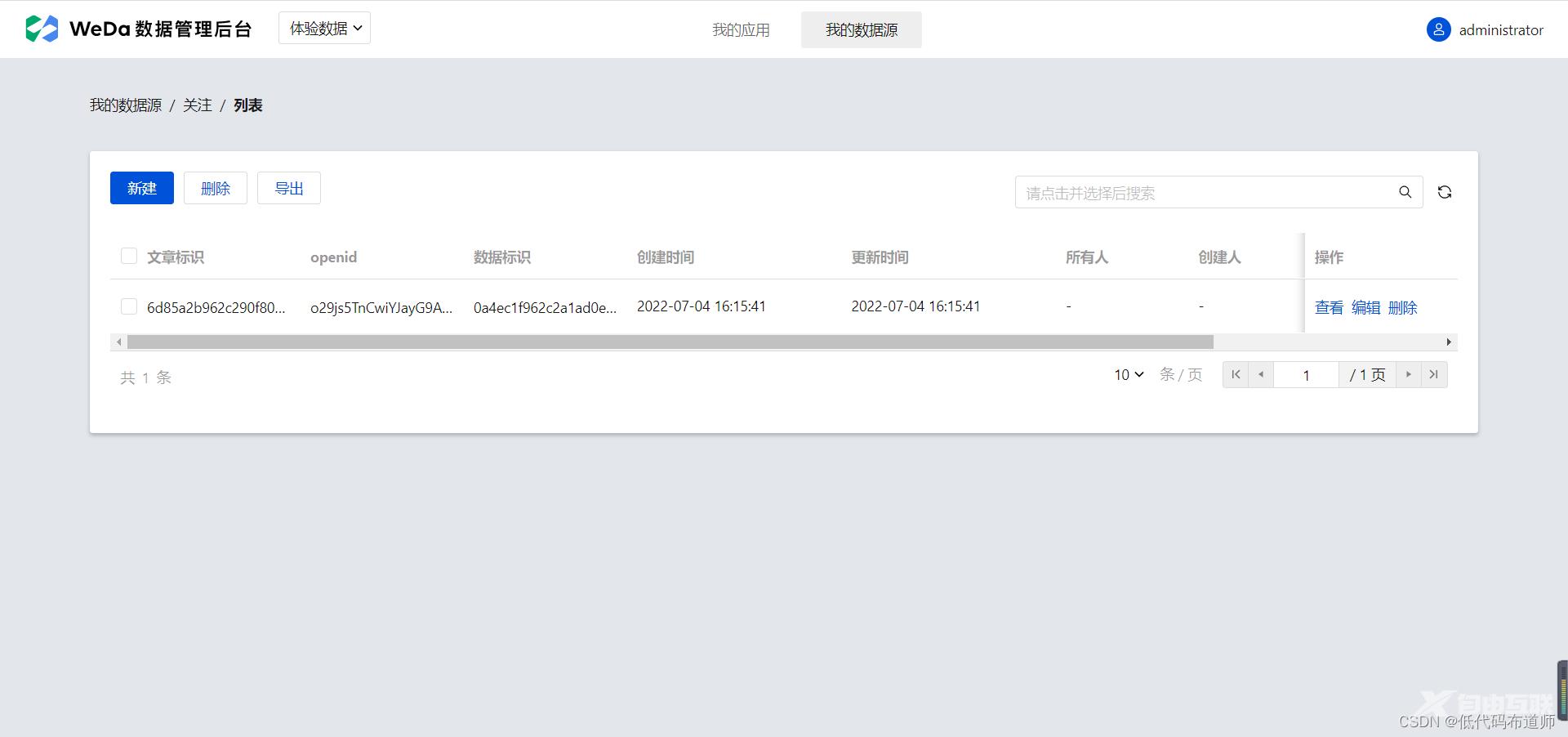
点击发布按钮,发布成测试版,在手机上进行测试,可以看到当前关注数据源已经写入了数据

9 总结
我们本篇介绍了如何实现文章的关注功能,要想实现关注功能首先要设计好数据源,然后传入正确的参数,在低码方法中写入数据源即可。
到此这篇关于微信小程序实现文章关注功能详细流程的文章就介绍到这了,更多相关小程序关注功能内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
