目录 使用百度地图报错BMap is not defined vue导入百度地图BMap 使用百度地图报错BMap is not defined 1、在index.html添加 密钥申请:http://lbsyun.baidu.com/apiconsole/key script type="text/javascript" src="http:/
目录
- 使用百度地图报错BMap is not defined
- vue导入百度地图BMap
使用百度地图报错BMap is not defined
1、在index.html添加
密钥申请:http://lbsyun.baidu.com/apiconsole/key
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的密钥"></script
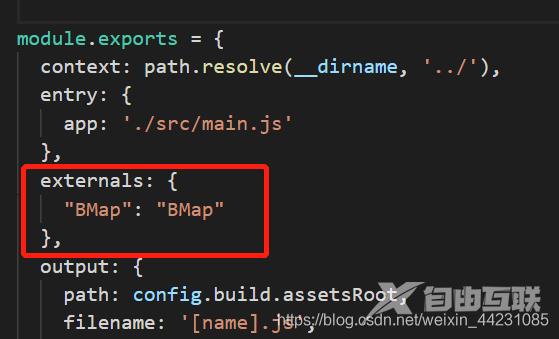
2、webpack.base.conf.js

externals: {
"BMap": "BMap"
},
vue导入百度地图BMap
在项目的根目录下的index.html文件中添加如下代码
<script src="https://api.map.baidu.com/api?v=2.0&ak=此处填写申请的百度地图AK"></script>
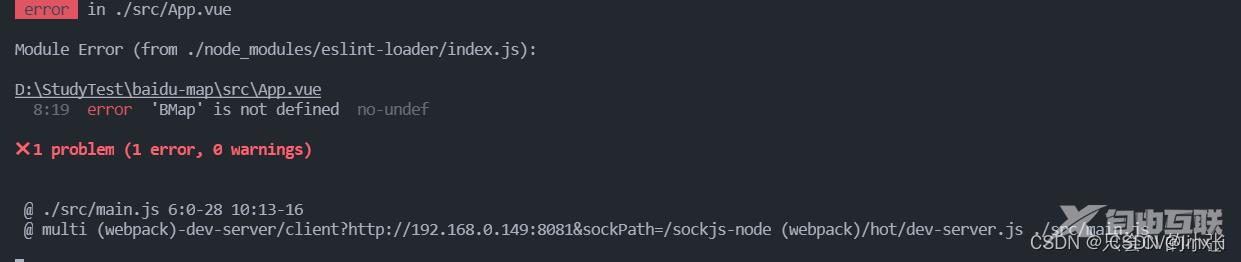
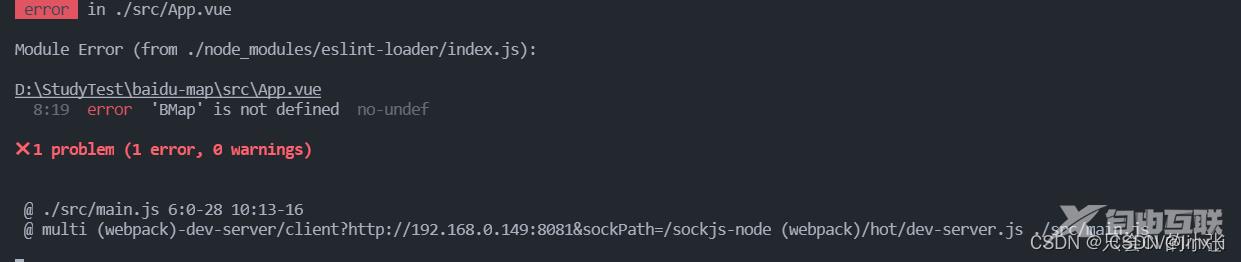
vue项目引入百度地图 报错 BMap未定义;

在经过了多次的测试后,修改webpack等配置文件后,发现了一个十分便捷的处理方法:
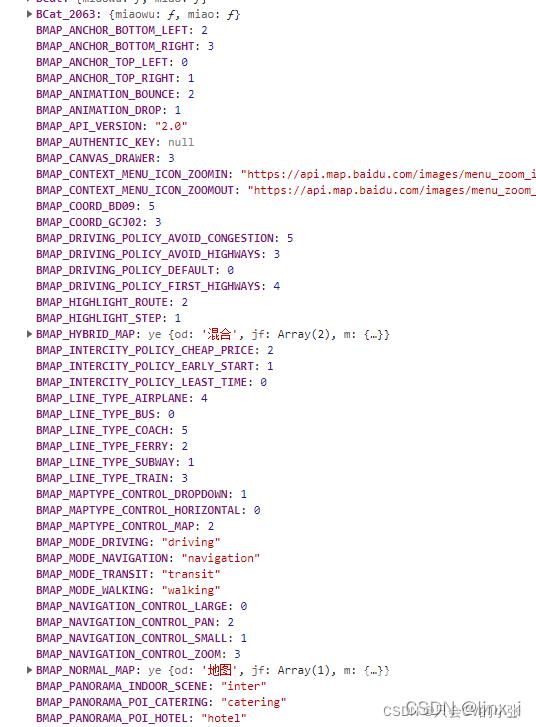
首先是在地图加载的方法中打印了window,发现BMap是挂载在window上的,所以直接使用BMap会报错;


在使用的BMap时需要在window身上去找,所以只需要增加以下代码就可以解决BMap is not defined的问题
附完整代码 :
<template>
<div id="map"></div>
</template>
<script>
let BMap = {};
let map = {};
export default {
methods: {
createMap() {
BMap = window.BMap;
map = new BMap.Map("map");
map.centerAndZoom("成都", 11);
},
},
created() {
this.$nextTick(() => {
this.createMap();
});
},
};
</script>
<style scoped>
#map {
width: 100%;
height: 1000px;
}
</style>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
