目录 将el-switch值true、false改为number类型的1和0 需求描述 说明 element ui中el-switch使用的坑 需求说明 需求描述 期望结果 解决方法 将el-switch值true、false改为number类型的1和0 需求描述 后端传
目录
- 将el-switch值true、false改为number类型的1和0
- 需求描述
- 说明
- element ui中el-switch使用的坑
- 需求说明
- 需求描述
- 期望结果
- 解决方法
将el-switch值true、false改为number类型的1和0
需求描述
后端传回的status值为1(number类型)对应el-switch值true(打开)状态,status值为0(number类型)对应el-switch值false(关闭)状态。
<el-switch active-value="1" inactive-value="0" v-model="menuInfoForm.status"></el-switch>
说明
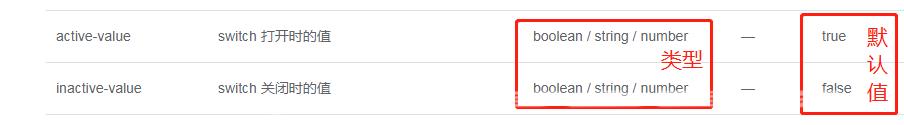
当用如上的【active-value="1" inactive-value="0"】,此时的【active-value】值类型为string,如果要求【active-value】值类型为number时,必须在其前面加上:
<el-switch :active-value="1" :inactive-value="0" v-model="menuInfoForm.status"></el-switch>

element ui中el-switch使用的坑
需求说明
1、根据后台传值动态显示开关(0为关,1为开)
2、对开关进行操作时请求后台,需要传两个参数:id,type
需求描述
我先说我的需求,我想在列表的每一条添加多个开关,可以改当前一条数据的状态,并发送到服务端,并根据服务端返回的结果局部刷新当前页数据
期望结果
状态是后端返回给我的状态,分别是1和2,我先点击switch发送给后端这条数据的id,然后修改这一条数据的状态,而不是重新拿这个列表,如果后端返回失败的情况这个switch不做改变

解决方法
Swich默认是boolean类型,而后台传值 为number类型,这个时候我们想用number来取代boolean类型;
<template slot-scope="scope"> <el-switch v-model="state" active-value="1" inactive-value="0" active-color="#13ce66" inactive-color="#ff4949" @change="changeStatus($event,scope.row)" inactive-value="2"> </el-switch> </template>
请注意以面的写法,active-value和inactive-value的值分别是字符串的1和2,如果你赋值为数字类型的 1 或 2是无法正常工作的,若赋值为数值类型,需这样写:
<template slot-scope="scope"> <el-switch v-model="state" active-color="#13ce66" inactive-color="#ff4949" :active-value="1" :inactive-value="0" @change="changeStatus($event,scope.row)")> </el-switch> </template>
我们使用绑定的方式,同时@change可以传值$event就是switch的当条信息值,scope.row为参数,还可以再添加index表示当前列表的序号
改变状态是要注意返回的状态根据状态来选择相应的写法
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
